//////DataTable间复制数据/////////privatestaticvoidCopyData(DataTabledtyuanSrc,DataTabledtmd){dtmd.Rows.Clear();for(introw=0;row
【每日前端面经】2023-02-25
糠帅傅蓝烧牛肉面
每日前端面经前端面试
题目来源:牛客+牛客每日面经20240225了解Taro么Taro是一个开放式跨端跨框架解决方案,支持使用React/Vue/Nerv等框架来开发微信/京东/百度/支付宝/字节跳动/QQ/飞书小程序/H5/RN等应用多端适配怎么做固定布局(PC)window.screen分类加载CSS@media媒体查询vh+vw+rem百分比布局响应式布局移动端适配怎么做同上偏工程化如何做字体大小的适配通过媒体
基于taro搭建小程序多项目框架
前端小程序taro
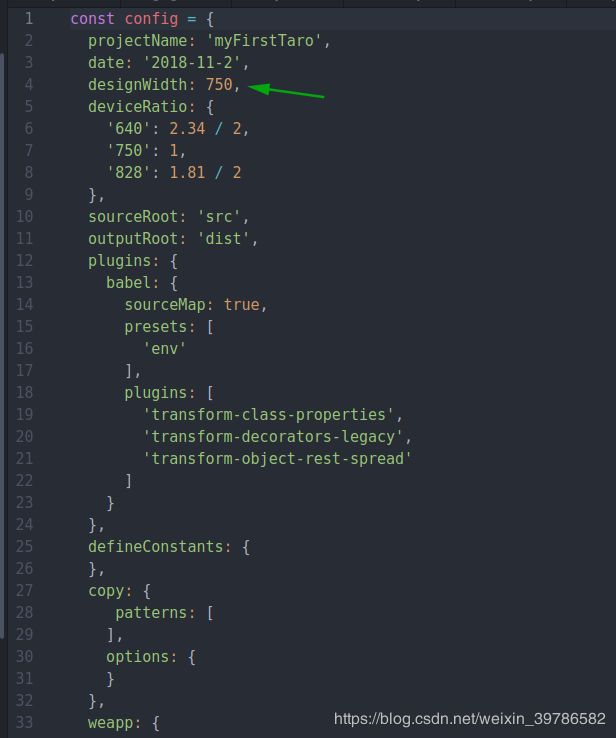
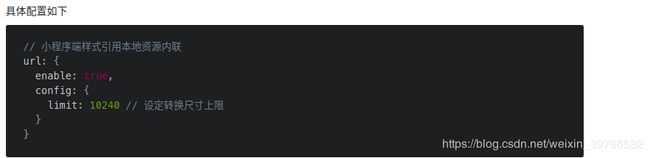
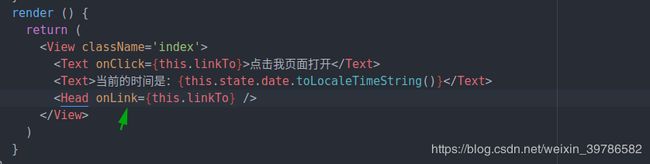
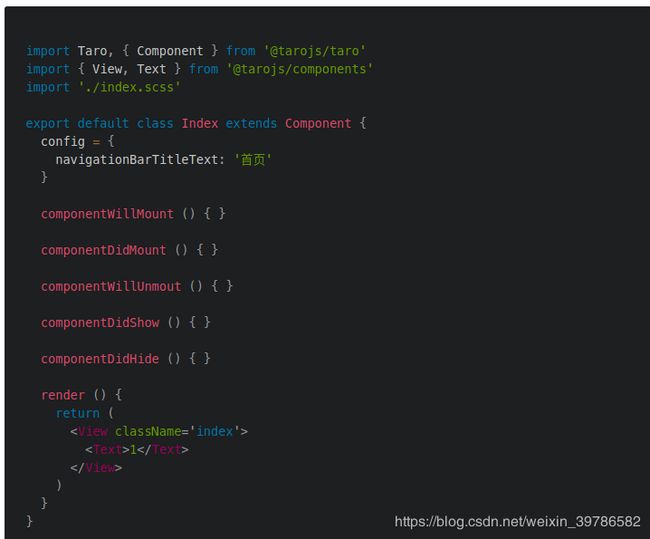
前言为什么需要这样一个框架,以及这个框架带来的好处是什么?从字面意思上理解:该框架可以用来同时管理多个小程序,并且可以抽离公用组件或业务逻辑供各个小程序使用。当你工作中面临这种同时维护多个小程序的业务场景时,可以考虑使用这种模式。灵感来自webpack的多项目打包构建起步首先你得先安装好taro脚手架,然后基于该脚手架生成一个taro项目初始化taro项目taroinitminiApp这是我选择的
招聘 | Taro 团队招人啦!
