- 探索 TypeScript Redux:构建大规模JavaScript应用的终极指南
柳旖岭
探索TypeScriptRedux:构建大规模JavaScript应用的终极指南去发现同类优质开源项目:https://gitcode.com/在当今快速发展的前端开发领域中,组合正确工具集来应对复杂性和扩展性挑战至关重要。今天,我们将深入了解一个令人兴奋的开源项目——TypeScriptRedux,它结合了TypeScript、JSPM、typings、React和Redux的强大功能,为开发者
- React学习笔记(组件通信)_千峰教育 react
m0_54846402
程序员react.js学习笔记
reduxprinciple-+//定义一个dispatch的方法,接收到动作之后,自动调用constdispatch=(action)=>{changeState(action)renderCount(countState)}```创建createStore方法Reduxprinciple02reduxprinciple-+//定义一个方法,用于集中管理state和dispatchconstcr
- React 渲染 Flash 接口数据
ox0080
#北漂+滴滴出行VIP激励Webreact.js前端前端框架
1.后端Python代码使用Flask创建多个接口,每个接口返回不同的数据,并使用自定义装饰器来绑定路由。代码:#app.pyfromflaskimportFlask,jsonifyapp=Flask(__name__)defapi_route(route,methods=['GET']):"""自定义装饰器,用于将函数与HTTP路由绑定"""defdecorator(func):app.rout
- 部署前端项目2
augenstern416
前端
前端项目的部署是将开发完成的前端代码发布到服务器或云平台,使其能够通过互联网访问。以下是前端项目部署的常见步骤和工具:1.准备工作在部署之前,确保项目已经完成以下步骤:代码优化:压缩JavaScript、CSS和图片文件,减少文件体积。环境配置:区分开发环境和生产环境(如API地址、环境变量等)。测试:确保项目在本地测试通过,没有明显Bug。2.部署流程1.构建项目大多数前端项目(如React、V
- vue中nextTick函数和react类似实现
向画
vue.jsreact.js前端
Vue3基本用法:import{nextTick}from'vue';//全局调用nextTick(()=>{//在下一个DOM更新循环后执行的代码});//在组件内部调用setup(){asyncfunctionhandleUpdate(){//修改数据...awaitnextTick();//在数据引发的DOM更新完成后执行的代码}}nextTick函数现在作为vue包的一个导出成员,需要显式
- electron学习笔记
weixin_46452138
electron学习javascript
electron个人学习笔记一、electron简单了解Electron是一个跨平台的、基于Web前端技术的桌面GUI应用程序开发框架。可以使用HTML、CSS来绘制界面和控制布局,使用JavaScript来控制用户行为和业务逻辑,使用Node.js来通信、处理音频视频等,几乎所有的Web前端技术和框架(jQuery、Vue、React、Angular等)都可以应用到桌面GUI开发中。二、开发前基
- React——setState 是同步还是异步问题
水煮庄周鱼鱼
Reactreact.jsjavascriptecmascript
这篇是为了了解清楚setState的更新机制,有人理解setState方法是异步的,但这个是错误的!!setState方法是异步的嘛?//从这里我们可以看到,打印出来是1,会以为setState是异步的this.state={count:1}this.setState({count:this.state.count+1})console.log(this.state.count)//1我们试下看,
- 本地运行 DeepSeek-R1 的成本究竟多高?
