- Python 上位机开发
c实例
python
Python上位机开发第一节:入门介绍在这第一节中,我们将对Python上位机开发进行一个初步的了解和探索。首先,什么是上位机?上位机通常是指可以与下位机(如单片机、传感器等硬件设备)进行通信和交互,实现数据采集、控制指令发送以及数据处理和展示的计算机程序。Python作为一种高级编程语言,在开发上位机方面具有诸多优势。它拥有丰富的第三方库,使得开发过程变得相对简单和高效。例如,PySerial库
- 深度学习-图像数据标注工具使用(LabelImg和BBox)
AI研习图书馆
方法教程LabelImgBBox图像标注工具
文章与视频资源多平台更新微信公众号|知乎|B站|头条:AI研习图书馆深度学习、大数据、IT编程知识与资源分享,欢迎关注,共同进步~图像数据标注工具的使用教程1.LabelImgLabelImg下载地址:https://github.com/tzutalin/labelImg(下载源码,需要编译)Windows和Linux系统可运行软件:http://tzutalin.github.io/label
- Allergo-2之创建homogeneous和heterogeneous类型元件库
Cy_7927
PCB_Allergo
使用软件allergodesignEntryCIS(OrCAD)操作步骤:homogeneous.即元器件有相同的几个部分组成,比如LM358,它是由2个运算放大器组成的,但是我们可以单独的去操作某一个单独部分的放大器,但是作为一个LM358的元器件封装,我们就需要将他们分为两个。homogeneous即表示几个相同的元件部分homogeneous:各个部分的元器件相同,画出其中一个其他自动生成h
- 探索Labelbox:打造自定义标注应用的利器!
孔旭澜Renata
探索Labelbox:打造自定义标注应用的利器!去发现同类优质开源项目:https://gitcode.com/项目介绍Labelbox是一款专为企业级客户设计的高级数据标注工具。它允许用户构建自己的定制标注界面(编辑器),提供强大的API和SDK,以适应各种复杂的数据标注需求。无论你是人工智能研究者、数据科学家还是软件开发者,Labelbox都能帮助你高效、精准地处理你的数据。技术分析Label
- 2501,编写dll
fqbqrr
窗口windows窗口
DLL的优点简单的说,dll有以下几个优点:1)节省内存.同一个软件模块,若是源码重用,则会在不同可执行程序中编译,同时运行这些exe时,会在内存中重复加载这些模块的二进制码.如果使用dll,则只在内存中加载一次,所有使用该dll的进程会共享此块内存(当然,每个进程会复制一份的dll中的全局变量).2)不需编译的软件系统升级,若一个软件系统使用了dll,则改变该dll(函数名不变)时,系统升级只需
- 1.Introduction to Spring Web MVC framework
Freeking1024
SpringMVC前端mvcspring
WebMVCframework文档:22.WebMVCframework(spring.io)概述WebMVC框架(WebModel-View-ControllerFramework)是一种用于构建Web应用程序的软件架构模式。MVC模式将应用程序分为三个主要组件:模型(Model)、视图(View)和控制器(Controller)。这种分离有助于组织代码和简化开发和维护过程。以下是MVC框架的三
- cruise软件模型,混动仿真模型,IMMD架构混联混动仿真模型,Cruise混动仿真模型,混联混动汽车动力性经济性仿真
「已注销」
汽车matlab开发语言
cruise软件模型,混动仿真模型,IMMD架构混联混动仿真模型,Cruise混动仿真模型,混联混动汽车动力性经济性仿真。关于模型1.本模型是基于IMMD架构搭载的混联混动仿真模型,关于IMMD架构详细信息请自行查询。模型是基于cruise/simulink搭建的base模型,策略模型基于MATLAB/Simulink平台搭建完成,通过C++编译器编译成dll文件给CRUISE引用,实现联合仿真。
- 网络工程师 (12)软件开发与测试
IT 青年
软考网络工程师网络工程师软考
一、软件设计(一)定义与目的软件设计是从软件需求出发,设计软件的整体结构、功能模块、实现算法及编写代码的过程,旨在确定系统如何完成预定任务。其目标是确保目标系统能够抽象、普遍地完成预定任务,并为后续的软件开发奠定坚实基础。(二)内容系统架构设计:确定软件系统的整体结构,包括各个子系统、模块之间的交互方式和接口定义。功能模块设计:根据需求分析的结果,将系统功能划分为多个功能模块,并明确每个模块的功能
- cruise软件模型,混动仿真模型,IMMD架构混联混动仿真模型,Cruise混动仿真模型
fguynpx
程序人生
cruise软件模型,混动仿真模型,IMMD架构混联混动仿真模型,Cruise混动仿真模型,混联混动汽车动力性经济性仿真。关于模型1.本模型是基于IMMD架构搭载的混联混动仿真模型,关于IMMD架构详细信息请自行查询。模型是基于cruisesimulink搭建的base模型,策略模型基于MATLABSimulink平台搭建完成,通过C++编译器编译成dll文件给CRUISE引用,实现联合仿真。2.