前端taro开源
Taro团队招人啦!我们是一支热爱开源和创新的团队,不断探索新技术、新体验和新突破。我们正在寻找对前端开发充满热情的工程师,加入我们的Taro项目团队。如果你对跨平台应用开发充满激情,并具备以下技能和经验,我们热切期待你的加入!工作职责参与Taro框架开发,同时在跨端和全栈等技术方向攻克难题;参与跨团队合作,完成整体项目规划、设计和开发工作,同时参与项目组件开发、平台优化和业务基础设施建设等任务;
vue3 中使用pinia 数据状态管理(在Taro 京东移动端框架中的使用)
喝一杯维C
vue.js前端javascripttaronut-uipinia
1.pinia介绍pinia是Vue的存储库,它允许您跨组件/页面共享状态。就是和vuex一样的实现数据共享。依据Pinia官方文档,Pinia是2019年由vue.js官方成员重新设计的新一代状态管理器,更替Vuex4成为Vuex5。Pinia目前也已经是vue官方正式的状态库。适用于vue2和vue3。可以简单的理解成Pinia就是Vuex5。也就是说,Vue3项目,建议使用Pinia。Pin
京东组件移动端库的使用 Nut-UI
喝一杯维C
ui
1.介绍NutUINutUI-Vue组件库,基于Taro,使用Vue技术栈开发小程序应用,开箱即用,帮助研发快速开发用户界面,提升开发效率,改善开发体验。特性80+高质量组件,覆盖移动端主流场景支持一套代码同时开发多端基于京东APP10.0视觉规范支持按需引用详尽的文档和示例支持TypeScript支持webstorm,vscode组件属性高亮支持动态定制主题支持暗黑模式支持国际化单元测试覆盖率超
vue3 中tool.ts 函数的使用(存储 函数以及其他全局工具函数封装)
喝一杯维C
javascript前端typescript
1.需求一些全局的函数对应的封装importTarofrom"@tarojs/taro";importpinyinfrom"pinyin";exportconstsetStorage=(key:any,value:any)=>{returnTaro.setStorageSync(key,value);};//保存当前的内存存储数据exportconstgetStorage=(key:any)=>{
vue 封装request请求 多域名访问
喝一杯维C
vue.js前端tarojavascript
1.需求我现在一个项目有可能涉及到的数据多服务器压力大,所以需要配置多个服务就出现了一个问题,当第一个服务调用不通或者失败了立马换下一个域名调用接口都是一一样的就是前段部分的域名不同2.实现importTarofrom"@tarojs/taro";//importQSfrom'qs'importqsfrom"qs";import{getStorage,clearStorage,getCurrent
Nginx:Mac中使用nginx搭建内网文件共享服务器/类FTP服务器
LightingContour
Step1:安装brewEnTaroHomebrew!官网地址-https://brew.sh//usr/bin/ruby-e"$(curl-fsSLhttps://raw.githubusercontent.com/Homebrew/install/master/install)"Step2:使用brew安装Nginx-full推荐使用Nginx-full,自己想弄更多模块可以在-full上轻松
Lesson 21 Coffee Bathing
jiaway
WhentheJapaneseaskyou,Wouldyoulikesomecoffee?thinktwicebeforeyouanswer,InJapan,itisquitepopulartohaveacoffeebath.ForaboutUS$20,youcangetaroundcoffeebath;thatis.theyboilyouincoffee.Thecoffeesmellsgood,
牛津通识读本| Film 02
Rita2219
WhatIsReal?Ofcourse,filmisphotography,oraformofit.Thecommontechnologicaloriginisimportant,andisthesourceofmuchoftheauthorityandallureoffilmasamedium.Ortobetrulyprecise,thesetofideaswehavebuiltaroundth
