- 技术人员如何过春节:放松、充电与成长的智慧之道
测试者家园
软件测试质量效能职场软件测试质量效能职业发展春节技术提升社交
春节,作为中国最重要的传统节日,是亲友团聚、辞旧迎新的美好时刻。然而,对于技术人员而言,这不仅是一段休息放松的假期,更是一次思考、调整与提升的契机。如何在春节期间既享受节日氛围,又不荒废时间,甚至能让自己在技术、思维、生活等多个维度得到提升?本文将从身心调整、知识充电、职业规划和技术探索四个方面,为广大技术人员提供一种新的过节思路,让春节真正成为人生进阶的助推器。一、身心调整:让思维和身体都“上线
- 运维之道 | Ansible 自动化项目实战 LNMP 服务安装部署
VillianTsang
Ansible
一、LNMP部署规划Mysql部署详情信息:mysql_basedir:/usr/local/mysql/源码目录mysql_datadir:/data/mysql/数据目录mysql_user:mysqlmysql用户mysql_database_user:root数据库用户mysql_passwd:'123456789'数据库密码mysql_port:3306mysql监听端口mysql_so
- 李开复:苹果发布AI应用的未来
AI大模型应用之禅
计算机软件编程原理与应用实践javapythonjavascriptkotlingolang架构人工智能
苹果,AI,应用,未来,深度学习,自然语言处理,计算机视觉1.背景介绍近年来,人工智能(AI)技术取得了飞速发展,并开始渗透到人们生活的方方面面。从智能手机的语音助手到自动驾驶汽车,AI正在改变着我们的世界。作为科技巨头,苹果也积极布局AI领域,并将其融入到其产品和服务中。2017年,苹果发布了其首款AI芯片A11Bionic,并将其应用于iPhoneX等产品。该芯片拥有强大的神经网络处理能力,为
- Python系列之:Dash从入门到精通系列一
快乐骑行^_^
大数据pythonDash从入门到精通
Python系列之:Dash从入门到精通系列一一、安装Dash二、Dash布局入门案例详解三、开启和关闭热加载四、Dash设置Html样式和颜色五、Dash可重用组件六、Dash组件Graph七、Dash核心组件八、简单的交互式Dash应用程序九、带有图形和滑块的Dash应用程序布局十、具有多个输入的Dash应用程序十一、具有多个输出的Dash应用程序十二、带有链式回调的Dash应用程序十三、带状
- WPF基础 | WPF 布局系统深度剖析:从 Grid 到 StackPanel
xcLeigh
WPF从入门到精通wpfC#
WPF基础|WPF布局系统深度剖析:从Grid到StackPanel一、前言二、Grid布局:万能的布局王者2.1Grid布局基础:构建网格世界2.2子元素定位与跨行列:布局的精细操控2.3自适应布局:灵活应变的秘诀三、StackPanel布局:简约而不简单3.1StackPanel布局基础:有序堆叠之道3.2属性控制:定制堆叠细节3.3自适应与动态布局:智能的布局响应四、Grid与StackPa
- C#基础:WPF中常见控件的布局基础
我是苏苏
C#基础c#wpf开发语言
一、用ViewBox实现放缩控件不变二、布局代码LabelButton1Button2Button3Button4标签1标签2标签3标签4三、布局设计思路
- 如何使用媒体查询实现响应式网页设计?