- 基于IMMD架构的Cruise混动仿真模型及策略详解
ExhNGUa
程序人生
cruise软件模型,混动仿真模型,IMMD架构混联混动仿真模型,Cruise混动仿真模型,混联混动汽车动力性经济性仿真。关于模型1.本模型是基于IMMD架构搭载的混联混动仿真模型,关于IMMD架构详细信息请自行查询。模型是基于cruisesimulink搭建的base模型,策略模型基于MATLABSimulink平台搭建完成,通过C++编译器编译成dll文件给CRUISE引用,实现联合仿真。2.
- [系统安全] 六十一.恶意软件分析 (12)LLM赋能Lark工具提取XLM代码的抽象语法树(初探)
Eastmount
系统安全与恶意代码分析系统安全抽象语法树Lark大模型XLM
您可能之前看到过我写的类似文章,为什么还要重复撰写呢?只是想更好地帮助初学者了解病毒逆向分析和系统安全,更加成体系且不破坏之前的系列。因此,我重新开设了这个专栏,准备系统整理和深入学习系统安全、逆向分析和恶意代码检测,“系统安全”系列文章会更加聚焦,更加系统,更加深入,也是作者的慢慢成长史。换专业确实挺难的,逆向分析也是块硬骨头,但我也试试,看看自己未来四年究竟能将它学到什么程度,漫漫长征路,偏向
- 设计项目实例71-基于STM32的数控电压源(BUCK电路、旋转编码器、阿里云)
凡人电子工作室
stm32阿里云单片机
设计项目实例59-基于ESP32的温室大棚环境监测系统的设计与实现(风扇驱动、光敏模块、DHT11温湿度)前提说明需知项目设计要求项目提供资料main.c代码项目3D图前提说明电子开发合作请私信联系,商业/非商业项目均可洽谈,价格友好,负责可靠。目前已开发项目三百余单,不限时售后,直到项目完结。需知对此项目有需求请私信联系我,备注对应项目名称号(非免费,伸手党勿扰,价格公道,售后负责)所有项目均有
- 爬虫基础(四)线程 和 进程 及相关知识点
A.sir啊
网络爬虫必备知识点服务器网络网络爬虫pythonpycharm
目录一、线程和进程(1)进程(2)线程(3)区别二、串行、并发、并行(1)串行(2)并行(3)并发三、爬虫中的线程和进程(1)GIL锁(2)爬虫的多线程(3)Python的多进程一、线程和进程(1)进程所谓进程,就是正在运行的程序,它占用独立的内存区域用通俗的话来说:我们打开媒体播放器,就是打开了一个媒体播放器进程,打开浏览器,就是打开了一个浏览器进程,打开某软件,就是打开了某软件进程。这三个进程
- Camera to NDI 局域网视频传输的高效之选
weixin_41951035
信号处理windows视频编解码实时音视频webrtc
探索CameratoNDI:局域网视频传输的高效之选前言`在视频技术不断革新的当下,对于低延迟、高质量的局域网视频传输需求日益增长。CameratoNDI这款以NDI协议为核心的视频传输软件应运而生,为众多用户提供了出色的解决方案,而我(爱折腾的木匠)有幸参与了它部分代码的开发。NDI(NetworkDeviceInterface)协议是一种专门用于网络视频传输的标准,它能够在局域网络环境中实现极
- Al FaceSwap 轻松换脸神器
小众独行
分享快乐人工智能网络协议人工智能phppython
AIFaceSwap是一款简单易用的Ai换脸软件,利用AI技术自动识别并精准提取人脸,实现自然逼真的面部交换。操作简便,无需注册或联网,所有处理均在本地完成,保护隐私安全,生成的图片无水印。小众独行-分享快乐官网:xzdx.top链接:https://xzdx.top/#/pages/lib/lib?id=82150012
