App开发团队必须知道的 iOS 11 更新点
WWDC 2017 已经过去差不多一个季度了,最近随着 Xcode 9 正式版以及 iPhone 8、iPhone X 的发布,iOS 11 的全面适配也被提上了日程。我整理了一下更新点,包括开发、设计、产品甚至是市场都应该注意的点,分享出来希望对大家有所帮助。
新增框架
ARKit
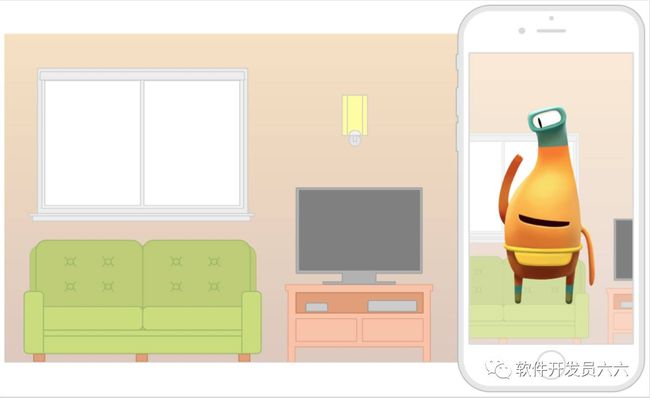
iOS 11 引入了新的 ARKit 框架,让您轻松创建无可比拟的 iPhone 和 iPad 增强现实体验。 通过将数字对象和信息与您周围的环境相融合,ARKit 为 App 解开了屏幕之缚,带领着它们跨越屏幕的界限,让它们以全新的方式与现实世界交流互动。
通过摄像头看到虚拟物体在现实场景上的叠加
ARKit 框架提供了两种 AR 技术,一种是基于3D场景(SceneKit)实现的增强现实,一种是基于2D场景(SpriteKit)实现的增强现实。
要想显示 AR 效果,必须要依赖于苹果的游戏引擎框架(3D引擎 SceneKit,2D引擎 SpriteKit),主要原因是游戏引擎才可以加载物体模型。
虽然ARKit框架中视图对象继承于 UIView,但是由于目前 ARKit 框架本身只包含相机追踪,不能直接加载物体模型,所以只能依赖于游戏引擎加载 ARKit。
另外需要说明的一点是,ARKit 虽然是 iOS11 新出的框架,但并不是所有的 iOS11 系统都可以使用,而是必须要是处理器 A9 及以上才能够使用,苹果从 iPhone 6S 开始使用 A9 处理器,也就是 iPhone 6 及以前的机型无法使用 ARKit。
可用性
没有 ARKit 当然也可以做 AR,Pokémon Go 就是最好的例证。ARKit 只是降低了做 AR 的门槛。
ARKit 的使用场景比较局限,必须 iOS 11 系统,而且处理器必须是 A9 及以上。如果你需要长时间大量支持 iOS 8、9、10 的系统,以及 iPhone 6S 之前的系统,你可能需要重新考虑你的 AR 方案了。
由于要涉及苹果的游戏引擎框架(3D 引擎 SceneKit,2D引擎 SpriteKit),学习曲线较为陡峭,需要开发进行长时间的知识储备。
如果仅仅针对某些推广活动而使用 ARKit,由于推广活动的时效短,ARKit 的学习成本大,总体上性价比较低,不推荐。
如果整个 App 是基于 AR 的服务功能,那么这将会是一个不错的 idea,例如基于摄像头的“大众点评”,我们可以直接通过摄像头展示的现实世界,叠加一些信息显示商家的评分和地理位置。
对于跨平台的游戏而言,由于兼容性问题,ARKit 也不是一个很好的解决方案。如果只涉及苹果平台,并且你已经使用了 SceneKit 或者 SpriteKit,这个时候你想加入 AR 功能,那么恭喜你,ARKit 将会是最佳选择。
PDFKit
iOS 11 后苹果在 iOS 平台开放了 PDFKit SDK,这是一个在 MacOS 上已经长期存在的框架,但却在 iOS 上姗姗来迟。可以使用这个框架显示和操作 pdf 文件,你可以使用 PDFKit 实现显示 pdf 文档、显示缩略图、展开大纲和搜索文字等功能。
可用性
非常实用的框架,虽然 WebView 也能阅览 pdf,但显然原生的体验是最佳的,当然如果考虑到 iOS 8、9、10 的兼容性,可能现在还不到换的时候。
Core ML & Vision
苹果在 iOS 5 里引入了 NSLinguisticTagger 来分析自然语言。iOS 8 出了 Metal,提供了对设备 GPU 的底层访问。
去年,苹果在 Accelerate 框架添加了 Basic Neural Network Subroutines (BNNS),使开发者可以构建用于推理(不是训练)的神经网络。
今年,苹果给了我们 Core ML 和 Vision!