破碎的天堂鸟
学习教程媒体css前端
使用媒体查询(MediaQueries)实现响应式网页设计是现代网页开发中的一项核心技术,它允许开发者根据设备的屏幕尺寸、分辨率、方向等特性动态调整网页布局和样式,从而提供更好的用户体验。以下是详细说明如何使用媒体查询实现响应式网页设计的方法:1.媒体查询的基本概念媒体查询是CSS3引入的一项功能,通过@media规则,开发者可以根据设备的特性(如宽度、高度、方向等)应用不同的样式规则。媒体查询可
- Web 性能入门指南-2.4 理解和改进累积布局偏移 (CLS)
前端后花园
Web性能入门指南前端javascriptWeb性能性能监控chrome
累积布局偏移量衡量页面的视觉稳定性。人性化的定义是,CLS可帮助您了解页面给浏览者带来不顺畅、不愉快体验的可能性。CLS是一种基于公式的指标,它考虑了网页的视觉内容在视口内的移动量,以及这些视觉元素移动的距离。CLS可以通过合成和RUM来衡量。Google建议您的网页的CLS分数不超过0.1。什么因素导致CLS恶化?累积布局偏移的好处之一是,它让我们跳出通常的基于时间的指标的思维,而是让我们思考未
- 元宇宙浪潮下,3D线上展厅有了新的发展方向
商迪3D
3dvr
这一年来,置身互联网听得最多的就是元宇宙了,元宇宙话题从未断过,衍生出来的产物更是非常多,互联网巨头也在纷纷占领元宇宙这个商机,Facebook将公司名字更名为“Meta”,同时把元宇宙开发作为未来的发展核心;国内互联网巨头像字节跳动等公司也在纷纷布局元宇宙开发,商迪3D为助力线上展会成功举办,强势推出元宇宙展厅,给观众带来沉浸式元宇宙展厅体验。简单的了解元宇宙概念在元宇宙概念上,我们可以看到,元
- CSS语言的编程范式
ByteBlossom666
包罗万象golang开发语言后端
CSS语言的编程范式引言随着互联网的发展,网络应用和网站的数量不断增加,前端开发的复杂性也在日益增加。在前端开发中,CSS(层叠样式表)作为一种描述文档外观的语言,扮演着至关重要的角色。虽然CSS语言的设计初心是为HTML文档提供样式和布局,但在实际使用中,它的表达能力与编程范式的结合,使得我们能够以更加高效和灵活的方式来构建用户界面。本文将深入探讨CSS语言的编程范式,分析其基本概念、特点、应用
- 元宇宙如何改变社交平台的交互模式?Facebook的未来展望
Roc_z7
Facebookfacebook隐私保护社交媒体元宇宙
随着科技的进步,"元宇宙"这个概念逐渐从科幻走进现实,并开始改变我们对社交平台的认知。元宇宙是一个虚拟的沉浸式三维世界,结合了虚拟现实(VR)、增强现实(AR)和人工智能(AI)等技术。Facebook(现Meta)作为全球最大的社交平台之一,早已着手布局元宇宙,力求在未来的社交世界中占据一席之地。那么,元宇宙将如何改变社交平台的交互模式?Facebook如何借此机会发展?本文将一一探讨。什么是元
- 高级红色西餐美食企业网站模板
酸甜草莓二侠
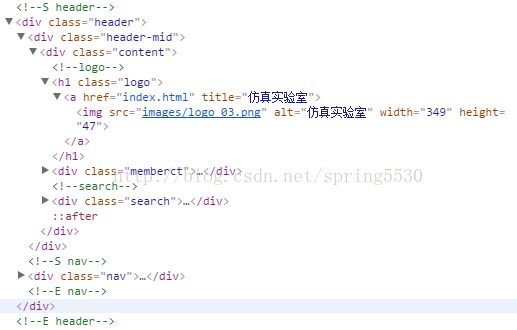
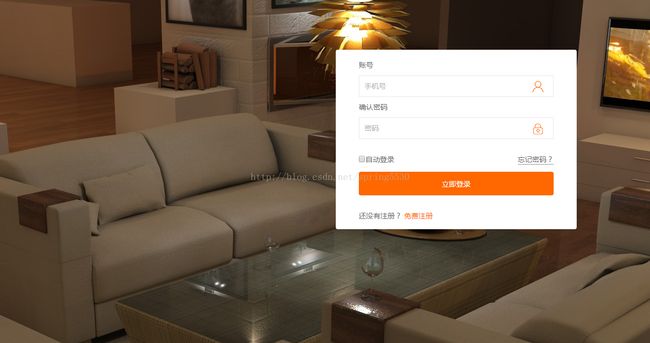
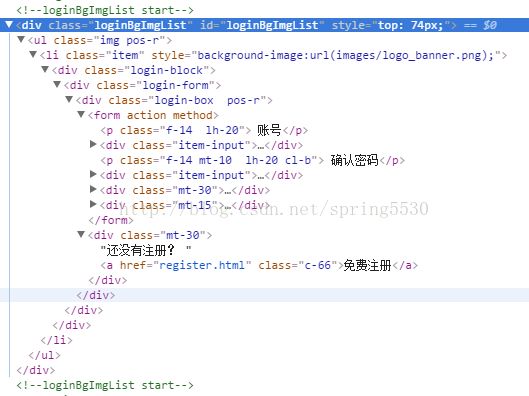
本文还有配套的精品资源,点击获取简介:这是一个专为西餐美食企业设计的网站模板,以红色为主色调,通过专业且美观的设计吸引顾客。模板包含多个页面布局,如首页、菜单页、关于我们、联系我们等,以展示企业品牌和菜品信息。具有响应式设计,兼容多种设备。模板附带安装和使用指南,用户可根据需求进行定制。1.西餐美食企业网站模板概述简介在当今数字化时代,企业官网是品牌身份的重要展现形式,对于西餐美食企业尤为如此。一
- Verilog呼吸灯项目实战指南
酸甜草莓二侠
本文还有配套的精品资源,点击获取简介:本项目“breathLED.zip”详细介绍了利用Verilog硬件描述语言实现呼吸灯效果的完整流程。从Verilog基础到C语言仿真,再到实际的Verilog仿真、工程建立和硬件烧录,详细讲述了在FPGA设计中的每个关键步骤。涵盖了时钟信号定义、计数器和比较器的设计、Testbench编写、编译综合、布局布线以及最终的硬件烧录与调试。本项目不仅提供了实践指南
- 《石头做的汤》
jerry201108
教育学习
