1、打开AI,选择矩形工具,画个80*138的矩形,将描边设置为3pt,并将对齐描边设置为使描边居中对齐,边角设置为圆角连接,然后填充颜色#fbd960。
2、使用白箭头,同时选中上端的两个描点,然后按住下方的同心圆将圆角弧度拉到34.11px,在用同样的方法将下面两个端点的圆角弧拉到8.69px,如图:
3、复制这个图层,然后在用矩形工具画一个109*119px的矩形,同时选中两个图形,然后选择路径查找器中的“减去顶层形状”得到一个新的形状,如图所示:
4、给这个新形状填充颜色#2879d6,然后将这个图形放在小黄人的身体上,这个就是小黄人的背带裤。然后再复制一个新图形放在边上准备做下一步。如图:
5、在副本上用矩形工具画一个54*51px的矩形,同时选中两个图形,然周水平居中对齐,然后选择路径查找器中的“联集”来合并这个图形,如图:
6、白色箭头选中上端的两个描点,往下拉缩短几个像素。然后用钢笔工具画如图所示的形状。
7、用黑箭头选中图形,然后选择“形状生成器工具”,按住“alt”同时去点击左右两边需要删除的部分,得到我们需要的形状。
8、将两个蓝色形状的顶端的边往下拉几个像素然后拉出一点弧度,然后将后做的那个蓝色形状放在小黄人身上。
9、用矩形工具创建一个80*11px的矩形,填充颜色#e9e8ea,放在如图所示的位置。
10、在这个矩形中间再用线条工具居中画一条秒变粗细为2px的黑线,设置圆头端点,圆点链接,如图所示。
11、在这条线上添加一些描点然后再删除两个描点中间的描点来达到删除多余线段的效果。
12、用椭圆工具画一个34*34px的圆,填充颜色#e9e8ea,并将该圆居中,然后调整一下刚才画的线段。
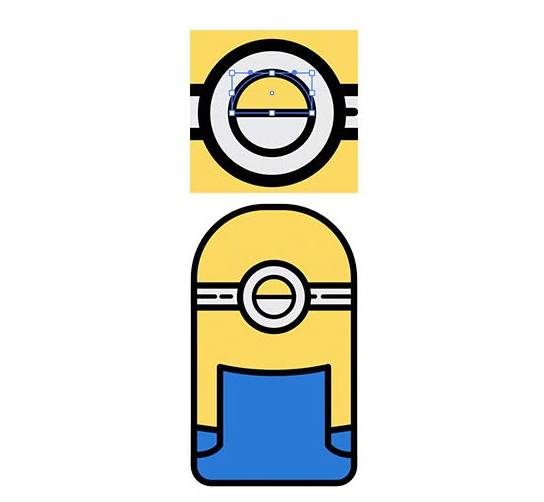
13、复制这个大圆得到一个副本,将这个副本缩小至20*20px,描边粗细为2px,然后给这个副本在复制一次,将后复制的副本填充颜色#fbd960,然后用白箭头选中下端的描点,按delete键删除,最后用白箭头选中半圆的左右两个描点,右键选择连接。
14、现在让我们画小黄人的眼睛,很简单,用椭圆工具画一个8*8px的圆,填充#765734,并将这个眼睛放在黄色眼皮图层的下面。
15接下来是画小黄人的口袋了。用矩形工具画一个23*14px的矩形,然后填充跟背带裤一样的蓝色,用白色箭头选中下端两个端点,然后将下面两个端点的弧度拉到5.
16、用椭圆工具画一个8*8px的圆,填充黑色,居中,再用矩形工具画一个3.85*3.85的正方形,居中于圆并旋转45度。最后在画一个2*2px的圆。
17、用直线工具画一条18px的直线,并设置描边为1,圆头端点圆角连接,然后将该直线的虚线值设为2px,不透明度为60%。然后将口袋的顶端这条线向下拉几个像素并拉出弧度,虚线也同样的操作。
18、将刚才的图形复制得到个副本,然后将副本填充颜色为#f4cc5a,不透明度为86%。
19、用钢笔工具在另一边画出如图所示的形状。并填充#fbed90,不透明度为86%,然后调整图层。
20、用椭圆工具画出一个圆,并放在如图所示的位置。注意不同的位置颜色和不透明度都是不同的。
21、在小黄人的头顶用钢笔工具画出它的头发。
22、在小黄人的头顶画出高光部分。
23、将小黄人衣服部分选中,进行对象一拓展。然后用钢笔工具画出如图所示的图形,颜色填充#4490da,不透明度70%,并调整图层顺序。
24、复制刚才的图形放在另一边,并调整大小和颜色,颜色填充为#1c589b,不透明度为64%。
25、将衣服里面那一层的颜色填充为#1f5c9f,将口袋的颜色填充改为#3ca2f8。
26、在口袋处用钢笔画出线条,然后描边设置为1,虚线设置为2,再复制到另一边,不透明度为65%。
27、在小黄人鞋子上画如图所示的圆。
28、最后,将小黄人眼镜的部分复制得到副本,然后选中两个图形,路径查找器,合并图形,在填充颜色#e8b65c,不透明度改为86%,然后放大一点放在小黄人眼睛的下面作为眼睛的阴影部分,最后调整图层顺序。
这样。一个小黄人就做完了,小黄人有好多种,大家可以利用这个方法来画出更多形态的萌萌的小黄人。
原文链接:http://ui.jwycedu.com/news/220.html