- 【学习笔记】手把手教你使用Autoware标定SICK-2D激光雷达和相机
Masec
学习笔记Autoware标定二维雷达
2019/06/21更新说明:很多小伙伴反应从github上下载的Autoware没有CalibrationToolkit,是作者在github的新源码和我用的版本不一样了。该教程仅针对2018年11月7日的发布版本。网上Autoware的教程不多,而且都是关于多线的威力登雷达和相机的联合标定。自己摸索使用Autoware标定SICKTIM561单线激光雷达和相机的方法,写一个详细的教程,希望可以
- python pack中padx和pady的用法,padx(10,5)是什么意思
huiyuanzhenduo
python前端开发语言
在Python的Tkinter库中,`pack`方法用于添加小部件(如按钮、标签、框架等)到窗口中。`padx`和`pady`是`pack`方法的可选参数,用于控制小部件内部和外部的填充(或空隙)。-`padx`:控制小部件的!!!左右外边距!!!(水平填充)。它的值指定了小部件两侧的额外空间,单位是像素。-`pady`:控制小部件的上下外边距(垂直填充)。它的值指定了小部件上下的额外空间,单位也
- 浅谈redis
zhaoyang9999
redisredis数据库java
redis谈谈你对redis的理解非关系数据库他是单线程的:数据放在内存中,单线程操作效率高(多线程会造成CPU的上下文切换)基于内存操作(周期性的把更新的数据写入到磁盘(RDB)或者把修改操作写入追加的文件记录(AOF))五大基本数据类型strng(最常用)list(列表)底层链表可以用来消息订阅set(集合)hash(哈希hsetkeyfieldvalue)map集合更适合对象的存储Zset(
- CompressAI安装!!!
今天不想Debug
机器学习人工智能python
我就不说废话了,直接给教程,还是非常简单的但是我看了好多帖子,都没有说明情况一定要看最后最后的那个注释正片开始:一共有三种方式:第一种就是本机安装:在网址上下载对应版本Linksforcompressai第二种:直接用指令安装前提就是网好的话:gitclonehttps://github.com/InterDigitalInc/CompressAI.gitcdCompressAIpipinstal
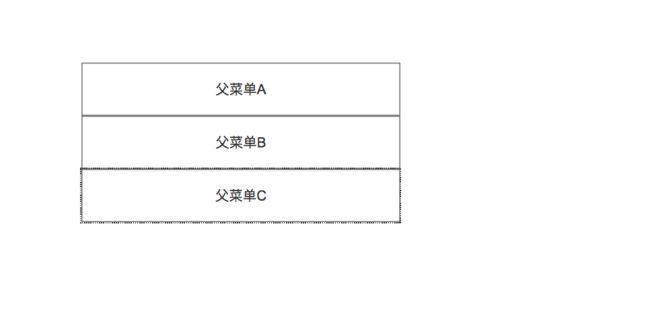
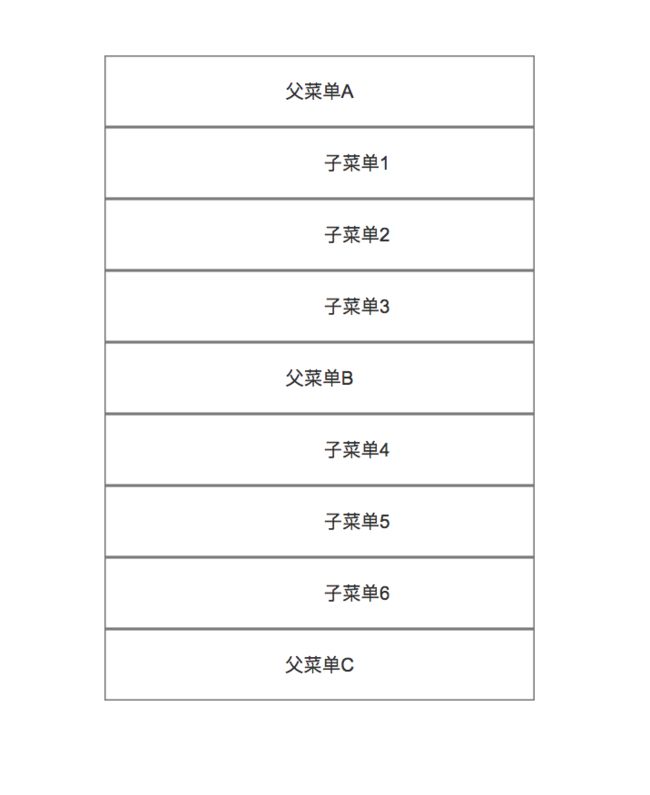
- python 菜单调用_Python Tkinter Menu菜单(窗口菜单和右键菜单)使用详解
weixin_39997311
python菜单调用
Tkinter为菜单提供了Menu类,该类既可代表菜单条,也可代表菜单,还可代表上下文菜单(右键菜单)。简单来说,Menu类就可以搞定所有菜单相关内容。程序可调用Menu的构造方法来创建菜单,在创建菜单之后可通过如下方法添加菜单项:add_command():添加菜单项。add_checkbutton():添加复选框菜单项。add_radiobutton():添加单选钮菜单项。add_separa
- 如何控制主从架构的数据一致性?