- 【软件工程】-- 期末考试题含答案(二)(考前必看、看完不挂科)
四月天行健
大学课程期末试题软件工程p2plinq
试题一选择题1、具有风险分析的软件生命周期模型是( C )。A.瀑布模型 B.喷泉模型 C.螺旋模型 D.增量模型2、软件工程的基本要素包括方法、工具和(A)。A. 过程
- Linux使用基础
zhou_zhao_xu
Linux
文章目录一、概述1.1Linux的历史1.2Linux开发者1.3Linux发展历史1.4Linux发行版1.4.1Linux版本Ubuntu1.4.2Linux版本RedHatLinux1.4.3Linux版本CENTOS二、Linux安装2.1物理机安装2.2虚拟机安装2.2.1虚化技术2.2.1.1软件层面2.2.1.2硬件层面2.2.2虚拟化平台2.2.2.1virtualbox2.2.2
- Unity FBX导出系统源码:WRP FBX Exporter完整解析
Kay Lam
本文还有配套的精品资源,点击获取简介:UnityFBX模型导出系统是游戏开发中重要工具,它支持3D模型数据在不同平台和软件间以FBX格式进行交换。WRPFBXExporter源码提供自定义模型导出功能,允许开发者根据项目需求优化模型拓扑、UV坐标和骨骼绑定等。此源码涵盖了模型数据的读取、转换、优化和写入过程,便于开发者创建高效、精确的导出设置。源码附带使用说明文档,帮助用户快速集成和定制。此外,作
- NXOPEN C++ 参数化设计系列
天涯Skyline
NXOPENC++参数化设计系列专栏c++
NXOPENC++参数化设计系列部件属性操作篇:NXOpenC++API为NX软件的二次开发提供了强大的工具,特别是在参数化设计方面。通过对部件(Part)属性的操作,开发者可以实现更加灵活和高效的设计流程。在参数化设计中,部件属性属于产品的标准属性,是通过模型或图纸传递数据的重要媒介。部件属性篇将会大家带来关于部件属性新增,修改,删除,匹配、锁定等系列化的操作及相关代码展示。前言NXOpenC+
- TISC — 系统多学科协同仿真平台
经纬恒润
研发工具
德国TLK-ThermoGmbH公司的TISC软件是一款实现多学科物理协同仿真的平台工具,它提供了一个标准的协同仿真环境,仿真过程既可以支持本地也可以支持远程、分布式,能有效连接起来并进行同步和控制各仿真工具,被广泛应用于:汽车、工业、交通等领域。产品介绍TISC平台架构TISC平台在应用中有两个层级,即仿真层和控制层,TISC的仿真层是对联合仿真软件的集成利用TISC的仿真层确保联合仿真的顺利进
- Maven的单元测试
倾城璧
maven单元测试java
1.单元测试的基本概念单元测试(UnitTesting)是一种软件测试方法,专注于测试程序中的最小可测试单元——通常是单个类或方法。通过单元测试,可以确保每个模块按预期工作,从而提高代码的质量和可靠性。2.安装和配置JUnit5使用Maven配置JUnit5首先,在项目的pom.xml文件中添加JUnit5的依赖项。4.0.0com.example.myprojectmy-application1
- Google Chrome-便携增强版[解压即用]
私人珍藏库
chrome前端
GoogleChrome-便携增强版链接:https://pan.xunlei.com/s/VOI0OyrhUx3biEbFgJyLl-Z8A1?pwd=f5qa#a特点描述√无升级、便携式、绿色免安装,即可以覆盖更新又能解压使用!√此增强版,支持右键解压使用√加入Chrome增强软件补丁Chrome++1.8.9(version.dll)﹂Chrome++特点(原始作者@shuax,新作者@Bu
