简单QT应用到通过手写布局实现QT应用
-
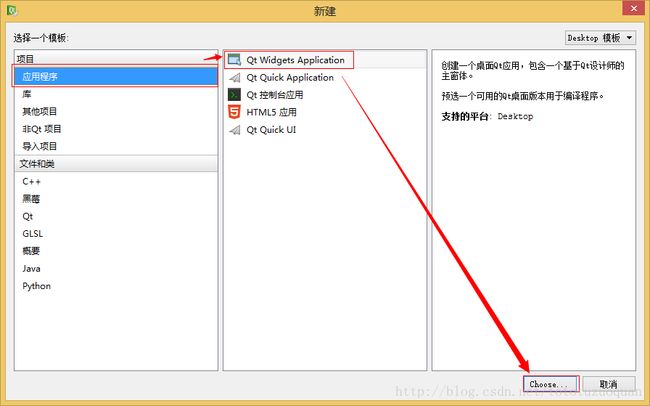
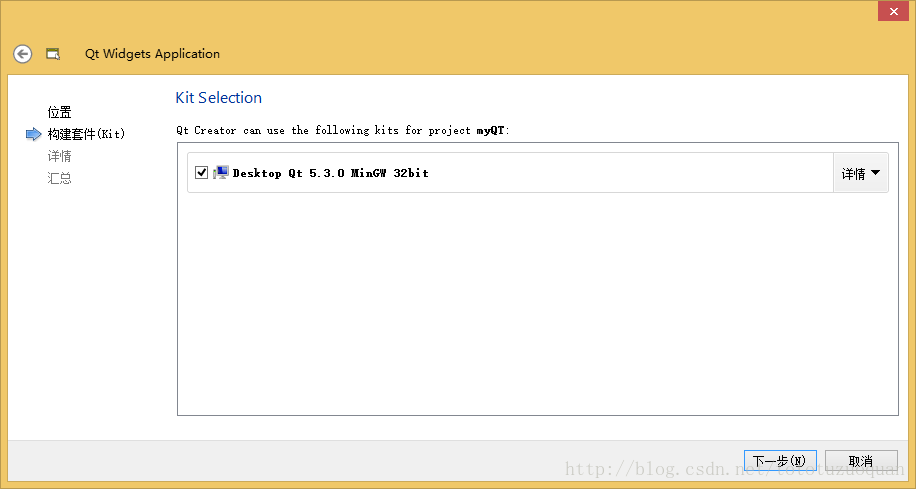
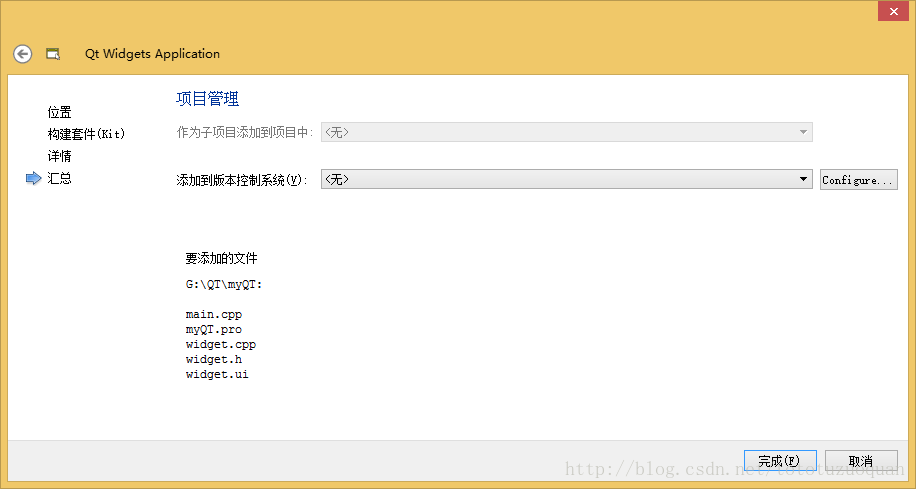
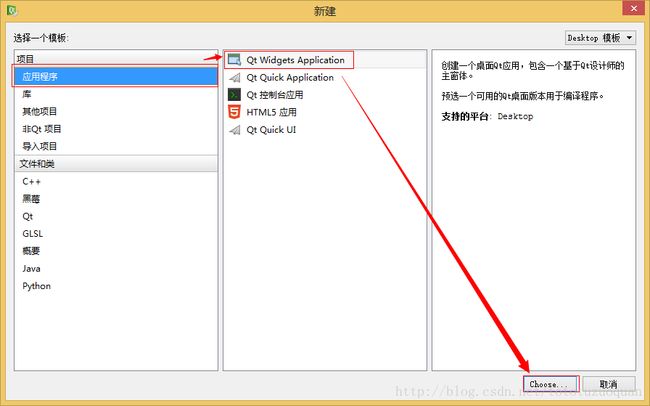
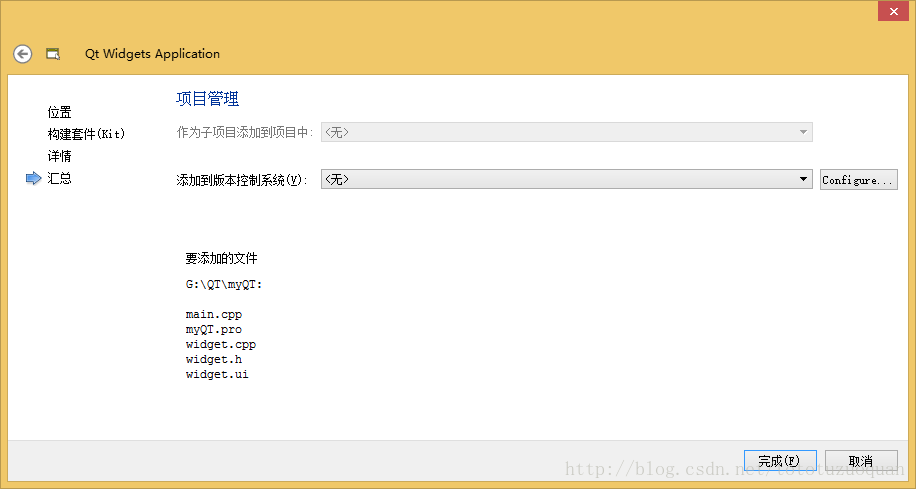
新建QT项目
项目结构:
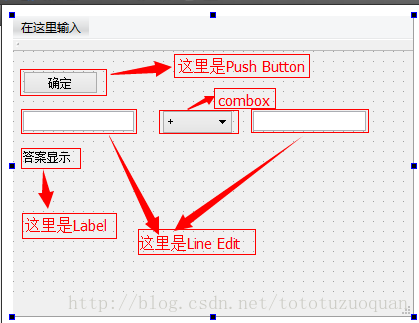
2.打开QT图形编辑界面,通过拖动组件的方式生成如下界面:
3.为确定按钮添加事件。选中按钮à转到槽,截图如下:
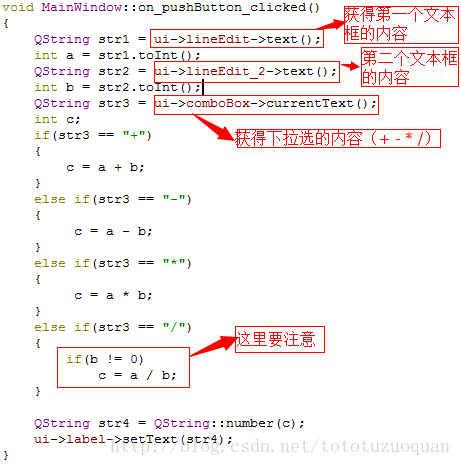
点击clicked按钮,添加事件代码如下:
4下面是手动编写一个QT案例:
5.新建QT项目
项目结构:
编写widget.h头文件
#ifndef WIDGET_H
#define WIDGET_H
#include
#include
#include
#include
#include
#include
#include
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent= 0);
~Widget();
private:
QPushButton *btn1; //定义一个按钮
QHBoxLayout *layout1, *layout2; //两个布局
QVBoxLayout *layout3;
QGridLayout *layout4;
QLineEdit *edit1,*edit2,*edit3;
QLabel *label1;
QLabel *label2;
private slots: //这里表示的是事件
void on_clicked();
};
#endif // WIDGET_H
6.编写widget.cpp文件
#include "widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
layout1 = new QHBoxLayout;
layout2 = new QHBoxLayout;
//layout3 = new QVBoxLayout(this);
layout4 = new QGridLayout(this);
btn1 = new QPushButton;
edit1 = new QLineEdit;
edit2 = new QLineEdit;
edit3 = new QLineEdit;
