一文读懂微信小程序开发wxml、json、js、wxss四类核心文件
微信小程序系列文章列表:
一文读懂微信小程序开发工具、项目结构、全局配置文件及页面跳转
一文读懂微信小程序开发wxml、json、js、wxss四类核心文件
微信小程序开发抽取HTML种数据的最快方法是正则表达式,而不是循环
微信小程序开发实例----垃圾分类
文章目录
- 一、wxml文件
- 二、wxss文件
- 三、JSON文件
- 四、JS文件
- 五、总结及后续展望
- 六、实例体验
为了更深一步的学习小程序开发,趁着最近有点闲暇时间,我决定再接再厉,在上一篇的基础上,进一步的研究下四类核心文件的编写。
所以,这一篇主要学习四类文件的作用、示例、格式、注释方法,以及WXML文件标签查询方法,WXML文件数据绑定,以及JS文件变量类型、后台的调试方法等。
一、wxml文件
1.作用
wxml文件的意义类似与hmtl,写法也是采取的标签式写法。主要负责本页面的界面展示,以及事件的绑定等等。
2.示例
<!--index.wxml-->
<view class="downView" >
<text class="winNum">你已经获胜了<text style="color:red">{{winNum}}</text>次</text>
<view class="showView">
<image src="{{imageAiScr}}" class="gesturesImgL"></image>
</view>
<view class="chooseForUserView">
<text class="winNum">出拳吧,少年~</text>
<view class="choose-V">
<block wx:for="{{srcs}}">
<view class="choose-view" bindtap="changeForChoose" id="{{index}}">
</view>
</block>
</view>
<button class="againBtn" bindtap="again">再来!</button>
</view>
</view>
3.格式
可以看出WXML文件的格式主要是标签格式,如下所示
<标签名 属性名1="属性值1" 属性名2="属性值2">
...
</标签名>
其中:
- 所有的元素都需要闭合标签
- 所有的元素都必须正确嵌套,符合层级关系
- 属性值必须使用引号包围
- 标签必须使用小写
- wxml中连续多个空格会被合并为1个空格
上面的介绍很好理解,难点在于熟悉每一个标签的类别,以及标签的查询方法,具体如下
4.常用标签类别及内容如下:
| 标签名 | 含义 |
|---|---|
| view | 视图 |
| scroll-view | 可滚动视图容器 |
| swiper | 可滑动的视图容器 |
| icon | 图标 |
| text | 文字 |
| progress | 进度条 |
| button | 按钮 |
| form | 表单 |
| input | 输入框 |
| checkbox | 多项选择器 |
| radio | 单项选择器 |
| picker | 列表选择器 |
| slider | 滑动选择器 |
| switch | 开关选择器 |
| label | 标签 |
| action-sheet | 上拉菜单 |
| modal | 模态弹窗 |
| toast | 短通知 |
| audio | 音频 |
| image | 图片 |
| video | 视频 |
| map | 地图 |
| canvas | 画布 |
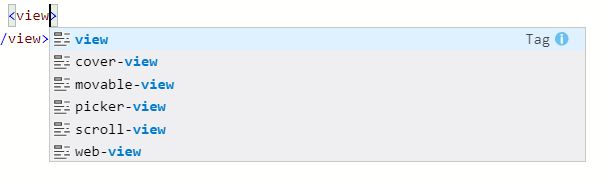
5.标签含义查询技巧
如果刚开始学习记不住也没关系,可以在开发工具中进行查询,方法如下,在代码区输入某一个标签时,右侧会弹出Tag标志,如下所示

点击Tag标志,即可查询该标签功能,如下所示

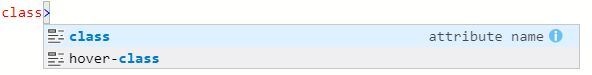
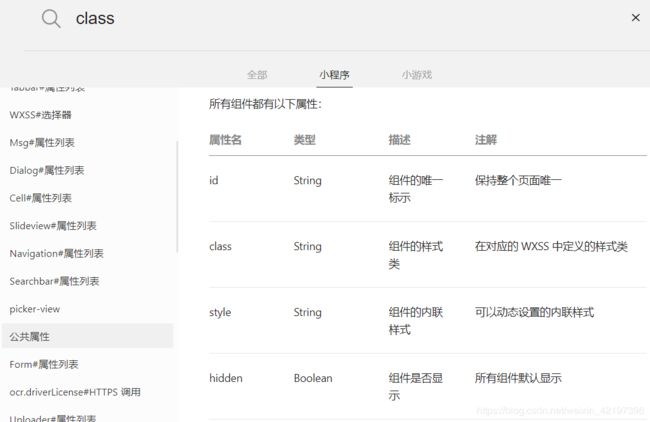
6.属性查询技巧
同样的方法,标签里的属性也可以查询。
如下所示,输入一个属性,右侧会出现attribute name