- 高赞口碑!侯捷C++系列精品课
盼达思文体科创
经验分享
引言在当今软件开发领域,C++凭借其高效、灵活的特性,始终占据着至关重要的地位。从系统软件到游戏开发,从嵌入式系统到高性能计算,C++的应用场景极为广泛。然而,C++复杂的语法和高深的编程思想,让许多学习者望而却步。侯捷C++系列精品课的出现,犹如黑暗中的明灯,为广大C++学习者指明了方向。侯捷老师拥有丰富的教学经验和深厚的技术功底,他的课程讲解深入浅出、生动有趣,能够帮助学习者快速掌握C++的核
- 网络拓扑映射器
ManageEngine卓豪
网络工具网络拓扑网络映射网络拓扑工具
网络拓扑是一个概念,用于定义和描述IT基础设施网络中设备或元素之间的互连,管理员可以使用网络拓扑映射软件或网络拓扑映射器工具上的网络拓扑图查看网络拓扑。网络拓扑映射软件:满足网络可视化需求的必备工具网络拓扑映射软件或使IT管理员能够了解整个网络基础设施的组织方式。使用网络图软件,IT管理员可以更好地可视化和概念化网络和设备依赖关系。管理分布式网络的IT管理员需要对其网络进行地理可视化。自动网络映射
- 什么是云安全架构
ManageEngine卓豪
云安全SIEM安全架构云安全云计算云服务
以保护云环境为目标而创建和实施的策略、技术和实践被称为云安全架构,也被称为云计算安全体系结构,可帮助组织定义安全层、安全规则、最佳实践和其他治理技术,以充分利用其云环境。另一方面,云架构是指以最适合业务需求的方式安排和设计云环境中使用的所有硬件、软件、数据和技术。任何希望采用云的组织都应该规划好自己的云架构和云安全架构。有效的云安全架构可确保组织遵守法规、保护敏感数据,并能够适应不断变化的云威胁形
- 什么是网络管理
ManageEngine卓豪
网络管理网络管理网络监控
网络管理是监控网络设备、接口和虚拟组件,以及在整个企业生态系统中网络流量和数据流的过程。使用全面的网络管理软件有助于减少人工干预、提高性能并保持网络连接。企业网络管理的主要目标是确保跨有线、无线和虚拟基础设施扩展的网络资源随时可用,并可供用户轻松访问。网络管理系统包含各种工具、功能和应用程序,有助于保持网络的完整性、敏捷性和稳定性。网络管理的重要性网络性能管理是网络监控的重要组成部分,在管理资源和
- AI编程风潮下的生产力革命:从 Copilot 到 Trae
机器小乙
AI编程
AI编程风潮下的生产力革命:从Copilot到Trae前言在人工智能飞速发展的背景下,“AI编程”已经不再是概念炒作,而逐渐成为真实可落地的开发模式。从最初的GitHubCopilot到如今字节跳动的Trae,以及各种聚焦不同场景的AI编程产品如Cursor、Bolt.new、ReplitGhostwriter等,都在加速软件研发流程。本文将结合一些常见使用场景,并通过简短代码示例,让你对AI编程
- Android 安卓kts 打包按照年月日生成apk build.gradle.kts
未来之窗软件服务
android
importjava.text.SimpleDateFormatimportjava.util.*plugins{alias(libs.plugins.android.application)}android{namespace="你的软件"compileSdk=34defaultConfig{applicationId="你的id"minSdk=24targetSdk=34versionCode
- vdist-1.3.1:Python项目自动化构建与分发工具
46497976464
