验证码实现 - 工具类调用版
前言
图片验证码是我们日常经常用到的,本文将介绍如何实现以及其原理,以注册页面为例实现功能。
如果对滑块验证码感兴趣的可以看这篇文章:滑块验证码实现及原理
如果对验证码实现感兴趣的可以看这篇文章:验证码实现 - html页面版
如果对表单校验感兴趣的可以看这篇文章:表单校验
![]()
代码实现
代码的解释在注释中已经写的很清楚了,如有更好的实现方式欢迎留言。
ValidateCode工具类
package cn.qd.utils;
import javax.imageio.ImageIO;
import javax.servlet.ServletOutputStream;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.awt.*;
import java.awt.image.BufferedImage;
import java.io.IOException;
import java.util.Random;
public class ValidateCode {
private int width = 90;//验证码宽度 默认值:90
private int height = 40;//验证码高度 默认值:40
private int codeCount = 4;//验证码个数 默认值:4
private int lineCount = 19;//混淆线个数 默认值:19
private int fontSize = 20;//字体大小像素
// 存储session中的key值 默认值:"validateCode"
private String sessionKey = "validateCode";
public ValidateCode(){}
/** *
* * @param width 验证码宽度
* * @param height 验证码高度
* * @param fontSize 字体大小像素
* */
public ValidateCode(int width,int height,int fontSize){
this.width = width;
this.height = height;
this.fontSize = fontSize;
}
/** *
* * @param width 验证码宽度
* * @param height 验证码高度
* * @param fontSize 字体大小像素
* * @param sessionKey 存储session中的key值
* */
public ValidateCode(int width,int height,int fontSize,String sessionKey){
this.width = width;
this.height = height;
this.fontSize = fontSize;
this.sessionKey = sessionKey;
}
/** *
* * @param width 验证码宽度
* * @param height 验证码高度
* * @param codeCount 验证码个数
* * @param fontSize 字体大小像素
* * @param sessionKey 存储session中的key值
* */
public ValidateCode(int width,int height,int codeCount,int fontSize,String sessionKey){
this.width = width;
this.height = height;
this.codeCount = codeCount;
this.fontSize = fontSize;
this.sessionKey = sessionKey;
}
/** *
* * @param width 验证码宽度
* * @param height 验证码高度
* * @param codeCount 验证码个数
* * @param lineCount 混淆线个数
* * @param fontSize 字体大小像素
* * @param sessionKey 存储session中的key值
* */
public ValidateCode(int width,int height,int codeCount,int lineCount,int fontSize,String sessionKey){
this.width = width;
this.height = height;
this.codeCount = codeCount;
this.lineCount = lineCount;
this.fontSize = fontSize;
this.sessionKey = sessionKey;
}
char[] codeSequence = { 'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J',
'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W',
'X', 'Y', 'Z', '0', '1', '2', '3', '4', '5', '6', '7', '8', '9' };
/**
* * 具体获取验证码的方法
* * @param time time为时戳,这样的话可以避免浏览器缓存验证码
* * @throws IOException
* */
public void getCode(HttpServletRequest request, HttpServletResponse response){
//定义随机数类
Random r = new Random();
//定义存储验证码的类
StringBuilder builderCode = new StringBuilder();
//定义画布
BufferedImage buffImg = new BufferedImage(width,height,BufferedImage.TYPE_INT_RGB);
//得到画笔
Graphics g = buffImg.getGraphics();
//1.设置颜色,画边框
g.setColor(Color.gray);
g.drawRect(0,0,width,height);
//2.设置颜色,填充内部
g.setColor(Color.white);
g.fillRect(1,1,width-2,height-2);
//3.设置干扰线
// g.setColor(Color.gray);
for (int i = 0; i < lineCount; i++) {
int _R = (int)Math.floor(Math.random()*256);
int _G = (int)Math.floor(Math.random()*256);
int _B = (int)Math.floor(Math.random()*256);
g.setColor(new Color(_R, _G, _B, 255));
g.drawLine(r.nextInt(width),r.nextInt(width),r.nextInt(width),r.nextInt(width));