前端javascript
ReactHook深入浅出CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读本地运行DeepSeek-R1的成本究竟多高?DeepSeek让人们对大规模生成式模型的追求更进一步,甚至有人想在本地跑下规模高达671B参数的版本。但要在家里开这种“巨无霸”,可不是闹着玩的:光是推理就对硬件提出了非常高的要求。这篇文章将大致拆解一下,如果真想在个人电脑上运行DeepSeek-R1,可能需
- 构建 Next.js 应用时的安全保障与风险防范措施
前端javascript
ReactHook深入浅出CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读在Web应用开发过程中,确保应用的安全性至关重要,这不仅能保护用户数据,还能防止应用本身遭受各种安全攻击。Next.js作为一款备受欢迎的React框架,内置了许多安全功能和推荐做法,但开发者仍需清楚地了解潜在的安全隐患,并采取合适的防范策略。一、Next.js安全问题概述尽管Next.js为构建安全应用提
- redux、react-redux、redux-thunk、redux-saga对比
姜无忧
reactreduxreact.jsjavascript前端
reduxredux工作流程示意图actions函数形式,返回action对象,通常具有type属性。负责指令的生成,页面通过store.dispatch(action)向store发送数据修改的请求。reducers一个纯函数,接收两个参数(previousState,action)第一个表示修改之前的state的值,action是上一步页面通过store.dispatch(action)向st
- React学习笔记04
充气大锤
React学习笔记react.js学习笔记vue.js前端
一、理解组件通信组件通信就是组件间的数据传递,根据组件嵌套关系的不同,有不同的通信方法。在Vue中组件通信是我们组件间传递数据的一种最常用的方法,我们在Vue中使用props来实现父传子,用$emit实现子传父,在React中如何实现呢?1.1、父传子:1、父组件传递数据:在子组件标签身上绑定属性2、子组件接收数据:props的参数functionSon(props){return{props.n
- 观望=没有!
郭顺发_
博客经验分享
“兄弟,Java现在学还有前途吗?”“前端是不是饱和了?”——每天打开私信,这类问题能占大半。我的回复永远只有一句:“如果你非要等我说‘行’才敢行动,那答案已经不重要了。”#技术人总在纠结“能不能”一直在等权威认证有人私信问“学Java还能找到工作吗”,自己却从来没打开过招聘网站——实际上,2024年Java岗位仍占后端需求的百分之四五十。考虑技术风向新手在Vue/React/Svelte之间反复
- RxJava 和Kotlin协程(Coroutines)
Marblog
JavaAndroidrxjavakotlinandroid
RxJava和协程(Coroutines)都是处理异步编程和并发任务的强大工具,但它们的设计理念、使用方式和应用场景有所不同。以下是它们之间的主要区别:1.设计理念与核心概念RxJava:基于响应式流:RxJava是基于反应式编程(ReactiveProgramming)理念的库,它主要用于处理异步数据流和事件流。RxJava提供了丰富的操作符来对数据流进行组合、变换、过滤、错误处理等操作。数据流
- 2025年前端工程师职业发展的系统性应聘规划
IT木昜
前端
2025年前端工程师职业发展的系统性应聘规划,结合技术趋势、企业需求和竞争力提升策略,分为技术栈学习、项目实战、求职策略三部分:一、2025年前端技术趋势与核心技能1.必学技术栈(基础+进阶)层级技术方向具体技能基础核心语言-HTML6新特性(预测)、CSS容器查询、TypeScript5.0+主流框架React22+(ServerComponents)、Vue4.0(VaporMode)、Sve
- 自定义Agent组件
三月七꧁ ꧂
langchain+llmpython开发语言microsoftgptlangchainjavascript前端
文章目录ReActAgent的实践工具组件和工具包组件工具组件的类型 一个Agent组件由两部分组成:tools(代理可以使用的工具)和AgentExecutor(决定采取哪种行动)。下面逐一介绍如何创建自定义Agent组件。Tool、AgentExecutor和BaseSingleActionAgent是从LangChain.agents模块中导人的类,用于创建自定义Agent组件和too
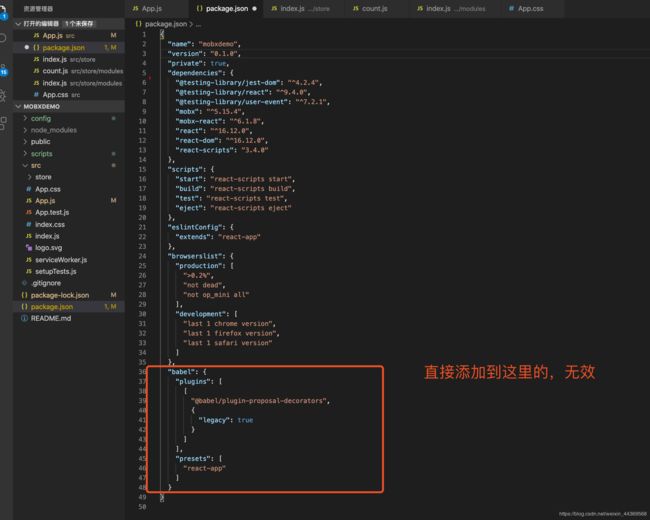
- 处理react中使用TS或者eslint页面报错问题
尼古拉斯网页匠
react.js前端vue.js
在报错代码的上一行加入对应如下代码//@ts-ignore//@ts-nocheck//eslint-disable-next-line
- Spring Cloud Gateway可以做什么?
