微信小程序 - 基础 - 002 - WEUI - 一个基本页面的设计 - index页面的制作
1 前言:
本系列依据微信给出的实例,进行比较细致的解读和逐步分析、实践。
遇到很小的知识点,也做了一点的分析和解释,希望是能够帮助0起步的同学。
大虾们请选择跳过,
开始讨论一个微信小程序的页面设计,结合微信给出的实例。
2 页面构建的基本框架:
微信小程序的文件组织是一个迭代的层次,如我前面一片博文里面提到的:
https://blog.csdn.net/yellow_hill/article/details/80823292
微信小程序的基本组织文件类型是4种,分别定义,逻辑、配置、样式、页面结构。
项目的结构如上图,如果收紧所有的项目文件,我们发现在项目的根目录有四类配置配置文件,这四类文件是整个项目的配置文件。对于构造一个页面来说,如果不进行配置,那么根目录的配置就是你的配置。当然,由于是根目录,所以,没有针对某一个页面的结构设计,但是,有针对页面的样式设计。
2.1 设计一个页面,
"page/component/index",
现在我们实践看一下,给出的 Demo里面的页面是如何设计的,首先,看一个index的页面,index的页面在app.json的配置文件里面被配置在首页,也就是第一个出现的页面。
这个页面的定义在哪里呢?
前面说道1区的定义是定义整个项目页面的规范,那么2区的定义则可以覆盖1区的定义,对页面index进行设置:
2.1.1 index.js 里面是数据配置和操控函数定义
2.1.2 index.json里面设置的是页面相关的配置。
页面相关的配置如下:
| 属性 | 类型 | 必填 | 描述 |
|---|---|---|---|
| pages | String Array | 是 | 设置页面路径 |
| window | Object | 否 | 设置默认页面的窗口表现 |
| tabBar | Object | 否 | 设置底部 tab 的表现 |
| networkTimeout | Object | 否 | 设置网络超时时间 |
| debug | Boolean | 否 | 设置是否开启 debug 模式 |
json文件一般都是设置window页面
2.1.3 index.wxml里面设置的是页面的结构定义:
下面的例子,我们看到在index的页面的结构只是包括了视图容器view:
https://www.cnblogs.com/JinQing/p/6694052.html
上面的博客很好的介绍了微信里面页面设置的“微信小程序--动态添加class样式”
在WEUI中,通过调试器工具,Wxml我们可以找到对应的页面结构的效果:
所有,被定义如下:
2.1.4 index.wxss里面设置的是页面的样式定义:
@import "../common/index.wxss";
WEUI里面定义的样式是来源于公共的样式文件,
实践:
至此,我们页面的基础元素以及介绍了一下,下面我们实践的研究一下,一个index页面的制作过程,
1 首先构造上述四个文件:
2 定义好页面数据:
index页面的样子如下:
其实是由几组list的页面项目构成的。每一个中文的标题下面,有分开的标题,例如,
在视图容器下面,有view、scroll-view、swiper等,在设计的时候用list的数据结构来规范,数据的组织在index.js里面,
我们可以看到对应的关系,视图容器项目,默认是关闭的false,然后他的id是view,视图容器包括三个分页面:view、scroll-view、swiper。
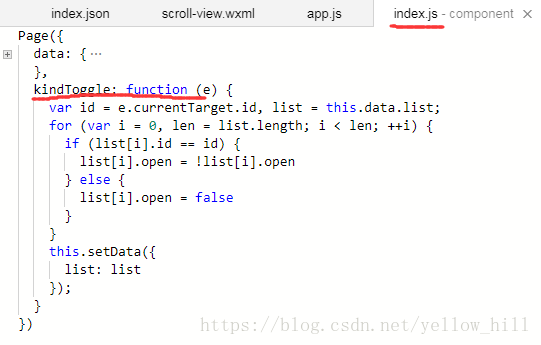
在index.js里面同时定义了,数据的一些操作函数,比如:
上面这段函数显然对显示项目的次级菜单展看进行了控制,数据最后通过:setData把数据更新到页面。
3 页面结构设计
页面的具体结构设计在文件index.wxml里面,
我没看到index view容器包括了head和body两个部分,
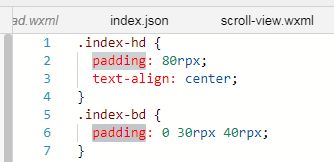
index-hd head部分的设计比较简单,其中,定义的几个class的样式,在index.wxss指向的/common/index.wxss里面都有定义。
但是,index-bd比较复杂一点,我们分析一下:
首先,
页面结构的设计当然还是在index.wxml里面,样式在/common/index.wxss里面,
讲到这提一下,padding的设计:
给出的是三个参数,什么意思呢,第一个参数表述上下都是0rpx,然后,右边是30rpx,左边是40rpx,
参考,下面这个说明,更详细一点
https://blog.csdn.net/u012329294/article/details/79687330
其次,从kind-list 到kind-list-item到kind-list-item-hd kind-list-item-hd-show是页面逐渐分解、分层设计的过程
kind-list
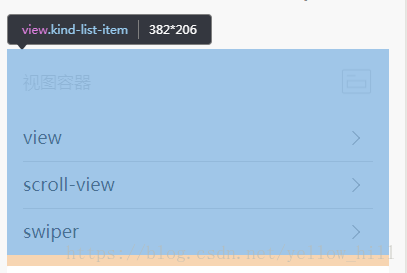
kind-list 的使用如下图效果,
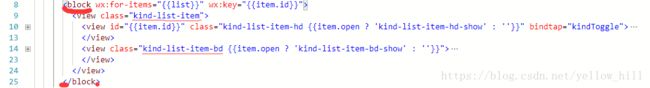