然后,点击attribute name,就可以查询属性和其对应的含义

7.注释方法
WXML中想要注释,有以下三种方法:
方法一 单行注释如下:
<!--小程序页面文件单行注释DEMO-->
方法二 多行注释如下:
/*
小程序页面文件多行注释DEMO
*/
方法三 结尾注释如下:
/*
8.wxml中的数据绑定
上述功能只是学会了,WXML的静态展示,想要让页面动起来,必须要绑定数据,如下:
语法:双大括号
举例:
(1)在index.wxml中:
<text>{{test1}}</text>
<text>{{test2}}</text>
<text>{{test3}}</text>
(2)在index.js中,三种表达方式:
Page({
data: {
test1:"nihao"
test2: undefined,
test3: null,
},
二、wxss文件
1.作用
wxss文件是样式控制文件,类似与css文件,主要用于与wxml文件一起使用,优化wxml页面。
2.示例
.canlendar-date{
display: flex;
margin-left: 5px;
margin-right: 5px;
margin-top: 5px;
height:22pt;
}
.canlendar-detail{
display: flex;
margin-left: 5px;
margin-right: 5px;
margin-top: 5px;
flex-direction: column;
justify-content: space-between;
}
3.格式
可以看出格式是多个样式类,每个类里都是样式键值对,不能嵌套,格式如下:
.样式类名{
key:value
}
4.注释
css文件注释方法如下:
/*这是一行注释*/
WXML文件作用比较单一,比较容易理解和学习,主要难度在于记住里面的key的类别,不再多说了。
三、JSON文件
1.作用
JSON文件主要用于描述页面属性。
关于app.json的作用在上一篇《微信小程序开发基础》中已经进行了具体介绍,主要是根据不同标签,宏观描述和控制整个项目的属性。这里不再赘述。
其他文件夹中的json用来描述当前文件夹中的页面属性,例如:执行index.wxml时,优先按index.json中描述的来的来,再按app.json中描述的来。
2.示例
示例如下app.json:
{
"pages": [
"pages/calendar/calendar",
"pages/diagnose/diagnose",
"pages/licaishi/licaishi",
"pages/patres/patres",
"pages/patres/report/report"
],
"networkTimeout": {
"request": 10000
},
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#09bb07",
"navigationBarTextStyle": "white"
},
"sitemapLocation": "sitemap.json"
}
示例如下index.json:
{
"navigationBarTitleText": "近期热点事件"
}
3.格式
可以看出格式主要是键值对行式,它键值对里可以套键值对,有以下几种格式:
第一种:"标签名": "内容"
第二种:"标签名": ["内容1",...,"内容N"]
第三种:"标签名": { "标签名1": "内容1", ..., "标签名N": "内容N"}
JSON文件理论上是数据文件,不允许添加注释。
如果非要添加,可以变相添加,比如添加一个数据项,其实是注释,方法如下:
{
"navigationBarTitleText": "近期热点事件",
"comment":"这是个注释,上述语句表示最上端工具条"
}
JSON文件作用和格式也比较单一,所以感觉这个文件也很容易学。主要难度在于熟悉里面的
四、JS文件
1.作用
主要负责页面的业务逻辑:包括生命周期,事件的绑定处理,数据的初始化等等。算是让小程序能动起来,而不只是静态的展示页面。
2.示例
index.js:
var numAi = 0
var timer
Page({
data:{
//控制按钮是否可点击
btnState:false,
//记录获胜次数
winNum:0,
]
},
//点击按钮
changeForChoose(e){
事件处理函数
}
})
3.格式
JS文件的格式比较复杂了,有点类似后台程序格式了,有些以前用过js的同学应该比较了解,里面也包括变量的定义、语句的控制、函数等等。
4.注释
这个注释方法大家应该很熟悉吧,不再多说了。
//这是一行注释
5.数据类型(重点)
目前wx中的js文件有以下几种数据类型
(1)number : 数值 ,包括int、float、bool
定义方法如下:
var PI = 3.141592653589793;
(2)string :字符串
(3)object :对象(重要)
一种无序的键值对,感觉类似于python里的字典。使用方法如下所示:
var test = {} //生成一个新的空对象
//生成一个新的非空对象
test= {
‘string’ : 1, //object 的 key 可以是字符串
const_var : 2, //object 的 key 也可以是符合变量定义规则的标识符
func : {}, //object 的 value 可以是任何类型
};
(4)array : 数组
var a = []; //生成一个新的空数组
a = [1,”2”,{},function(){}]; //生成一个新的非空数组,数组元素可以是任何类型
(5)date:日期
var date = getDate(); //返回当前时间对象
date = getDate(1500000000000);
// Fri Jul 14 2017 10:40:00 GMT+0800 (中国标准时间)
date = getDate(‘2017-7-14’);
// Fri Jul 14 2017 00:00:00 GMT+0800 (中国标准时间)
date = getDate(2017, 6, 14, 10, 40, 0, 0);
// Fri Jul 14 2017 10:40:00 GMT+0800 (中国标准时间)
(6)regexp:正则 (重要)
之前没写过小程序的人,比如说我刚开始就体会不到这个变量的意义。
微信小程序可以从网络爬取数据源进行处理,而爬取过来的html文档中结构非常乱,如果用循环来处理就会很麻烦,这个时候就要用到正则表达式了,这里我也还是一知半解,后续学一下再单独写一篇。
示例如下:
let jettonReg = /<div class="box3 jgcc indexStat"[\s\S]*?class="hd2">([\s\S]*?)<\/div>[\s\S]*?<div class="jgcc_text fl">([\s\S]*?)<\/div>/gmi;
6.调试方法
调试对于后台代码排错或阅读来说,非常重要,推荐以下两种方法
(1)通过console.log()在控制台输出变量值
var test=100;
console.log(test);
五、总结及后续展望
- wxml、wxss、 json主要是程序的前台文件,控制前台样式。
- js主要是程序的后台文件,控制后台数据和事件。
感觉这四类文件的学习在理论上没有太高深的地方,不像学习人工智能知识图谱等,各种模型各种数学公式,关键在于熟悉里面公有标签的类别、属性的类别、键值对key的类别等等
本篇重点为了介绍4类文件各自的基础知识点。
对于四类文件之间的关联性知识,比如wxml和xml之间的样式关联、wxml和js文件之间数据和事件交互等更进一步的问题后续继续研究。
然后,有时间的话,还打算找一两个项目实例,具体写一写教程。
六、实例体验
个人开发的小程序,扫码体验效果:
一款工具大全:
![]()
一款垃圾分类:
![]()
一款日程管理:
![]()