本文为转载,原文:Vue学习笔记进阶篇——单元素过度
概述
Vue 在插入、更新或者移除 DOM 时,提供多种不同方式的应用过渡效果。
包括以下工具:
在 CSS 过渡和动画中自动应用 class
可以配合使用第三方 CSS 动画库,如 Animate.css
在过渡钩子函数中使用 JavaScript 直接操作 DOM
可以配合使用第三方 JavaScript 动画库,如 Velocity.js
单元素/组件的过度
Vue 提供了 transition 的封装组件,在下列情形中,可以给任何元素和组件添加 entering/leaving 过渡
条件渲染 (使用 v-if)
条件展示 (使用 v-show)
动态组件
组件根节点
这里是一个典型的例子:
<div id="app1"> <button @click="show = !show">togglebutton> <transition name="fade"> <p v-if="show">hellop> transition> div>
new Vue({ el:'#app1', data:{ show:true } })
.fade-enter-active, .fade-leave-active{ transition: opacity 2s; } .fade-enter, .fade-leave-to{ opacity: 0; }
运行结果如下:
点击toggle按钮会看见文字淡入淡出的效果。
当插入或删除包含在 transition 组件中的元素时,Vue 将会做以下处理:
- 自动嗅探目标元素是否应用了 CSS 过渡或动画,如果是,在恰当的时机添加/删除 CSS 类名。
- 如果过渡组件提供了 JavaScript 钩子函数,这些钩子函数将在恰当的时机被调用。
- 如果没有找到 JavaScript 钩子并且也没有检测到 CSS 过渡/动画,DOM 操作(插入/删除)在下一帧中立即执行。(注意:此指浏览器逐帧动画机制,和Vue的 nextTick 概念不同)
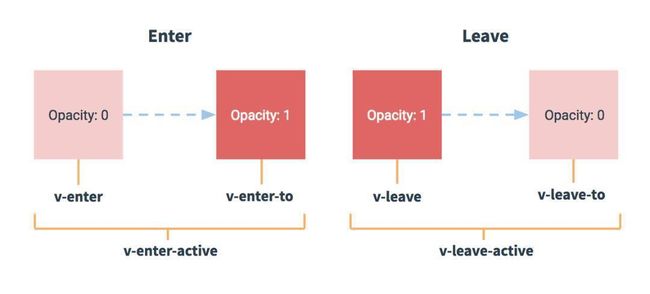
过度的CSS类名
v-enter: 定义进入过渡的开始状态。在元素被插入时生效,在下一个帧移除。v-enter-active: 定义过渡的状态。在元素整个过渡过程中作用,在元素被插入时生效,在 transition/animation 完成之后移除。 这个类可以被用来定义过渡的过程时间,延迟和曲线函数。v-enter-to: 2.1.8版及以上 定义进入过渡的结束状态。在元素被插入一帧后生效(于此同时 v-enter 被删除),在 transition/animation 完成之后移除。v-leave: 定义离开过渡的开始状态。在离开过渡被触发时生效,在下一个帧移除。v-leave-active: 定义过渡的状态。在元素整个过渡过程中作用,在离开过渡被触发后立即生效,在 transition/animation 完成之后移除。 这个类可以被用来定义过渡的过程时间,延迟和曲线函数。v-leave-to: 2.1.8版及以上 定义离开过渡的结束状态。在离开过渡被触发一帧后生效(于此同时 v-leave 被删除),在 transition/animation 完成之后移除。
对于这些在 enter/leave 过渡中切换的类名,v- 是这些类名的前缀。使用
CSS过度
常用的过渡都是使用 CSS 过渡。以下为示例代码。
new Vue({ el:'#app2', data:{ show:true } }) .slide-fade-enter-active{ transition: all .3s ease; } .slide-fade-leave-active{ transition: all .8s cubic-bezier(0.68, -0.55, 0.27, 1.55); } .slide-fade-enter, .slide-fade-leave-to{ transform: translateX(100px); opacity: 0; }CSS 过渡
运行结果
点击按钮就会看到动画效果。
CSS动画
CSS 动画用法同 CSS 过渡,区别是在动画中 v-enter 类名在节点插入 DOM 后不会立即删除,而是在 animationend 事件触发时删除。
示例: (省略了兼容性前缀)
<div id="app3"> <button @click="show = !show">toggle cssbutton> <transition name="bounce"> <p v-if="show">css 动画p> transition> div>
new Vue({ el:'#app3', data:{ show:true } })
.bounce-enter-active{ animation: bounce-in .5s; } .bounce-leave-active{ animation: bounce-in .5s reverse; } @keyframes bounce-in { 0%{ transform: scale(0); } 50%{ transform: scale(1.5); } 100%{ transform: scale(1); } }
运行结果:
自定义过渡类名
我们可以通过以下特性来自定义过渡类名:
- enter-class
- enter-active-class
- enter-to-class (>= 2.1.8 only)
- leave-class
- leave-active-class
- leave-to-class (>= 2.1.8 only)