zzyh123456
java开发语言
SpringCloudGateway是一个基于SpringFramework5、SpringBoot2和ProjectReactor等技术构建的API网关服务器,它在微服务架构中扮演着至关重要的角色。以下是SpringCloudGateway可以做的几个主要方面:1.路由转发基于多种条件的路由:SpringCloudGateway可以根据请求的路径、Host、Header、请求参数等多种条件将请求
- DeepSeek 实用集成,接入各类软件
安替-AnTi
deepseek集成软件实用
将DeepSeek大模型能力轻松接入各类软件。访问DeepSeek开放平台来获取您的APIkey。详细内容参考:点我应用程序QuantalogicQuantaLogic是一个ReAct(推理和行动)框架,用于构建高级AI代理
- antd+React.js实现登陆页面,登陆注册页面
变向加后撤
react.js前端前端框架
今天制作登陆界面,本来想找开原的代码复制粘贴,但奈何网友们是在太过吝啬。找了半天,不如我来做这个开源。代码如下(登陆界面层级都比较分明,故不再做过多解释)importstylesfrom'./login.module.scss';import{Button,Checkbox,Form,Input,Tabs}from'antd';import{UserOutlined,MedicineBoxOutl
- 【react8】如何在网页中直接引入react进行demo开发
风清云淡_A
react.js
babel在线cdn链接地址https://unpkg.com/browse/@babel/
[email protected]/unpkg在线cdn链接地址https://unpkg.com/项目工程代码实现DocumentfunctionMyButton(){return{console.log("click")}}>Clickme}constroot=ReactDOM.createRoot(d
- React 自定义 hooks实现自动上报 页面浏览量|点击事件
一个00后前端开发
前端框架react.js
通过自定义hooks,来控制监听DOM元素,分清楚依赖关系exportconstLogContext=createContext({});exportconstuseLog=()=>{/*定义一些公共参数*/constmessage=useContext(LogContext);constlistenDOM=useRef(null);/*分清依赖关系*/constreportMessage=use
- Vue 3 Composition API进阶指南
前端学步
Vue3技术分享专栏vue.jsjavascript前端
在上一篇文章中,我们介绍了Vue3的CompositionAPI基础,包括如何使用setup函数、ref和reactive来创建响应式数据,以及使用watchEffect来监控数据变化。本文将继续深入探讨CompositionAPI的高级用法,帮助你更好地理解和利用Vue3的新特性。组合多个Hooks在实际开发中,我们经常需要组合使用多个自定义的Hooks来实现复杂的功能。Vue3的Composi
- nextjs中集成富文本编辑器wangEditor
不cong明的亚子
前端nodejsreact前端next.js富文本编辑器
- 菜鸟的成长之路
东风吹破了青花瓷
计算机数据结构与算法基础篇入门
菜鸟的成长之路基础能力数据结构与算法数据结构链表数组栈队列字典bitset树堆完全二叉树平衡二叉树二叉查找树B树红黑树lsm树图通用算法排序十种排序算法查找二分查找深度广度优先搜索分治贪心回朔动态规划网络协议OSITCP/IP状态转移拥塞控制可靠工作原理socket编程HTTP/HTTPSIO模型同步IOreactor阻塞IO非阻塞IOIO多路复用信号驱动异步IOC10K问题长链接短链接编译原理l
- useMemo 和 memo 的理解和区别
程序员小续
javascriptreact.js前端
在React中,useMemo和memo都用于优化性能,减少不必要的渲染,但它们的使用场景不同。1.useMemo(记忆化计算)作用缓存计算结果,避免每次渲染都重新计算只有当依赖项发生变化时,才会重新计算✅适用场景计算量较大的值(避免重复计算)避免子组件不必要的渲染(与useCallback结合使用)代码示例importReact,{useState,useMemo}from"react";con
