express框架
express安装及环境搭建
基于 Node.js 平台,快速、开放、极简的 Web 开发框架
- 安装
cnpm install express --save-dev
-cnpm init命令为你的应用创建一个 package.json 文件
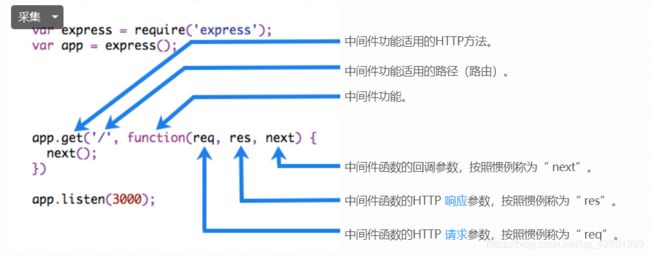
- 环境搭建及路由配置
app是的实例express。
METHOD是小写的HTTP请求方法。
PATH是服务器上的路径。
HANDLER是当路由匹配时执行的函数。
const express = require("express");
// let app = new express();
const app = express();
//配置当前服务器的路由 get post put insert delete
app.get("/", (req, res) => {
res.send("express!");
});
app.get("/login", (req, res) => {
res.send("login!");
})
//配置服务端的端口号
app.listen(8080, "localhost", () => {
console.log("服务器启动成功!");
})
- 运行该应用程序:
node app.js
静态资源文件托管
- 在express中配置静态资源文件托管
- 静态资源目录:为了提供诸如图像、CSS 文件和 JavaScript 文件之类的静态文件
- Express 会在静态目录查找文件,因此,存放静态文件的目录名不会出现在 URL 中。即如果设置public为静态资源目录,在查找时如果路径为
http://localhost:3000/public/images/kitten.jpg就会查找失败__dirname为当前文件根目录:D:\node\express- 虚拟静态目录1:为文件创建虚拟路径前缀(文件系统中实际上不存在该路径);之后就可以通过带有
/static前缀地址来访问public目录中的文件了- 虚拟静态目录2:但是,您提供给
express.static函数的路径是相对于您启动node过程的目录的。如果从另一个目录运行express app,则使用要提供服务的目录的绝对路径更为安全
app.use(express.static('public'));
//虚拟静态目录1
app.use('/static', express.static('public'));
//虚拟静态目录2
let path = require('path');
app.use('/static', express.static(path.join(__dirname, 'public')));
中间件
- 中间件功能
- 关于
next():==调用此函数将调用应用程序中的下一个中间件函数。==该next()函数不是Node.js或Express API的一部分,而是传递给中间件函数的第三个参数- 要加载中间件功能就要调用
app.use(),指定中间件功能。- 中间件的加载顺序很重要:首先加载的中间件功能也将首先执行。例如:该中间件永远不会执行,因为路由加载完成后已经终止请求-响应周期
var express = require('express');
var app = express();
app.get('/', function (req, res) {
res.send('Hello World!')
})
//不会执行
var myLogger = function (req, res, next) {
console.log('LOGGED');
next();
}
app.use(myLogger)
app.listen(3000)
一. 应用层中间件
项目运行都会执行的中间件; next必不可少 否则浏览器死循环
中间件函数以小写形式处理请求的HTTP方法(其中get post put insert delete)
app.use((req, res, next) => {
next();
})
二. 路由器级中间件
路由器级中间件与应用程序级中间件的工作方式相同,只不过它绑定到实例
express.Router()。
//express里的路由
let router = express.Router();
//使用express router配置路由
router.get('/',(req,res,next)=>{
console.log(1);
next();
})
router.get('/',(req,res,next)=>{
res.send("首页")
})
//关联
app.use(router);
或者合并为:
router.get('/',(req,res,next)=>{
console.log(1);
next();
},(req,res,next)=>{
res.send("首页")
})
三. 第三方中间件
1> body-parser
body-parser是一个HTTP请求体解析的中间件,使用这个模块可以解析JSON、Raw、文本、URL-encoded格式的请求体
- 安装
cnpm install body-parser --save-dev - 引入
const bodyParser = require('body-parser');
- 配置
// parse application/x-www-form-urlencoded 设置头
app.use(bodyParser.urlencoded({ extended: false }));
// parse application/json 设置格式
app.use(bodyParser.json());
app.use(function (req, res) {
res.setHeader('Content-Type', 'text/plain')
res.write('you posted:\n')
res.end(JSON.stringify(req.body, null, 2))
});
- post提交取值以json格式提交到req.body上
2. cookie-parser
cookie-parsercookie保存在浏览器本地,正常设置cookie是不加密的,用户可以删除或者禁用cookie,cookie可以被篡改,可用于攻击,且存储量比较小,可能会被stroage取代- Cookie加密
signed:true,给cookie签名设置签名为true时,要在关联时写上签名的符号app.use(cookieParser('123abcde'));不写会报错
- 安装
cnpm installcookie-parser --save-dev - 引入
const cookieParser = require('cookie-parser');
- 关联
app.use(cookieParser());
- 设置存取cookie值 在res上
app.get("/", (req, res) => {
res.cookie("user", "zmt", {
maxAge: 1000 * 60 * 60,
signed: false
});
res.send("设置cookie成功");
});
- 获取值在req上
//获取
app.get("/login", (req, res) => {
console.log(req.cookies);//{ user: 'zmt' }
//签名后req.signedCookies
//console.log(req.signedCookies);
res.send("login!");
})
四. 错误中间件
- 遇到错误浏览器不会直接崩溃,而是进入错误中间件进行相应处理
- 引入文件流
const fs = require('fs');err.stack:错误信息:Error: ENOENT: no such file or directory, open 'D:\node\express\static\stu.tx'
app.get("/login", (req, res,next) => {
fs.readFile("static/stu.tx", (err, data) => {
if(err){
next(err);
}
else{
res.send(data.toString());
}
});
});
//错误中间件
app.use((err,req,res,next)=>{
fs.appendFile("static/err.txt",err.stack+'/n',(err)=>{
console.log("错误写入成功");
res.status(404).send("文件丢失!");
})
})
get set的使用
还有
app.locals,其中定义的是键值对
var express=require("express");
var app=new express();
app.get("/",(req,res)=>{
app.locals["age"]="20";
app.set("user", "张三");
res.send("首页");
});
app.get("/login",(req,res)=>{
console.log(app.get("user"));//张三
console.log(app.locals["age"]);
res.send("news");
});
app.listen(8080,"127.0.0.1")
动态路由传值和get传值
- 动态传值 类似vue里的动态传值
只有满足路径条件的才会显示页面
router.get("/register/:id/:name", (req, res, next) => {
//获取动态路由的参数
console.log(req.params); //{ id: '1', name: '张三' }
let id = req.params.id;
let name = req.params.name;
res.send("注册成功!" + id + "/" + name);
})
- 路由上的get传值
router.get("/user", (req, res, next) => {
let paramsget = url.parse(req.url, true).query;
console.log(paramsget);//{ id: '1', name: '张三' }
res.send("get传值")
})
express框架使用ejs模板引擎
- 安装
cnpm install ejs --save-dev - 设置ejs模板引擎
//设置ejs模板引擎,让express框架能识别ejs模板 ejs模板必须放在views目录下
app.set("view engine", "ejs");
//app.engine("html",ejs.renderFile);//修改ejs后缀名为html
let ejs = require('ejs');
- 使用
app.get("/", (req, res) => {
ejs.renderFile("./views/index.ejs", (err, str) => {
if (err) {
throw err;
}
res.send(str);
})
});