JQuery Datatables editor进行增删改查操作(二)
背景
上一篇对editor进行了一个基本功能的初始化操作演示,本文进一步了解下editor在上一篇文章功能的基础上添加了部分常用基本功能。
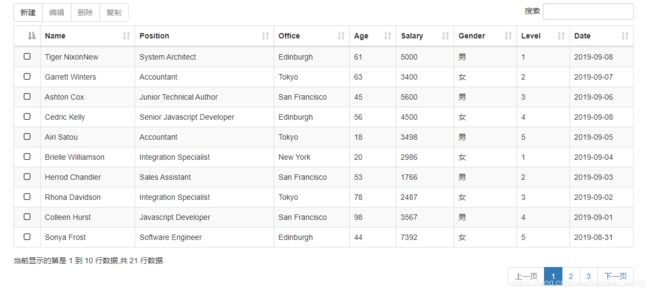
整体界面如下图所示:
新增界面:
新增界面增加了单选按钮,下拉框,和时间选择器,还有右下角的“取消”按钮:
时间选择器:
在点击“新增”按钮保存数据时,可以对数据进行客户端验证 :
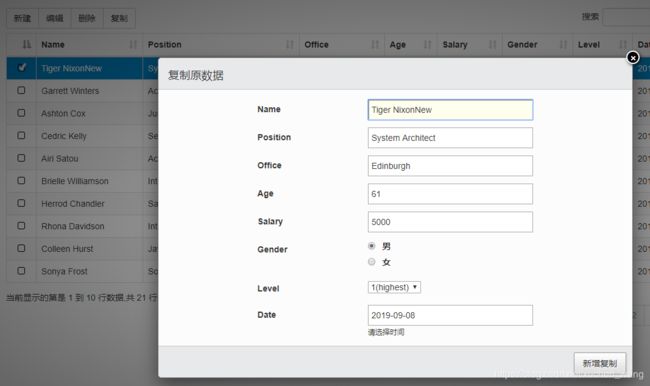
点击“复制”按钮,可以对选中的某一行进行复制后新增,避免太多重复输入:
“编辑”界面还是可以对选中行修改所有字段,右下角增加了两个剪头按钮提供在编辑界面进行数据切换:
选中多行还是可以进行对数据的批量修改:
可以对选中的一行或者多行进行删除:
editor的JS代码如下图所示:
editor = new $.fn.dataTable.Editor({
ajax: {
create: {
url: "/Home/AddData",
type: "Post",
dataType: "json",
data: function (data) {
var Person = {};
var id;
mydata = data.data;
for (var key in mydata)
{
console.log("check create row id:" + key);
id = key;
}
if (key == "0")//新增模式
{
console.log("entry create mode:");
Person.Name = mydata[0].Name;
Person.Position = mydata[0].Position;
Person.Office = mydata[0].Office;
Person.Age = mydata[0].Age;
Person.Salary = mydata[0].Salary;
Person.Gender = mydata[0].Gender;
Person.Level = mydata[0].Level;
Person.Date = mydata[0].Date;
}
else {//复制模式
console.log("entry duplicate mode:");
Person.Name = mydata[id].Name;
Person.Position = mydata[id].Position;
Person.Office = mydata[id].Office;
Person.Age = mydata[id].Age;
Person.Salary = mydata[id].Salary;
Person.Gender = mydata[id].Gender;
Person.Level = mydata[id].Level;
Person.Date = mydata[id].Date;
}
return Person;
},
success: function (json) {
var DT_RowId = GetRandomRowID();
console.log('new row id:' + DT_RowId);//前台打印DT_RowId
json.data[0].DT_RowId = DT_RowId;//对新增的数据生成随机字符串作为主键
},
},
edit: {
type: 'Post',
url: '/Home/UpdataData',
dataType: 'json',
data: function (data) {
var returndata = { data: [] };
var DT_RowId;
var datas = data.data;
for (var key in datas)
{
console.log('editor row id:'+ key);//前台打印DT_RowId
DT_RowId = key;//获取DT_RowId
var mydata = datas[DT_RowId];
var data = {};
data.DT_RowId = DT_RowId;
data.Name = mydata.Name;
data.Position = mydata.Position;
data.Office = mydata.Office;
data.Age = mydata.Age;
data.Salary = mydata.Salary;