label1 = new QLabel;
label2 = new QLabel;//这个控件没有任何父控件
//第一种布局方式
// layout1->addWidget(btn1);
// layout1->addWidget(edit1);
// layout1->addWidget(edit2);
// layout1->addWidget(edit3);
// layout2->addWidget(label1);
// layout3->addLayout(layout1);
// layout3->addLayout(layout2);
layout4->addWidget(btn1, 0, 0);
layout4->addWidget(edit1, 0, 1);
layout4->addWidget(edit2, 0, 2);
layout4->addWidget(edit3, 1, 0);
layout4->addWidget(label1, 1, 1);
btn1->setText("确定");
//当点击了btn1的时候就调用on_clicked()这个函数
//实现控件与具体的槽函数关联
connect(btn1, SIGNAL(clicked()), this, SLOT(on_clicked()));
}
Widget::~Widget()
{
//delete layout1;在QT内部,不需要单独delete一个控件的指针
//QT的窗口在退出的时候会自动delete他相关的子控件
delete label2;
}
void Widget::on_clicked()
{
int a = edit1->text().toInt();
int b = edit3->text().toInt();
if (edit2->text() == "+")
label1->setText(QString::number(a + b));
if (edit2->text() == "-")
label1->setText(QString::number(a - b));
if (edit2->text() == "*")
label1->setText(QString::number(a * b));
if (edit2->text() == "/")
{
if (b != 0)
label1->setText(QString::number(a / b));
}
}
7.main.cpp文件
#include "widget.h"
#include
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
return a.exec();
}
8.窗口的效果: