微信小程序:有赞小程序UI( vant-weapp ) actionsheet组件源码窥探
原文链接
前言
还是微信小程序项目,虽然有一些优秀的第三方组件,但是秉持高度还原UI设计稿的原则,没有直接在项目中使用。遇到一些类似的逻辑时,可以参考一下这些开源项目的实现方式。难的往往只是某一个点,有时候我们需要的只是一张地图(PS:来自硬派脱口秀节目《知识就是力量》)。
开始
为什么研究actionsheet组件?
因为项目中设计较多的交互动画,想要自己同一封装,可多处使用。一方面可以减少代码量,另一方面可以将动画与逻辑分离,更易于管理。
正文
- 首先,需要在github上下载vant-weapp的源码;
- 把项目clone或下载到本地,参照官方说明,编译出可运行的小程序代码;
- 使用微信编辑器打开项目,并把编译出的小程序源码拖进你喜欢的编辑器。
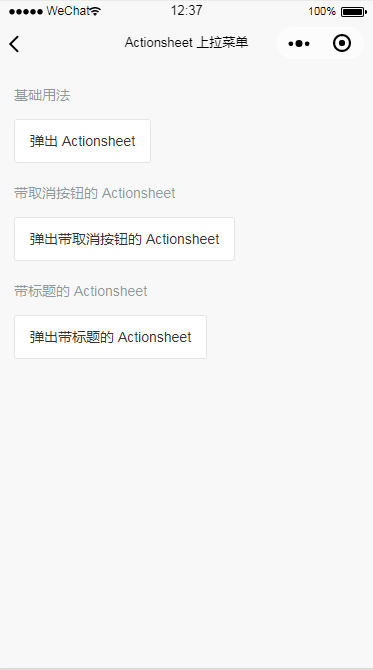
actionsheet示例页面:
actionsheet页面代码:
wxml:
弹出 Actionsheet
弹出带取消按钮的 Actionsheet
弹出带标题的 Actionsheet
内容
js:
import Page from '../../common/page';
Page({
data: {
show1: false,
show2: false,
show3: false
},
onLoad() {
this.setData({
actions: [
{ name: '选项' },
{ name: '选项', subname: '禁用' },
{ name: '选项', loading: true },
{ name: '禁用选项', disabled: true }
]
});
},
// 设置隐藏 在最外层page里改变了show的值,触发transition.js中show的observer函数,导致所有的动画执行
toggle(type) {
this.setData({
[type]: !this.data[type]
});
},
// 调用方法
toggleActionsheet1() {
this.toggle('show1');
},
toggleActionsheet2() {
this.toggle('show2');
},
toggleActionsheet3() {
this.toggle('show3');
}
});
在示例页面可以看出,是使用了van-actionsheet组件,那我们再去看看van-actionsheet组件的实现。
van-actionsheet组件代码:
{{ title }}
{{ item.name }}
{{ item.subname }}
{{ cancelText }}
在van-actionsheet组件源码中可以看出,组件内引入了van-popup组件,那我们再去看看van-popup组件的实现。
van-popup组件源码:
组件van-popup内又引入了van-overlay组件,那再去看看van-overlay组件的实现。
van-overlay组件源码:
组件中还是组件。。。再去看看van-transition组件的实现吧。
van-transition组件源码:
wxml:
wxss: 该部分代码定义的是动画,代码过长,此处就不深入探究CSS动画的实现啦。
js:
// 引入behaviors
import transitionBehaviors from '../behaviors/transition';
Component({
options: {
addGlobalClass: true
},
externalClasses: ['custom-class'],
// 类似于mixins和traits的组件间代码复用机制
// 每个behavior一组属性、数据、生命周期函数和方法,组件引用它时,它的属性、数据和方法会被合并到组件中,生命周期函数也会在对应时机被调用。每个组件可以引用多个 behavior。behavior也可以引用其他behavior 。
behaviors: [transitionBehaviors(true)],
properties: {
name: {
type: String,
value: 'fade'
}
}
});transition.js:
export default function(showDefaultValue) {
return Behavior({
properties: {
customStyle: String,
// 根据show的值判断是动画type是enter还是leave
show: {
value: showDefaultValue,
type: Boolean,
// 属性值被更改时的响应函数
observer(value) {
if (value) {
this.show();
} else {
this.setData({
type: 'leave'
});
}
}
},
duration: {
type: Number,
value: 300
}
},
data: {
type: '',
inited: false,
display: false
},
attached() {
if (this.data.show) {
this.show();
}
},
methods: {
show() {
this.setData({
inited: true,
display: true,
type: 'enter'
});
},
// 动画结束,只修改了display
onAnimationEnd() {
// 如果false, 就隐藏
if (!this.data.show) {
this.setData({
display: false
});
}
}
}
});
}
总结
很细的组件化开发,分工明确,耦合度低。对behavior进行了同一的管理,组件behaviors+observer的结合使用,完美~
之前参考vant-weapp slider组件的实现,自己做了一个双向滑动的slider,收获颇多。致敬这些优秀的开源项目,致敬那些优秀的程序员~路还长
嘘寒问暖 不如打笔巨款~