- 使用 ResponseBodyEmitter 实现异步响应式数据流处理
随风九天
springjava多线程BodyEmitter异步响应
1.概述1.1什么是ResponseBodyEmitterResponseBodyEmitter是SpringMVC提供的一个接口,用于支持异步返回响应数据流。它允许在控制器方法中逐步发送数据给客户端,而无需一次性生成完整的响应。1.2使用场景实时数据推送(如股票行情、聊天消息等)。大量数据分批传输。服务器发送事件(SSE,Server-SentEvents)。1.3优势与局限性优势:支持异步数据
- three.js 鼠标点击获取模型对象
lucky_zouzou
javascript开发语言ecmascript
three.js创建模型后,想要实现点击模型获取模型对象触发相应事件。可以使用它提供的APITHREE.Raycaster()https://threejs.org/docs/index.html?q=Raycaster#api/en/core/Raycaster//监听点击事件window.addEventListener('click',(event)=>{event.preventDefau
- FreeRTOS概述
2401_85904908
单片机arm开发stm32
文章目录核心文件头文件内存管理文件入口函数数据类型前缀核心文件最核心文件:task.c和list.c文件作用tasks.c必需,任务操作list.c必须,列表queue.c基本必需,提供队列操作、信号量(semaphore)操作timer.c可选,softwaretimerevent_groups.c可选,提供eventgroup功能croutine.c可选,过时了头文件头文件作用FreeRTOS
- Click Event Simulation:无需浏览器触发动态数据加载
亿牛云爬虫专家
python代理IP爬虫代理浏览器动态数据ClickEvent模拟点击python爬虫代理代理IP
一、明确目标与前置知识目标使用Python模拟点击事件,直接发送HTTP请求采集拼多多上商品价格和优惠信息。采用爬虫代理(代理IP)的技术,设置好Cookie和User-Agent,以防止被目标网站屏蔽。利用多线程技术加速数据采集,提高效率。前置知识基本的Python编程知识HTTP协议与请求头、Cookie的概念多线程编程基础(如线程、队列的使用)代理IP的使用原理二、按步骤拆解操作1.环境准备
- 前端之vue2原理(全)
yh502956003
前端学习笔记vue.js
一、组件通信总结(有些不建议使用,打破vue单向数据流,可能出问题)常用父子组件通信:1.propevent;2.$ref$refs;3.$slots$scopedSlots(插槽);4..sync(修饰符),5.$listeners//子组件通过$listeners获取父组件传递过来的所有处理函数、$parent$children//可以获取子组件或父组件的实例;6.attribute//(父组
- JavaScript性能优化:DOM操作优化实战
lifire_H
JavaScript性能优化javascript性能优化开发语言
JavaScript性能优化:DOM操作优化实战一重排与重绘的代价问题场景用户点击按钮后,需要动态生成一个包含10,000个选项的下拉列表,但界面出现长达5秒的冻结。错误代码示例functioncreateList(){constul=document.getElementById("myList");for(leti=0;i{item.addEventListener("click",handl
- qt中常见的类
kamisama_zhu
qt开发语言
Qt常见类的继承关系图以下是Qt框架中常见类的继承关系及其功能简述。QObject├──QCoreApplication│├──QGuiApplication││└──QApplication│││├──QTimer│├──QThread│├──QEventLoop│└──QFileSystemWatcher│├──QPaintDevice│└──QWidget│├──QMainWindow│├─
- React事件动态挂在到组件上
augenstern416
react.jsjavascript前端
在React中,如果需要将多个事件动态挂载到组件上,可以通过以下方式实现:1.使用对象存储事件处理函数你可以将事件处理函数存储在一个对象中,然后通过遍历对象动态绑定事件。functionMyComponent(){consteventHandlers={onClick:()=>{console.log('Buttonclicked!');},onMouseEnter:()=>{console.lo
- Spring Event实例
五块钱三个
javajvm开发语言
1.定义事件类//设备故障事件(携带设备ID、故障描述、故障级别)publicclassEquipmentFailureEventextendsApplicationEvent{privateStringequipmentId;privateStringfailureDescription;privateFailureLevellevel;//枚举:CRITICAL,WARNINGpublicEq
