再见UE之VS Code初体验---实现远端Linux C开发配置
一、引言
笔者以前使用的远端开发工具为 Xshell5 + Xftp5 + Source Insight4++Uedit15,现准备替换替换掉Uedit15,采用 Xshell5 + Xftp5 + Source Insight4++VS code。
Visual Studio Code 项目:一个运行于 Mac OS X、Windows和 Linux 之上的,针对于编写现代 Web 和云应用的跨平台源代码编辑器。
相对于UE的优势:
- 优秀的sftp插件,支持文件过滤和多用户配置
- 支持函数跳转
- 支持自动补全
- 支持各类插件
- 最最最重要的就是好看好看好看
二、VScode 安装
参见博客:https://blog.csdn.net/u012814856/article/details/81947675,这篇文章中写了一些基本VScode的插件安装和sftp的简单配置,下面将说一些实际开发中通用性配置
三、配置Uedit功能
1.模拟UE ftp账户管理器,先看 VScode中的sftp的通用的配置。
快捷键 Ctrl+Shift+P 打开指令窗口,输入sftp:config,回车,当前工作工程的.vscode文件夹下生成一个sftp.json文件
{
"protocol": "sftp",
"host": "190.0.0.131",
"port": 22,
"username": "tests",
"password": "tests",
"remotePath": "/home/tests/cs"
}以上是一个简单的sftp插件的简单配置sftp.json
- protocol:协议,可以选sftp或者ftp
- host:远端IP
- port:端口,
- username:用户名
- password:密码
- remotePath:远端服务器路径
但是笔者正常使用往往需要连接多台服务器,该如何配置多用户处理呢?查看插件说明 插件支持multiple context.如下:
[
{
"name": "server1",
"context": "/workspace/a",
"host": "host",
"username": "username",
"password": "password",
"remotePath": "/remote/workspace/a",
},
{
"name": "server2",
"context": "/workspace/b",
"host": "host",
"username": "username",
"password": "password",
"remotePath": "/remote/workspace/b",
}
]笔者按按照插件说明进行用户的配置,配置结果如下:
[
{
"name": "work_37_214",
"protocol": "sftp",
"host": "192.168.31.200",
"port": 22,
"username": "dora",
"password": "dora",
"remotePath": "/home/dora/cs/",
"context": "E:cs"
},
{
"name": "my_131",
"protocol": "sftp",
"host": "190.0.0.131",
"port": 22,
"username": "bbbb",
"password": "aaa",
"remotePath": "/home/aa/app/bbb",
"context": "E:cs2"
},
{
"name": "my_131_workspace",
"protocol": "sftp",
"host": "190.0.0.131",
"port": 22,
"username": "ttt",
"password": "ttt",
"remotePath": "/home/ttt/lv11w22x/workspace"
}
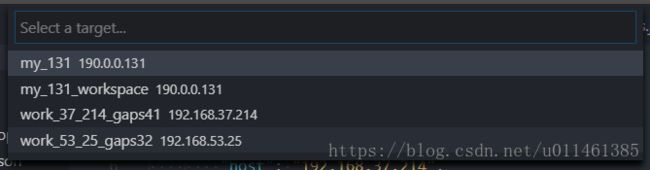
]配置sftp.json成功后Ctrl+S,使用F1或者Ctrl+Shift+P,输入SFTP:List All就可以看到刚才的配置
选择其中的一个配置my_131_workspace,页面如下:
如果能看到对应的远端目录的下的文件,则说明配置成功了哦。