Taro+ vue3 + template nut-ui 4.0 + pinia 的前端框架模板搭建
喝一杯维C
taro前端框架
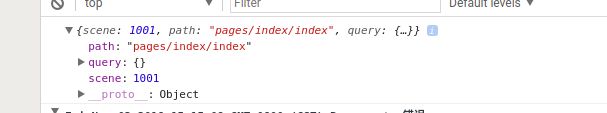
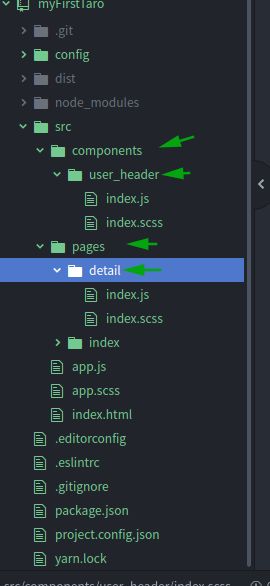
1.展示目前我们有一个需要做H5微信小程序的需求。当然我们可选的框架有很多,比如说:uni-appTaro京东框架去做这些前端需求2.介绍Taro①.项目的具体结构Taro框架中的目录结构大体上都是一样的page页面store②项目的store状态管理状态管理使用的是piniavue3的新状态管理③。编译成微信小程序直接选中这个项目就可以④。我把这个基本的项目目录以及文件都搭建好了3.总结Taro
意大利语单词记忆法第一篇:alt=高的
意大利语流利说依伊老师
意大利语单词词源故事|意大利语单词速记法第一篇:alt=高的来源于拉丁文altus,,altar高的地方,即:祭坛。特洛伊战争中希腊联军的统帅阿伽门侬做为了联军的胜利把女儿送到了thealtarofgods的上面。例如:es-向上+alt高的+are后缀→esaltare提升,晋升;赞扬。alt高的+-itudine抽象名词词尾→altitudine高度;海拔。我们来看一下以下有alt这个词根的单
如何将 h5 页面快速转换成微信小程序
小程序
Hello各位朋友们大家新的一月好呀!我是咕噜铁蛋!我知道在小程序开发中,有时候需要将H5页面转换成微信小程序页面。这样可以将原本的网页内容适配到小程序中,让用户能够更方便地访问和使用。在本文中,我将分享如何快速将H5页面转换成微信小程序页面的方法。使用第三方工具第三方工具是将H5页面转换成微信小程序页面的最简单、最快捷的方法之一。可以使用现有的工具,例如Mpvue、Taro等,它们提供了一些插件
基于taro搭建小程序多项目框架
前端小程序taro
前言为什么需要这样一个框架,以及这个框架带来的好处是什么?从字面意思上理解:该框架可以用来同时管理多个小程序,并且可以抽离公用组件或业务逻辑供各个小程序使用。当你工作中面临这种同时维护多个小程序的业务场景时,可以考虑使用这种模式。灵感来自webpack的多项目打包构建起步首先你得先安装好taro脚手架,然后基于该脚手架生成一个taro项目初始化taro项目taroinitminiApp这是我选择的
使用 Taro 开发鸿蒙原生应用 —— 当 Taro 遇到纯血鸿蒙 | 京东云技术团队
纯血鸿蒙即将到来在今年8月的「2023年华为开发者大会(HDC.Together)」上,华为正式官宣「鸿蒙Next」,这个更新的版本将移除所有的AOSP代码,彻底与Android切割,使其成为一个完全自主研发的操作系统,这将去掉40%左右多余的代码,使系统变得更加简洁、流畅。同时,会上也预告了将在明年1月份发布面向所有开发者的预览版,意味着还有一个多月纯血的鸿蒙就要与所有开发者见面了,这不禁令人热
taro开发:H5端、小程序端扫一扫功能,适配安卓、ios(附加demo)
隔壁甜言
一、使用Taro完成扫一扫功能demo:兼容H5端、微信小程序端,适配安卓、ios。用Taro3React开发的demo地址:https://github.com/sweet-corns/project-taro1、拉取项目:gitclonehttps://github.com/sweet-corns/project-taro.git2、当前Taro版本:#使用yarn安装CLI$yarnglob
taro踩坑
风雪之隅_b6f7
使用taro下的组建ScrollView时候样式出不来解决方案全局样式引入import'taro-ui/dist/style/index.scss'即可
2022-06-06
zki
1,从本单元中我学到的最重要的理念(精读和视听说分别总结)精读:英语能够成为使用范围最广的语言,其自身的包容性是重要因素之一。视听说:做好充足准备是高效开展工作的基础。2,我在本片文章/音频/视频中学到的怦然心动的单词(精读和视听说分别总结)精读:corruptdesirablefascinatingtoleranceextentarouseinvademysteryresembledescend
C/C++Win32编程基础详解视频下载
择善Zach
编程C++Win32
课题视频:C/C++Win32编程基础详解
视频知识:win32窗口的创建
windows事件机制
主讲:择善Uncle老师
学习交流群:386620625