资料来源《程序员修炼之道:通向务实的最高境界(第2版)》我记得幼儿园时的绘本中好像就有《石头汤》,不知道变成大孩子后对石头汤的理解是怎样的,回头可以再让他看看这段故事说说其中的体会。有三个战场归途中的士兵饥肠辘辘。他们看到前方有一座村庄,顿时重整精神——他们觉得村民们会给口饭吃。可是当他们抵达那里时,却发现四处门窗紧闭。多年战乱下,村民们食物短缺,仅有的存粮都藏了起来。士兵们没有气馁,他们烧了一锅
- 千万年薪招揽AI大牛!罗福莉加盟小米,将如何改变其大模型战略?
前端
近年来,人工智能(AI)领域发展迅速,其中大模型技术的突破更是引领着新一轮科技浪潮。AI代码生成器作为AI技术的重要应用,也正逐渐改变着软件开发的模式。1月18日,一则重磅消息震惊业界:DeepSeek开源大模型DeepSeek-V2的关键开发者之一罗福莉将加入小米,并可能领导小米大模型团队,年薪高达千万级别。这一举动不仅体现了小米对AI大模型技术的重视,也预示着小米在大模型领域的战略布局将迎来新
- Vue 全局自适应大小:使用 postcss-pxtorem
前端程序猿i
vue.jspostcss前端
在现代前端开发中,响应式设计已经成为不可或缺的一部分。尤其是在移动设备的普及下,保证网页在各种屏幕尺寸下的显示效果变得尤为重要。Vue.js作为一个流行的前端框架,能够很方便地实现响应式设计。而在这方面,postcss-pxtorem是一个非常有用的工具,它可以将px单位自动转换为rem单位,从而实现更好的自适应布局。本文将介绍如何在Vue项目中使用postcss-pxtorem实现全局自适应大小
- WPF 自定义布局面板详解:5步轻松掌握
墨瑾轩
一起学学C#【一】wpf
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣引言WPF(WindowsPresentationFoundation)是一个强大的用户界面框架,提供了丰富的布局控件。然而,有时候内置的布局控件可能无法满足特定的需求。这时,自定义布局面板就显得尤为重要。本文将详细介绍如何在WPF中自定义布局面板,并通过具体
- WPF-自定义瀑布流面板
小白tow
WPF
效果子控件的宽度全部一样,新增的子控件会追加到当前最矮的列最下方。源码WaterfallPanel.csusingSystem.Linq;usingSystem.Windows;usingSystem.Windows.Controls;namespaceWeChatInteract.CustomControls{//////瀑布流布局,等列宽///publicclassWaterfallPanel
- 理解WPF中的布局
会敲键盘的肘子
.Net实用方法总结wpf.net
一、理解WPF中的布局在WPF问世之前,Windows开发人员使用刻板的基于坐标的布局将控件放到正确位置。在WPF中,这种方式虽然可行,但已经极少使用。大多数应用程序将使用类似于Web的流(flow)布局;在使用流布局模型时,控件可以扩大,并将其他控件挤到其他位置,开发人员能创建与显示分辨率和窗口大小无关的、在不同的显示器上正确缩放的用户界面;当窗口内容发生变化时,界面可调整自身,并且可以自如地处
- Vue全家桶 - 电商后台管理系统项目开发实录(详)
←か淡定☆ ヾ
前端vue.jsjavascripthtml5node.jscss3
目录1.项目概述1.1电商项目基本业务概述1.2电商后台管理系统的功能1.3电商后台管理系统的开发模式(前、后端分离)2.项目初始化2.1前端项目初始化步骤码云相关操作2.2后台项目的环境安装配置3.登录/退出功能3.1登录概述3.2登录-token原理分析3.3实现登录功能3.4实现退出功能处理ESLint警告4.主页布局4.1后台首页基本布局4.2顶部布局,侧边栏布局4.2.1.顶部布局4.2
- 11、智能驾驶域控的散热和结构
OEM的牛马DRE
智能驾驶控制器硬件介绍人工智能
域控制器作为自动驾驶系统的核心部件,其硬件结构与散热设计需满足一系列严格要求,以确保系统的稳定运行和高效性能。一、域控制器硬件结构要求满足整车布置尺寸限制:域控制器的设计需充分考虑整车的空间布局,确保尺寸紧凑、结构合理,以适应不同车型的安装需求。满足防护等级要求:域控制器需具备较高的防护等级,如IP67或更高,以抵御灰尘、水分等外部环境的侵害,确保内部电子元件的正常运行。考虑轻量化设计:在保证性能
- 前端——Html+CSS
逆风局?
css前端html5