- React源码解读
程序员小续
react.js前端前端框架node.jswebpackreactjavascript
配置React源码本地调试环境本次环境构建采用了node版本为16、react-scripts版本号为3.4.4,源码下载地址react源码调试:react源码调试环境使用create-react-app脚手架创建项目npxcreate-react-appreact-test进入刚刚下载的目录,弹射create-react-app脚手架内部配置//在npmruneject之前,手动将项目packa
- 低代码平台调研结果
大唐荣华
大前端javascript前端react.js低代码lowcode
调研要求:项目活跃度技术栈:react低代码功能点和业务切合度低代码平台调研项目一、百度aims百度aims体验地址:https://aisuda.github.io/amis-editor-demo/#/edit/0优点:2019年开源最早,关注量最多的国内低代码开源,最近更新一周之内;使用时间较长,在百度内部经过实践考验;内置组件丰富;项目活跃度较高,github10.9kstar,gitee
- 一些流行的拖拽化和低代码平台(汇总)
视频砖家
文章存档低代码低代码平台
一些流行的拖拽化和低代码平台,这些工具可以帮助用户快速构建应用程序,无需深入的编程知识:1.开源拖拽库dragula:一款强大且兼容性极好的拖拽排序库,支持多种框架,如vanillaJavaScript、Angular、React等。Interact.js:提供拖拽、调整尺寸和多点触摸手势功能,适用于现代浏览器。react-dnd:React组件库,用于实现拖拽功能。Sortable:适用于多种框
- 【Linux】【网络】Reactor模式
钟离墨笺
Linuxlinux网络java
【Linux】【网络】Reactor模式1.Reactor模式:Reactor模式是一种事件驱动的设计模式,同步I/O通常用于设置Reactor模式主线程(I/0处理单元,下同)只负责监听文件描述上是否有事件发生,有的话就立即将该事件通知工作线程(逻辑单元,下同)。除此之外,主线程不做任何其他实质性的工作。读写数据,接受新的连接,以及处理客户请求均在工作线程中完成。使用同步I/O模型(以epoll
- 详解 React 18 更新后的特性,一文即懂
FinBird
技术飞起来react.jsjavascript前端
React18通过其改进的渲染系统带来了并发能力,并在此基础上构建了转换或自动批处理等性能增强特性。下面就看看到底有哪些值得关注的新特性。迭代更新内容总的来说,由于新的并发特性是渐进适配并按需启用的,React18中的重大更改仅限于几个简单的API更改,以及对React中多个行为的稳定性和一致性的一些改进,比较重要的一点是,不再支持IE浏览器。1、客户端渲染API带有createRoot()的ro
- java解析APK
3213213333332132
javaapklinux解析APK
解析apk有两种方法
1、结合安卓提供apktool工具,用java执行cmd解析命令获取apk信息
2、利用相关jar包里的集成方法解析apk
这里只给出第二种方法,因为第一种方法在linux服务器下会出现不在控制范围之内的结果。
public class ApkUtil
{
/**
* 日志对象
*/
private static Logger
- nginx自定义ip访问N种方法
ronin47
nginx 禁止ip访问
因业务需要,禁止一部分内网访问接口, 由于前端架了F5,直接用deny或allow是不行的,这是因为直接获取的前端F5的地址。
所以开始思考有哪些主案可以实现这样的需求,目前可实施的是三种:
一:把ip段放在redis里,写一段lua
二:利用geo传递变量,写一段
- mysql timestamp类型字段的CURRENT_TIMESTAMP与ON UPDATE CURRENT_TIMESTAMP属性
dcj3sjt126com
mysql
timestamp有两个属性,分别是CURRENT_TIMESTAMP 和ON UPDATE CURRENT_TIMESTAMP两种,使用情况分别如下:
1.
