面向新手的Web服务器搭建(一)——IIS的搭建
很多童鞋说自己是做移动开发的,想挂个简单的Web API,可是服务器又不会搭,这样一来测试就成了问题。看看网上的教程,发现略难懂,而且大多是一个转一个,没价值,所以干脆写几篇文章讲讲简单的Web服务器怎么搭,让不太涉及Web的童鞋快速上手。
我计划把几个主流的,比如Apache、IIS、Nginx等在Windows或者Linux上的搭建方法都说说,由于自己做的是.NET,所以,第一篇先上IIS吧!
一、IIS服务器的搭建
IIS全称Internet Information Service,中文名:Internet信息服务,专用于微软操作系统平台,兼容微软的各项Web技术,尤其是ASP.NET(其实也就在IIS上能跑),除此之外,IIS还支持CGI,IIS7以后的版本对Fast-CGI支持更好,所以PHP 5.3可以使用Fast-CGI和Zend来优化在IIS上的性能,当然早期的ASP也是可以支持的,JSP的支持相对麻烦,而且性能不好,所以基本没人拿IIS跑JSP。
现在,IIS8已经伴随着Windows Server 2012 R2和Windows 8.1的发布而出现在最新的Windows版本中,所以本文就不拿IIS7以前的古董说事了,IIS7以后的版本,变化幅度很小,应该是在优化性能、增加稳定性和添加新的MIME等一些杂项上的处理。
好了,现在让我们开始!
基本步骤如下:
启用功能 -> 设置网站路径和端口 -> 设置权限 -> 设置杂项 -> 正式发布
1.启用功能:
首先,我们以Windows 桌面版系统为例,进入Windows的“控制面板”,如图所示
(Windows 桌面版控制面板)
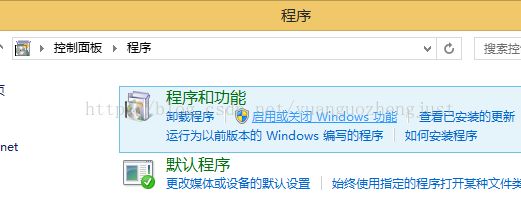