kind-list在block块里面,通过微信程序的选取来执行一下操作,list是js定义好的数据组织,其中有一个属性是id,
这里选取key在后面,是维护页面这个属性值的显示固定(不因为增加一个项目,或者项目的其他属性的自己变更而受到影响)。
参考:
微信小程序的wx:for,wx:for-items,wx:for-item,wx:key等的关系及正确使用
微信KEY
下面我们把上面的block展开来研究一下,
标签block 和 标签view的区别,view为视图层容器,在微信的说明里面有定义,而block为不在视图层显示的一个标识定义区块。在组件的定义表里面,也没有block的说明。
参考:
微信小程序中
block里面一个view的视图容器,
view这个容器怎么用呢?可以参考微信对
参考:组件
的说明:
class的属性主要用来对付样式相关的事情,而样式本身的定义在样式文件里面。
上面的表述是,view容器后面跟了一个class的,kind-list-item,她负责如下渲染
展开view的视图容器,kind-list-item-bd
我们继续展开,kind-list-item-bd的展开
这里,
下图展示了他渲染的部分,
这段的意思是: 在js的定义的item.id里面,选取一个当前的item.id进行显示(view 视图容器),基础样式用的是kind-list-item-bd,
但是,当item.open = ture的时候,根据3元判断增加样式kind-list-item-hd-show,
{item.open ? 'kind-list-item-hd-show' : ''
这是包含一个3元的判断语句,类似于C语言里面的三元判断,
item.open = falus 的时候,增加 的样式为" "(空),也就是没有任何变化,
那么,这个增加的样式,kind-list-item-hd-show,是什么呢?
.kind-list-item-hd-show {
opacity: .2;
}
我们看定义,这里opacity是表示透明度,值从(0 ~ 1),那么个0.2的透明度显然是半透明的,效果如下:
现在我们回到刚才的那个语句,因为后面还有一个部分没有讲解,bindtap="kindToggle
bindtap 是小程序的一个事件绑定,其中,bind表示绑定,tap表示
| 手指触摸后马上离开 |
kindToggle 是事件处理函数,
这里我们可以看到,在页面手指触发了页面view视图容器的区域后,将触发容器的事件绑定,而这个事件处理的目标就是把list的打开关闭属性进行了设置,也就是触摸后打开了下一级的视图。
OK,我们小结一下,现在已经解释完了,下面这块区域的实现,
下面,继续看,
这块区域,先看页面设计,
{{page}}
这段其实和前面的结构很相近,我们快速过一下,
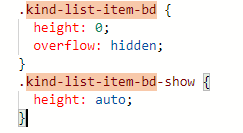
这里定义了一个view视觉容器,采用的样式为,kind-list-item-bd,然后,根据,item.open,打开的状态,附加样式为
'kind-list-item-bd-show' : '' 二选一,查阅基础样式文件,index.wxss,
可以看到,这个样式其实规范比较简单,只有定义一个hidden,和一个高度的自动,的盒子
overflow: hidden;其实就是溢出隐藏,
其实就是高度区域盒子自动适应。
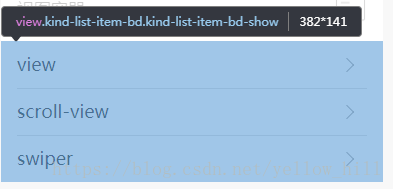
结果就是,
一个这个灰色的盒子,view
我们看继续展开的下一级,如上,
简单讲,这里就是定义了一个名为navigator-box的样式,在上面这个容器里面,
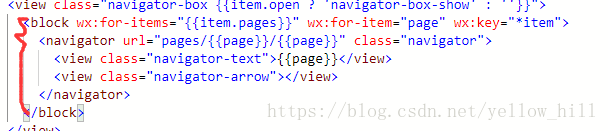
再分析下一层,
block容器用来做一个循环渲染,
先对list,用wx:for-items,
做最外层循环,这里list里面的数组元素,就变为item了,item有4个属性,其中一个是pages,
然后,用wx:for-items,对list里面的pages属性内嵌数组做了遍历循环,注意,后面又立即跟了wx:for-item="page",注意,这里没有s,就是对item的元素pages数组的元素重新命名为page了,后面的page操作,就是对这个内嵌数组操作。
这里出现了一个新的 tag,
navigator
这里,
url是 navigator的一个属性,
是小程序页面内的一个跳转, 注意后面的class,是样式的定义,class后面的navigator需要重新定义,
不是保留关键字,
小结:至此,对小程序官方组件展示的主页面的index的页面制作分析结束了,欢迎讨论,有不对的地方,欢迎指正。
参考:
本身例子参考源码:
https://developers.weixin.qq.com/miniprogram/dev/demo.html?t=1477656485442
navigator
https://developers.weixin.qq.com/miniprogram/dev/component/navigator.html
小程序的事件处理
https://mp.csdn.net/postedit/81267935