本文还有配套的精品资源,点击获取简介:vdist-1.3.1.tar.gz是一个Python项目的自动化构建、打包和分发工具的源代码压缩包,采用tar.gz格式,支持在不同环境中快速部署。它集成了分布式系统支持,如Zookeeper,以及云原生技术标准,确保了高效的软件生命周期管理。该工具具备依赖管理、自动化构建流程、环境隔离和多平台支持等功能,并提供了解压后目录结构的详细说明。1.vdist-1
- 打造你的专属英文打字练习软件:从零开始的C#实战教程
工控_谭校长
c#开发语言visualstudio
在当今数字化时代,打字已经成为一项必不可少的技能。无论是工作、学习还是日常沟通,快速而准确的打字能力都能极大地提高效率。为了帮助大家提升英文打字水平,本文将带你从零开始,使用C#开发一款功能完善的英文打字练习软件。通过这个项目,你不仅能学习到C#编程的核心技术,还能掌握如何设计一个用户友好的桌面应用程序。项目概述我们的英文打字练习软件将具备以下核心功能:多篇文章选择:用户可以从多篇英文文章中选择练
- 书其实只有三类
西蜀石兰
类
一个人一辈子其实只读三种书,知识类、技能类、修心类。
知识类的书可以让我们活得更明白。类似十万个为什么这种书籍,我一直不太乐意去读,因为单纯的知识是没法做事的,就像知道地球转速是多少一样(我肯定不知道),这种所谓的知识,除非用到,普通人掌握了完全是一种负担,维基百科能找到的东西,为什么去记忆?
知识类的书,每个方面都涉及些,让自己显得不那么没文化,仅此而已。社会认为的学识渊博,肯定不是站在
- 《TCP/IP 详解,卷1:协议》学习笔记、吐槽及其他
bylijinnan
tcp
《TCP/IP 详解,卷1:协议》是经典,但不适合初学者。它更像是一本字典,适合学过网络的人温习和查阅一些记不清的概念。
这本书,我看的版本是机械工业出版社、范建华等译的。这本书在我看来,翻译得一般,甚至有明显的错误。如果英文熟练,看原版更好:
http://pcvr.nl/tcpip/
下面是我的一些笔记,包括我看书时有疑问的地方,也有对该书的吐槽,有不对的地方请指正:
1.
- Linux—— 静态IP跟动态IP设置
eksliang
linuxIP
一.在终端输入
vi /etc/sysconfig/network-scripts/ifcfg-eth0
静态ip模板如下:
DEVICE="eth0" #网卡名称
BOOTPROTO="static" #静态IP(必须)
HWADDR="00:0C:29:B5:65:CA" #网卡mac地址
IPV6INIT=&q
- Informatica update strategy transformation
18289753290
更新策略组件: 标记你的数据进入target里面做什么操作,一般会和lookup配合使用,有时候用0,1,1代表 forward rejected rows被选中,rejected row是输出在错误文件里,不想看到reject输出,将错误输出到文件,因为有时候数据库原因导致某些column不能update,reject就会output到错误文件里面供查看,在workflow的
- 使用Scrapy时出现虽然队列里有很多Request但是却不下载,造成假死状态
酷的飞上天空
request
现象就是:
程序运行一段时间,可能是几十分钟或者几个小时,然后后台日志里面就不出现下载页面的信息,一直显示上一分钟抓取了0个网页的信息。
刚开始已经猜到是某些下载线程没有正常执行回调方法引起程序一直以为线程还未下载完成,但是水平有限研究源码未果。
经过不停的google终于发现一个有价值的信息,是给twisted提出的一个bugfix
连接地址如下http://twistedmatrix.