进入“程序”,然后点“启用或关闭Windows功能”,然后就能看到一下选项,找到Internet Information Services(在Windows 7为Internet信息服务,下同),如图所示
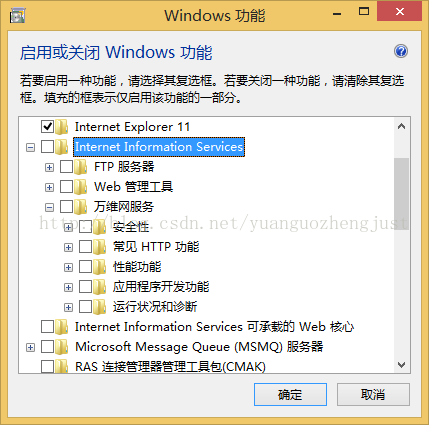
(Windows 桌面版的 Windows 功能)
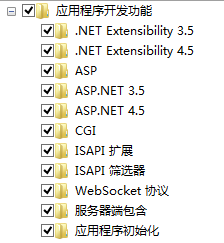
在Internet Information Services之前的选项框上打勾,会发现有些内容是方块型的,意思是没有完全启用其中的功能,建议按照图片上的介绍把“应用程序开发功能”中的内容全部勾选,要不IIS搭好以后只能挂HTML这种静态网页。勾选完成后,如还需要其他方面的功能,如ODBC日志、动态内容压缩、HTTP重定向等功能,也可以再次勾选,当然现在不勾选以后再加也没问题。
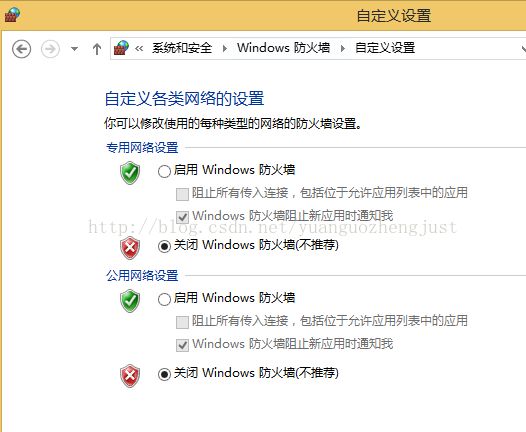
(关闭 Windows 防火墙)
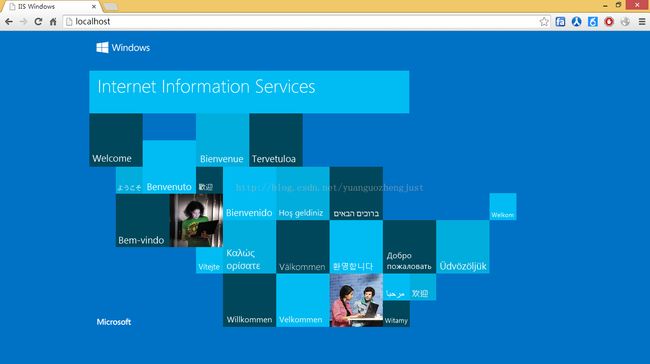
完成后,点击确定,Windows自动安装IIS功能,安装完成后,建议在“系统和安全”中,完全关闭防火墙,保证IIS的其他端口可被访问,在IE或其他浏览器中,打开http://localhost,出现如下界面,则说明搭建成功
(IIS8 欢迎界面)
接下来,我们来看看在Windows Server 2012 R2上的IIS搭建过程
首先,打开“服务器管理器”,在右上角找到“管理”->“添加角色和功能”,如图所示
(Windows Server 2012 R2 服务器管理器添加角色和功能)