}
//4.设置验证码
g.setColor(Color.blue);
//4.1设置验证码字体
g.setFont(new Font("宋体",Font.BOLD|Font.ITALIC,fontSize));
for (int i = 0; i < codeCount; i++) {
char c = codeSequence[r.nextInt(codeSequence.length)];
builderCode.append(c);
g.drawString(c+"",((width/codeCount)*i+2),height*4/5);
}
try {
//5.输出到屏幕
ServletOutputStream sos = response.getOutputStream();
ImageIO.write(buffImg,"png",sos);
//6.保存到session中
HttpSession session = request.getSession();
session.setAttribute(""+sessionKey+"",builderCode.toString());
//7.禁止图像缓存。
response.setHeader("Pragma", "no-cache");
response.setHeader("Cache-Control", "no-cache");
response.setDateHeader("Expires", 0);
response.setContentType("image/png");
//8.关闭sos
sos.close();
} catch (IOException e) {
e.printStackTrace();
}
}
}
Controller层调用
/**
* 验证码实现
* @param request
* @param response
* @throws Exception
*/
@RequestMapping(value = "/captcha", method = RequestMethod.GET)
public void captcha(@RequestParam(value = "time") String time, HttpServletRequest request, HttpServletResponse response) throws Exception {
ValidateCode code= new ValidateCode(130,35,30,"validateCode");
code.getCode(request,response);
}
注册页面
<%@ page import="java.util.Date" %>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" %>
<html>
<head>head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>会员注册title>
<link rel="stylesheet" href="${pageContext.request.contextPath}/css/bootstrap.min.css" type="text/css"/>
<script src="${pageContext.request.contextPath}/js/jquery-1.11.3.min.js" type="text/javascript">script>
<script src="${pageContext.request.contextPath}/js/bootstrap.min.js" type="text/javascript">script>
<link rel="stylesheet" href="${pageContext.request.contextPath}/css/style.css" type="text/css"/>
<style>
body {
margin-top: 20px;
margin: 0 auto;
}
.carousel-inner .item img {
width: 100%;
height: 300px;
}
.container .row div {
/* position:relative;
float:left; */
}
font {
color: #3164af;
font-size: 18px;
font-weight: normal;
padding: 0 10px;
}
style>
<script type="text/javascript">
$(function () {
//time表示时间戳,可以防止缓存,确保每次生成不同的验证码
$("#captchaImage").click(function(){
//$("#captchaImage").attr("src", "user/captcha?time=" + (new Date()).valueOf());
this.src = "${pageContext.request.contextPath}/user/captcha?time="+new Date().getTime();
});
});
//校验验证码
function checkCode() {
//1.获取验证码的值
var code = document.getElementById("checkcode").value;
//2.获取随机生成的验证码
//3.提示信息
var s_code = document.getElementById("s_code");
//3.判断两次的值是否一致
if (code != confirmpwd) {
//提示红色错误信息
s_code.innerHTML = "验证码不一致";
}
return flag;
}
script>
head>
<body>
<%@ include file="/WEB-INF/pages/header.jsp" %>
<div class="container" style="width:100%;background:url('${pageContext.request.contextPath}/img/regist_bg.jpg');">
<div class="row">
<div class="col-md-2">div>
<div class="col-md-8" style="background:#fff;padding:40px 80px;margin:30px;border:7px solid #ccc;">
<font>会员注册font>USER REGISTER
<form class="form-horizontal" style="margin-top:5px;" id="registerFrom" method="post"
action="${pageContext.request.contextPath}/user/registerUser">
<input type="hidden" name="uid" value="0"/>