- 排查和解决线程池瓶颈问题案例
gallonyin
运维监控开发语言java
在分布式系统中,线程池的使用非常普遍,尤其是在处理异步任务时。然而,线程池的配置不当可能会导致性能瓶颈,进而影响系统的整体性能。本文将分享一个实际案例,介绍如何通过日志分析和线程池优化来解决系统中的性能瓶颈问题。问题背景在我们的系统中,有一个基于Spring的事件监听机制,用于处理长连接消息的回调。事件监听器RawMessageEventListener通过onApplicationEvent方法
- 介绍一下Qt中的事件过滤
已是上好佳
java服务器数据库
在Qt中,事件过滤(EventFilter)是一种强大的机制,它允许一个对象拦截并处理另一个对象接收到的事件。通过事件过滤,可以在事件到达目标对象之前对其进行监控和修改,这在很多场景下都非常有用,比如全局的事件处理、拦截特定对象的特定事件等。以下详细介绍Qt的事件过滤:实现步骤1.重写eventFilter函数要使用事件过滤,首先需要创建一个类,并重写该类的eventFilter函数。eventF
- JavaEE定时器
nnn9223643
packagecom.ovi.poi.tool;importjava.util.Timer;//定时器类importjavax.servlet.ServletContextEvent;importjavax.servlet.ServletContextListener;publicclassSysContextListenerimplementsServletContextListener{pri
- Ubuntu 下 nginx-1.24.0 源码分析 - cycle->modules[i]->ctx
若云止水
ubuntunginxlinux
ngx_module_s结构体中的ctx字段是Nginx模块系统的核心设计之一。这个字段的主要作用是提供特定类型模块的上下文信息。ctx字段实际上是一个指向模块特定上下文结构的指针。根据模块类型的不同,ctx可以指向不同的上下文结构,比如:对于HTTP模块,指向ngx_http_module_t对于Core模块,指向ngx_core_module_t对于Event模块,指向ngx_event_mo
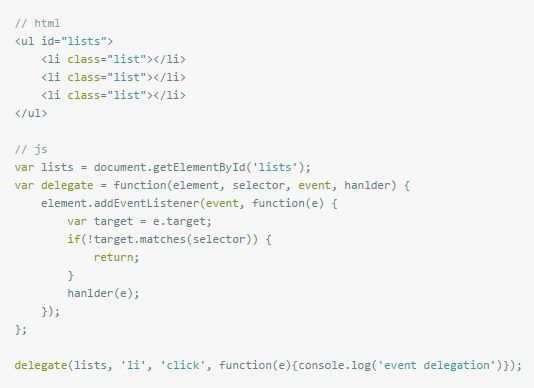
- html中绑定点击事件的三种方法
我是陈大大
html前端javascript
HTML中为button绑定事件的方式有三种。例如以下标签:submit一、使用jquery进行绑定$('#btn_submit').click(function(){});二、使用原生js绑定(注意:InternetExplorer8及更早IE版本不支持addEventListener()方法,Opera7.0及Opera更早版本也不支持。这类浏览器版本要使用attachEvent()方法来添加
- Base64图片压缩
真是6的不行
js前端javascript
Base64图片压缩,及将Base64转换成文件//图片文件上传获取urldocument.getElementById("aaa").addEventListener('change',function(){pressImg({file:this.files[0],targetSize:2*1024*1024,quality:0.5,width:600,succ:function(resultF
- LVGL ---文本3
weixin_44799641
LVGL的学习c语言
staticvoidta_event_cb(lv_event_t*e);staticlv_obj_t*kb;/**Automaticallyformattextlikeaclock.E.g.“12:34”Addthe‘:’automatically.*/voidlv_example_textarea_3(void){/Createthetextarea/lv_obj_t*ta=lv_textare
- lvgl ---spinbox微调框
weixin_44799641
LVGL的学习c语言
staticlv_obj_t*spinbox;staticvoidlv_spinbox_increment_event_cb(lv_event_t*e){lv_event_code_tcode=lv_event_get_code(e);if(code==LV_EVENT_SHORT_CLICKED||code==LV_EVENT_LONG_PRESSED_REPEAT){lv_spinbox_in
- 如何禁用移动端页面的多点触控和手势缩放
几度泥的菜花
javascript前端
在移动端开发中,有时我们需要禁用页面的多点触控和手势缩放功能,以确保页面的交互体验更加可控。本文将介绍如何通过JavaScript和CSS实现这一功能。1.禁用多点触控在移动设备上,多点触控通常用于缩放页面或执行其他手势操作。如果我们希望禁用多点触控,可以通过监听touchstart事件来实现。document.addEventListener('touchstart',function(even
- element--el-table添加合计后固定列x轴滚动条无法滚动问题
冯浩(grow up)
