java:jsonp前后端实例演示
1.后端用servlet,放在tomcat中启动。
jsonpServlet.java:
package test;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
//@WebServlet("/jsonpServlet")
public class jsonpServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
public jsonpServlet() {
super();
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// response.getWriter().append("Served at: ").append(request.getContextPath());
String callback = (String)request.getParameter("callback");
String jsonData = "{\"id\":\"3\", \"name\":\"zhangsan\", \"telephone\":\"13612345678\"}";//为了演示效果,json数据是写死的
String retStr = callback + "(" + jsonData + ")";
response.getWriter().append(retStr);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}
2.前端测试页面testjsonp.html:
测试页面
前端更精简的jsonp写法,不需要写回调方法,也不需传回调函数名做参数到后端:
$.ajax({
type: "get",
url:url,
dataType: 'jsonp',
crossDomain: true,
success: function(data) {
}
)}
-------------------------------------------------------------------------------------------------------------
$.ajax({
async : true,
url : "https://api.douban.com/v2/book/search",
type : "GET",
dataType : "jsonp", // 返回的数据类型,设置为JSONP方式
jsonp : 'callbackName', //指定一个查询参数名称来覆盖默认的 jsonp 回调参数名 callback
jsonpCallback: 'handleResponse', //设置回调函数名
data : {
q : "javascript",
count : 1
},
success: function(response, status, xhr){
console.log('状态为:' + status + ',状态是:' + xhr.statusText);
console.log(response);
}
});
解释:
1. jsonp是不支持POST方式的
2.不加jsonp、jsonpCallback时默认调用的window.callback,传到后端的形式:&callback=jQueryxxxxxxxxxxx
2.jsonpCallback: 'handleResponse',中handleResponse是写在页面上的回调函数名。(不加此项时默认调用的window.callback,加了就调用指定的handleResponse),传到后端的形式:&callback=handleResponse
3.jsonp : 'callbackName'中的是传到后端的回调函数参数名,后端通过request.getParameter("callbackName")获取。(不加此项时)
传到后端的形式:&callbackName=handleResponse,
4.调用回调函数的时候,先调用了指定的handleResponse,然后再调用success
参考:https://www.cnblogs.com/chiangchou/p/jsonp.html
-------------------------------------------------------------------------------------------------------------
通过$.getJSON()
利用getJSON来实现,只要在地址中加上callback=?参数即可,参考代码如下:
$.getJSON("https://api.douban.com/v2/book/search?q=javascript&count=1&callback=?", function(data){
console.log(data);
});
参考:http://blog.csdn.net/u014607184/article/details/52027879
------------------------------------------------------------------------------------------------------------
------------------------------------------------------------------------------------------------------------
------------------------------------------------------------------------------------------------------------
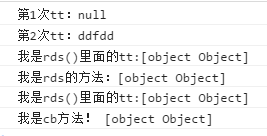
4.结果:
5.解析:
(1)为了测试jsonp,在servlet写了个小例子,发布到tomcat启动,就可以用ajax请求url测试后端接口,不需要搭建spring web项目,只需在web.xml里配置一下servlet和servlet-mapping,简单快捷,这个值得借鉴。
(2)后端Servlet的doGet()方法只能无返回值(void),别急,幸好这时就可以用response.getWriter().append(str);将后端数据返回给前端。
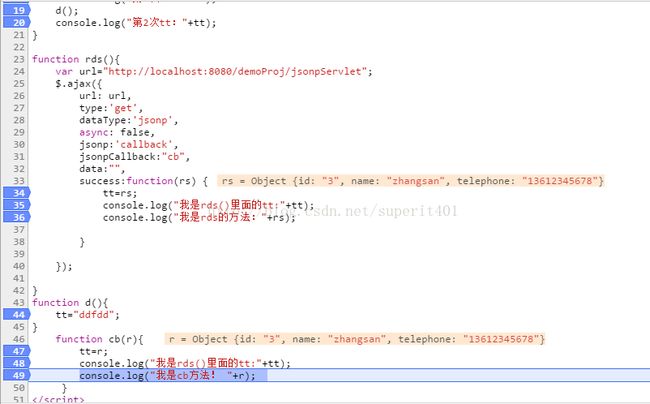
(3) 如果前端定义的回调函数名cb,后端也用这个名+括号包裹参数:cb(result),返回给前端,前端页面定义的cb函数就能获取到后端return给他的值result。
(4)执行顺序是:console.log("第1次tt:"+tt);——d()——console.log("第2次tt:"+tt);——rds()的success——cb()
在ajax中配置了async: false即同步了,那也不管用,也改不了ajax的异步特性。
注:
async
类型:Boolean
默认值: true。默认设置下,所有请求均为异步请求。如果需要发送同步请求,请将此选项设置为 false。
注意,同步请求将锁住浏览器,用户其它操作必须等待请求完成才可以执行。
也就是async只影响用户其他操作对tt值的影响,但不影响浏览器对js解释性运行的特性的认定,也不影响浏览器对js中的ajax异步特性的认定。此规定就是让ajax动态改变布局页面时,锁死浏览器禁止用户的其他操作再次对此局部页面产生影响,此规定不会影响浏览器内部已经解释性运行着js。
但是没有ajax异步请求的d()能顺利赋值成功且几乎同时执行,就证明了rds()中ajax的这一步特性和异步回调cb()也是异步的。
这就解决了跨域问题的同时也解决了前端报错:
Uncaught SyntaxError: Unexpected token :
这个错就是在说后端返回的数据格式不对,后端返回的直接是json格式数据,遇到了冒号救护报错,不是cb(result)格式的。所以这时就要改后端代码,用前端传过来的回调函数名+括号包裹数据,再返回给前端。