data.Gender = mydata.Gender;
data.Level = mydata.Level;
data.Date = mydata.Date;
returndata.data.push(data);
}
return returndata;
},
success: function (json) {
},
},
remove: {
url: '/Home/DeleteData',
type: 'Post',
dataType: "json",
data: function (data) {
var returndata = {data:[]};
var DT_RowId;
var datas = data.data;
for (var key in datas) {
console.log('remove row id:' + key);//前台打印DT_RowId
DT_RowId = key;//获取DT_RowId
var mydata = datas[DT_RowId];
var data = {};
data.DT_RowId = DT_RowId;
data.Name = mydata.Name;
data.Position = mydata.Position;
data.Office = mydata.Office;
data.Age = mydata.Age;
data.Salary = mydata.Salary;
data.Gender = mydata.Gender;
data.Level = mydata.Level;
data.Date = mydata.Date;
returndata.data.push(data);
}
//var returndata = JSON.stringify(Persons)
return returndata;
},
success: function (json) {
//return json;
},
}
},
table: "#example",
//idSrc: 'Name',
fields: [
//{ label: "DT_RowId", name: "DT_RowId" },
{ label: "Name", name: "Name" },
{ label: "Position", name: "Position", multiEditable: false },//multiEditable:无法进行批量编辑
{ label: "Office", name: "Office" },
{ label: "Age", name: "Age" },
{ label: "Salary", name: "Salary" },
{
label: "Gender", name: "Gender", type: "radio",
options: [
{ label: "男", value: "1" },
{ label: "女", value: "0" },
],
def:"1"
},
{
label: "Level", name: "Level", type: "select",
options: [
{ label: "1(highest)", value: "1" },
{ label: "2", value: "2" },
{ label: "3", value: "3" },
{ label: "4", value: "4" },
{ label: "5(lowest)", value: "5" },
],
def:"1"
},
{
label: "Date", name: "Date", type: "datetime",
def: function () { return new Date(); },
fieldInfo: '请选择时间',
keyInput: false, //禁止用户手动输入
}
],
i18n: {
create: {
button: "新建",
title: "新增数据",
submit: "保存"
},
edit: {
button: "编辑",
title: "修改数据",
submit: "保存修改"
},
remove: {
button: "删除",
title: "删除数据",
submit: "删除",
confirm: {
_: "确定删除这 %d 几行数据?",
1: "确定删除这一行数据?"
}
},
error: {
system: "服务器或网络发生错误,请联系系统管理员或稍后再试..."