elementelement-plusvue.js前端javascript
效果图改变固定列滚轮高度问题解决文章解决方案使用到的参数pointer-events属性用来控制一个元素能否响应鼠标操作,常用的关键字有auto和nonepointer-events:none;让一个元素忽略鼠标操作pointer-events:auto;还原浏览器设定的默认行为代码演示添加class添加css样式:deep.tableData{//滚动条高度调整::-webkit-scrollb
- 商城(技术栈vue+vuecli+vant+axios)
前端阳光
前端vuevue
1.细节配置加粗样式配置Fastclick,在main中引入并使用即可//1.引入fastclickimportFastClickfrom"fastclick";if('addEventListener'indocument){document.addEventListener('DOMContentLoaded',function(){FastClick.attach(document.body
- Qt:自定义tooltip
Yanjun2i
qtc++
在主窗口里获取鼠标的悬浮事件_customTooltip是我定义在私有变量里的AbnormalToolTipWidget*_customTooltip=nullptr;boolRobotAbnormalBtns::eventFilter(QObject*obj,QEvent*event){if(event->type()==QEvent::HoverEnter){//鼠标悬浮时显示自定义的工具提示
- QT:踩坑记录
Yanjun2i
qt
20248window项目放在linux下执行为了保持linux下的.so软连接,所以将win的项目拉到linux下时要将所有的库都打包成tat.xz,然后在linux下解压,否则库的软连接会失效。2025.2eventFilter触发事件①遇到了鼠标进入按钮时,触发HoverEnter,但是当鼠标不动时,会莫名触发HoverLeave,倒是出现自定义的tooltip界面屏闪现象。已解决:定时接收
- html表格宽度拖拽,拖动改变Table的列宽度
weixin_39582737
html表格宽度拖拽
.resizeDivClass{position:relative;background-color:red;width:2;z-index:1;left:expression(this.parentElement.offsetWidth-1);cursor:e-resize;}functionMouseDownToResize(obj){obj.mouseDownX=event.clientX;
- libevent交叉编译
qsqya
c++
libevent交叉编译正常编译解压tarzxvflibevent-2.0.10-stable.tar.gz进入目录cdlibevent-2.0.10-stable设置安装路径./configure--prefix=/usr编译make安装makeinstall坑:默认是安装到/usr/local下的,程序执行时找不到包,可在CmakeLists.txt中修改三方包的路径交叉编译解压tarzxvf
- Vue3自适应布局实战:动态窗口高度适配与最小值限制的完美结合
内向的小农
vue.js前端javascript
副标题:从基础原理到el-table深度应用,手把手教你实现"屏幕无界,布局有度"的响应式方案一、核心知识点梳理响应式窗口高度监听•使用ref创建响应式变量windowHeight,通过window.addEventListener('resize')实时更新窗口高度•示例代码:constwindowHeight=ref(window.innerHeight);window.addEventLis
- 2018 react 大会_React Conf 2018的经验教训
cumichun6193
javajavascriptpython编程语言vueViewUI
2018react大会byYangshunTay阳顺泰ReactConf2018的经验教训(LessonsLearnedatReactConf2018)IwasfortunatetohaveattendedReactConf2018thankstomymanagers—itwasanawesomeevent.IhavebeenwatchingpastReactConfvideosonlineand
- Flutter 调用原生IOS接口
书弋江山
iosfluttercocoa
直接上代码有注释服务类import'package:flutter/services.dart';classTNativeChannel{staticconstmethChanal=MethodChannel("flutter_native");staticconsteventChanal=EventChannel("flutter_native_event");//获取ios版本信息static
- 网络安全主动防御技术与应用
坚持可信
信息安全web安全php安全