目录CSS引入方式颜色表达方式CSS选择器去掉超链接的下划线路径表示行高和首行缩进常见标签布局标签flex布局表单标签表单项标签改变鼠标指针的样式表格标签div{box-sizing:border-box;}CSS引入方式具体有3种引入方式,语法如下表格所示:名称语法描述示例行内样式在标签内使用style属性,属性值是css属性键值对。中国新闻网内部样式定义标签,在标签内部定义css样式。h1{.
- 运维之道 | Nginx反向代理常用模块
VillianTsang
Nginx
Nginx反向代理常用模块一、Nginx反向代理upstream模块1、概念Nginx反向代理(又称负载均衡)功能,依赖于ngx_http_upstream_module模块,支持的代理方式有proxy_pass(一般用于反向代理)、fastcgi_pass(一般用于动态程序交互)、memcached_pass(一般用于NOSQL缓存代理)。反向代理:代理服务器接收外部连接请求,然后将请求转发给内
- java导出word poi_Java使用POI根据模板导出Word
张林威
java导出wordpoi
最近从新写了一下根据Word模板导出Word。注意:Word只包含表格和段落,不使用表格布局。图片样式也保留,但是预先需要知道图片的资源ID。删除多余模块时,有顶部对不齐的问题。可能还存在其他细节问题。首先模板样式:下面是导出来的Word:下面贴上代码:packagecom.acgist.word;importjava.io.File;importjava.io.FileInputStream;i
- 组件嵌套的基本原则
荔枝寄
harmonyos
鸿蒙操作系统(HarmonyOS)是由华为技术有限公司开发的分布式操作系统,旨在为各种设备提供统一的操作平台。鸿蒙系统引入了ArkUI框架,它是一种用于构建用户界面的声明式UI语言。在鸿蒙应用开发中,掌握ArkUI组件嵌套是开发者必须具备的一项技能,因为它直接影响到应用程序的布局设计和用户体验。鸿蒙与ArkUI鸿蒙操作系统的诞生是为了应对日益增长的物联网需求,它支持多种终端设备,如智能手机、平板电
- Qt 控件与布局管理
行十万里人生
Qtqtmicrosoft数据库华为harmonyos华为云华为od
1.Qt控件的父子继承关系在Qt中,继承自QWidget的类,通常会在构造函数中接收一个parent参数。这个参数用于指定当前空间的父控件,从而建立控件间的父子关系。当一个控件被设置为另一控件的子控件时,它会自动成为该父控件的一部分,且具备以下特性:子控件会随着父控件,一起显示或隐藏;子控件会被包含在父控件的几何布局中;当父控件被删除时,所有的子控件会被自动删除,防止内存泄漏。//.hclassS
- 商汤善惠获金沙江创投领投A轮融资,聚焦零售AI业务
TMT星球
人工智能人工智能零售大数据
1月20日,商汤善惠宣布完成A轮融资,本轮融资由金沙江创投数千万元领投,微木资本、嘉实基金和金弘基金等知名资管平台和产业资本数千万元跟投,鞍羽资本担任长期财务顾问。此次融资将重点投向零售AI算法研发创新、海外市场拓展战略方向,助力公司全球化布局迈入新阶段。商汤善惠脱胎于全球领先的AI人工智能软件公司商汤集团,聚焦零售领域的商品识别算法与智能运营提效算法,目前,公司已推出引领行业的新一代无人零售智能
- CSS语言的数据结构
Code侠客行
包罗万象golang开发语言后端
CSS数据结构与实践CSS(层叠样式表)是网页设计中不可或缺的一部分,它不仅负责网页的外观和布局,还影响用户的体验。在现代网页设计中,理清和理解CSS的内部结构和数据组织至关重要。本文将深入探讨CSS的基本概念、常用的样式规则、选择器、盒模型、布局方式及其在实际开发中的应用。一、CSS的基本概念CSS的全称是层叠样式表,它是用来描述如何呈现HTML文档的样式语言。CSS可以控制文档的结构、颜色、字
- 小白WEB前端学习(七)
Sun ᥫᩣ涵
WEB前端前端学习
续:小白WEB前端学习(六)继续学习CSS(五)8.响应式布局:响应式布局意在实现不同屏幕分辨率的终端上浏览网页的不同展示方式1.响应式布局介绍:优点:面对不同分辨率设备灵活性强能够快捷解决多设备显示适应问题缺点:兼容各种设备工作量大,效率低下代码累赘,会出现隐藏无用的元素,加载时间加长手机:76899212482.media媒体查询HTML标签字号手机屏幕大小不同,分辨率不同如何设置不同的htm
- 微信小程序技术架构图
流着口水看上帝
微信小程序小程序
