微信小程序使用eCharts折线图
首先下载要使用的插件
Echarts可视化工具很方便的解决了统计图表的问题,在小程序中对图表的使用也是越来越多,能够更好地展示小程序的数据图标,本文只关注折线图的基本实现和基本方法,下面是git仓库地址
https://gitee.com/LHQVUE/echarts
import * as echarts from '../../ec-canvas/echarts';
然后在页面中加入标签
<view class="container">
<ec-canvas id="mychart-dom-line" canvas-id="mychart-line" ec="{{ ec }}">ec-canvas>
view>
我还是直接上代码吧
function initChart(canvas, width, height) {
const chart = echarts.init(canvas, null, {
width:width,
height: height
});
canvas.setChart(chart);
var option = {
//定义图标的标题和颜色
title: {
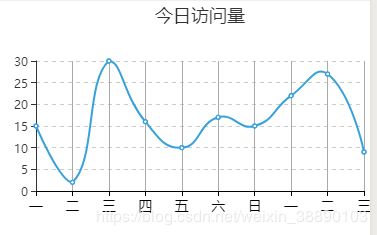
text: '今日访问量',
left: 'center'
},
color: ["#37A2DA"],
//定义你图标的线的类型种类
legend: {
data: ['A'],
top: 50,
left: 'center',
backgroundColor: 'red',
z: 100
},
grid: {
containLabel: true
},
//当你选中数据时的提示框
tooltip: {
show: true,
trigger: 'axis'
},
// x轴
xAxis: {
type: 'category',
boundaryGap: false,
data: ['一', '二', '三', '四', '五', '六', '日', '一', '二', '三'],//x轴数据
// x轴的字体样式
axisLabel: {
show: true,
textStyle: {
color: '#000',
fontSize: '14',
}
},
// 控制网格线是否显示
splitLine: {
show: true,
// 改变轴线颜色
lineStyle: {
// 使用深浅的间隔色
color: ['#aaaaaa']
}
},
// x轴的颜色和宽度
axisLine: {
lineStyle: {
color: '#000',
width: 1, //这里是坐标轴的宽度,可以去掉
}
}
// show: false //是否显示坐标
},
yAxis: {
x: 'center',
type: 'value',
//网格线
splitLine: {
lineStyle: {
type: 'dashed'
}
},
// show: false
},
series: [{
name: 'A',
type: 'line',
smooth: true,
data: [15, 2, 30, 16, 10, 17, 15, 22, 27, 9]
}]
};
chart.setOption(option);
return chart;
}
然后在小程序page的data中init图标,图表中的y轴会根据x轴的数据来自动计算值所以不用设置
data: {
ec: {
onInit: initChart
}
},
最后上效果图

好了简单的折线图就实现了,在git开源中,提供了小程序基本表格的源码,大家可以到git 下载运行,文章开始的仓管,更多的内容和echarts的使用方法请移步官网https://echarts.baidu.com/tutorial.html