入侵阻断技术(IntrusionPreventionTechnologies)是指通过检测并阻止网络和系统中的恶意活动,防止攻击者利用系统漏洞或其他手段进行破坏或未经授权访问的技术和方法。这些技术通常结合入侵检测(IntrusionDetection)功能,通过实时监控和响应机制,有效防御各种类型的网络攻击。以下是入侵阻断技术的详细介绍及其应用。一、入侵阻断技术入侵检测和防御系统(IDS/IPS)
- threejs:射线拾取封装
粉末的沉淀
javascript开发语言前端
射线拾取封装代码:import*asTHREEfrom'three';//点击事件//1.坐标转化(鼠标单击的屏幕坐标转标准设备坐标)//2.射线计算(通过鼠标单击位置+相机参数计算射线值)//3.射线交叉计算//ObjectsArr是用来做射线拾取的对象数组,一个二维数组exportfunctionrayChoose(event,width,height,camera,ObjectsArr){/
- Javascript监听回车键和取消回车键提交
思想永无止境
Web前端javascript回车键回车事件
添加回车事件:document.onkeydown=function(event){vare=event||window.event||arguments.callee.caller.arguments[0];if(e&&e.keyCode==13){$("save_btn").click();}};取消回车键提交
- Java实现的简单双向Map,支持重复Value
superlxw1234
java双向map
关键字:Java双向Map、DualHashBidiMap
有个需求,需要根据即时修改Map结构中的Value值,比如,将Map中所有value=V1的记录改成value=V2,key保持不变。
数据量比较大,遍历Map性能太差,这就需要根据Value先找到Key,然后去修改。
即:既要根据Key找Value,又要根据Value
- PL/SQL触发器基础及例子
百合不是茶
oracle数据库触发器PL/SQL编程
触发器的简介;
触发器的定义就是说某个条件成立的时候,触发器里面所定义的语句就会被自动的执行。因此触发器不需要人为的去调用,也不能调用。触发器和过程函数类似 过程函数必须要调用,
一个表中最多只能有12个触发器类型的,触发器和过程函数相似 触发器不需要调用直接执行,
触发时间:指明触发器何时执行,该值可取:
before:表示在数据库动作之前触发
- [时空与探索]穿越时空的一些问题
comsci
问题
我们还没有进行过任何数学形式上的证明,仅仅是一个猜想.....
这个猜想就是; 任何有质量的物体(哪怕只有一微克)都不可能穿越时空,该物体强行穿越时空的时候,物体的质量会与时空粒子产生反应,物体会变成暗物质,也就是说,任何物体穿越时空会变成暗物质..(暗物质就我的理
- easy ui datagrid上移下移一行
商人shang
js上移下移easyuidatagrid
/**
* 向上移动一行
*
* @param dg
* @param row
*/
function moveupRow(dg, row) {
var datagrid = $(dg);
var index = datagrid.datagrid("getRowIndex", row);
if (isFirstRow(dg, row)) {
- Java反射
oloz
反射
本人菜鸟,今天恰好有时间,写写博客,总结复习一下java反射方面的知识,欢迎大家探讨交流学习指教
首先看看java中的Class
package demo;
public class ClassTest {
/*先了解java中的Class*/
public static void main(String[] args) {
//任何一个类都
- springMVC 使用JSR-303 Validation验证
杨白白
springmvc
JSR-303是一个数据验证的规范,但是spring并没有对其进行实现,Hibernate Validator是实现了这一规范的,通过此这个实现来讲SpringMVC对JSR-303的支持。
JSR-303的校验是基于注解的,首先要把这些注解标记在需要验证的实体类的属性上或是其对应的get方法上。
登录需要验证类
public class Login {
@NotEmpty
- log4j
香水浓
log4j
log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, HTML, DATABASE
#log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, ROLLINGFILE, HTML
#console
log4j.appender.STDOUT=org.apache.log4j.ConsoleAppender
log4
- 使用ajax和history.pushState无刷新改变页面URL
agevs
jquery框架Ajaxhtml5chrome
表现
如果你使用chrome或者firefox等浏览器访问本博客、github.com、plus.google.com等网站时,细心的你会发现页面之间的点击是通过ajax异步请求的,同时页面的URL发生了了改变。并且能够很好的支持浏览器前进和后退。
是什么有这么强大的功能呢?