-
Core ML 让我们更容易在 App 中使用训练过的模型。
-
Vision 让我们轻松访问苹果的模型,用于面部检测、面部特征点、文字、矩形、条形码和物体。
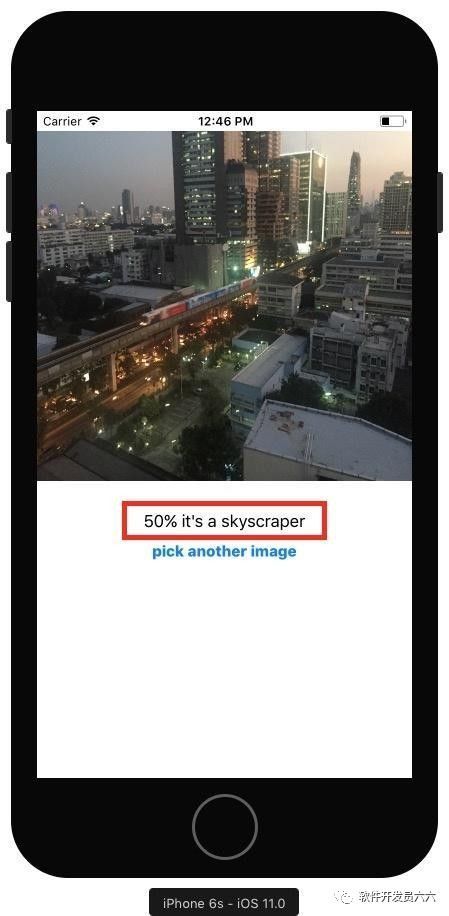
总结一下,如果你已经有了一个训练好的模型,你可以对图像进行场景识别。
通过 Core ML 和 Vision 识别图像所描绘的场景
可用性
想玩好 Core ML 和 Vision,学习曲线还是非常陡峭的。如何构建和训练自己的模型是一个很大的课题,不是一朝一夕能够完成的。基于照片或者相机的应用可以考虑使用 Core ML 和 Vision,甚至可以结合 ARKit,分析基现实场景,并将虚拟信息叠加在现实场景上。
IdentityLookup
可以自己开发一个 App Extension 来拦截系统 SMS 和 MMS 的信息。系统的信息 App 在接到未知的人的短信时,会询问所有开启的过滤扩展,如果扩展表示该消息应当被拦截,那么这则信息将不会传递给你。
可用性
一些运营商或者辅助性质的 App 可能会使用到这个功能。
DeviceCheck
通过使用 DeviceCheck 你能够在某种程度上追踪到这个手机使用了你开发 App 的情况(即使这个 App 被卸载,或者机器被刷机)。DeviceCheck 允许你通过你的服务器与 Apple 服务器通讯,并为单个设备设置两个 bit 的数据(没错,就是 2bit,00 01 10 11 四种可能)。这样即使 App 被卸载重装,被刷机,App后台照样可以拿到之前设置的状态。
可用性
对于新用户活动可以有效防刷,但是并不能取代 deviceID,因为这个 token 是一次性的。
整个流程大致如下:
-
App 通过调用苹果的 API 获得一个 token,然后把这个通过传递给后台服务器,告诉后台,我要领优惠券。
-
后台收到 App 领优惠券的请求之后,拿着这个 token 先去苹果后台查询这台设备的状态。
-
后台查询到状态之后根据这个 2bit 数据以及对应的 timestamp 决定要不要发放优惠券。
-
如果要发优惠券,发送完优惠券之后,后台拿着 token 去更新苹果后台的2bit数据。
FileProvider & FileProviderUI
-
FileProvider 实现了一个云文件的扩展,让你可以获取用户设备上或者云端的文件。
-