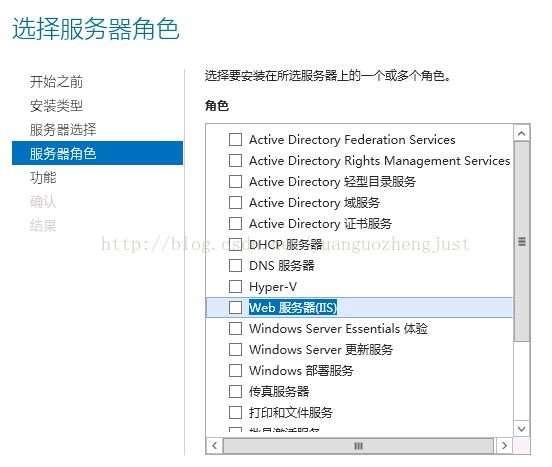
接着,一直点击“下一步”,直到“服务器角色”一项,在右侧列表中找到“Web 服务器(IIS)”一项,如图所示
(Windows Server 2012 R2 添加服务器角色)
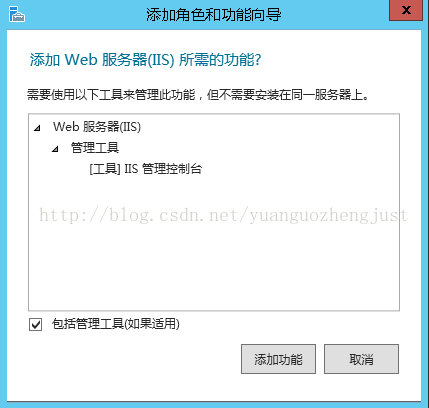
成功添加角色后,会提示你选择所需的功能,类似前面Windows 桌面版的介绍,选择自己所需的功能,推荐将“应用程序开发”中的所有选项全部勾选!如果作为真正的服务器使用,最好把功能全部配齐,省得再次配置。勾选完后,一路“下一步”等待安装完成即可。
(Windows 7和Windows Server 2008 R2的配置类似对应的桌面版和服务器版,可参照上面的介绍配置)
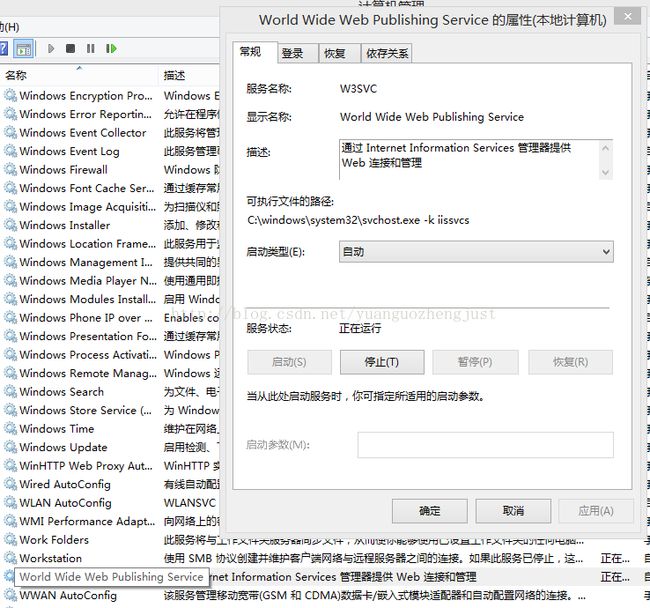
安装完成后,查看Windows服务,可以发现多出一项名为“World Wide Web Publishing Service”的服务,这个服务用于启动和管理IIS进程,保证Windows开机启动时,自动运行,而不需要某一个用户登录。
(IIS的服务)
2.设置网站路径和端口
虽然服务器功能启用完毕,虽然我们可以在局域网内通过IP地址或者在本机用localhost进行访问,但我们只是浏览了微软给我们的示例,我们需要让IIS展示我们自己写好的网站,此时就需要将网站相关的文件,如:aspx、html、dll等,这里,我们用ASP.NET中最简单的WebForm形式单页面演示如何部署一个真正的动态网站。
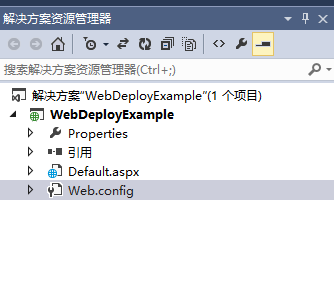
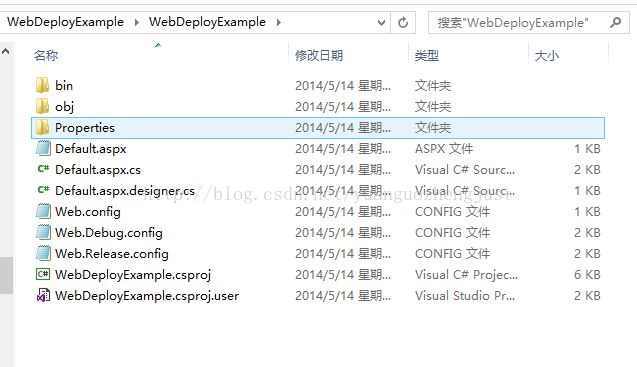