验证码:625
--
Guava Cache使用笔记
bylijinnan
javaguavacache
1.Guava Cache的get/getIfPresent方法当参数为null时会抛空指针异常
我刚开始使用时还以为Guava Cache跟HashMap一样,get(null)返回null。
实际上Guava整体设计思想就是拒绝null的,很多地方都会执行com.google.common.base.Preconditions.checkNotNull的检查。
2.Guava
解决ora-01652无法通过128(在temp表空间中)
0624chenhong
oracle
解决ora-01652无法通过128(在temp表空间中)扩展temp段的过程
一个sql语句后,大约花了10分钟,好不容易有一个结果,但是报了一个ora-01652错误,查阅了oracle的错误代码说明:意思是指temp表空间无法自动扩展temp段。这种问题一般有两种原因:一是临时表空间空间太小,二是不能自动扩展。
分析过程:
既然是temp表空间有问题,那当
Struct在jsp标签
不懂事的小屁孩
struct
非UI标签介绍:
控制类标签:
1:程序流程控制标签 if elseif else
<s:if test="isUsed">
<span class="label label-success">True</span>
</
按对象属性排序
换个号韩国红果果
JavaScript对象排序
利用JavaScript进行对象排序,根据用户的年龄排序展示
<script>
var bob={
name;bob,
age:30
}
var peter={
name;peter,
age:30
}
var amy={
name;amy,
age:24
}
var mike={
name;mike,
age:29
}
var john={
大数据分析让个性化的客户体验不再遥远
蓝儿唯美
数据分析
顾客通过多种渠道制造大量数据,企业则热衷于利用这些信息来实现更为个性化的体验。
分析公司Gartner表示,高级分析会成为客户服务的关键,但是大数据分析的采用目前仅局限于不到一成的企业。 挑战在于企业还在努力适应结构化数据,疲于根据自身的客户关系管理(CRM)系统部署有效的分析框架,以及集成不同的内外部信息源。
然而,面对顾客通过数字技术参与而产生的快速变化的信息,企业需要及时作出反应。要想实
java笔记4
a-john
java
操作符
1,使用java操作符
操作符接受一个或多个参数,并生成一个新值。参数的形式与普通的方法调用不用,但是效果是相同的。加号和一元的正号(+)、减号和一元的负号(-)、乘号(*)、除号(/)以及赋值号(=)的用法与其他编程语言类似。
操作符作用于操作数,生成一个新值。另外,有些操作符可能会改变操作数自身的
从裸机编程到嵌入式Linux编程思想的转变------分而治之:驱动和应用程序
aijuans
嵌入式学习
笔者学习嵌入式Linux也有一段时间了,很奇怪的是很多书讲驱动编程方面的知识,也有很多书将ARM9方面的知识,但是从以前51形式的(对寄存器直接操作,初始化芯片的功能模块)编程方法,和思维模式,变换为基于Linux操作系统编程,讲这个思想转变的书几乎没有,让初学者走了很多弯路,撞了很多难墙。
笔者因此写上自己的学习心得,希望能给和我一样转变
在springmvc中解决FastJson循环引用的问题
asialee
循环引用fastjson
我们先来看一个例子:
package com.elong.bms;
import java.io.OutputStream;
import java.util.HashMap;
import java.util.Map;
import co
ArrayAdapter和SimpleAdapter技术总结
百合不是茶
androidSimpleAdapterArrayAdapter高级组件基础
ArrayAdapter比较简单,但它只能用于显示文字。而SimpleAdapter则有很强的扩展性,可以自定义出各种效果
ArrayAdapter;的数据可以是数组或者是队列
// 获得下拉框对象
AutoCompleteTextView textview = (AutoCompleteTextView) this
九封信
bijian1013
人生励志
有时候,莫名的心情不好,不想和任何人说话,只想一个人静静的发呆。有时候,想一个人躲起来脆弱,不愿别人看到自己的伤口。有时候,走过熟悉的街角,看到熟悉的背影,突然想起一个人的脸。有时候,发现自己一夜之间就长大了。 2014,写给人