- 利用预测分析技术来进行辅助医疗
蓝儿唯美
医疗
2014年,克利夫兰诊所(Cleveland Clinic)想要更有效地控制其手术中心做膝关节置换手术的费用。整个系统每年大约进行2600例此类手术,所以,即使降低很少一部分成本,都可以为诊 所和病人节约大量的资金。为了找到适合的解决方案,供应商将视野投向了预测分析技术和工具,但其分析团队还必须花时间向医生解释基于数据的治疗方案意味着 什么。
克利夫兰诊所负责企业信息管理和分析的医疗
- java 线程(一):基础篇
DavidIsOK
java多线程线程
&nbs
- Tomcat服务器框架之Servlet开发分析
aijuans
servlet
最近使用Tomcat做web服务器,使用Servlet技术做开发时,对Tomcat的框架的简易分析:
疑问: 为什么我们在继承HttpServlet类之后,覆盖doGet(HttpServletRequest req, HttpServetResponse rep)方法后,该方法会自动被Tomcat服务器调用,doGet方法的参数有谁传递过来?怎样传递?
分析之我见: doGet方法的
- 揭秘玖富的粉丝营销之谜 与小米粉丝社区类似
aoyouzi
揭秘玖富的粉丝营销之谜
玖富旗下悟空理财凭借着一个微信公众号上线当天成交量即破百万,第七天成交量单日破了1000万;第23天时,累计成交量超1个亿……至今成立不到10个月,粉丝已经超过500万,月交易额突破10亿,而玖富平台目前的总用户数也已经超过了1800万,位居P2P平台第一位。很多互联网金融创业者慕名前来学习效仿,但是却鲜有成功者,玖富的粉丝营销对外至今仍然是个谜。
近日,一直坚持微信粉丝营销
- Java web的会话跟踪技术
百合不是茶
url会话Cookie会话Seession会话Java Web隐藏域会话
会话跟踪主要是用在用户页面点击不同的页面时,需要用到的技术点
会话:多次请求与响应的过程
1,url地址传递参数,实现页面跟踪技术
格式:传一个参数的
url?名=值
传两个参数的
url?名=值 &名=值
关键代码
- web.xml之Servlet配置
bijian1013
javaweb.xmlServlet配置
定义:
<servlet>
<servlet-name>myservlet</servlet-name>
<servlet-class>com.myapp.controller.MyFirstServlet</servlet-class>
<init-param>
<param-name>
- 利用svnsync实现SVN同步备份
sunjing
SVN同步E000022svnsync镜像
1. 在备份SVN服务器上建立版本库
svnadmin create test
2. 创建pre-revprop-change文件
cd test/hooks/
cp pre-revprop-change.tmpl pre-revprop-change
3. 修改pre-revprop-
- 【分布式数据一致性三】MongoDB读写一致性
bit1129
mongodb
本系列文章结合MongoDB,探讨分布式数据库的数据一致性,这个系列文章包括:
数据一致性概述与CAP
最终一致性(Eventually Consistency)
网络分裂(Network Partition)问题
多数据中心(Multi Data Center)
多个写者(Multi Writer)最终一致性
一致性图表(Consistency Chart)
数据
- Anychart图表组件-Flash图转IMG普通图的方法
白糖_
Flash
问题背景:项目使用的是Anychart图表组件,渲染出来的图是Flash的,往往一个页面有时候会有多个flash图,而需求是让我们做一个打印预览和打印功能,让多个Flash图在一个页面上打印出来。
那么我们打印预览的思路是获取页面的body元素,然后在打印预览界面通过$("body").append(html)的形式显示预览效果,结果让人大跌眼镜:Flash是
- Window 80端口被占用 WHY?
bozch
端口占用window
平时在启动一些可能使用80端口软件的时候,会提示80端口已经被其他软件占用,那一般又会有那些软件占用这些端口呢?
