- 查询数据库中第n行数据
weixin_44231698
一般情况下分页的时候是需要的关键字。Oracle中则是rownum,MSSQL中是top关键字,MySQL中是limit关键字。查第n条数据,如:(1)select*from(SELECTROWNUMrn,A.*FROMTABLEA)bwhereb.rn=n;(2)selecttop1*fromTABLEAwhereidnotin(selecttopn-1idfromTABLEA);(3)用mys
- java 多态
qq_44766305
java开发语言
面向对象三大特性:封装、继承、多态,今天我们来讲解多态定义:同类型的对象表现出不同的形态这听起来有点抽象,我们举个具体的例子:假设你开了一家宠物店,提供宠物寄养的服务,于是你规定可以给寄养所有的波斯猫,附近的居民都把宠物寄养在这里://参数是哈士奇类型,执行功能是寄养publicvoidfoster(波斯猫a);但是,这样会出现一个问题,不同居民可能会带不同的种类的猫还有的宠物过来寄养,可是你的寄
- 高频SQL50题 第一天 | 1757. 可回收且低脂的产品、584. 寻找用户推荐人、595. 大的国家、1683. 无效的推文、1148. 文章浏览 I
榛果咖啡有点苦
高频SQL50题mysql
1757.可回收且低脂的产品题目链接:https://leetcode.cn/problems/recyclable-and-low-fat-products/description/?envType=study-plan-v2&envId=sql-free-50状态:已完成考点:无selectproduct_idfromProductswherelow_fats='Y'andrecyclable
- ex的OOP------STL函数对象
MityKif
OOP面向对象编程
STL函数对象1.函数的类型平时敲代码的时候会遇到很多情况,对某一类的函数调用多次。我们可以用函数模板来解决,当然也可以用某个变量表示函数。于是这里就需要用到函数的类型。事实上,函数的类型是不太方便写的。例如:voidfunc(int&k){k++;}对于这样一个函数,它的类型是void(*)(int&)定义一个变量的时候:void(*fff)(int&)但是实际上平时不会这么用,因为我们有无敌的
- 深入理解指针5
很会做人
数据结构
一、回调函数是什么?回调函数就是一个通过指针调用的函数。如果你把函数的指针(地址)作为参数传递给另一个函数,当这个指针被用来调用其所指向的函数时,被调用的函数就是回调函数。回调函数不是由该函数的实现方直接调用,而是在特定的事件或条件发生时由另外的一方调用的,用于对该事件或条件进行响应。下面用代码进行理解当a等于1的时候才会打印hehe。#includevoidfunction(){printf("
- IOS13以后新增SceneDelegate怎样删除以恢复之前
男子峰
IOS开发常见问题ios
1、删除新增的SceneDelegate.h跟SceneDelegate.m两个类2、在info.plist中删除ApplicationSceneManifest3、在AppDelegate.h中添加@property(strong,nonatomic)UIWindow*window;4、在AppDelegate.m中的didFinishLaunchingWithOptions方法中写-(BOOL
- 从关键词到权重:TF-IDF算法解析
多巴胺与内啡肽.
机器学习tf-idf算法机器学习
文章目录前言一、TF-IDF:关键词的“价值”评估师二、TF-IDF的计算:拆解关键词的“价值”三、TF-IDF的应用:从搜索引擎到文本挖掘四、代码实现:从《红楼梦》中提取核心关键词1、分卷处理1.1代码功能1.2代码实现1.2.1、读取文件1.2.2逐行处理1.2.3.关闭文件2、分词与停用词过滤2.1代码功能2.2代码实现2.2.1读取分卷内容构建DataFrame:2.2.2分词与停用词过滤
- Oracle中union用法
邓伟林
OracleOracleunion
Oracle中union用法一、union用于查询结果可能存在多张表中的数据,并剔除重复数据据。二、unionall用于查询结果可能存在多张表中的数据,并将所有数据返回。三、写法:selecta.name,a.idfrom(selectb.namename,b.ididfrombwhereb.id=‘1’unionselectc.namename,c.ididfromcwherec.id=‘1’u
- python gridfs_【已解决】用Python去连接本地mongoDB去用GridFS保存文件
weixin_39622225
pythongridfs
折腾:期间,命令行方式的mongofiles去putgetdeletedelete_id等,已经基本上搞清楚了。接着就是去用Python代码,通过driver:的方式,调用API,去保存数据了。pythonmongodbgridfs需要先安装:pymongo就是这些API了。通过:发现,对于此处:➜英语资源mongod--versiondbversionv3.6.3gitversion:9586e
- 深入解析BM25:LangChain中的高效检索算法
AI Agent首席体验官
langchain算法
1.BM25算法BM25是信息检索领域中一个重要的排序算法,它用来计算查询与文档之间的相关性。让我们通过一个图书馆的例子来理解:想象你是一个图书馆管理员,有人来问你:“我想找关于太空探索和火星的书”。传统TF-IDF方法:就像你先数一数每本书中"太空探索"和"火星"这些词出现的次数,然后优先推荐这些词出现最多的书。但这有个问题:如果一本1000页的书和一本100页的书都提到"火星"10次,按理说短
- 从经典到现代:BM25在LangChain中的应用与优势
AI Agent首席体验官