Linux下安装MySQL Web 管理工具phpMyAdmin
sunjing
PHPInstallphpMyAdmin
PHP http://php.net/
phpMyAdmin http://www.phpmyadmin.net
Error compiling PHP on CentOS x64
一、安装Apache
请参阅http://billben.iteye.com/admin/blogs/1985244
二、安装依赖包
sudo yum install gd
分布式系统理论
bit1129
分布式
FLP
One famous theory in distributed computing, known as FLP after the authors Fischer, Lynch, and Patterson, proved that in a distributed system with asynchronous communication and process crashes,
ssh2整合(spring+struts2+hibernate)-附源码
白糖_
eclipsespringHibernatemysql项目管理
最近抽空又整理了一套ssh2框架,主要使用的技术如下:
spring做容器,管理了三层(dao,service,actioin)的对象
struts2实现与页面交互(MVC),自己做了一个异常拦截器,能拦截Action层抛出的异常
hibernate与数据库交互
BoneCp数据库连接池,据说比其它数据库连接池快20倍,仅仅是据说
MySql数据库
项目用eclipse
treetable bug记录
braveCS
table
// 插入子节点删除再插入时不能正常显示。修改:
//不知改后有没有错,先做个备忘
Tree.prototype.removeNode = function(node) {
// Recursively remove all descendants of +node+
this.unloadBranch(node);
// Remove
编程之美-电话号码对应英语单词
bylijinnan
java算法编程之美
import java.util.Arrays;
public class NumberToWord {
/**
* 编程之美 电话号码对应英语单词
* 题目:
* 手机上的拨号盘,每个数字都对应一些字母,比如2对应ABC,3对应DEF.........,8对应TUV,9对应WXYZ,
* 要求对一段数字,输出其代表的所有可能的字母组合
jquery ajax读书笔记
chengxuyuancsdn
jQuery ajax
1、jsp页面
<%@ page language="java" import="java.util.*" pageEncoding="GBK"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()
JWFD工作流拓扑结构解析伪码描述算法
comsci
数据结构算法工作活动J#
对工作流拓扑结构解析感兴趣的朋友可以下载附件,或者下载JWFD的全部代码进行分析
/* 流程图拓扑结构解析伪码描述算法
public java.util.ArrayList DFS(String graphid, String stepid, int j)
oracle I/O 从属进程
daizj
oracle
I/O 从属进程
I/O从属进程用于为不支持异步I/O的系统或设备模拟异步I/O.例如,磁带设备(相当慢)就不支持异步I/O.通过使用I/O 从属进程,可以让磁带机模仿通常只为磁盘驱动器提供的功能。就好像支持真正的异步I/O 一样,写设备的进程(调用者)会收集大量数据,并交由写入器写出。数据成功地写出时,写入器(此时写入器是I/O 从属进程,而不是操作系统)会通知原来的调用者,调用者则会
高级排序:希尔排序
dieslrae
希尔排序
public void shellSort(int[] array){
int limit = 1;
int temp;
int index;
while(limit <= array.length/3){
limit = limit * 3 + 1;
初二下学期难记忆单词
dcj3sjt126com
englishword
kitchen 厨房
cupboard 厨柜
salt 盐