下面坐下总结:
1、web服务器是最经常见的占用80端口的,例如:tomcat , apache , IIS , Php等等;
2
- 编程之美-数组的最大值和最小值-分治法(两种形式)
bylijinnan
编程之美
import java.util.Arrays;
public class MinMaxInArray {
/**
* 编程之美 数组的最大值和最小值 分治法
* 两种形式
*/
public static void main(String[] args) {
int[] t={11,23,34,4,6,7,8,1,2,23};
int[]
- Perl正则表达式
chenbowen00
正则表达式perl
首先我们应该知道 Perl 程序中,正则表达式有三种存在形式,他们分别是:
匹配:m/<regexp>;/ (还可以简写为 /<regexp>;/ ,略去 m)
替换:s/<pattern>;/<replacement>;/
转化:tr/<pattern>;/<replacemnt>;
- [宇宙与天文]行星议会是否具有本行星大气层以外的权力呢?
comsci
举个例子: 地球,地球上由200多个国家选举出一个代表地球联合体的议会,那么现在地球联合体遇到一个问题,地球这颗星球上面的矿产资源快要采掘完了....那么地球议会全体投票,一致通过一项带有法律性质的议案,既批准地球上的国家用各种技术手段在地球以外开采矿产资源和其它资源........
&
- Oracle Profile 使用详解
daizj
oracleprofile资源限制
Oracle Profile 使用详解 转
一、目的:
Oracle系统中的profile可以用来对用户所能使用的数据库资源进行限制,使用Create Profile命令创建一个Profile,用它来实现对数据库资源的限制使用,如果把该profile分配给用户,则该用户所能使用的数据库资源都在该profile的限制之内。
二、条件:
创建profile必须要有CREATE PROFIL
- How HipChat Stores And Indexes Billions Of Messages Using ElasticSearch & Redis
dengkane
elasticsearchLucene
This article is from an interview with Zuhaib Siddique, a production engineer at HipChat, makers of group chat and IM for teams.
HipChat started in an unusual space, one you might not
- 循环小示例,菲波拉契序列,循环解一元二次方程以及switch示例程序
dcj3sjt126com
c算法
# include <stdio.h>
int main(void)
{
int n;
int i;
int f1, f2, f3;
f1 = 1;
f2 = 1;
printf("请输入您需要求的想的序列:");
scanf("%d", &n);
for (i=3; i<n; i
- macbook的lamp环境
dcj3sjt126com
lamp
sudo vim /etc/apache2/httpd.conf
/Library/WebServer/Documents
是默认的网站根目录
重启Mac上的Apache服务
这个命令很早以前就查过了,但是每次使用的时候还是要在网上查:
停止服务:sudo /usr/sbin/apachectl stop
开启服务:s
- java ArrayList源码 下
shuizhaosi888
ArrayList源码
版本 jdk-7u71-windows-x64
JavaSE7 ArrayList源码上:http://flyouwith.iteye.com/blog/2166890
/**
* 从这个列表中移除所有c中包含元素
*/
public boolean removeAll(Collection<?> c) {
- Spring Security(08)——intercept-url配置