架构随笔录
分布式存储大数据架构数据库java后端中间件
胡弦,视频号2023年度优秀创作者,互联网大厂P8技术专家,SpringCloudAlibaba微服务架构实战派(上下册)和RocketMQ消息中间件实战派(上下册)的作者,资深架构师,技术负责人,极客时间训练营讲师,四维口袋KVP最具价值技术专家,技术领域专家团成员,2021电子工业出版社年度优秀作者,获得2023电子工业出版技术成长领路人称号,荣获2024年电子工业出版社博文视点20周年荣誉专
- 亲测解决unable to import torch, please install it if you want to pre-compile any deepspeed ops.
狂小虎
Windows系统学习pythonDeepLearningpython人工智能pytorchdeepspeed
这个问题是小虎在win上下载deepspeed导致。原因是windows不支持deepspeed。问题背景unabletoimporttorch,pleaseinstallitifyouwanttopre-compileanydeepspeedops.DS_BUILD_OPS=1解决方法windows上面不能使用deepspeed,因为deepspeed用到了linux系统的libaio-dev模
- 如何实现分页相关功能
talk_8
一起TalkFlutter吧移动开发Flutter
文章目录1概念介绍2使用方法3示例代码我们在上一章回中介绍了如何屏蔽事件关的内容,本章回中将介绍PageViewWidget.闲话休提,让我们一起TalkFlutter吧。1概念介绍我们在这里介绍的PageView是指左右滑动或者上下滑动显示不同的页面,Flutter把它封装成了独立的Widget。如果有看官们会Android编程的话,就会发现它的功能和ViewPage以及ViewPage2的功能
- PageView组件的功能和用法
talk_8
一起TalkFlutter吧移动开发Flutter
文章目录1概念介绍2使用方法3示例代码我们在上一章回中介绍了如何屏蔽事件关的内容,本章回中将介绍PageViewWidget.闲话休提,让我们一起TalkFlutter吧。1概念介绍我们在这里介绍的PageView是指左右滑动或者上下滑动显示不同的页面,Flutter把它封装成了独立的Widget。如果有看官们会Android编程的话,就会发现它的功能和ViewPage以及ViewPage2的功能
- Effective C++ 规则42:了解typename的用法
哎呦,帅小伙哦
C++c++
1、typename的用途typename是一个上下文敏感的关键字,用来告诉编译器某个嵌套类型名是一个类型,而不是变量或其他实体。它有两种主要使用的场景。1.1、在模板定义中声明嵌套类型当在模板中访问嵌套类型(比如类型别名或类型定义),如果该类型是依赖于模板参数的,就必须使用typename。如果不使用typename会导致编译错误,下面是代码示例:templateclassContainer{p
- 构建一个rust生产应用读书笔记四(实战6)
编码浪子
Rust学习rust网络oracle
本节我们开始使用tracing来记录日志,实际上在生产环境中,更推荐使用tracing作为日志记录的首先,它提供了更丰富的上下文信息和结构化日志记录功能。tracing不仅可以记录日志信息,还可以跟踪函数调用、异步任务等,适用于复杂的分布式系统和微服务架构。添加配置依赖#Cargo.tomltracing="0.1.19"tracing-subscriber={version="0.3",feat
- BERT模型在情感分析中的应用:探寻文本情感的智能之路
Echo_Wish
前沿技术人工智能bert人工智能深度学习
随着互联网的普及和社交媒体的兴起,情感分析(SentimentAnalysis)已成为自然语言处理(NLP)领域的重要研究方向。情感分析通过对文本数据的分析,识别其中所表达的情感倾向(如正面、负面或中性)。近年来,BERT(BidirectionalEncoderRepresentationsfromTransformers)模型凭借其强大的上下文理解能力,在情感分析中展现出了卓越的性能。本文将深
- C# 中 default 使用详解
鲤籽鲲
C#c#数据库开发语言
总目录前言在C#中,default关键字用于表示类型默认值。它可以根据上下文推断出适用的类型,并返回该类型的默认值。随着C#版本的发展,default的用法也变得更加丰富和灵活。本文将详细介绍default在不同场景下的使用方法及其最佳实践。一、default获取类型的默认值1.语法与作用可以使用default关键字来获取任意类型的默认值。值类型(如int,double,struct等):返回类型
