简单的视频防盗链
1.使用hls.js播放视频,页面中无法获得视频的src
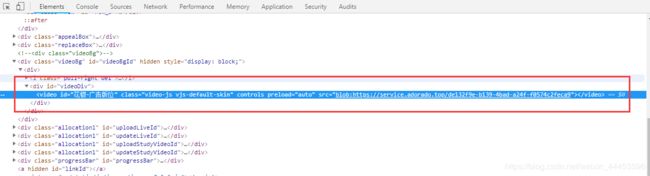
hls.js是视频播放的工具文件,在官网上有播放方式,可以产生如上图所示的效果,没有source标签,也就是说,在页面上隐藏掉了视频的url
hls.js文件地址:https://cdn.jsdelivr.net/npm/hls.js@latest
拿到文件后创建一个新的js文件,将浏览器上的代码粘进去,注意如果浏览器自动翻译,要改成原文显示后复制
hls.js播放视频的代码:
var str = '';
$("#videoDiv").append(str);
var video = document.getElementById(''+name);
if(Hls.isSupported()) {
var hls = new Hls();
hls.loadSource('../static/video/'+name+'.m3u8');
hls.attachMedia(video);
hls.on(Hls.Events.MANIFEST_PARSED,function() {
video.play();
});
}使用时需要根据页面情况自行改动,如果使用不了,去hls.js的官网找,播放网站上的样例视频,F12调试,如果没有source,在复制播放方法
2.拦截器验证网站来源referer
验证网站来源可以抵挡一些小白,原理和方法大家应该会,所以这里省略
3.浏览器与服务器交互,携带一个验证后立即失效的key,可以做到F12获取url无效
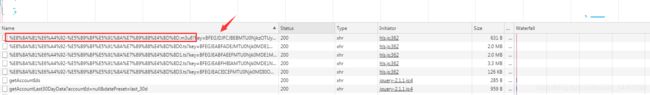
我们做了上面的两步之后,打开调试工具,会发现请求的url会出现在network里,只要稍微懂点技术的人就能轻松的找到视频的url,这时我们需要做第三步,为视频播放的请求增加一个key
key的生成方式:我用的是UUID,原则是拥有唯一性就可以了,时效性我们在key值上不做考虑,因为它是一次性的,没有必要弄过期时间。
key的传递:在后台生成cookie,将生成的uuid明文传送到浏览器(注意,这里是可以在浏览器被看见的,不过我们会在js当中为key加密,所以不怕被看见),视频播放时,url需要携带此key,来让进行服务器进行验证,这部分代码可以直接写在拦截器里
key的加密:网上百度的加密方式+自定义加密 原因不多说,安全一些,自定义的加密大家可以自己做 这样加密后的url会是这样的
红框的部分是m3u8格式的视频,是在上传MP4格式的视频之后,用ffmpeg解析拆分的,它可以把视频拆分成很多段的.ts格式的文件,并把这些以.ts结尾的文件名写在xxxx.m3u8的文件里,这样在播放的时候就是分段加载的了
箭头位置是我们的key,也就是uuid加密后的样子,此时由于我们在服务器上会做验证,并且验证之后,更新cookie中的uuid,所以盗链的人在打开F12获取url已经没用了,因为每一次请求都要新的key,并且只要他不知道你的加密方式,就无法模拟key,进行模拟请求
这里需要注意的是,由于我们使用的hls.js播放m3u8格式的视频,在视频的播放中会发送多次请求,这样我们要为每次请求增加key,需要修改hls.js的源码
在var e, t = this.context;这句话和e = this.loader = new n;这句话中间增加代码:
var url = t.url;
var newUrl = url +"?key="+secret;
t.url = newUrl;
这里只是告诉大家要加key的位置。secret是加密后的key,加密的方法可以写在hls.js的文件当中,也可以单独写一个js文件。
4.js加密
我们加密key的方法肯定不能让人看到,由于js在浏览器端是可以被看见的,所以需要加密,可以加密的面目全非(前提是浏览器能读懂),加密方法百度。代码混淆加密后的效果非常好,还有不可逆的加密手段。
注意:要把关键的代码和非关键的代码区分开来,只加密关键代码,这样加密后的js文件才不那么大。
漏洞:利用抓包工具在请求到达服务器之前拦截key
防盗链有更多的解决方案,不过代价太大,这个方案只是简单的防盗措施,可以防住很大一部分人,但并不是真的无懈可击。
ffmpeg:http://www.ffmpeg.org/download.html