FileProviderUI 为 FileProvider 提供一套类似 Files App 的界面。
可用性
相信会成为以后文档相关类 App 的标配。
Core NFC
NFC(Near Field Communication)即近距离无线通讯技术。Core NFC 主要用于检测 NFC 标签, 并且读取其中包含的 NDEF 数据。
要注意的是:
-
只能同时开启一个 session
-
App 需要在前台,退入后台失效
-
session 最多存活60秒,超时必须重启新 session
-
需要配置 info.plist,开启 NFC 读取权限
-
仅支持 iPhone 7 和 7P 以上包含 NFC 模块的机型
可用性
首先,你需要有 NFC 设备。有设备的可以考虑,没设备的也不可能为了引入新功能硬着头皮去做 NFC。
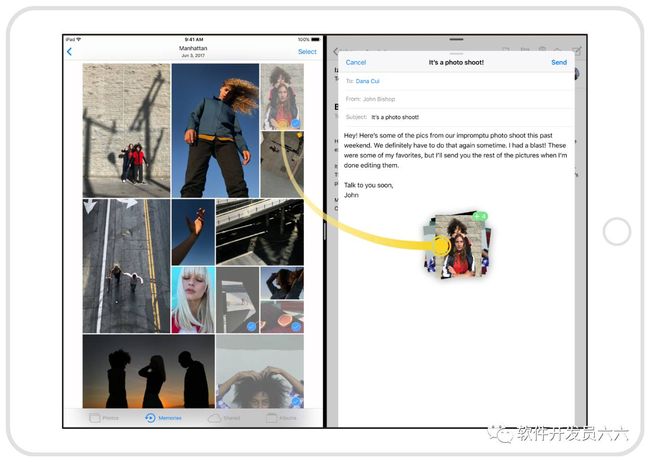
Drag & Drop
苹果官网的拖拽Demo
拖拽功能,iOS 系统帮助我们处理了绝大部分工作,开发者几乎只需要处理结果。UITextView 和 UITextField 原生支持拖拽,UICollectionView 和 UITableView 的拖拽有一系列专用的 delegate 来表明拖拽的发生和结束。而你也可以对任意 UIView 子类定义拖拽行为。和 Mac 上的拖拽不同,iOS 的拖拽充分尊重了多点触控的屏幕,所以可能你需要对一次多个的拖拽行为做些特别处理。
可用性
只有 iPad 上能支持不同 App 之间的内容拖拽共享,iPhone 上只能在 App 内部拖拽内容,iPhone 上的这一限制使得 Drag and Drop 大打折扣。Drag & Drop 在文本、图片编辑类 App 上能够大放异彩。
iPhone X 适配
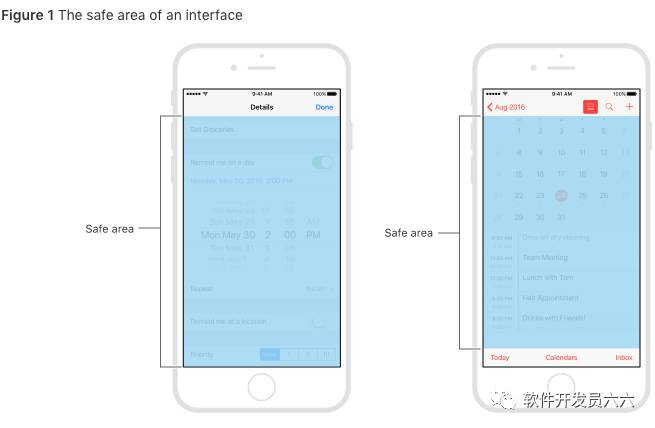
Safe Area
iOS 11 设备上运行出现最多问题应该就是 tableView 莫名奇妙地偏移了 20pt 或者 64pt。原因是 iOS 11 弃用了 automaticallyAdjustsScrollViewInsets 属性,取而代之的是 UIScrollView 新增了 contentInsetAdjustmentBehavior 属性,这一切的罪魁祸首都是新引入的 Safe Area。
Safe Area