- GitHub Copilot、Cursor和Cline三款AI辅助编码工具评测对比-2024年12月最新体验
xidianjiapei001
编程语言copilot人工智能CursorAIClineAIAI代码生成
2024年12月,我体验了一下AI编码辅助工具,本文我们将对比分析GitHubCopilot、Cursor和Cline这三款AI工具,评估它们在自动代码生成和AI辅助编码方面的优缺点。GitHubCopilot是一款IDE插件,需要结合JetBrains或VSCode使用。优点高效的代码补全:GitHubCopilot能够实时分析代码上下文并提供建议,帮助开发者快速完成代码块。跨语言支持:支持多种
- C#连接MySQL操作详解
TechPr
c#mysqlandroidC#
C#连接MySQL操作详解在这篇文章中,我们将详细介绍如何使用C#连接和操作MySQL数据库。我们将提供完整的源代码和相应的描述,以帮助您更好地理解。步骤1:引用MySQLConnector/Net首先,您需要安装并引用MySQLConnector/Net,这是一个官方提供的用于在C#中连接MySQL数据库的库。您可以从MySQL官方网站上下载并安装这个驱动程序,然后在您的项目中添加对MySQLC
- 数字水印算法分类以及区别(含有变换域python代码链接)
Nefelibat
数字水印数字水印变换域
目录看代码前需要知道的理论知识使用场景分类水印算法运行名词解释历史信息的两个丢失其他抗打印水印数字水印技术变换域算法。去github上下载了一个用python写的源码:https://codeload.github.com/Messi-Q/python-watermark/zip/master然后自己跑了一下,该代码包括两个部分。一个是图像数字水印代码实现,一个是PDF数字水印代码实现。看代码前需
- 华为OD机试真题---战场索敌
努力努力再努力呐
java数据结构算法华为od算法java华为开发语言
华为OD机试真题“战场索敌”是一道考察算法和数据结构应用能力的题目。以下是对该题目的详细解析:一、题目描述有一个大小是N×M的战场地图,被墙壁’#‘分隔成大小不同的区域。上下左右四个方向相邻的空地’.‘属于同一个区域,只有空地上可能存在敌人’E’。请求出地图上总共有多少区域里的敌人数小于K。二、输入描述第一行输入为N,M,K;N表示地图的行数,M表示地图的列数,K表示目标敌人数量。N,M≤100。
- Python多进程 multiprocessing
培之
编程语言python机器学习开发语言
在大数据时代,Python已经成为最受追捧的语言。在本文中,让我们专注于Python的一个特定方面,它使其成为最强大的编程语言之一——Multi-Processing。在阅读本文之前,我建议您阅读我之前关于Python中的线程的文章,因为它可以为当前文章提供更好的上下文。多进程是什么?假设你是一名小学生,你的作业是让1200对数字相乘,这让你感到麻木。假设您能够在3秒内将一对数字相乘。那么总共需要
- 对象的克隆 单例模式
黄亚磊11
c++
1)如何实现对象的克隆?1、为什么需要实现对象的克隆?在某些情况下,需要创建一个与现有对象完全相同的副本,这就是对象克隆。例如,在需要对对象进行备份、在不同的上下文中使用相同的类型的对象或者实现某些设计模式(如原型模式)时,克隆对象是很有用的。2、在C++中如何实现对象的克隆?浅克隆:简单的复制对象的成员变量,但如果成员变量是指针类型,只会复制指针的值,而不是指针所指向的对象。这可能会导致多个对象
- Python 上下文管理器:优雅地管理资源
墨鱼爆蛋
python开发语言数据库
一、什么是上下文管理器上下文管理器是一个可以在with语句中使用的对象,它定义了__enter__和__exit__方法,它定义了在进入和退出特定代码块时需要执行的操作,确保资源在使用完毕后能够被正确地释放或清理。二、如何实现上下文管理器Python的上下文管理器通常通过两种方式实现:一种是使用类,另一种是使用生成器。1.使用类实现上下文管理器要实现一个自定义的上下文管理器类,你需要在类中定义两个
- Effective C++ 规则41:了解隐式接口和编译期多态
哎呦,帅小伙哦
C++c++effectiveC++
1、隐式接口C++中的隐式接口是指类或者模板中不显式声明为接口的一部分,但仍然可以像接口一样使用的成员或方法。隐式接口通常指那些不显式声明为虚函数的函数或者方法,但在多态上下文中仍然能表现出类似接口的行为。隐式接口通常出现在模板编程中,尤其是模板类型推导、SFINAE(SubstitutionFailureIsNotAnError)技术或者类型特性(typetraits)等编译期机制中。它使得类和
