Macbook配置一套自己喜欢的高效的开发环境
俗话说:“工欲善其事必先利其器”,“磨刀不误砍柴工”等等,无不在告诉我们,要做好一件事,准备工作是非常重要的;对我们Coder来说,我们的MacBook Pro或者ThinkPad等等,那就是我们的武器啊!在开发、学习任务前,把我们这件装备配置好就显得尤为重要啦!笔者是Mac,就来配置一下我的武器吧!
1、安装Mac的包管理工具-Homebrew
终端中输入如下命令即可安装(由于Homebrew是国外软件,下载源基本也在国外,如果下载速度慢,可以配置使用镜像);
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"能安装就能卸载,终端中输入如下命令即可卸载:
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/uninstall)" //install替换成uninstall即可通过Homebrew可以直接在终端中通过命令直接下载最新版本的App;同时在安装好对应的App后,Homebrew还会自动帮你配置好所有的环境变量。如安装Node.js:
brew install node2、安装Homebrew Cask
安装完成Homebrew后,在终端中输入如下命令即可安装;
brew install brew-cask-completionHomebrew Cask可以用来获取开源社区中基本上开发能用到的所有App,当不知道Homebrew Cask是否有我们需要的App时,可以在终端使用如下指令进行搜索:
brew cask search skype //使用Homebrew Cask搜索其所能提供的App
brew search skype //brew cask search命令即将在2018-9-30被废弃,使用brew search替代3、安装iTerm2终端工具
iTerm2被认为是Mac下最好用的终端工具,所以这里就安装一下吧!直接使用Homebrew Cask进行安装,终端输入如下命令:
brew cask install iterm2 相对于Mac原生的终端工具,iTerm2提供了更多的功能,如强大的快捷键支持、指令历史记录、自动补全提示、强大的搜索等等;我想既然被认为是Mac下最好用的终端工具,肯定还有别的惊喜吧!iTerm2提供了对整个终端工具的全面配置权限,我们可以按照自己的喜好设置iTerm2的各种颜色、透明度等等,打造属于我们自己的终端工具;
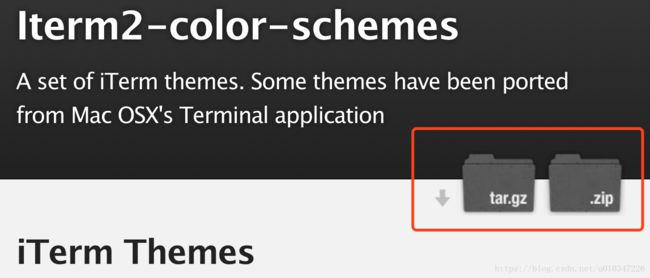
设置iTerm2的配色,进入Iterm2-color-schemes 网站,下载下图红框中的任意一个文件,下载完成解压到某一个文件夹;在网站的下方可以找到各种主题颜色的预览,选择自己喜欢的主题,我有选择障碍症,不知道选哪个好,选了Solarized Dark;

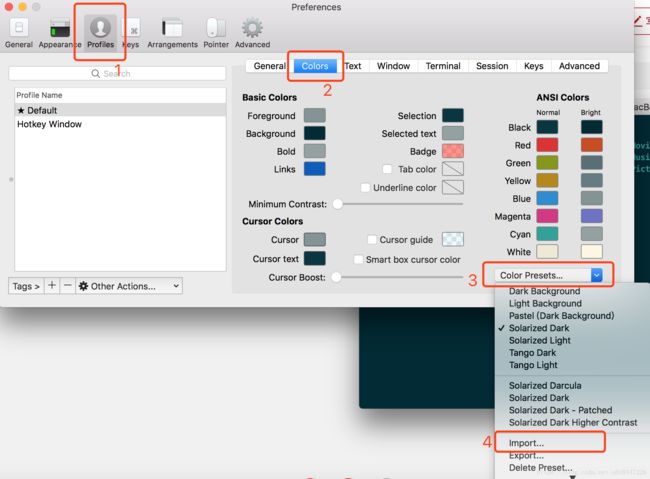
下载完成,解压之后,到iTerm2的设置界面,找到Preferences,然后按照下图的顺序,依次点击Profiles-Colors-Color Presents-import,找到解压后文件所在的位置,进入该文件找到schemes文件夹,选择该文件夹下你所喜欢的主题颜色导入,然后再次点击Color Presents选择你导入的主体颜色即可;