HTML5里引用了新的API,history.pushState和history.replaceState,就是通过
- centos中文乱码
AILIKES
centosOSssh
一、CentOS系统访问 g.cn ,发现中文乱码。
于是用以前的方式:yum -y install fonts-chinese
CentOS系统安装后,还是不能显示中文字体。我使用 gedit 编辑源码,其中文注释也为乱码。
后来,终于找到以下方法可以解决,需要两个中文支持的包:
fonts-chinese-3.02-12.
- 触发器
baalwolf
触发器
触发器(trigger):监视某种情况,并触发某种操作。
触发器创建语法四要素:1.监视地点(table) 2.监视事件(insert/update/delete) 3.触发时间(after/before) 4.触发事件(insert/update/delete)
语法:
create trigger triggerName
after/before
- JS正则表达式的i m g
bijian1013
JavaScript正则表达式
g:表示全局(global)模式,即模式将被应用于所有字符串,而非在发现第一个匹配项时立即停止。 i:表示不区分大小写(case-insensitive)模式,即在确定匹配项时忽略模式与字符串的大小写。 m:表示
- HTML5模式和Hashbang模式
bijian1013
JavaScriptAngularJSHashbang模式HTML5模式
我们可以用$locationProvider来配置$location服务(可以采用注入的方式,就像AngularJS中其他所有东西一样)。这里provider的两个参数很有意思,介绍如下。
html5Mode
一个布尔值,标识$location服务是否运行在HTML5模式下。
ha
- [Maven学习笔记六]Maven生命周期
bit1129
maven
从mvn test的输出开始说起
当我们在user-core中执行mvn test时,执行的输出如下:
/software/devsoftware/jdk1.7.0_55/bin/java -Dmaven.home=/software/devsoftware/apache-maven-3.2.1 -Dclassworlds.conf=/software/devs
- 【Hadoop七】基于Yarn的Hadoop Map Reduce容错
bit1129
hadoop
运行于Yarn的Map Reduce作业,可能发生失败的点包括
Task Failure
Application Master Failure
Node Manager Failure
Resource Manager Failure
1. Task Failure
任务执行过程中产生的异常和JVM的意外终止会汇报给Application Master。僵死的任务也会被A
- 记一次数据推送的异常解决端口解决
ronin47
记一次数据推送的异常解决
需求:从db获取数据然后推送到B
程序开发完成,上jboss,刚开始报了很多错,逐一解决,可最后显示连接不到数据库。机房的同事说可以ping 通。
自已画了个图,逐一排除,把linux 防火墙 和 setenforce 设置最低。
service iptables stop
- 巧用视错觉-UI更有趣
brotherlamp
UIui视频ui教程ui自学ui资料
我们每个人在生活中都曾感受过视错觉(optical illusion)的魅力。
视错觉现象是双眼跟我们开的一个玩笑,而我们往往还心甘情愿地接受我们看到的假象。其实不止如此,视觉错现象的背后还有一个重要的科学原理——格式塔原理。
格式塔原理解释了人们如何以视觉方式感觉物体,以及图像的结构,视角,大小等要素是如何影响我们的视觉的。
在下面这篇文章中,我们首先会简单介绍一下格式塔原理中的基本概念,
- 线段树-poj1177-N个矩形求边长(离散化+扫描线)
bylijinnan
数据结构算法线段树
package com.ljn.base;
import java.util.Arrays;
import java.util.Comparator;
import java.util.Set;
import java.util.TreeSet;
/**
* POJ 1177 (线段树+离散化+扫描线),题目链接为http://poj.org/problem?id=1177
- HTTP协议详解
chicony
http协议
引言
- Scala设计模式
chenchao051
设计模式scala
Scala设计模式
我的话: 在国外网站上看到一篇文章,里面详细描述了很多设计模式,并且用Java及Scala两种语言描述,清晰的让我们看到各种常规的设计模式,在Scala中是如何在语言特性层面直接支持的。基于文章很nice,我利用今天的空闲时间将其翻译,希望大家能一起学习,讨论。翻译
- 安装mysql
daizj
mysql安装
安装mysql
(1)删除linux上已经安装的mysql相关库信息。rpm -e xxxxxxx --nodeps (强制删除)
执行命令rpm -qa |grep mysql 检查是否删除干净
