微信小程序开发(1) 基本文件以及配置
文章目录
- 1.小程序文件结构和传统web对比
- 2.基本的项目目录
- 3.配置文件
- pages
- window
- tabBar
- 页面配置
- sitemap配置
1.小程序文件结构和传统web对比
| 结构 | 传统web | 微信小程序 |
|---|---|---|
| 样式 | HTML | WXML |
| 逻辑 | CSS | WXSS |
| 配置 | JavaScript | JSON |
通过以上对比得出,传统web是三层结构,而微信小程序是四层结构,多了一层配置.json
2.基本的项目目录
pages 页面文件夹
index 页面
index.js 首页的逻辑文件
index.json 页面的配置文件
index.wxml 首页的配置文件
index.wxss 首页的样式文件
logs 日志页面
utils 第三方工具的js(可以删除)
app.js 项目的全局 入口文件
app.json 全局配置文件
app.wxss 全局样式文件
project.config.json 项目的配置文件,入appId
sitemap.json 微信索引配置文件,哪些页面可以在微信上展示
3.配置文件
一个小程序的应用程序会包括最基本的两种配置文件,一个是全局的 app.json文件,和page.json
配置文件中可以有注释
全局配置app.json
{
"pages":[
"pages/user/user",
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
pages
包含所有页面
小技巧:页面代码存放第一位,则刚进去小程序中即为第一位
对于新创建的页面,可以在pages.json文件中直接写好改代码,按ctrl + s 直接报错,页面自动创建
window
调整全局样式
详情见:https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/page.html
{
"pages":[
"pages/user/user",
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"dark",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black",
"enablePullDownRefresh":true
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
tabBar
底部 tab 栏的表现
page.json
{
"pages":[
"pages/index/index",
"pages/cart/cart",
"pages/category/category",
"pages/my/my",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"dark",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black",
"enablePullDownRefresh":true
},
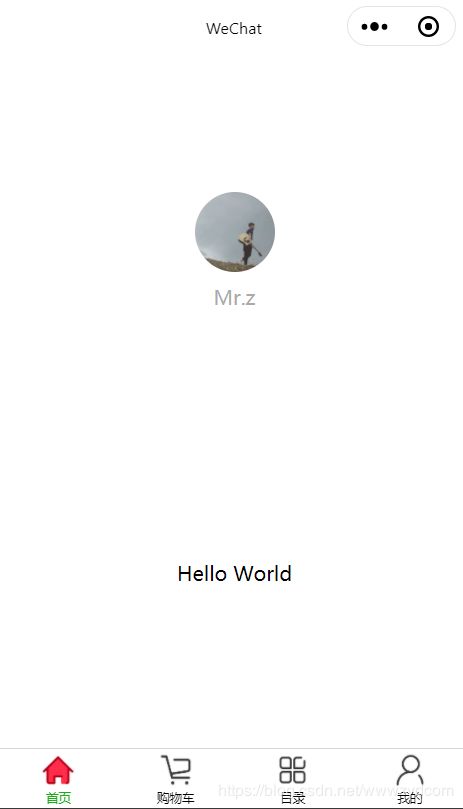
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "icons/home.png",
"selectedIconPath": "icons/home-o.png"
}
,{
"pagePath": "pages/cart/cart",
"text": "购物车",
"iconPath": "icons/cart.png",
"selectedIconPath": "icons/cart-o.png"
},
{
"pagePath": "pages/category/category",
"text": "目录",
"iconPath": "icons/category.png",
"selectedIconPath": "icons/category-o.png"
},
{
"pagePath": "pages/my/my",
"text": "我的",
"iconPath": "icons/my.png",
"selectedIconPath": "icons/my-o.png"
}
]
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
页面配置
pages.json
每个页面可以设置独有的json文件
地址https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/page.html
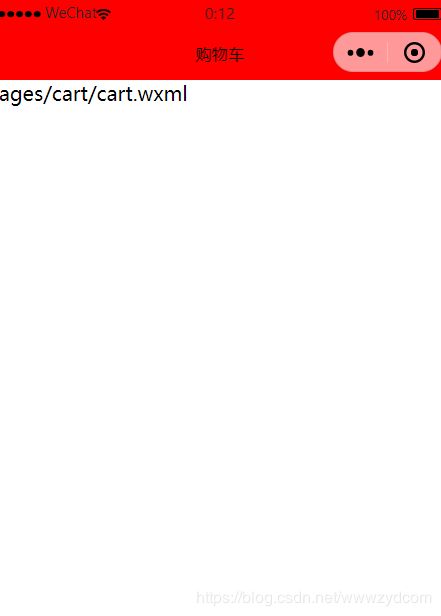
cart.json
{
"usingComponents": {}, // 此为后期插件开发使用
"navigationBarBackgroundColor": "#ff0000",
"navigationBarTitleText": "购物车"
}
sitemap配置
页面是否被微信搜索到,具体参照文档