一、视图层1.WXML(WeiXinMarkupLanguage)这是微信小程序的标记语言,类似于HTML。它用于构建小程序的页面结构。例如,通过标签来定义各种视图元素,如(类似于HTML中的)用于布局,用于显示文本等。它具有数据绑定功能,通过双大括号{{}}语法可以将数据动态地显示在页面元素中。比如,定义一个变量name,在WXML中可以通过{{name}}来显示变量name的值。2.WXSS(
- 关于旗正规则引擎规则中的上传和下载问题
何必如此
文件下载压缩jsp文件上传
文件的上传下载都是数据流的输入输出,大致流程都是一样的。
一、文件打包下载
1.文件写入压缩包
string mainPath="D:\upload\"; 下载路径
string tmpfileName=jar.zip; &n
- 【Spark九十九】Spark Streaming的batch interval时间内的数据流转源码分析
bit1129
Stream
以如下代码为例(SocketInputDStream):
Spark Streaming从Socket读取数据的代码是在SocketReceiver的receive方法中,撇开异常情况不谈(Receiver有重连机制,restart方法,默认情况下在Receiver挂了之后,间隔两秒钟重新建立Socket连接),读取到的数据通过调用store(textRead)方法进行存储。数据
- spark master web ui 端口8080被占用解决方法
daizj
8080端口占用sparkmaster web ui
spark master web ui 默认端口为8080,当系统有其它程序也在使用该接口时,启动master时也不会报错,spark自己会改用其它端口,自动端口号加1,但为了可以控制到指定的端口,我们可以自行设置,修改方法:
1、cd SPARK_HOME/sbin
2、vi start-master.sh
3、定位到下面部分
- oracle_执行计划_谓词信息和数据获取
周凡杨
oracle执行计划
oracle_执行计划_谓词信息和数据获取(上)
一:简要说明
在查看执行计划的信息中,经常会看到两个谓词filter和access,它们的区别是什么,理解了这两个词对我们解读Oracle的执行计划信息会有所帮助。
简单说,执行计划如果显示是access,就表示这个谓词条件的值将会影响数据的访问路径(表还是索引),而filter表示谓词条件的值并不会影响数据访问路径,只起到
- spring中datasource配置
g21121
dataSource
datasource配置有很多种,我介绍的一种是采用c3p0的,它的百科地址是:
http://baike.baidu.com/view/920062.htm
<!-- spring加载资源文件 -->
<bean name="propertiesConfig"
class="org.springframework.b
- web报表工具FineReport使用中遇到的常见报错及解决办法(三)
老A不折腾
finereportFAQ报表软件
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、repeated column width is largerthan paper width:
这个看这段话应该是很好理解的。比如做的模板页面宽度只能放
- mysql 用户管理
墙头上一根草
linuxmysqluser
1.新建用户 //登录MYSQL@>mysql -u root -p@>密码//创建用户mysql> insert into mysql.user(Host,User,Password) values(‘localhost’,'jeecn’,password(‘jeecn’));//刷新系统权限表mysql>flush privileges;这样就创建了一个名为:
- 关于使用Spring导致c3p0数据库死锁问题
aijuans
springSpring 入门Spring 实例Spring3Spring 教程
这个问题我实在是为整个 springsource 的员工蒙羞
如果大家使用 spring 控制事务,使用 Open Session In View 模式,
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.