Safe Area 帮助我们将 view 放置在整个屏幕的可视的部分。即使把 navigationBar 设置为透明,系统也认为安全区域是从 navigationBar 的 bottom 开始的。
安全区域定义了 view 中可视区域的部分,保证不被系统的状态栏、或父视图提供的 view 如导航栏覆盖。可以使用 additionalSafeAreaInsets 去扩展安全区域。每个 view 都可以改变安全区域嵌入的大小,controller 也可以。
safeAreaInsets 属性反映了一个 view 距离该 view 的安全区域的边距。对于一个 controller 的 rootView 而言,safeAreaInsets 值包括了被 statusBar 和其他可视的bars 覆盖的区域和其他通过 additionalSafeAreaInsets 自定义的 insets 值。对于 view 层次中的其他 view,safeAreaInsets 值反映了 view 被覆盖的部分。如果一个 view 全部在它父视图的安全区域内,则 safeAreaInsets 值为(0,0,0,0)。
App 在 iPhone X 无法全屏
如果你的 App 在 iPhone X 上运行发现没有充满屏幕,上下有黑边,说明你没有使用 storyboard 做 LaunchImage,而是用的 Assets。Assets 的解决办法是添加一张尺寸为 1125 x 2436 的 LaunchImage。
需要特别注意的 iPhone X 适配点
-
隐藏导航栏的界面特别要注意,因为“耳朵”和 Safe Area 的原因,很有可能上面会露出小片空白。
-
列表页如果没有 tabBar,而且列表页可以拉到最底下,请在列表页最后留一点空白给手势区域。
-
列表页使用系统的 tabBar 那是完全自动适配的,但如果是自定义的 tabBar,请适当在 tabBar 底下留出空白给手势区域。
FaceID & TouchID
注意,iPhone X 支持 FaceID 进行身份验证,但不支持 TouchID验证。注意做好机型的区分,请勿在 iPhone X 上使用 TouchID,也请勿在其他设备上使用 FaceID。
Xcode 9更新
-
可以同时开启多个不同的模拟器
-
Swift 4.0 支持
-
重构内置于编辑体验之中,并可跨Swift,Objective-C,Interface Builder和许多其他文件类型
-