- Android openGL渲染图片纹理
toblyn
工作学习android
使用openGL渲染图片纹理,需要特别注意纹理坐标问题:openGL纹理坐标原点在左下角,Android中坐标系原点在左上角,即openGL纹理坐标与Android坐标系在Y轴恰好相反。因此在纹理采样时,按照openGL纹理坐标采样,则Android窗体中显示时会出现上下翻转的问题,未解决此问题,可以在采样阶段将openGL纹理坐标上下翻转,最终采样结束在窗体可以正常显示。(个人理解)顶点着色器a
- centos安装python3
XMYX-0
centoslinuxpython
目录介绍安装依赖下载python安装包安装python建立软连接python3加入PATH变量验证python3安装的一些库psutil模块安装源码安装psutilpip安装windows上安装IPy的安装dns模块安装疑难杂症解决python上下键无法使用的问题安装pip以及setuptools安装pip测试:其他安装node以及pm2介绍Python是一种广泛应用的编程语言,原由荷兰国家数学与
- 【Python】Python之列表List添加插入元素
mjiansun
Python
本文代码上下文person_dev_group=["徐强","倍总","航神"]第一种方式:append()方法说明:list的实例方法append(),会在list的尾部添加一个元素person_dev_group.append("大森")第二种方式:insert()方法,指定下标说明:index值可以为正数、也可以为负数,超出list范围的index值,将在list的头部或者尾部插入元素per
- idea或datagrip连接opengauss数据库
文杰一米八
opengaussJavaintellij-idea数据库java
1、使用pgsql来连接因为opengauss数据库基于pgsql实现,所以可以用pgsql的驱动来连接。但是连接的时候会报错。2、新建opengauss驱动所以在连的时候需要先建一个opengauss的driver。驱动文件可以在网上下载,也可以在pom里加上opengauss的依赖,org.opengaussopengauss-jdbc然后拉取jar。步骤如下:3、连接成功
- GO 高级特性篇
醒醒a
golang面试题golang开发语言后端
1.context1.1什么是context?上下文,这里指协程上下文,go在1.7引入的,用于在goroutine之间传递上下文信息和控制信号,包括跟踪,取消信号和超时等信息,这些信息可以被多个goroutine共享和使用,实现协作式的并发处理.随着context包的引入,标准库中很多接口因此加上了context参数,比如database/sql包,context几乎成为了并发控制和超时控制的标
- 寻址空间介绍
2501_90241293
其他
在计算机系统和网络中,寻址空间(AddressSpace)是指系统中用于定位和访问资源的地址集合。不同的寻址空间表示在不同上下文中使用的地址范围、格式或语义。以下是一些常见场景中的寻址空间及其意义:1.内存寻址空间•含义:计算机中用于表示内存地址的范围。每个内存地址对应存储器中的一个存储单元。•特点:•受计算机架构的位数(例如32位或64位)限制。•虚拟内存和物理内存是两种常见的内存寻址空间:•虚
- 常见的图形库概览-01-Chart.js 入门例子
后端java
入门例子Chart.js入门示例//在这里编写Chart.js代码//获取canvas元素的上下文constctx=document.getElementById('myChart').getContext('2d');//创建图表constmyChart=newChart(ctx,{type:'bar',//图表类型:柱状图data:{labels:['January','February','
- 如何使用 LangChain 实现模型功能调用
dagGAIYD
langchainpython
在本文中,我们将探索如何使用LangChain框架实现语言模型(LLM)的功能调用。这是构建智能对话系统、工具调用代理等应用的核心能力。通过本文,你将能够理解模型功能调用的原理,并学习如何在代码中实现这一功能。技术背景介绍功能调用是近年来语言模型(特别是ChatGPT等对话模型)的一个重要特性。它允许开发者定义特定的工具或功能,并让模型根据上下文自动决定是否调用这些功能,以及如何调用。LangCh
- php中的伪协议