首先,假设我们的网站已经在VS中完全开发完成,如图所示,网站基本目录文件如下:
(一个基本的WebForm网站)
提前说明一点:这个网站就是一个基本的Web API,根据参数id(GET或POST提交),从数据库中取出对应ID的数据,当id为0或不能转换为int型数据时,返回所有数据,超出范围则返回空数据。
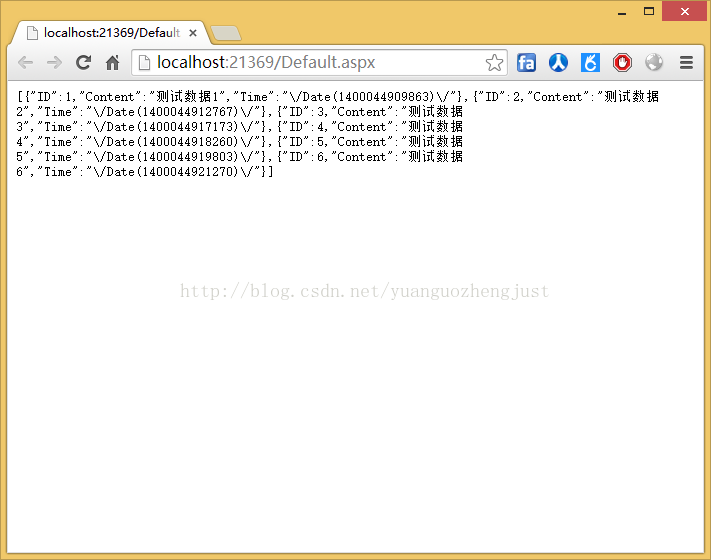
如果直接运行或者调试,会看到下面的画面,其中,浏览器地址是localhost+一个随机的端口号,这是VS将网站挂在了自带的IIS Express上,但IIS Express仅允许本地调试使用,如果在局域网测试或者把VS的调试关闭,则会发现网站不能访问。
(IIS Express展示结果)
于是,我们现在可以有两种方式整理网站需要的文件,第一是自己手动去复制,第二是用VS自动打包。如果不是网站特别大,文件特别多,还是建议自己复制。如图所示,打开项目的源文件夹,我们会看到许多文件,有.cs、.vscxproj、.config等,其中,我们需要的只有以下几种类型:
第一,网站的视图或页面文件,WebForm为aspx,MVC为cshtml或aspx,WebService为asmx等等
第二,网站的资源文件,如js脚本、图片、css文件等
第三,网站的动态链接库,即整个bin文件夹,及及其中的dll文件
第四,网站的配置文件,Web.config
(网站源码文件夹)
剩下的文件,不管以什么后缀名结尾,全部都可以不要,但是不要删,都是你自己的心血!
把这些文件复制到你需要挂网站的地方,如果是服务器系统,只要不是系统目录,你可以任意放,如果是桌面版系统,别放在桌面上、系统目录就行,推荐放在以下几种路径:
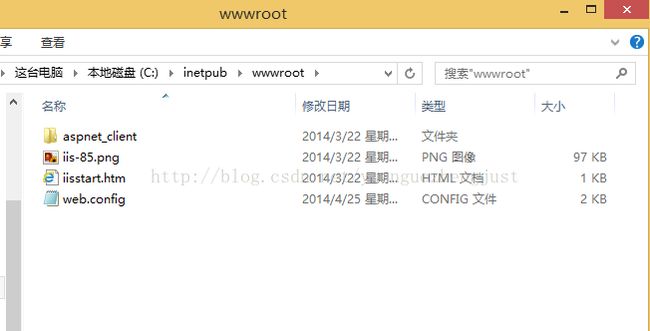
第一,IIS默认路径,C:\inetpub\wwwroot\
第二,非C盘的其他路径,如D:\xxx
第三,非网络路径的其他可读写、脚本可执行路径
接着,我们要在IIS里进行网站路径设置。打开IIS,在左边的列表中看到“网站”一项,如图所示,这里列出了所有在本机IIS服务器上挂载的站点
(IIS中的网站列表)
现在要考虑是将网站挂在本机的另一个TCP端口(Default Web Site默认绑定80端口,可以将自己的网站挂在8080等端口上)上,还是将网站挂在80端口下的一个虚拟目录中,这里分别介绍。
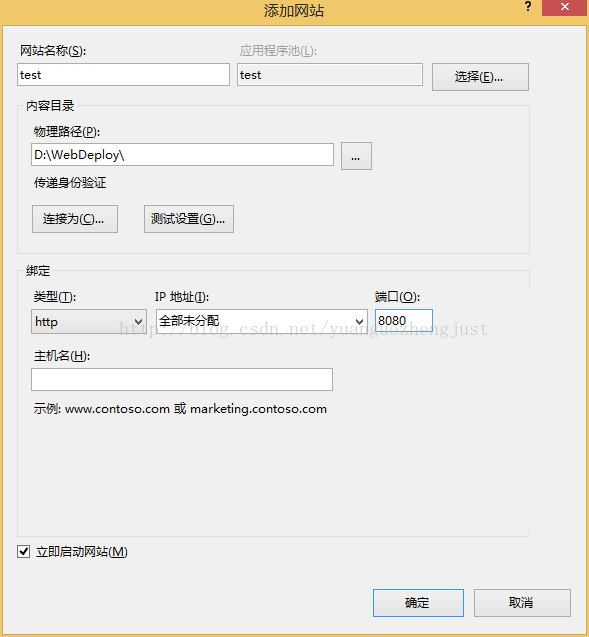
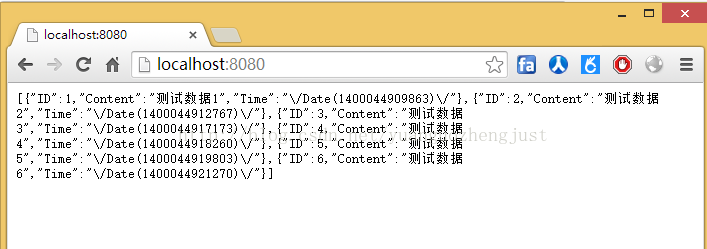
首先,如果我们将网站挂在8080端口上,我们需要在“网站”中新建一个网站,大致操作为:右键“网站”->“添加网站”->输入信息->点击“确定”即可,其中,“网站名称”任意填写,“物理路径”选择上面放了网站相关文件的目录路径,剩下端口改为8080或者其他未占用端口都行,点击确定,访问http://localhost:8080/或者IP地址即可看到自己的网站了,如图所示
(添加一个新网站)
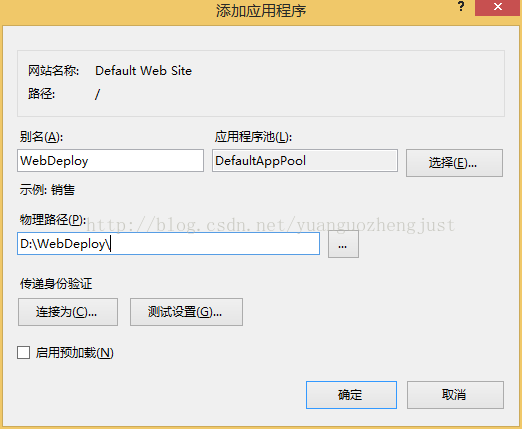
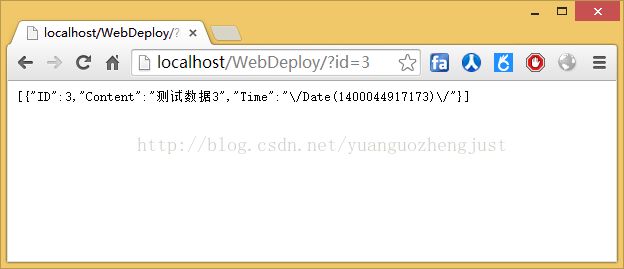
其次,我们来看一下虚拟路径的添加方法,所谓虚拟路径,就是类似http://www.xiyoumobile.com/admin/等访问方法,看似访问了网站中的另一个文件夹,实际上访问了另外一个网站,在IIS中可以选择“添加虚拟目录”和“添加应用程序”两种方法实现,个人推荐后者,因为不用因为新建一个虚拟目录而考虑.dll文件的放置位置。