4、安装特殊字体-Powerline fonts
安装Powerline fonts字体,并在iTerm2中设置字体为:Meslo LG M DZ Regular for Powerline即可;安装步骤及命令如下:
# clone 下载字体
git clone https://github.com/powerline/fonts.git --depth=1
# install 安装字体
cd fonts
./install.sh
# clean-up a bit 安装完成,删除下载的字体
cd ..
rm -rf fonts
# uninstall 卸载字体,不要该字体时再卸载,这个命令备用
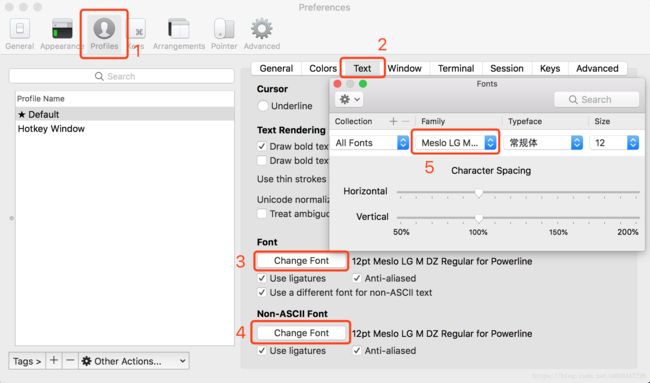
./uninstall.sh 特殊字体安装完后,为iTerm2设置字体:Meslo LG M DZ Regular for Powerline;按照下图的顺序,依次点击Profiles-Text-Change Font,这里,Font和Non-ASCLL Font都要设置为特殊字体;

5、安装Oh-My-Zsh
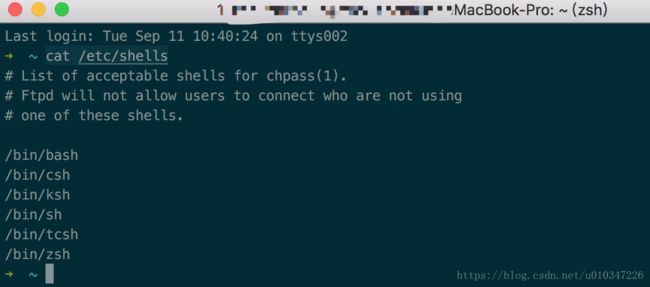
Mac系统中默认的shell为bash shell,但是我们查看Mac系统中已经提供的shell,可以发现系统提供了很多个shell,终端输入如下命令查看:
cat /etc/shells
上图显示了目前系统中已有的所有shell,其中最后一个就是zsh shell;现在需要将系统默认使用的bash shell改为zsh shell,终端输入如下命令:
chsh -s /bin/zsh 改变系统使用的shell需要输入密码进行验证;
切换shell成功,安装Oh-My-Zsh,终端输入如下命令安装:
//curl安装
sh -c "$(curl -fsSL https://raw.github.com/robbyrussell/oh-my-zsh/master/tools/install.sh)"
//wget安装
sh -c "$(wget https://raw.githubusercontent.com/robbyrussell/oh-my-zsh/master/tools/install.sh -O -)" 安装成功之后,需要对它的配置文件进行设置,如果之前使用的是默认的bash shell,就需要将~/.bash_profile文件中配置的环境变量,复制一份设置到~/.zshrc文件中,使得之前配置的环境变量可以继续生效;
Oh-My-Zsh设置主题
在线查看提供的所有主题样式 ,选择好喜欢的主题样式之后,修改~/.zshrc配置文件中 ZSH_THEME 的参数即可;
# 打开 ~/.zshrc
open ~/.zshrc
# 修改 ZSH_THEME 的参数
ZSH_THEME="agnoster"
# 使得新配置生效
source ~/.zshrc Oh-My-Zsh设置高亮命令
clone如下命令所示仓库到oh my zsh的plugins目录,命令如下:
git clone https://github.com/zsh-users/zsh-syntax-highlighting.git ${ZSH_CUSTOM:-~/.oh-my-zsh/custom}/plugins/zsh-syntax-highlighting之后在~/.zshrc配置文件中,配置plugins,如下所示:
# 打开 ~/.zshrc
open ~/.zshrc
# Add wisely, as too many plugins slow down shell startup.
plugins=(
git
zsh-syntax-highlighting
)
# 使得新配置生效
source ~/.zshrc 注意:zsh-syntax-highlighting 必须放在最后面(官方推荐);
Oh-My-Zsh设置命令提示符
默认的命令提示符为 user@userdemackbookPro,这样的提示符配合所设置的agnoster主题显得太过冗长,因此我选择将该冗长的提示符去掉,在 ~/.zshrc 配置文件后面追加如下内容:
# 打开 ~/.zshrc
open ~/.zshrc
# 添加 DEFAULT_USER
DEFAULT_USER="user"
# 使得新配置生效
source ~/.zshrc 注意:DEFAULT_USER 的值必须要是系统用户名才能生效;
最后来一张我为自己打造的开发武器吧!!!