},
datetime: {
previous: '上一页',
next: '下一页',
months: ['一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月'],
weekdays: ['星期一', '星期二', '星期三', '星期四', '星期五', '星期六', '星期天']
}
}
});
editor.on('preSubmit', function (e, o, action) {
if (action !== 'remove') {
var firstName = this.field('Name');
// Only validate user input values - different values indicate that
// the end user has not entered a value
if (!firstName.isMultiValue()) {
if (!firstName.val()) {
firstName.error('Name不能为空');
}
if (firstName.val().length >= 20) {
firstName.error('Name不能超过20个字母!');
}
}
// ... additional validation rules
// If any error was reported, cancel the submission so it can be corrected
if (this.inError()) {
return false;
}
}
});
// Buttons array definition to create previous, save and next buttons in
// an Editor form
var backNext = [
{
text: "<",
action: function (e) {
// On submit, find the currently selected row and select the previous one
this.submit(function () {
var indexes = table.rows({ search: 'applied' }).indexes();
var currentIndex = table.row({ selected: true }).index();
var currentPosition = indexes.indexOf(currentIndex);
if (currentPosition > 0) {
table.row(currentIndex).deselect();
table.row(indexes[currentPosition - 1]).select();
}
// Trigger editing through the button
table.button(1).trigger();
}, null, null, false);
}
},
'Save',
{
text: ">",
action: function (e) {
// On submit, find the currently selected row and select the next one
this.submit(function () {
var indexes = table.rows({ search: 'applied' }).indexes();
var currentIndex = table.row({ selected: true }).index();
var currentPosition = indexes.indexOf(currentIndex);
if (currentPosition < indexes.length - 1) {
table.row(currentIndex).deselect();
table.row(indexes[currentPosition + 1]).select();
}
// Trigger editing through the button
table.button(1).trigger();
}, null, null, false);
}
}
];
datatable的JS代码如下图所示:
table = $('#example').DataTable({
ajax: {
url: "/Home/GetData",
type: "Get",
dataType: "json",
data: {
},
dataSrc: function (json) {
$.each(json, function (k, v) {
v.DT_RowId = GetRandomRowID();//在前端对服务端返回的数据生成随机字符串作为主键
});
return json;
},
error: function () {
alert("服务器未正常响应,请重试");
},
},
dom: 'Bfrtip',
select: {
style: 'os',
selector: 'td:first-child'
},
buttons: [
{
extend: "create",
editor: editor,
formButtons: [
"新增",
{ text: "取消", action: function () { this.close();}}
]
},
//{
// extend: "edit",//原编辑功能代码
// editor: editor,
// formButtons: [
// "修改",
// { text: "取消", action: function () { this.close(); }}
// ]
//},
{
extend: 'selected',
text: '编辑',
action: function () {
var indexes = table.rows({ selected: true }).indexes();
editor.edit(indexes, {
title: '编辑',
buttons: indexes.length === 1 ?
backNext :
'保存'
});
}
},
{
extend: "remove",
editor: editor,
formButtons: [
"删除",
{ text: "取消", action: function () { this.close();}}
]
},
{
extend: "selected",
text: '复制',
action: function (e, dt, node, config) {
// Start in edit mode, and then change to create
editor
.edit(table.rows({ selected: true }).indexes(), {
title: '复制原数据',
buttons: '新增复制'
})
.mode('create');
}
},
],
columns: [
{
data: null,
defaultContent: '',
orderable: false,
className: 'select-checkbox',
},
{ title: "Name", data: "Name"},
{ title: "Position", data: "Position"},
{ title: "Office", data: "Office"},
{ title: "Age", data: "Age"},
{ title: "Salary", data: "Salary"},
{
title: "Gender", data: "Gender",
render: function (val, type, row) {
return val == "1" ? "男" : "女";
}
},
{ title: "Level", data: "Level", className: "dt-body-center" },
{ title: "Date", data: "Date",}
],
language: {
processing: "正在获取数据,请稍后...",
search: "搜索",
lengthMenu: "显示 _MENU_ 条",
info: "当前显示的第是 _START_ 到 _END_ 行数据,共 _TOTAL_ 行数据",
infoEmpty: "记录数为0",
infoFiltered: "((全部记录数 _MAX_ 条))",
infoPostFix: "",
loadingRecords: "系统处理中,请稍等...",
zeroRecords: "没有您要搜索的内容",
emptyTable: "没有数据",
paginate: {
first: "第一页",
previous: "上一页",
next: "下一页",
last: "最后一页"
},
aria: {
sortAscending: "以升序排列此列",
sortDescending: "以降序排列此列"
}
}
});后端代码和上一篇中的一样,除了Person实体类需要新增几个属性:
public class Person
{
public string DT_RowId { get; set; }
public string Name { get; set; }
public string Position { get; set; }
public string Office { get; set; }
public int Age { get; set; }
public int Salary { get; set; }
public string Gender { get; set; }
public string Level { get; set; }
public string Date { get; set; }
}