CURRENT_TIMESTAMP
当要向数据库执行insert操作时,如果有个timestamp字段属性设为
CURRENT_TIMESTAMP,则无论这
- struts2+spring+hibernate分页显示
171815164
Hibernate
分页显示一直是web开发中一大烦琐的难题,传统的网页设计只在一个JSP或者ASP页面中书写所有关于数据库操作的代码,那样做分页可能简单一点,但当把网站分层开发后,分页就比较困难了,下面是我做Spring+Hibernate+Struts2项目时设计的分页代码,与大家分享交流。
1、DAO层接口的设计,在MemberDao接口中定义了如下两个方法:
public in
- 构建自己的Wrapper应用
g21121
rap
我们已经了解Wrapper的目录结构,下面可是正式利用Wrapper来包装我们自己的应用,这里假设Wrapper的安装目录为:/usr/local/wrapper。
首先,创建项目应用
&nb
- [简单]工作记录_多线程相关
53873039oycg
多线程
最近遇到多线程的问题,原来使用异步请求多个接口(n*3次请求) 方案一 使用多线程一次返回数据,最开始是使用5个线程,一个线程顺序请求3个接口,超时终止返回 缺点 测试发现必须3个接
- 调试jdk中的源码,查看jdk局部变量
程序员是怎么炼成的
jdk 源码
转自:http://www.douban.com/note/211369821/
学习jdk源码时使用--
学习java最好的办法就是看jdk源代码,面对浩瀚的jdk(光源码就有40M多,比一个大型网站的源码都多)从何入手呢,要是能单步调试跟进到jdk源码里并且能查看其中的局部变量最好了。
可惜的是sun提供的jdk并不能查看运行中的局部变量
- Oracle RAC Failover 详解
aijuans
oracle
Oracle RAC 同时具备HA(High Availiablity) 和LB(LoadBalance). 而其高可用性的基础就是Failover(故障转移). 它指集群中任何一个节点的故障都不会影响用户的使用,连接到故障节点的用户会被自动转移到健康节点,从用户感受而言, 是感觉不到这种切换。
Oracle 10g RAC 的Failover 可以分为3种:
1. Client-Si
- form表单提交数据编码方式及tomcat的接受编码方式
antonyup_2006
JavaScripttomcat浏览器互联网servlet
原帖地址:http://www.iteye.com/topic/266705
form有2中方法把数据提交给服务器,get和post,分别说下吧。
(一)get提交
1.首先说下客户端(浏览器)的form表单用get方法是如何将数据编码后提交给服务器端的吧。
对于get方法来说,都是把数据串联在请求的url后面作为参数,如:http://localhost:
- JS初学者必知的基础
百合不是茶
js函数js入门基础
JavaScript是网页的交互语言,实现网页的各种效果,
JavaScript 是世界上最流行的脚本语言。
JavaScript 是属于 web 的语言,它适用于 PC、笔记本电脑、平板电脑和移动电话。
JavaScript 被设计为向 HTML 页面增加交互性。
许多 HTML 开发者都不是程序员,但是 JavaScript 却拥有非常简单的语法。几乎每个人都有能力将小的
- iBatis的分页分析与详解
bijian1013
javaibatis
分页是操作数据库型系统常遇到的问题。分页实现方法很多,但效率的差异就很大了。iBatis是通过什么方式来实现这个分页的了。查看它的实现部分,发现返回的PaginatedList实际上是个接口,实现这个接口的是PaginatedDataList类的对象,查看PaginatedDataList类发现,每次翻页的时候最
- 精通Oracle10编程SQL(15)使用对象类型
bijian1013
oracle数据库plsql
/*
*使用对象类型
*/
--建立和使用简单对象类型
--对象类型包括对象类型规范和对象类型体两部分。
--建立和使用不包含任何方法的对象类型
CREATE OR REPLACE TYPE person_typ1 as OBJECT(
name varchar2(10),gender varchar2(4),birthdate date
);
drop type p
- 【Linux命令二】文本处理命令awk
bit1129
linux命令
awk是Linux用来进行文本处理的命令,在日常工作中,广泛应用于日志分析。awk是一门解释型编程语言,包含变量,数组,循环控制结构,条件控制结构等。它的语法采用类C语言的语法。
awk命令用来做什么?
