摘要:本文主要讲解UI设计师常用的PS工具有哪些?PS实现界面效果的原理是什么?最后结合网易新闻首页案例进行PS操作分析讲解。目的让大家对UI设计师的工作有一个直观的、深入的认知,方便后续在学习PS技能时更有针对性、效率更高。
UI设计师常用的ps工具有哪些?
对于初学UI设计的同学来讲,无论是自学还是报培训班,往往一开始都是先从一堆ps基础功能学起。 这个过程是枯燥的、痛苦的,因为都是术语理论介绍,而且不知道对UI设计有什么用?
那么,初学UI设计者如何高效的学习ps?UI设计师需要掌握哪些ps功能?
就我的工作经验来讲,ps里面有20多个基础功能,但UI设计真正常用的功能只有4个:文字、图形、颜色、移动。
所以,如果你是想做UI设计师,只需要专注的、深入的研究这4个功能就行了,不需要一开始就研究PS所有的功能。
为什么是这四个?这个是由界面内容和视觉元素决定的。
几乎所有的界面,都是由文字、图形、颜色这三大视觉元素组成的。
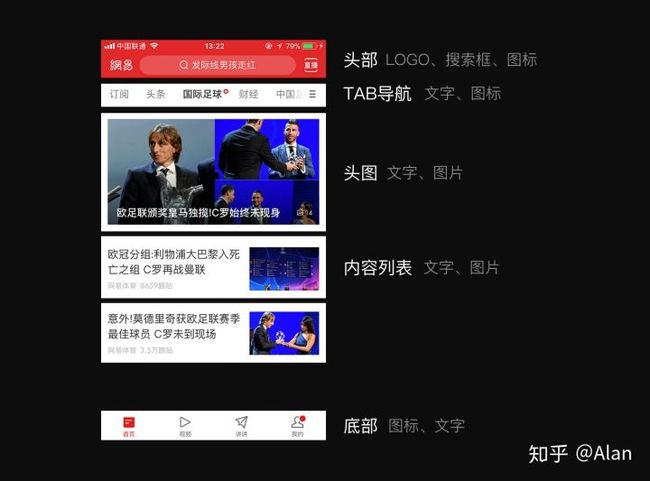
以网易新闻为例,我们来分析一下他们的界面内容构成。
PS实现界面效果的原理是什么?
前面分析了,界面内容由文字、图形、颜色三大视觉元素组成。
UI设计师的工作是界面内容的排版、文字、颜色、图形的设计
更简单的来讲,就是设计文字的大小、粗细、颜色,图形的形状、大小、颜色,然后在通过一定的组合原理,进行排列和组合。
这个过程怎么通过ps来实现的?
1.文字功能,设计文字类型、大小、粗细、颜色、行间距等等
2.图形功能,通过圆、矩形等基础图形,运用布尔运算,设计出复杂的、新的图形形状
3.颜色功能,给字体、图形赋予颜色变化
4.移动功能,通过移动字体、图形的位置,达到舒适的排版、组合效果
5.图层,所有的文字、图形的设计,都是基于图层来实现的,
简单来讲,图层是盛放文字、图形的容器,不同的文字或图形,放到不同的图层里面,方便复杂设计的管理。有点像居家的收纳柜,
网易新闻首页PS实际操作
前面讲的理论逻辑,为了加深大家的理解,接下来以网易新闻首页为例,看看用ps是怎么实现的
第一步,分析界面内容组合逻辑
然后打开ps,新建画布750x1334px,分辨率72,背景色白色。
第二步,绘制头部模块内容
本文主要讲设计思路,工具具体步骤细节可能不会很细致,如有疑问的地方,可以百度查看相关工具的教程,或者私信我。
1.新建分组,双击重命名-头部,(不分组也行,但是对于复杂图层来讲,分组方便后续的管理和修改,以及同事之间的协同)
2.选中矩形工具,新建宽度750px、高度128px的填充矩形,(为什么高度是128,这个是苹果系统规范),双击色板,修改填充色色值#d13c35,然后顶对齐。