由于my_131_workspace的配置中没有配置本地路径context,所以,远端文件使用sftp同步到本地的路径默认是在当前工作区下的,往往工作是需要配置本地的路径的,这样方便隔离每个项目和不同的sftp服务器。修改my_131_workspace的配置增加context如下:
{
"name": "my_131_workspace",
"protocol": "sftp",
"host": "190.0.0.131",
"port": 22,
"username": "xxxxx",
"password": "xxxxx",
"remotePath": "/home/gaps41/lvwx/workspace",
"context": "E:\\test"
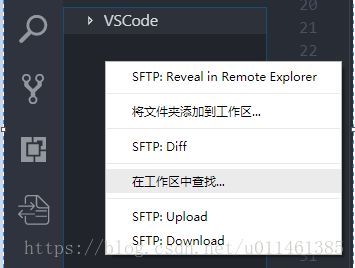
}工作区右击增加鼠标左键-选择 将文件夹(本地路径)添加到工作区,本文选择test文件
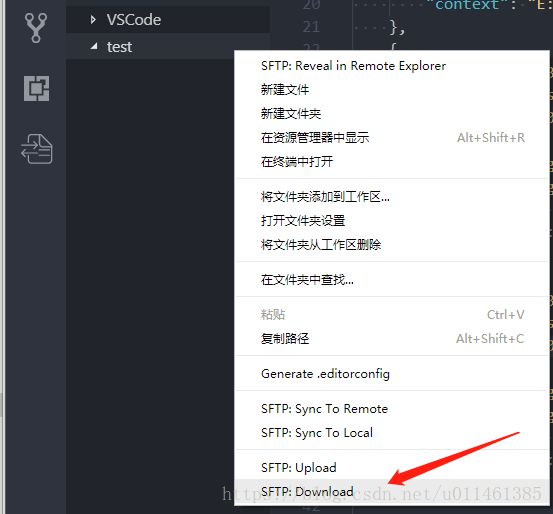
此时本地test文件夹为空,选择中test文件夹右击选择 SFTP:Download,把远端文件下载到本地,如下
如果配置正确,则会在本地目录下生成远端服务器的文件,如果没有下载文件成功,请坚持配置,成功结果如下:
备注:如果处理单个文件的修改,工作区选中某一文件进行 SFTP:Upload或者SFTP:Download进行上传和下载,如果需要 同步整个项目的话选中目录进行SFTP:Sync To Remote 或者SFTP:Sync to Local进行同步处理,
sftp多服务器配置结束
2. 定制化配置:
F1或者Ctrl+Shift+p,输入settings,选择Prefernces:Open User Settings,进行定制化的配置
- 配置settings.json 设置文件关联,定制文件高亮显示,如设置某一类文件使用C语言语法高亮:
"files.associations": {
"*.eh":"c",
"*.ec":"c",
"*.sqc":"c"
},
"emmet.includeLanguages": {
"*.eh":"c",
"*.ec":"c",
"*.sqc":"c"
},- 对于文件扩展是eh/ec/sqc的文件使用C语言关联和语法高亮,相关配置说明如下:
// 配置语言的文件关联 (如: `"*.extension": "html"`)。这些关联的优先级高于已安装语言的默认关联。
"files.associations": {},
// 在默认不支持 Emmet 的语言中启用 Emmet 缩写功能。在此添加该语言与受支持的语言间的映射。
// 示例: `{"vue-html": "html", "javascript": "javascriptreact"}`
"emmet.includeLanguages": {}- 设置文件打开编码
// 启用后,将在文件打开时尝试猜测字符集编码。可以按语言对此项进行配置。
"files.autoGuessEncoding": false,笔者设置为 true,可以自动转文件编码
- 设置文件写入时的字符集和行尾字符,Windows 选择 \r\n,Linux选择\n
// 在读取和写入文件时使用的默认字符集编码。可以按语言对此项进行配置。
"files.encoding": "gb2312",
// 默认行尾字符。
// - \n: LF
// - \r\n: CRLF
"files.eol": "\n",- 设置Tab为4个空格
"editor.tabSize": 4,- 列模式选择
Ctrl + Shift +鼠标左键拖拽选择。emmm讲道理列表是还是VIM的好用。
其他的配置,大家可以自行尝试。
四、远程服务器C语言开发插件推荐
-
C/C++ for Visual Studio Code
-
changeEncode
-
EditorConfig for Visual Studio Code
-
Insert Date String
-
One Monokai Theme
-
sftp liximomo
五、总结
其实也不是第一次尝试VScode了,之前有一段时间用过VScode当时没有好用的FTP插件,最后还是转成UE,但是现在sftp这个插件能完全代替Ue的FTP远程编辑文件的功能,同时也可以本地配置git进行版本管理,相对UE要方便的多,讲道理还是喜欢比较漂亮的编辑器哈,对于单独的文件上传和下载不建议使用VScode,可以使用XShell+Xftp的组合。只需要在Xshell中配置服务器信息,就可以关联使用XFtp很方便。划重点了 快捷键是:Ctrl+Alt+F