- 百度词库联想
annan211
百度
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>RunJS</title&g
- int数据与byte之间的相互转换实现代码
百合不是茶
位移int转bytebyte转int基本数据类型的实现
在BMP文件和文件压缩时需要用到的int与byte转换,现将理解的贴出来;
主要是要理解;位移等概念 http://baihe747.iteye.com/blog/2078029
int转byte;
byte转int;
/**
* 字节转成int,int转成字节
* @author Administrator
*
- 简单模拟实现数据库连接池
bijian1013
javathreadjava多线程简单模拟实现数据库连接池
简单模拟实现数据库连接池
实例1:
package com.bijian.thread;
public class DB {
//private static final int MAX_COUNT = 10;
private static final DB instance = new DB();
private int count = 0;
private i
- 一种基于Weblogic容器的鉴权设计
bijian1013
javaweblogic
服务器对请求的鉴权可以在请求头中加Authorization之类的key,将用户名、密码保存到此key对应的value中,当然对于用户名、密码这种高机密的信息,应该对其进行加砂加密等,最简单的方法如下:
String vuser_id = "weblogic";
String vuse
- 【RPC框架Hessian二】Hessian 对象序列化和反序列化
bit1129
hessian
任何一个对象从一个JVM传输到另一个JVM,都要经过序列化为二进制数据(或者字符串等其他格式,比如JSON),然后在反序列化为Java对象,这最后都是通过二进制的数据在不同的JVM之间传输(一般是通过Socket和二进制的数据传输),本文定义一个比较符合工作中。
1. 定义三个POJO
Person类
package com.tom.hes
- 【Hadoop十四】Hadoop提供的脚本的功能
bit1129
hadoop
1. hadoop-daemon.sh
1.1 启动HDFS
./hadoop-daemon.sh start namenode
./hadoop-daemon.sh start datanode
通过这种逐步启动的方式,比start-all.sh方式少了一个SecondaryNameNode进程,这不影响Hadoop的使用,其实在 Hadoop2.0中,SecondaryNa
- 中国互联网走在“灰度”上
ronin47
管理 灰度
中国互联网走在“灰度”上(转)
文/孕峰
第一次听说灰度这个词,是任正非说新型管理者所需要的素质。第二次听说是来自马化腾。似乎其他人包括马云也用不同的语言说过类似的意思。
灰度这个词所包含的意义和视野是广远的。要理解这个词,可能同样要用“灰度”的心态。灰度的反面,是规规矩矩,清清楚楚,泾渭分明,严谨条理,是决不妥协,不转弯,认死理。黑白分明不是灰度,像彩虹那样
- java-51-输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
bylijinnan
java
public class PrintMatrixClockwisely {
/**
* Q51.输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
例如:如果输入如下矩阵:
1 2 3 4
5 6 7 8
9
- mongoDB 用户管理
开窍的石头
mongoDB用户管理
1:添加用户
第一次设置用户需要进入admin数据库下设置超级用户(use admin)
db.addUsr({user:'useName',pwd:'111111',roles:[readWrite,dbAdmin]});
第一个参数用户的名字
第二个参数
- [游戏与生活]玩暗黑破坏神3的一些问题
comsci
生活
暗黑破坏神3是有史以来最让人激动的游戏。。。。但是有几个问题需要我们注意
玩这个游戏的时间,每天不要超过一个小时,且每次玩游戏最好在白天
结束游戏之后,最好在太阳下面来晒一下身上的暗黑气息,让自己恢复人的生气
&nb
- java 二维数组如何存入数据库
cuiyadll
java
using System;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Xml;
using System.Xml.Serialization;
using System.IO;
namespace WindowsFormsApplication1
{
- 本地事务和全局事务Local Transaction and Global Transaction(JTA)
darrenzhu
javaspringlocalglobaltransaction
Configuring Spring and JTA without full Java EE
http://spring.io/blog/2011/08/15/configuring-spring-and-jta-without-full-java-ee/