rzydal
php开发语言安全笔记学习
简介在PHP中,伪协议是一种强大的工具,允许开发者以不同的方式访问和操作文件及数据流。然而,需要注意的是,不当使用伪协议可能导致安全漏洞。虽然PHP伪协议主要用于文件操作函数(如file_get_contents(),fopen(),include(),require()等),并且其中一些协议出于安全考虑被限制在某些上下文中使用,但了解它们仍然对安全研究和测试很有价值。然而,需要注意的是,使用PH
- github中多个平台共存
jackyrong
github
在个人电脑上,如何分别链接比如oschina,github等库呢,一般教程之列的,默认
ssh链接一个托管的而已,下面讲解如何放两个文件
1) 设置用户名和邮件地址
$ git config --global user.name "xx"
$ git config --global user.email "
[email protected]"
- ip地址与整数的相互转换(javascript)
alxw4616
JavaScript
//IP转成整型
function ip2int(ip){
var num = 0;
ip = ip.split(".");
num = Number(ip[0]) * 256 * 256 * 256 + Number(ip[1]) * 256 * 256 + Number(ip[2]) * 256 + Number(ip[3]);
n
- 读书笔记-jquey+数据库+css
chengxuyuancsdn
htmljqueryoracle
1、grouping ,group by rollup, GROUP BY GROUPING SETS区别
2、$("#totalTable tbody>tr td:nth-child(" + i + ")").css({"width":tdWidth, "margin":"0px", &q
- javaSE javaEE javaME == API下载
Array_06
java
oracle下载各种API文档:
http://www.oracle.com/technetwork/java/embedded/javame/embed-me/documentation/javame-embedded-apis-2181154.html
JavaSE文档:
http://docs.oracle.com/javase/8/docs/api/
JavaEE文档:
ht
- shiro入门学习
cugfy
javaWeb框架
声明本文只适合初学者,本人也是刚接触而已,经过一段时间的研究小有收获,特来分享下希望和大家互相交流学习。
首先配置我们的web.xml代码如下,固定格式,记死就成
<filter>
<filter-name>shiroFilter</filter-name>
&nbs
- Array添加删除方法
357029540
js
刚才做项目前台删除数组的固定下标值时,删除得不是很完整,所以在网上查了下,发现一个不错的方法,也提供给需要的同学。
//给数组添加删除
Array.prototype.del = function(n){
- navigation bar 更改颜色
张亚雄
IO
今天郁闷了一下午,就因为objective-c默认语言是英文,我写的中文全是一些乱七八糟的样子,到不是乱码,但是,前两个自字是粗体,后两个字正常体,这可郁闷死我了,问了问大牛,人家告诉我说更改一下字体就好啦,比如改成黑体,哇塞,茅塞顿开。
翻书看,发现,书上有介绍怎么更改表格中文字字体的,代码如下
- unicode转换成中文
adminjun
unicode编码转换
在Java程序中总会出现\u6b22\u8fce\u63d0\u4ea4\u5fae\u535a\u641c\u7d22\u4f7f\u7528\u53cd\u9988\uff0c\u8bf7\u76f4\u63a5这个的字符,这是unicode编码,使用时有时候不会自动转换成中文就需要自己转换了使用下面的方法转换一下即可。
/**
* unicode 转换成 中文
- 一站式 Java Web 框架 firefly
aijuans
Java Web
Firefly是一个高性能一站式Web框架。 涵盖了web开发的主要技术栈。 包含Template engine、IOC、MVC framework、HTTP Server、Common tools、Log、Json parser等模块。
firefly-2.0_07修复了模版压缩对javascript单行注释的影响,并新增了自定义错误页面功能。
更新日志:
增加自定义系统错误页面功能
- 设计模式——单例模式