具体操作:对着要添加虚拟目录的网站右键->"添加应用程序"->填写“别名”和“路径”->确定,在浏览器中输入网站即可访问到网站,其中,“别名”请填写希望被访问的虚拟目录名,如http://www.xiyoumobile.com/admin/中,别名就应该填“admin”,而“路径”则按照新建网站的方法填写即可,如图
(添加虚拟目录)
3.设置权限
Windows NT系统出于安全性的考虑,设置了用户组和权限的划分,尤其在普通桌面版或者说家庭版的系统中体现的更为明显,服务器上经常对Administrator赋予了最高权限,有童鞋说,按照上面的方法,搭建完成服务器了以后,Web页面能打开,但是会报错,500或者401等等,基本上是因为权限,如果401就是压根儿啥权限都没有,500有可能是在写本地数据库的时候,文件禁止写入所造成的服务器错误,于是乎,就请各位童鞋仔细查看网站目录的权限是否给够了。
如何检查呢,很简单,打开IIS,在左边的列表中选择一个网站或者虚拟目录,然后在右边的“操作”一栏中,选择“编辑权限”->“安全”,如图所示
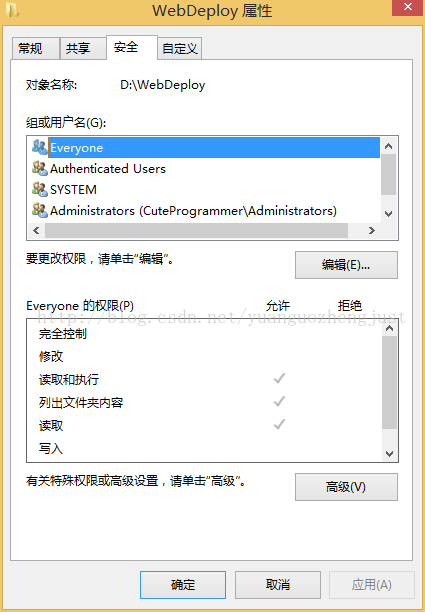
(在IIS编辑网站目录权限)
在这里可以看到,我的网站目录权限中有“Everyone”、“Authenticated Users”、“SYSTEM”、“Administrators”等几个用户组或者用户名,并允许“Everyone”用户组进行读取和执行、列出等操作,所以网站的脚本、内容都是允许任何人进行访问或者说获取的,有些童鞋的硬盘中没有设置过权限,有可能就没有Everyone的这个权限,所以有可能访问出现如下情况
