JQuery Datatables editor 行内编辑功能
背景
ERP软件中,能进行行内编辑的表单是常用功能,行内编辑功能能让用户在表格中自己填写、修改、删除数据或者选择数据,可以说表格控件是ERP软件的核心控件,而行内编辑功能是核心中的关键。
本文会继续接着上一篇文章的介绍继续增加功能。
editor同样支持行内编辑,并且只需要几句代码即可,首先开启行内编辑功能:
$('#example').on('click', 'tbody td.Editor', function (e) { //在表格中对打上Editor标签的列才能开启行内编辑功能
editor.inline(this, { onBlur: 'submit' });//在修改数据后点击任意处即可关闭表单保存修改后的数据
});然后在datatable的初始化中,对需要进行行内编辑的列打上Editor标记,如下图所示:
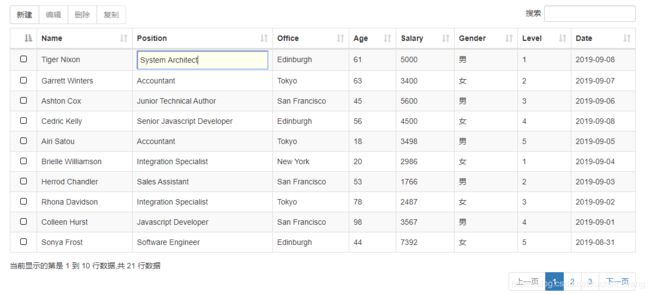
完成上述两个步骤后,看下页面效果:
对Position字段进行编辑:
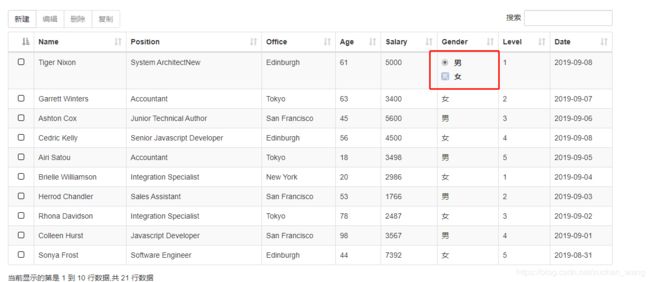
行内单选框可以选择性别:
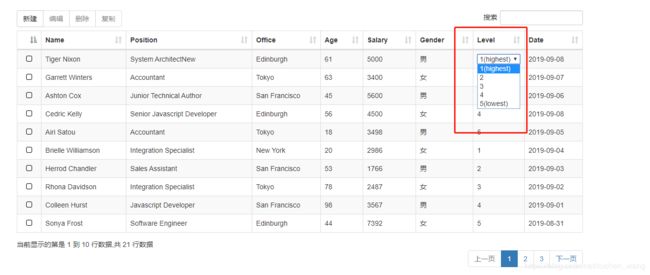
行内下拉框:
行内日期选择:
因为是行内编辑,可以去掉表格左上角的其两个按钮:编辑按钮、复制按钮。
可以看到,本来在模态框中的功能,全部移到了行内! 使用起来非常的方便。
最后,还是贴一下修改后的完整代码吧,保留了datatable、editor的初始化代码,editor的客户端验证代码,别的都可以去掉了。
var table;
var editor;
$(document).ready(function () {
editor = new $.fn.dataTable.Editor({
table: "#example",
fields: [
{ label: "Name", name: "Name" },
{ label: "Position", name: "Position"},
{ label: "Office", name: "Office" },
{ label: "Age", name: "Age" },
{ label: "Salary", name: "Salary" },
{
label: "Gender", name: "Gender", type: "radio",
options: [
{ label: "男", value: "1" },
{ label: "女", value: "0" },
],
def:"1"
},
{
label: "Level", name: "Level", type: "select",
options: [
{ label: "1(highest)", value: "1" },
{ label: "2", value: "2" },
{ label: "3", value: "3" },
{ label: "4", value: "4" },
{ label: "5(lowest)", value: "5" },
],
def:"1"
},
{
label: "Date", name: "Date", type: "datetime",
def: function () { return new Date(); },
fieldInfo: '请选择时间',
keyInput: false, //禁止用户手动输入
}
],
i18n: {
create: {
button: "新建",
title: "新增数据",
submit: "保存"
},
edit: {
button: "编辑",
title: "修改数据",
submit: "保存修改"
},
remove: {
button: "删除",
title: "删除数据",
submit: "删除",
confirm: {
_: "确定删除这 %d 几行数据?",
1: "确定删除这一行数据?"
}
},
error: {
system: "服务器或网络发生错误,请联系系统管理员或稍后再试..."
},
datetime: {
previous: '上一页',
next: '下一页',
months: ['一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月'],
weekdays: ['星期一', '星期二', '星期三', '星期四', '星期五', '星期六', '星期天']
}
}
});
$('#example').on('click', 'tbody td.Editor', function (e) {
editor.inline(this, { onBlur: 'submit' });
});
table = $('#example').DataTable({
ajax: {
url: "/Home/GetData",
type: "Get",
dataType: "json",
data: {
},
dataSrc: function (json) {
$.each(json, function (k, v) {
v.DT_RowId = GetRandomRowID();//在前端对服务端返回的数据生成随机字符串作为主键
});
return json;
},
error: function () {
alert("服务器未正常响应,请重试");
},
},
dom: 'Bfrtip',
select: {
style: 'os',
selector: 'td:first-child'
},
buttons: [
{
extend: "create",
editor: editor,
formButtons: [
"新增",
{ text: "取消", action: function () { this.close();}}
]
},
{
extend: "remove",
editor: editor,
formButtons: [
"删除",
{ text: "取消", action: function () { this.close();}}
]
},
],
columns: [
{
data: null,
defaultContent: '',
orderable: false,
className: 'select-checkbox',
},
{ title: "Name", data: "Name"},
{ title: "Position", data: "Position",className:"Editor"},
{ title: "Office", data: "Office",className:"Editor"},
{ title: "Age", data: "Age",className: "Editor" },
{ title: "Salary", data: "Salary", className: "Editor" },
{
title: "Gender", data: "Gender", className: "Editor",
render: function (val, type, row) {
return val == "1" ? "男" : "女";
}
},
{ title: "Level", data: "Level", className: "Editor dt-body-center" },
{ title: "Date", data: "Date", className: "Editor",}
],
language: {
processing: "正在获取数据,请稍后...",
search: "搜索",
lengthMenu: "显示 _MENU_ 条",
info: "当前显示的第是 _START_ 到 _END_ 行数据,共 _TOTAL_ 行数据",
infoEmpty: "记录数为0",
infoFiltered: "((全部记录数 _MAX_ 条))",
infoPostFix: "",
loadingRecords: "系统处理中,请稍等...",
zeroRecords: "没有您要搜索的内容",
emptyTable: "没有数据",
paginate: {
first: "第一页",
previous: "上一页",
next: "下一页",
last: "最后一页"
},
aria: {
sortAscending: "以升序排列此列",
sortDescending: "以降序排列此列"
}
}
});
editor.on('preSubmit', function (e, o, action) {
if (action !== 'remove') {
var firstName = this.field('Name');
// Only validate user input values - different values indicate that
// the end user has not entered a value
if (!firstName.isMultiValue()) {
if (!firstName.val()) {
firstName.error('Name不能为空');
}
if (firstName.val().length >= 20) {
firstName.error('Name不能超过20个字母!');
}
}
// ... additional validation rules
// If any error was reported, cancel the submission so it can be corrected
if (this.inError()) {
return false;
}
}
});
});