1.awk适用于具有一定结构的文本行,对其中的列进行提取信息
2.awk可以把当前正在处理的文本行提交给Linux的其它命令处理,然后把直接结构返回给awk
3.awk实际工
- JAVA(ssh2框架)+Flex实现权限控制方案分析
白糖_
java
目前项目使用的是Struts2+Hibernate+Spring的架构模式,目前已经有一套针对SSH2的权限系统,运行良好。但是项目有了新需求:在目前系统的基础上使用Flex逐步取代JSP,在取代JSP过程中可能存在Flex与JSP并存的情况,所以权限系统需要进行修改。
【SSH2权限系统的实现机制】
权限控制分为页面和后台两块:不同类型用户的帐号分配的访问权限是不同的,用户使
- angular.forEach
boyitech
AngularJSAngularJS APIangular.forEach
angular.forEach 描述: 循环对obj对象的每个元素调用iterator, obj对象可以是一个Object或一个Array. Iterator函数调用方法: iterator(value, key, obj), 其中obj是被迭代对象,key是obj的property key或者是数组的index,value就是相应的值啦. (此函数不能够迭代继承的属性.)
- java-谷歌面试题-给定一个排序数组,如何构造一个二叉排序树
bylijinnan
二叉排序树
import java.util.LinkedList;
public class CreateBSTfromSortedArray {
/**
* 题目:给定一个排序数组,如何构造一个二叉排序树
* 递归
*/
public static void main(String[] args) {
int[] data = { 1, 2, 3, 4,
- action执行2次
Chen.H
JavaScriptjspXHTMLcssWebwork
xwork 写道 <action name="userTypeAction"
class="com.ekangcount.website.system.view.action.UserTypeAction">
<result name="ssss" type="dispatcher">
- [时空与能量]逆转时空需要消耗大量能源
comsci
能源
无论如何,人类始终都想摆脱时间和空间的限制....但是受到质量与能量关系的限制,我们人类在目前和今后很长一段时间内,都无法获得大量廉价的能源来进行时空跨越.....
在进行时空穿梭的实验中,消耗超大规模的能源是必然
- oracle的正则表达式(regular expression)详细介绍
daizj
oracle正则表达式
正则表达式是很多编程语言中都有的。可惜oracle8i、oracle9i中一直迟迟不肯加入,好在oracle10g中终于增加了期盼已久的正则表达式功能。你可以在oracle10g中使用正则表达式肆意地匹配你想匹配的任何字符串了。
正则表达式中常用到的元数据(metacharacter)如下:
^ 匹配字符串的开头位置。
$ 匹配支付传的结尾位置。
*
- 报表工具与报表性能的关系
datamachine
报表工具birt报表性能润乾报表
在选择报表工具时,性能一直是用户关心的指标,但是,报表工具的性能和整个报表系统的性能有多大关系呢?