234390216
Spring Securityintercept-url访问权限访问协议请求方法
intercept-url配置
目录
1.1 指定拦截的url
1.2 指定访问权限
1.3 指定访问协议
1.4 指定请求方法
1.1 &n
- Linux环境下的oracle安装
jayung
oracle
linux系统下的oracle安装
本文档是Linux(redhat6.x、centos6.x、redhat7.x) 64位操作系统安装Oracle 11g(Oracle Database 11g Enterprise Edition Release 11.2.0.4.0 - 64bit Production),本文基于各种网络资料精心整理而成,共享给有需要的朋友。如有问题可联系:QQ:52-7
- hotspot虚拟机
leichenlei
javaHotSpotjvm虚拟机文档
JVM参数
http://docs.oracle.com/javase/6/docs/technotes/guides/vm/index.html
JVM工具
http://docs.oracle.com/javase/6/docs/technotes/tools/index.html
JVM垃圾回收
http://www.oracle.com
- 读《Node.js项目实践:构建可扩展的Web应用》 ——引编程慢慢变成系统化的“砌砖活”
noaighost
Webnode.js
读《Node.js项目实践:构建可扩展的Web应用》
——引编程慢慢变成系统化的“砌砖活”
眼里的Node.JS
初初接触node是一年前的事,那时候年少不更事。还在纠结什么语言可以编写出牛逼的程序,想必每个码农都会经历这个月经性的问题:微信用什么语言写的?facebook为什么推荐系统这么智能,用什么语言写的?dota2的外挂这么牛逼,用什么语言写的?……用什么语言写这句话,困扰人也是阻碍
- 快速开发Android应用
rensanning
android
Android应用开发过程中,经常会遇到很多常见的类似问题,解决这些问题需要花时间,其实很多问题已经有了成熟的解决方案,比如很多第三方的开源lib,参考
Android Libraries 和
Android UI/UX Libraries。
编码越少,Bug越少,效率自然会高。
但可能由于 根本没听说过、听说过但没用过、特殊原因不能用、自己已经有了解决方案等等原因,这些成熟的解决
- 理解Java中的弱引用
tomcat_oracle
java工作面试
不久之前,我
面试了一些求职Java高级开发工程师的应聘者。我常常会面试他们说,“你能给我介绍一些Java中得弱引用吗?”,如果面试者这样说,“嗯,是不是垃圾回收有关的?”,我就会基本满意了,我并不期待回答是一篇诘究本末的论文描述。 然而事与愿违,我很吃惊的发现,在将近20多个有着平均5年开发经验和高学历背景的应聘者中,居然只有两个人知道弱引用的存在,但是在这两个人之中只有一个人真正了
- 标签输出html标签" target="_blank">关于标签输出html标签
xshdch
jsp
http://back-888888.iteye.com/blog/1181202
关于<c:out value=""/>标签的使用,其中有一个属性是escapeXml默认是true(将html标签当做转移字符,直接显示不在浏览器上面进行解析),当设置escapeXml属性值为false的时候就是不过滤xml,这样就能在浏览器上解析html标签,
&nb



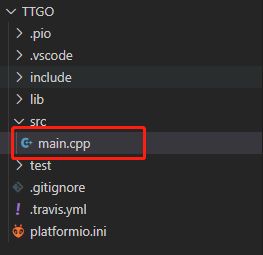
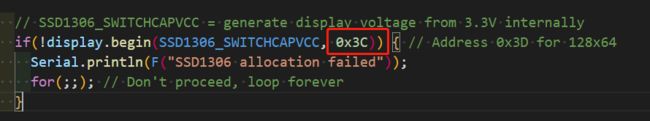
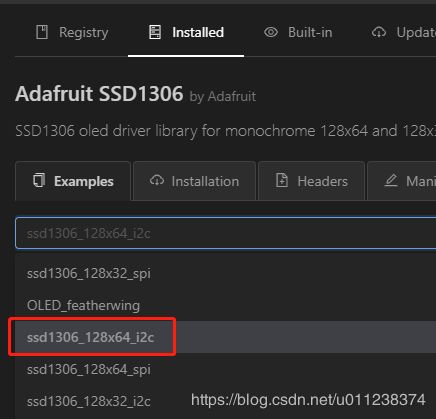
 进入examples 找到这个例程ssd1306_128_64_i2c.ino,把这个程序里的代码拷出来,放到我们刚刚新建的main.cpp里
进入examples 找到这个例程ssd1306_128_64_i2c.ino,把这个程序里的代码拷出来,放到我们刚刚新建的main.cpp里