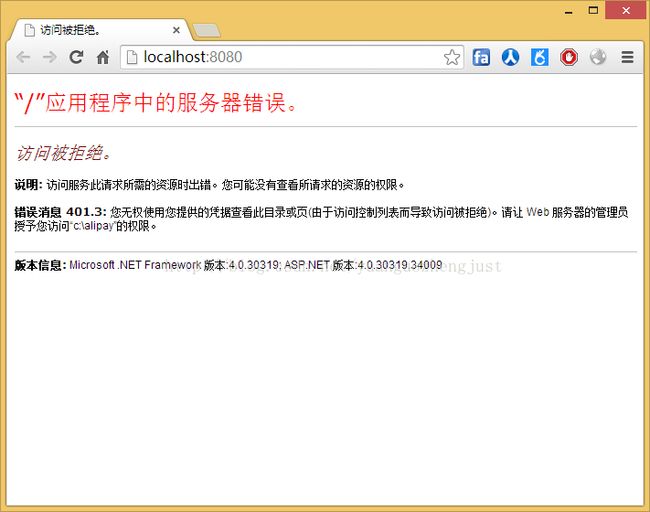
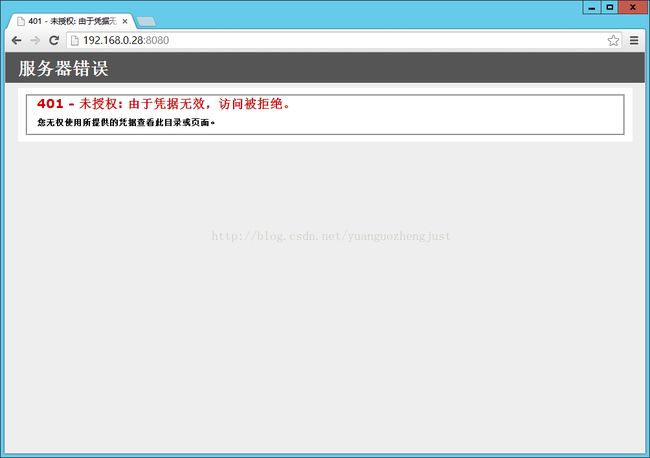
(由于权限不够而造成访问失败)
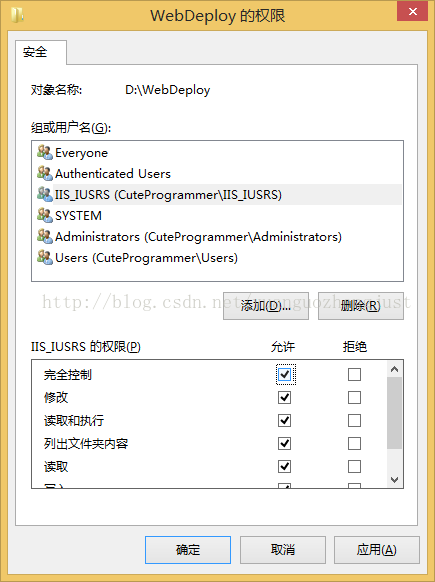
遇到这种情况有就可以在刚才(网站目录文件夹)的“安全”中,添加Everyone或者IIS_IUSRS访问权限,如果需要文件上传,可以将某个文件夹设为可读可写可执行,只要在需要的权限上打上勾即可,如图
(设置IIS_IUSRS的权限)
4.设置杂项
童鞋们该等急了,这下网站应该可以算正式发布了吧,别急,还有点东西要说!!
第一,默认文档
有些童鞋说,安装你说的方法都配置好,怎么打开还是报错啊,就像下面的错误:
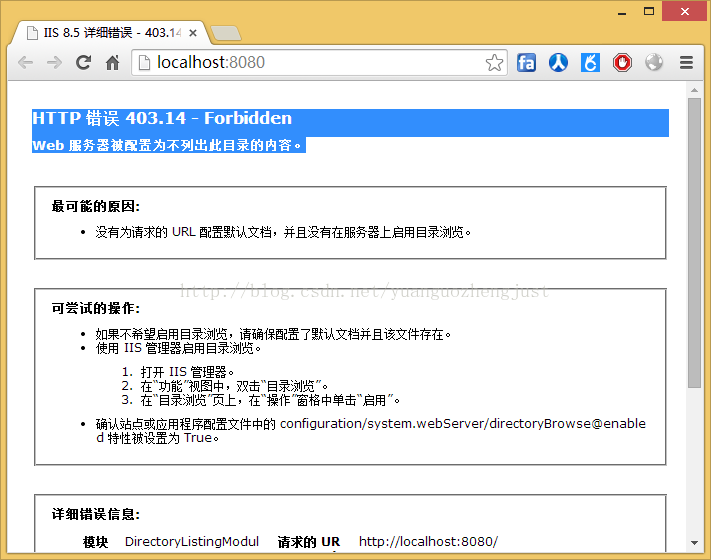
HTTP 错误 403.14 - Forbidden
Web 服务器被配置为不列出此目录的内容。
(网站未找到默认文档报错)
但是你会发现如果打http://localhost:8080/Default.aspx又可以访问了,这是因为:IIS默认的默认文档为以下几个:Default.htm、Default.asp、index.htm、index.html、iisstart.htm、default.aspx(在此说明一下,由于Windows系统在路径上不区分大小写,所以IIS上发布的网站也是不区分大小写的),如果你的主页文件不在上述文件之内,不输文档名,默认是无法访问到的(这里我故意删除了Default.aspx),所以,针对这种情况,请自行设置默认文档,方法如下(这里假设要挂php网站):
(添加默认文档)
添加默认文档以后,直接敲域名或者IP及端口号即可方法默认页面了!