(2)执行命令 rpm -i MySQL-server-5.5.31-2.el
- HTTP状态码大全
dcj3sjt126com
http状态码
完整的 HTTP 1.1规范说明书来自于RFC 2616,你可以在http://www.talentdigger.cn/home/link.php?url=d3d3LnJmYy1lZGl0b3Iub3JnLw%3D%3D在线查阅。HTTP 1.1的状态码被标记为新特性,因为许多浏览器只支持 HTTP 1.0。你应只把状态码发送给支持 HTTP 1.1的客户端,支持协议版本可以通过调用request
- asihttprequest上传图片
dcj3sjt126com
ASIHTTPRequest
NSURL *url =@"yourURL";
ASIFormDataRequest*currentRequest =[ASIFormDataRequest requestWithURL:url];
[currentRequest setPostFormat:ASIMultipartFormDataPostFormat];[currentRequest se
- C语言中,关键字static的作用
e200702084
C++cC#
在C语言中,关键字static有三个明显的作用:
1)在函数体,局部的static变量。生存期为程序的整个生命周期,(它存活多长时间);作用域却在函数体内(它在什么地方能被访问(空间))。
一个被声明为静态的变量在这一函数被调用过程中维持其值不变。因为它分配在静态存储区,函数调用结束后并不释放单元,但是在其它的作用域的无法访问。当再次调用这个函数时,这个局部的静态变量还存活,而且用在它的访
- win7/8使用curl
geeksun
win7
1. WIN7/8下要使用curl,需要下载curl-7.20.0-win64-ssl-sspi.zip和Win64OpenSSL_Light-1_0_2d.exe。 下载地址:
http://curl.haxx.se/download.html 请选择不带SSL的版本,否则还需要安装SSL的支持包 2. 可以给Windows增加c
- Creating a Shared Repository; Users Sharing The Repository
hongtoushizi
git
转载自:
http://www.gitguys.com/topics/creating-a-shared-repository-users-sharing-the-repository/ Commands discussed in this section:
git init –bare
git clone
git remote
git pull
git p
- Java实现字符串反转的8种或9种方法
Josh_Persistence
异或反转递归反转二分交换反转java字符串反转栈反转
注:对于第7种使用异或的方式来实现字符串的反转,如果不太看得明白的,可以参照另一篇博客:
http://josh-persistence.iteye.com/blog/2205768
/**
*
*/
package com.wsheng.aggregator.algorithm.string;
import java.util.Stack;
/**
- 代码实现任意容量倒水问题
home198979
PHP算法倒水
形象化设计模式实战 HELLO!架构 redis命令源码解析
倒水问题:有两个杯子,一个A升,一个B升,水有无限多,现要求利用这两杯子装C
- Druid datasource
zhb8015
druid
推荐大家使用数据库连接池 DruidDataSource. http://code.alibabatech.com/wiki/display/Druid/DruidDataSource DruidDataSource经过阿里巴巴数百个应用一年多生产环境运行验证,稳定可靠。 它最重要的特点是:监控、扩展和性能。 下载和Maven配置看这里: http
- 两种启动监听器ApplicationListener和ServletContextListener
spjich
javaspring框架
引言:有时候需要在项目初始化的时候进行一系列工作,比如初始化一个线程池,初始化配置文件,初始化缓存等等,这时候就需要用到启动监听器,下面分别介绍一下两种常用的项目启动监听器
ServletContextListener
特点: 依赖于sevlet容器,需要配置web.xml
使用方法:
public class StartListener implements
- JavaScript Rounding Methods of the Math object
何不笑
JavaScriptMath
The next group of methods has to do with rounding decimal values into integers. Three methods — Math.ceil(), Math.floor(), and Math.round() — handle rounding in differen