Spring doc -Transaction Management
http://docs.spring.io/spri
- Linux命令之alias - 设置命令的别名,让 Linux 命令更简练
dcj3sjt126com
linuxalias
用途说明
设置命令的别名。在linux系统中如果命令太长又不符合用户的习惯,那么我们可以为它指定一个别名。虽然可以为命令建立“链接”解决长文件名的问 题,但对于带命令行参数的命令,链接就无能为力了。而指定别名则可以解决此类所有问题【1】。常用别名来简化ssh登录【见示例三】,使长命令变短,使常 用的长命令行变短,强制执行命令时询问等。
常用参数
格式:alias
格式:ali
- yii2 restful web服务[格式响应]
dcj3sjt126com
PHPyii2
响应格式
当处理一个 RESTful API 请求时, 一个应用程序通常需要如下步骤 来处理响应格式:
确定可能影响响应格式的各种因素, 例如媒介类型, 语言, 版本, 等等。 这个过程也被称为 content negotiation。
资源对象转换为数组, 如在 Resources 部分中所描述的。 通过 [[yii\rest\Serializer]]
- MongoDB索引调优(2)——[十]
eksliang
mongodbMongoDB索引优化
转载请出自出处:http://eksliang.iteye.com/blog/2178555 一、概述
上一篇文档中也说明了,MongoDB的索引几乎与关系型数据库的索引一模一样,优化关系型数据库的技巧通用适合MongoDB,所有这里只讲MongoDB需要注意的地方 二、索引内嵌文档
可以在嵌套文档的键上建立索引,方式与正常
- 当滑动到顶部和底部时,实现Item的分离效果的ListView
gundumw100
android
拉动ListView,Item之间的间距会变大,释放后恢复原样;
package cn.tangdada.tangbang.widget;
import android.annotation.TargetApi;
import android.content.Context;
import android.content.res.TypedArray;
import andr
- 程序员用HTML5制作的爱心树表白动画
ini
JavaScriptjqueryWebhtml5css
体验效果:http://keleyi.com/keleyi/phtml/html5/31.htmHTML代码如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"><head><meta charset="UTF-8" >
<ti
- 预装windows 8 系统GPT模式的ThinkPad T440改装64位 windows 7旗舰版
kakajw
ThinkPad预装改装windows 7windows 8
该教程具有普遍参考性,特别适用于联想的机器,其他品牌机器的处理过程也大同小异。
该教程是个人多次尝试和总结的结果,实用性强,推荐给需要的人!
缘由
小弟最近入手笔记本ThinkPad T440,但是特别不能习惯笔记本出厂预装的Windows 8系统,而且厂商自作聪明地预装了一堆没用的应用软件,消耗不少的系统资源(本本的内存为4G,系统启动完成时,物理内存占用比
- Nginx学习笔记
mcj8089
nginx
一、安装nginx 1、在nginx官方网站下载一个包,下载地址是:
http://nginx.org/download/nginx-1.4.2.tar.gz
2、WinSCP(ftp上传工
- mongodb 聚合查询每天论坛链接点击次数
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
/* 18 */
{
"_id" : ObjectId("5596414cbe4d73a327e50274"),
"msgType" : "text",
"sendTime" : ISODate("2015-07-03T08:01:16.000Z"
- java术语(PO/POJO/VO/BO/DAO/DTO)
Luob.
DAOPOJODTOpoVO BO
PO(persistant object) 持久对象
在o/r 映射的时候出现的概念,如果没有o/r映射,就没有这个概念存在了.通常对应数据模型(数据库),本身还有部分业务逻辑的处理.可以看成是与数据库中的表相映射的java对象.最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合.PO中应该不包含任何对数据库的操作.
VO(value object) 值对象
通
- 算法复杂度
Wuaner
Algorithm
Time Complexity & Big-O:
http://stackoverflow.com/questions/487258/plain-english-explanation-of-big-o
http://bigocheatsheet.com/
http://www.sitepoint.com/time-complexity-algorithms/