3.新建图层,选中文字工具,输入网易 logo,打开文字面板,调整文字大小36pt,颜色白色,字体类型圆体-简(网易logo是特殊字体,这里随便找的一个字体类型),选中文字图层,移动文字,使其距离画布左边距离34px,距离红色底部-容器距离24px。(为什么是这个距离,看着舒服就行,当然这个舒服的前提是大量的实验的结果,刚开始练习,可以不用考虑太多细节)
4.新建图层,选中圆角矩形工具,画出一个圆角矩形,调整圆角矩形参数:宽度w=540px,高度h=64px,圆角半径32px,颜色调整为白色,调整图层不透明度,由100%调整为20%,移动矩形位置,使其距离网易文字左边距30px,距离红色底部-容器距离14px。
5.选中椭圆工具,画出26x26px大小的圆形,双击图层,调出图层样式,选择描边-样式,设置大小3px,位置内部,然后点确定,修改图层填充度,从100%改成0%。
新建图层选中圆角工具,画出10x3px大小的圆角矩形,圆角半径1.5px,同时按ctrl+t,激活变形功能,旋转45度,然后移动位置至图示处,完成放大镜图标绘制。
6.直播图标的绘制原理也是一样,先新图层,选中圆角矩形工具,绘制44x49px大小,圆角半径8px的矩形,然后设置填充为无,描边3px,选中钢笔工具(关于钢笔工具,网上有教程详解),分别在左、右两边各添加一个锚点,然后选中这两个锚点,按delete键删除,然后选择描边选项-端点-圆角,最后输入直播文字,居中对齐。
下面是过程示范和图层样式说明
第三步,绘制TAB导航
这个不再详细说明步骤了,最后附件有源文件PSD,大家可以根据过程示范和PSD图层查看。
主要应用到的技巧有:文字等分,遮罩
下面是过程示范和图层样式说明
第四步,绘制头图
主要应用到的技巧有:遮罩
下面是过程示范和图层样式说明
第五步,绘制内容列表
主要应用到的技巧有:文字行高,遮罩,投影
下面是过程示范和图层样式说明
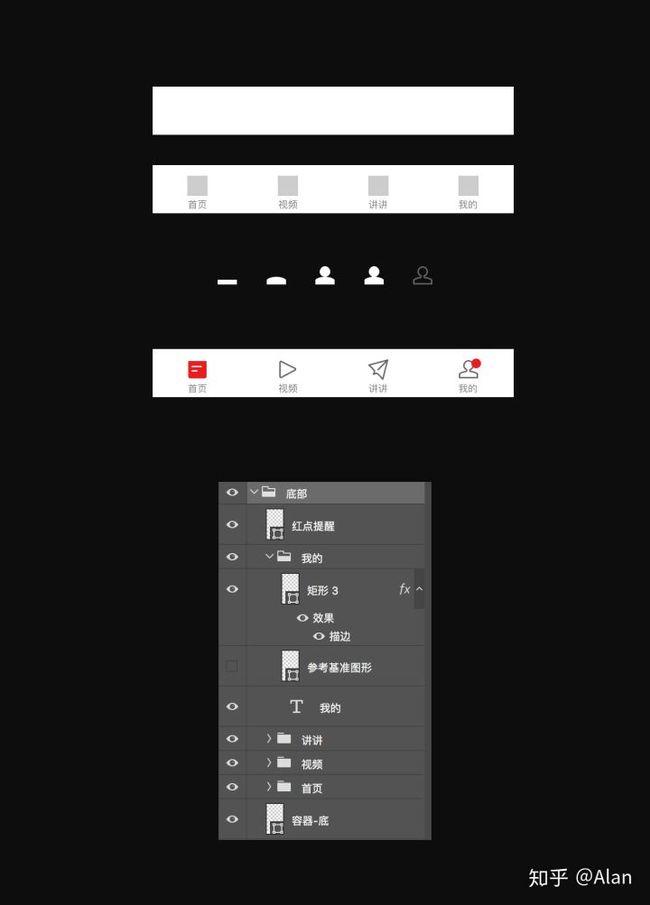
第六步,绘制底部图标
主要应用到的技巧有:椭圆和矩形,结合布尔运算,然后描边,
下面是过程示范和图层样式说明
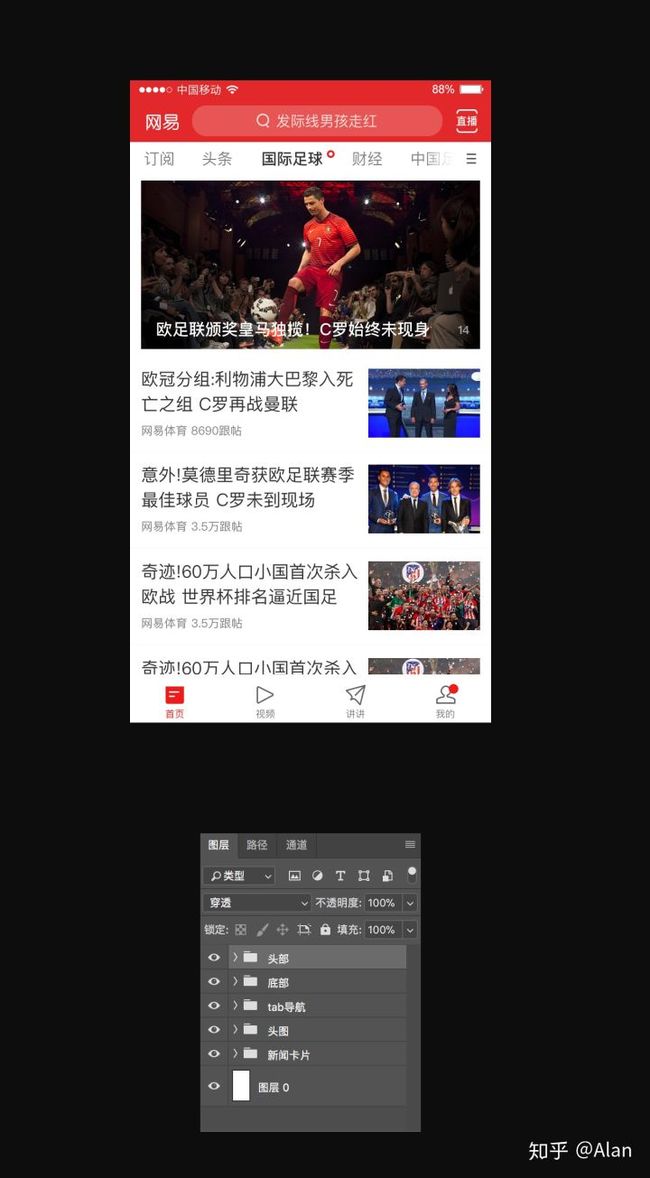
最后效果和图层展示
源文件PSD百度网盘地址:链接: https://pan.baidu.com/s/1p0cI9LaaTzoXsNKMOcKf2Q 密码: tmbx
希望能帮助初学者,对PS制作界面有一个直观的了解,知道自学的PS技能,怎么应用到界面设计里面。
至于PS技能方面的教程,后续会专门更新
如果有疑问的地方,欢迎留言评论。
如果觉得对你有帮助,欢迎点赞支持一下。
其他UI设计文章链接
2018年最酷的UI设计趋势 -
从零基础如何自学UI设计 -
干货福利!全网质量最高的图标PSD源文件 -