ayaoxinchao
设计模式
定义
Java中单例模式定义:“一个类有且仅有一个实例,并且自行实例化向整个系统提供。”
分析
从定义中可以看出单例的要点有三个:一是某个类只能有一个实例;二是必须自行创建这个实例;三是必须自行向系统提供这个实例。
&nb
- Javascript 多浏览器兼容性问题及解决方案
BigBird2012
JavaScript
不论是网站应用还是学习js,大家很注重ie与firefox等浏览器的兼容性问题,毕竟这两中浏览器是占了绝大多数。
一、document.formName.item(”itemName”) 问题
问题说明:IE下,可以使用 document.formName.item(”itemName”) 或 document.formName.elements ["elementName&quo
- JUnit-4.11使用报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing错误
bijian1013
junit4.11单元测试
下载了最新的JUnit版本,是4.11,结果尝试使用发现总是报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing这样的错误,上网查了一下,一般的解决方案是,换一个低一点的版本就好了。还有人说,是缺少hamcrest的包。去官网看了一下,如下发现:
- [Zookeeper学习笔记之二]Zookeeper部署脚本
bit1129
zookeeper
Zookeeper伪分布式安装脚本(此脚本在一台机器上创建Zookeeper三个进程,即创建具有三个节点的Zookeeper集群。这个脚本和zookeeper的tar包放在同一个目录下,脚本中指定的名字是zookeeper的3.4.6版本,需要根据实际情况修改):
#!/bin/bash
#!!!Change the name!!!
#The zookeepe
- 【Spark八十】Spark RDD API二
bit1129
spark
coGroup
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
import org.apache.spark.SparkContext._
object CoGroupTest_05 {
def main(args: Array[String]) {
v
- Linux中编译apache服务器modules文件夹缺少模块(.so)的问题
ronin47
modules
在modules目录中只有httpd.exp,那些so文件呢?
我尝试在fedora core 3中安装apache 2. 当我解压了apache 2.0.54后使用configure工具并且加入了 --enable-so 或者 --enable-modules=so (两个我都试过了)
去make并且make install了。我希望在/apache2/modules/目录里有各种模块,
- Java基础-克隆
BrokenDreams
java基础
Java中怎么拷贝一个对象呢?可以通过调用这个对象类型的构造器构造一个新对象,然后将要拷贝对象的属性设置到新对象里面。Java中也有另一种不通过构造器来拷贝对象的方式,这种方式称为
克隆。
Java提供了java.lang.
- 读《研磨设计模式》-代码笔记-适配器模式-Adapter
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 适配器模式解决的主要问题是,现有的方法接口与客户要求的方法接口不一致
* 可以这样想,我们要写这样一个类(Adapter):
* 1.这个类要符合客户的要求 ---> 那显然要
- HDR图像PS教程集锦&心得
cherishLC
PS
HDR是指高动态范围的图像,主要原理为提高图像的局部对比度。
软件有photomatix和nik hdr efex。
一、教程
叶明在知乎上的回答:
http://www.zhihu.com/question/27418267/answer/37317792
大意是修完后直方图最好是等值直方图,方法是HDR软件调一遍,再结合不透明度和蒙版细调。
二、心得
1、去除阴影部分的
- maven-3.3.3 mvn archetype 列表
crabdave
ArcheType
maven-3.3.3 mvn archetype 列表
可以参考最新的:http://repo1.maven.org/maven2/archetype-catalog.xml
[INFO] Scanning for projects...