<div class="form-group">
<label for="username" class="col-sm-2 control-label">用户名label>
<div class="col-sm-6">
<input type="text" class="form-control" name="username" id="username" placeholder="请输入用户名">
div>
<div style="color: red;"><span id="s_username" class="error">span>div>
div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">密码label>
<div class="col-sm-6">
<input type="password" class="form-control" name="password" id="password" placeholder="请输入密码">
div>
<div style="color: red;"><span id="s_password" class="error">span>div>
div>
<div class="form-group">
<label for="confirmpwd" class="col-sm-2 control-label">确认密码label>
<div class="col-sm-6">
<input type="password" class="form-control" name="pwd" id="confirmpwd" placeholder="请输入确认密码">
div>
<div style="color: red;"><span id="s_confirmpwd" class="error">span>div>
div>
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">Emaillabel>
<div class="col-sm-6">
<input type="email" class="form-control" name="email" id="email" placeholder="Email">
div>
<div style="color: red;"><span id="s_email" class="error">span>div>
div>
<div class="form-group">
<label for="usercaption" class="col-sm-2 control-label">姓名label>
<div class="col-sm-6">
<input type="text" class="form-control" name="name" id="name" placeholder="请输入姓名">
div>
<div style="color: red;"><span id="s_rename" class="error">span>div>
div>
<div class="form-group">
<label for="usertelepone" class="col-sm-2 control-label">手机号label>
<div class="col-sm-6">
<input type="text" class="form-control" name="telephone" id="telephone" placeholder="请输入手机号">
div>
<div style="color: red;"><span id="s_telphone" class="error">span>div>
div>
<div class="form-group opt">
<label for="inlineRadio1" class="col-sm-2 control-label">性别label>
<div class="col-sm-6">
<label class="radio-inline">
<input type="radio" name="gender" id="sex1" value="男"> 男
label>
<label class="radio-inline">
<input type="radio" name="gender" id="sex2" value="女"> 女
label>
div>
div>
<input type="hidden" name="state" value="1"/>
<div class="form-group">
<label for="date" class="col-sm-2 control-label">出生日期label>
<div class="col-sm-6">
<input type="date" class="form-control" name="birthday" id="birthday">
div>
div>
<div class="form-group">
<label for="date" class="col-sm-2 control-label">验证码label>
<div class="col-sm-3">
<input type="text" class="form-control" name="code" id="checkcode" placeholder="请输入验证码">
div>
<div class="col-sm-2">
<img src="${pageContext.request.contextPath}/user/captcha?time=<%=new Date().getTime() %>" id="captchaImage" title="点击图片重新获得验证码"/><%--img/captcha.jhtml--%>
<%--<a id="captchaImage2" >换一张a><span>span>td>--%>
div>
div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<input type="submit" width="100" value="注册" name="submit" border="0"
style="background: url('${pageContext.request.contextPath}/img/register.gif') no-repeat scroll 0 0 rgba(0, 0, 0, 0);
height:35px;width:100px;color:white;">
div>
div>
form>
div>
<div class="col-md-2">div>
div>
div>
<%@ include file="/WEB-INF/pages/footer.jsp" %>
body>
html>
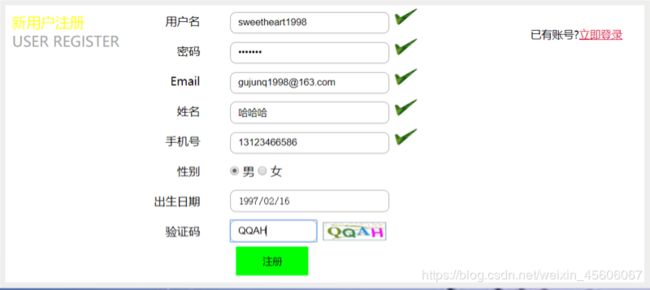
效果图展示
如果有收获!!! 希望老铁们来个三连,点赞、收藏、转发
创作不易,别忘点个赞,可以让更多的人看到这篇文章,顺便鼓励我写出更好的博客