Named Color - 可以在 xcassets 里添加颜色,然后在代码或者 IB 中引用这个颜色
App Store更新
整体版面
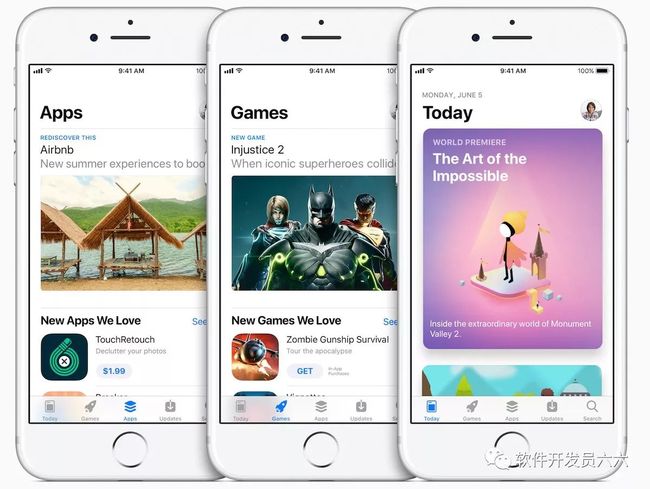
iOS 11 App Store 版面
苹果在9月20日已经正式向用户推送了 iOS 11 正式版,App Store 迎来了重大的更新,不管是版面还是UI相比之前都有很大的改动。版面上取消畅销榜推荐;免费榜和付费榜的入口变深了;搜索变得更强,可以搜索到编辑故事、精选榜单等多元内容;增加了 Today 软件的推荐,并且在游戏软件中着重推荐 AR 游戏,看来全新的 App Store 也为之后的 AR 类软件发展格局做出了铺垫。
取消畅销榜推荐,免费榜和付费榜的入口变深,说明苹果意在强化内容以及给搜索镀金,为 Search Ads 的到来做足前戏,同时削弱了榜单,就达到打击刷榜的目的。
截图和视频预览
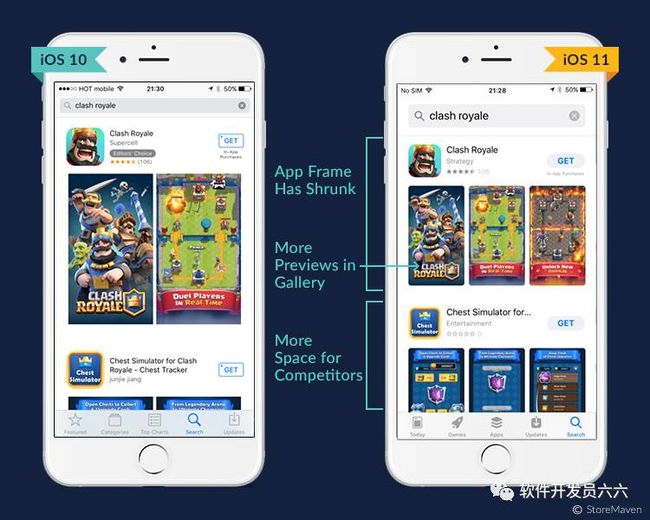
搜索截图展示为3张
App Store 搜索结果从 iOS 10 展示两张 App 截图,推进到 iOS 11 已能展示三张。把原本需要进入到 App 详情页面的才能看到的信息,更多披露在上一层级,让用户不需要点击进入就可以了解更多信息。原本 iOS 10 上前两张应用截图拼合成一张完整图片的思路可以改变了,在 iOS 11 上,或许你应当设计成3张应用截图的拼合模式。
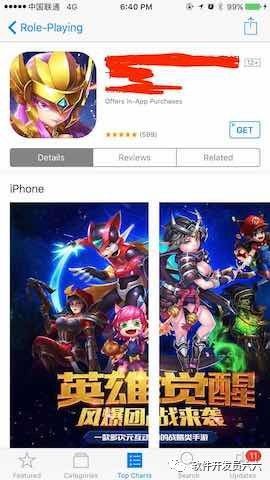
iOS 10 上前两张应用截图拼合成一张完整图片
此外,iOS 10 中一个 App 只能上传一个 Preview Video,在 iOS 11 中开放为 3 个。另外视频预览可以自动无声播放。
蜂窝网络下载限制
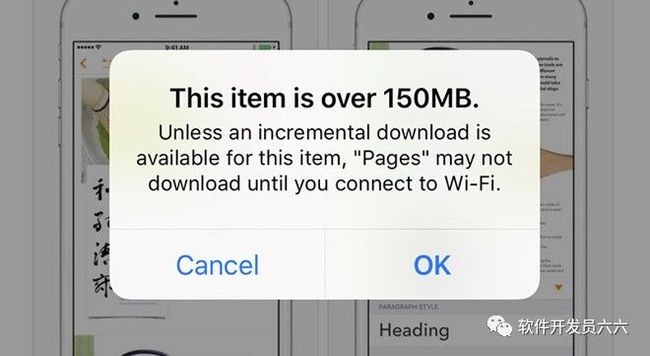
蜂窝网络下载限制提升到 150 MB
准确来说这不属于 iOS 11 的变更。9月20日,苹果除了发布 iOS 11 正式版外,还宣布变更一项 App Store 政策,允许用户在连接到蜂窝网络时下载不超过 150 MB 的应用,此前这个上限为 100 MB。 苹果公司在其官方网页上发布的一篇文章中提到了这个新的下载上限。
对于广大 App 来说是好事一件,再也不用为了挤出那么几兆的空间而铢施两较。为了蜂窝网络下用户的更新率,而影响业务发展,其实就有些本末倒置了。