sugar 糖
oil 油
fork 叉;餐叉
spoon 匙;调羹
chopsticks 筷子
cabbage 卷心菜;洋白菜
soup 汤
Italian 意大利的
Indian 印度的
workplace 工作场所
even 甚至;更
Italy 意大利
laugh 笑
m
Go语言使用MySQL数据库进行增删改查
dcj3sjt126com
mysql
目前Internet上流行的网站构架方式是LAMP,其中的M即MySQL, 作为数据库,MySQL以免费、开源、使用方便为优势成为了很多Web开发的后端数据库存储引擎。MySQL驱动Go中支持MySQL的驱动目前比较多,有如下几种,有些是支持database/sql标准,而有些是采用了自己的实现接口,常用的有如下几种:
http://code.google.c...o-mysql-dri
git命令
shuizhaosi888
git
---------------设置全局用户名:
git config --global user.name "HanShuliang" //设置用户名
git config --global user.email "
[email protected]" //设置邮箱
---------------查看环境配置
git config --li
qemu-ifup-NAT
#!/bin/bash
BRIDGE=virbr0
NETWORK=192.168.122.0
GATEWAY=192.168.122.1
NETMASK=255.255.255.0
DHCPRANGE=192.168.122.2,192.168.122.254
TFTPROOT=
BOOTP=
function check_bridge()
不要让未来的你,讨厌现在的自己
jingjing0907
生活 奋斗 工作 梦想
故事one
23岁,他大学毕业,放弃了父母安排的稳定工作,独闯京城,在家小公司混个小职位,工作还算顺手,月薪三千,混了混,混走了一年的光阴。 24岁,有了女朋友,从二环12人的集体宿舍搬到香山民居,一间平房,二人世界,爱爱爱。偶然约三朋四友,打扑克搓麻将,日子快乐似神仙; 25岁,出了几次差,调了两次岗,薪水涨了不过百,生猛狂飙的物价让现实血淋淋,无力为心爱银儿购件大牌
枚举类型详解
一路欢笑一路走
enum枚举详解enumsetenumMap
枚举类型详解
一.Enum详解
1.1枚举类型的介绍
JDK1.5加入了一个全新的类型的”类”—枚举类型,为此JDK1.5引入了一个新的关键字enum,我们可以这样定义一个枚举类型。
Demo:一个最简单的枚举类
public enum ColorType {
RED
第11章 动画效果(上)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
Eclipse中jsp、js文件编辑时,卡死现象解决汇总
ljf_home
eclipsejsp卡死js卡死
使用Eclipse编辑jsp、js文件时,经常出现卡死现象,在网上百度了N次,经过N次优化调整后,卡死现象逐步好转,具体那个方法起到作用,不太好讲。将所有用过的方法罗列如下:
1、取消验证
windows–>perferences–>validation
把 除了manual 下面的全部点掉,build下只留 classpath dependency Valida
MySQL编程中的6个重要的实用技巧
tomcat_oracle
mysql
每一行命令都是用分号(;)作为结束
对于MySQL,第一件你必须牢记的是它的每一行命令都是用分号(;)作为结束的,但当一行MySQL被插入在PHP代码中时,最好把后面的分号省略掉,例如:
mysql_query("INSERT INTO tablename(first_name,last_name)VALUES('$first_name',$last_name')");
zoj 3820 Building Fire Stations(二分+bfs)
阿尔萨斯
Build
题目链接:zoj 3820 Building Fire Stations
题目大意:给定一棵树,选取两个建立加油站,问说所有点距离加油站距离的最大值的最小值是多少,并且任意输出一种建立加油站的方式。
解题思路:二分距离判断,判断函数的复杂度是o(n),这样的复杂度应该是o(nlogn),即使常数系数偏大,但是居然跑了4.5s,也是醉了。 判断函数里面做了3次bfs,但是每次bfs节点最多




![]()