利用百度地图API实现gps坐标到百度坐标的批量坐标转换(如1000个点)
1.改写百度提供的批量转化js,实现一次请求100个坐标点
2.利用递归回调控制坐标转换的回传顺序,保证先请求的一组坐标(一组100个)先到达
首先我们来看一下百度地图api的demo里有两个坐标转换的例子:
原始坐标转换成百度坐标:http://developer.baidu.com/map/jsdemo.htm#a5_2
批量坐标转换:http://developer.baidu.com/map/jsdemo.htm#a5_3
他们都使用了一个方法BMap.Convertor.translate(pointArr, 0, translateCallback);或者方法BMap.Convertor.transMore(pointsArray[posIndex], 0, callback);
他们分别由百度提供的两个js实现:http://developer.baidu.com/map/jsdemo/demo/convertor.js(单个坐标转换接口)和http://developer.baidu.com/map/jsdemo/demo/changeMore.js(这是批量转换接口),这里0表示转换前是GPS设备获取的角度坐标,方法里默认的type=4是转换后的百度地图采用的经纬度坐标,函数里mode=1表示是批量转换,但实际上从源码里获知,批量转换仍然受到一次只能请求20个坐标点的转换。
所以我们改写百度提供的js文件,直接使用它的原生坐标转换api:http://developer.baidu.com/map/index.php?title=webapi/guide/changeposition 这里有关于这个api的参数的详尽解释,它一次请求的坐标数限制是100个。服务地址是:http://api.map.baidu.com/geoconv/v1/?例如,我们可以这样请求:
var positionUrl = "http://api.map.baidu.com/geoconv/v1/?coords=114.21892734521,29.575429778924;114.21892734521,29.575429778924&from=1&to=5&ak=您的密钥&callback="+callback;
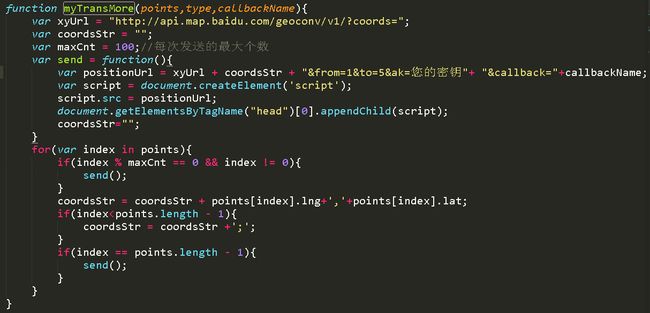
下面我们实现自己的批量坐标转换(一次请求100个坐标点)
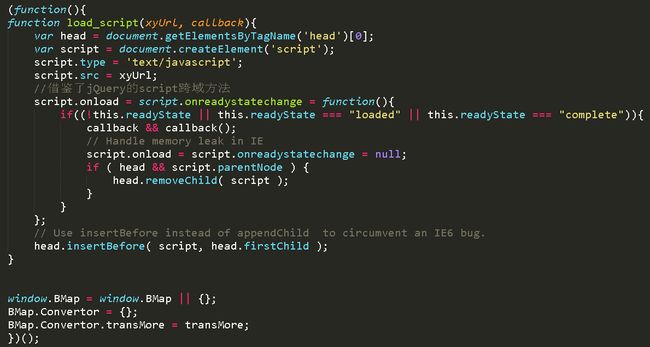
上面方法里引用的其它函数我们依然沿用百度提供的js的一些方法:
2.使用上面的坐标转换方法myTransMore
假设testJsonStr 可能是你要处理的一些位置信息,例如是这样的json对象数组:
var testJsonStr = [ //1000条数据
{"deviceId":"0001", "name": "0001", "longitude":116.174008, "latitude":40.059728, "time":"2015-12-18 16:19:51"},
{"deviceId":"0002", "name": "0002", "longitude":116.172708, "latitude":40.0603688, "time":"2015-12-18 15:44:36"},
{"deviceId":"0003", "name": "0003", "longitude":116.174535, "latitude":40.059727, "time":"2015-12-18 09:31:19"},
......
{"deviceId":"1000", "name": "1000", "longitude":116.37391967068, "latitude":39.981656, "time":"2015-12-18 16:59:34"} ]
利用递归回调控制坐标转换后回传的数据的顺序,使得先发出的坐标转换请求得到的数据先到达程序,如果不做控制,由于网络的原因,有可能后发的请求转换的数据却先到达了程序,这样你就不知道传回来的数据是谁的响应,即找不到纠偏后的坐标与纠偏前的坐标的对应关系了。