第二,数据库连接字符串
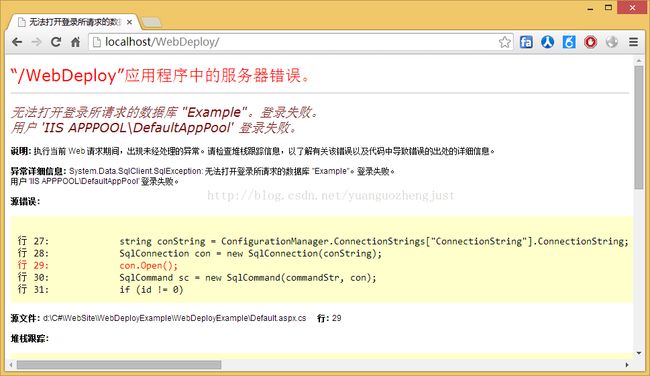
有些童鞋因为在本机测试时,SQL Server使用的是Windows身份验证,所以VS自动生成到Web.config中的连接字符串如下所示
无法打开登录所请求的数据库 "Example"。登录失败。
用户 'IIS APPPOOL\DefaultAppPool' 登录失败。
如图所示:
(数据库异常)
所以,一定要注意,在将网站挂载到真正的IIS服务器上前,请将修改Web.config中的字符串,确保数据库使用SQL Server身份验证,且如果数据库装在本机,那么Data Source最好设为localhost,1433,如下面的代码所示:
第三,.NET Framework版本
尤其是在Windows 7版本中,默认只支持.NET Framework 3.5,如果.NET Framework 4和IIS的安装顺序不同,还会造成.NET没有在IIS中注册的问题,所以建议不管先装.NET Framework,还是先装IIS,都在挂网站前,以管理员身份运行cmd,然后进X:Windows\Microsoft.NET\Framework\v4.0.30319(64位:X:Windows\Microsoft.NET\Framework64\v4.0.30319,X代表系统安装盘,如C),然后执行命令aspnet_regiis.exe -i,这样可以保证.NET4被注册到IIS,IIS才能正常运行.NET4版本以上的程序。
再者,如果应用开发时选择了.NET4,而网站应用程序选择的是.NET2,也是不行的。
这两者都属于运行框架异常,必须配置正确,否则就会报错!
(选择正确的应用程序池)
第四,禁用调试信息
调试信息一般在本地开发时有用,正式发布后如果让访问者看到,也会暴露一些网站信息,同时显得开发者很业余,所以请在正式部署后,关闭调试信息,具体操作如下:
修改Web.config,将下面的内容修改
第五,添加MIME类型
如果需要让网站提供一些新文件访问的服务,必须在IIS中添加一些文件的后缀名和MIME类型,尤其是IIS7,默认没有.mp4格式文件的支持,如果不添加MIME类型,HTML5就不容易实现,还有其他的文件,如apk、ipa等安装包,由于不常用,在IIS上也需要手动添加进来,如果不添加,就会报“404 Not Found”的错误,添加方法如下:
(添加MIME类型)
第六,其他设置
其他的设置包括访问控制、IP地址过滤、反向代理、SSL、日志、CGI等等,这个根据个人需要来配置,而且都不是很困难,除非你要在IIS上跑Java。关于IIS的反向代理,童鞋们可以戳我的另一篇博文:《IIS上的方向代理》,以后我会继续写面向新手的Web服务器搭建教程,涵盖Nginx、Apache和IIS上的PHP等等,感谢大家的关注!
转载请注明出处:http://blog.csdn.net/yuanguozhengjust/article/details/25747729