要回答这个问题,首先要分析一下报表的处理过程包含哪些环节,哪些环节容易出现性能瓶颈,如何优化这些环节。
一、报表处理的一般过程分析
1、用户选择报表输入参数后,报表引擎会根据报表模板和输入参数来解析报表,并将数据计算和读取请求以SQL的方式发送给数据库。
2、
- 初一上学期难记忆单词背诵第一课
dcj3sjt126com
wordenglish
what 什么
your 你
name 名字
my 我的
am 是
one 一
two 二
three 三
four 四
five 五
class 班级,课
six 六
seven 七
eight 八
nince 九
ten 十
zero 零
how 怎样
old 老的
eleven 十一
twelve 十二
thirteen
- 我学过和准备学的各种技术
dcj3sjt126com
技术
语言VB https://msdn.microsoft.com/zh-cn/library/2x7h1hfk.aspxJava http://docs.oracle.com/javase/8/C# https://msdn.microsoft.com/library/vstudioPHP http://php.net/manual/en/Html
- struts2中token防止重复提交表单
蕃薯耀
重复提交表单struts2中token
struts2中token防止重复提交表单
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月12日 11:52:32 星期日
ht
- 线性查找二维数组
hao3100590
二维数组
1.算法描述
有序(行有序,列有序,且每行从左至右递增,列从上至下递增)二维数组查找,要求复杂度O(n)
2.使用到的相关知识:
结构体定义和使用,二维数组传递(http://blog.csdn.net/yzhhmhm/article/details/2045816)
3.使用数组名传递
这个的不便之处很明显,一旦确定就是不能设置列值
//使
- spring security 3中推荐使用BCrypt算法加密密码
jackyrong
Spring Security
spring security 3中推荐使用BCrypt算法加密密码了,以前使用的是md5,
Md5PasswordEncoder 和 ShaPasswordEncoder,现在不推荐了,推荐用bcrpt
Bcrpt中的salt可以是随机的,比如:
int i = 0;
while (i < 10) {
String password = "1234
- 学习编程并不难,做到以下几点即可!
lampcy
javahtml编程语言
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- 架构师之mysql----------------用group+inner join,left join ,right join 查重复数据(替代in)
nannan408
right join
1.前言。
如题。
2.代码
(1)单表查重复数据,根据a分组
SELECT m.a,m.b, INNER JOIN (select a,b,COUNT(*) AS rank FROM test.`A` A GROUP BY a HAVING rank>1 )k ON m.a=k.a
(2)多表查询 ,
使用改为le
- jQuery选择器小结 VS 节点查找(附css的一些东西)
Everyday都不同
jquerycssname选择器追加元素查找节点
最近做前端页面,频繁用到一些jQuery的选择器,所以特意来总结一下:
测试页面:
<html>
<head>
<script src="jquery-1.7.2.min.js"></script>
<script>
/*$(function() {
$(documen
- 关于EXT
tntxia
ext
ExtJS是一个很不错的Ajax框架,可以用来开发带有华丽外观的富客户端应用,使得我们的b/s应用更加具有活力及生命力。ExtJS是一个用 javascript编写,与后台技术无关的前端ajax框架。因此,可以把ExtJS用在.Net、Java、Php等各种开发语言开发的应用中。
ExtJs最开始基于YUI技术,由开发人员Jack
- 一个MIT计算机博士对数学的思考
xjnine
Math
在过去的一年中,我一直在数学的海洋中游荡,research进展不多,对于数学世界的阅历算是有了一些长进。为什么要深入数学的世界?作为计算机的学生,我没有任何企图要成为一个数学家。我学习数学的目的,是要想爬上巨人的肩膀,希望站在更高的高度,能把我自己研究的东西看得更深广一些。说起来,我在刚来这个学校的时候,并没有预料到我将会有一个深入数学的旅程。我的导师最初希望我去做的题目,是对appe