[INFO]
- linux shell 中文件编码查看及转换方法
daizj
shell中文乱码vim文件编码
一、查看文件编码。
在打开文件的时候输入:set fileencoding
即可显示文件编码格式。
二、文件编码转换
1、在Vim中直接进行转换文件编码,比如将一个文件转换成utf-8格式
&
- MySQL--binlog日志恢复数据
dcj3sjt126com
binlog
恢复数据的重要命令如下 mysql> flush logs; 默认的日志是mysql-bin.000001,现在刷新了重新开启一个就多了一个mysql-bin.000002
- 数据库中数据表数据迁移方法
dcj3sjt126com
sql
刚开始想想好像挺麻烦的,后来找到一种方法了,就SQL中的 INSERT 语句,不过内容是现从另外的表中查出来的,其实就是 MySQL中INSERT INTO SELECT的使用
下面看看如何使用
语法:MySQL中INSERT INTO SELECT的使用
1. 语法介绍
有三张表a、b、c,现在需要从表b
- Java反转字符串
dyy_gusi
java反转字符串
前几天看见一篇文章,说使用Java能用几种方式反转一个字符串。首先要明白什么叫反转字符串,就是将一个字符串到过来啦,比如"倒过来念的是小狗"反转过来就是”狗小是的念来过倒“。接下来就把自己能想到的所有方式记录下来了。
1、第一个念头就是直接使用String类的反转方法,对不起,这样是不行的,因为Stri
- UI设计中我们为什么需要设计动效
gcq511120594
UIlinux
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用
- JBOSS服务部署端口冲突问题
HogwartsRow
java应用服务器jbossserverEJB3
服务端口冲突问题的解决方法,一般修改如下三个文件中的部分端口就可以了。
1、jboss5/server/default/conf/bindingservice.beans/META-INF/bindings-jboss-beans.xml
2、./server/default/deploy/jbossweb.sar/server.xml
3、.
- 第三章 Redis/SSDB+Twemproxy安装与使用
jinnianshilongnian
ssdbreidstwemproxy
目前对于互联网公司不使用Redis的很少,Redis不仅仅可以作为key-value缓存,而且提供了丰富的数据结果如set、list、map等,可以实现很多复杂的功能;但是Redis本身主要用作内存缓存,不适合做持久化存储,因此目前有如SSDB、ARDB等,还有如京东的JIMDB,它们都支持Redis协议,可以支持Redis客户端直接访问;而这些持久化存储大多数使用了如LevelDB、RocksD
- ZooKeeper原理及使用
liyonghui160com
ZooKeeper是Hadoop Ecosystem中非常重要的组件,它的主要功能是为分布式系统提供一致性协调(Coordination)服务,与之对应的Google的类似服务叫Chubby。今天这篇文章分为三个部分来介绍ZooKeeper,第一部分介绍ZooKeeper的基本原理,第二部分介绍ZooKeeper
- 程序员解决问题的60个策略
pda158
框架工作单元测试
根本的指导方针
1. 首先写代码的时候最好不要有缺陷。最好的修复方法就是让 bug 胎死腹中。
良好的单元测试
强制数据库约束
使用输入验证框架
避免未实现的“else”条件
在应用到主程序之前知道如何在孤立的情况下使用
日志
2. print 语句。往往额外输出个一两行将有助于隔离问题。
3. 切换至详细的日志记录。详细的日
- Create the Google Play Account
sillycat
Google
Create the Google Play Account
Having a Google account, pay 25$, then you get your google developer account.
References:
http://developer.android.com/distribute/googleplay/start.html
https://p
- JSP三大指令
vikingwei
jsp
JSP三大指令
一个jsp页面中,可以有0~N个指令的定义!
1. page --> 最复杂:<%@page language="java" info="xxx"...%>
* pageEncoding和contentType:
> pageEncoding:它