他们的优先级高于普通的类名,这对于 Vue 的过渡系统和其他第三方 CSS 动画库,如 Animate.css 结合使用十分有用。
示例:
<link href="https://unpkg.com/[email protected]/animate.min.css" rel="stylesheet" type="text/css"> <div id="app4"> <button @click="show = !show">toggle coustom classbutton> <transition name="bounce" enter-active-class="animated tada" leave-active-class="animated bounceOutRight"> <p v-if="show">自定义过渡类名p> transition> div>
new Vue({ el:'#app4', data:{ show:true } })
运行结果:
animate.css的学习可以参考官网:https://daneden.github.io/animate.css/
javascript钩子
可以在属性中声明 JavaScript 钩子
<transition v-on:before-enter="beforeEnter" v-on:enter="enter" v-on:after-enter="afterEnter" v-on:enter-cancelled="enterCancelled" v-on:before-leave="beforeLeave" v-on:leave="leave" v-on:after-leave="afterLeave" v-on:leave-cancelled="leaveCancelled"> transition>
methods: { // -------- // 进入中 // -------- beforeEnter: function (el) { // ... }, // 此回调函数是可选项的设置 // 与 CSS 结合时使用 enter: function (el, done) { // ... done() }, afterEnter: function (el) { // ... }, enterCancelled: function (el) { // ... }, // -------- // 离开时 // -------- beforeLeave: function (el) { // ... }, // 此回调函数是可选项的设置 // 与 CSS 结合时使用 leave: function (el, done) { // ... done() }, afterLeave: function (el) { // ... }, // leaveCancelled 只用于 v-show 中 leaveCancelled: function (el) { // ... } }
这些钩子函数可以结合 CSS transitions/animations 使用,也可以单独使用。
当只用 JavaScript 过渡的时候, 在
enter和leave中,回调函数done是必须的 。 否则,它们会被同步调用,过渡会立即完成。推荐对于仅使用 JavaScript 过渡的元素添加
v-bind:css="false",Vue 会跳过 CSS 的检测。这也可以避免过渡过程中 CSS 的影响。
一个使用 Velocity.js 的简单例子:
<div id="app5"> <button @click="show = !show">toggle hookbutton> <transition @before-enter="beforeEnter" @enter="enter" @leave="leave" :css="false"> <p v-if="show">javascript 钩子使用p> transition> div>
运行结果:
初始渲染的过度
可以通过appear 特性设置节点的在初始渲染的过渡
这里默认和进入和离开过渡一样,同样也可以自定义 CSS 类名。
<transition appear appear-class="custom-appear-class" appear-to-class="custom-appear-to-class" appear-active-class="custom-appear-active-class"> transition>
自定义 JavaScript 钩子:
<transition appear v-on:before-appear="customBeforeAppearHook" v-on:appear="customAppearHook" v-on:after-appear="customAfterAppearHook" v-on:appear-cancelled="customAppearCancelledHook" > transition>
示例代码:
<div id="app6"> <transition appear appear-active-class="animated tada"> <p>初始画面p> transition> div> new Vue({ el:'#app6', data:{ show:true } })
运行结果:
在界面加载该元素时,会有个过渡效果。
完
本文为原创,转载请注明出处
上一节:Vue学习笔记入门篇——组件杂项
返回目录
下一节:Vue学习笔记进阶篇——多元素及多组件过渡