langchain
1.BM25算法BM25是信息检索领域中一个重要的排序算法,它用来计算查询与文档之间的相关性。让我们通过一个图书馆的例子来理解:想象你是一个图书馆管理员,有人来问你:“我想找关于太空探索和火星的书”。传统TF-IDF方法:就像你先数一数每本书中"太空探索"和"火星"这些词出现的次数,然后优先推荐这些词出现最多的书。但这有个问题:如果一本1000页的书和一本100页的书都提到"火星"10次,按理说短
- Django 自定义用户表DRF实现simple-jwt详细说明。
写不出代码的程序员
djangopython后端
一、设计自定义用户表:user/models.py这里使用uuid4对id设置。classUUIDTools(object):returnuuid.uuid4().hexclassUser(AbstractBaseUser):id=models.UUIDField(primy_key=True,auto_created=True,default=UUIDTools.uuid4_hex,editab
- 数据结构与算法:单调栈
WBluuue
c++算法数据结构leetcode
前言单调栈是一种维护数组当前位置左右两侧比它小或大的最近的数的一种数据结构。一、经典用法单调栈的经典用法就是找数组当前位置的数左右两侧比它小或大的最近的数。1.模板——单调栈结构(进阶)#includeusingnamespacestd;voidfindSmall(vector&arr){stackindex;vector>ans(1000001,vector(2,0));//存下标intcur;
- 【esp32】VSCODE + esp-idf 使用记录
zscredstone
vscodeide编辑器
旨在进行学习使用过程中的问题记录。esp已经把vscode插件做的不错了,可以直接进行编译调试。使用的是esp32S3内置的usb/jtag主要参考:https://blog.csdn.net/weixin_50993868/article/details/136498570https://blog.csdn.net/weixin_43842462/article/details/12329584
- 1.2 Vscode 搭建ESP-IDF 环境
无来去
vscodeide编辑器
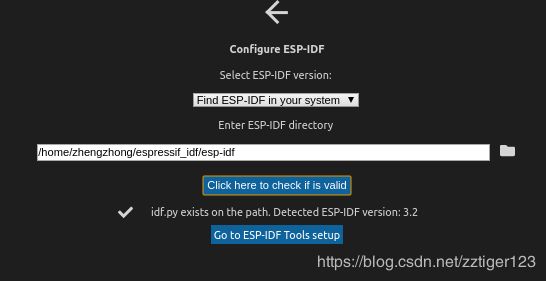
1,安装简体中文语言包插件2,安装ESP-IDF插件3,打开命令行(Ctrl+Shift+P),输入esp-idfextension,选择ESP-IDF:configureESP-IDFextension4,选EXPRESS快速安装,选下载服务器Espressif,其它选项如下图,点击“Install”安装5,安装过程出现
- vue项目提示 WebSocketClient.js:49 WebSocket connection to ‘ws://xxxx/ws‘ failed: Invalid frame header
Beamon__
vuevue.js前端
项目信息vue-cli创建的vue3+webpack5项目;问题现状配置proxy代理后,控制台报错,不影响使用,但是不美观,并且不利于在控制台调试代码;原因定位代理问题,新配置的接口代理,影响到了项目内置的本地服务代理配置,参考Websocketconnectionfailed,Invalidframeheader·Issue#1850·vuejs/vue-cli·GitHub解决方案方案一一刀
- Android Framework中Launcher的启动流程分析
数据科学引擎
android
AndroidFramework中Launcher的启动流程分析Launcher是Android系统中负责管理应用程序显示和启动的组件。在这篇文章中,我们将深入分析AndroidFramework中Launcher的启动流程,并通过代码示例来说明。Launcher的启动过程可以分为以下几个关键步骤:用户点击应用图标或按下Home键触发Launcher启动。Launcher的入口是Launcher应
- Android Framework 之了解系统启动流程二
Bonnie_cat
android
AndroidFramework源码阅读系列篇章有:系统启动流程一之init进程和zygote进程启动分析系统启动流程二之SystemServer进程启动分析1.SystemServer进程启动分析在系统启动流程一之init进程和zygote进程启动分析中分析zygote进程时,我们知道了zygote调用forkSystemServer()方法fork了SystemServer进程。看一下fork
- ESP-IDF中FreeRTOS的三种任务调度算法
蓝天居士
ESP-IDFESP32-S3ESP32-C3ESP-IDF
本文内容参考:STM32F103移植FreeRTOS必须搞明白的系列知识---2(FreeRTOS任务优先级)_freertos最多支持多少个任务-CSDN博客浅析FreeRTOS任务调度器的三种调度算法和应用-电子发烧友网特此致谢!FreeRTOS中的任务调度算法FreeRTOS支持多种任务调度算法,可通过配置来满足不同应用的需求。可以通过配置configUSE_PREEMPTION和confi
- TF-IDF:文本挖掘中的关键词提取利器
巷955
tf-idf
引言在自然语言处理(NLP)和文本挖掘中,TF-IDF是一种常用的技术,用于评估一个词在文档中的重要性。它不仅在信息检索领域广泛应用,还在文本分类、关键词提取等任务中发挥着重要作用。本文将详细介绍TF-IDF的原理,并通过一个实际的代码示例来展示如何使用TF-IDF从《红楼梦》中提取核心关键词。1.什么是TF-IDF?TF-IDF是一种统计方法,用于评估一个词在文档中的重要性。它由两部分组成:-T
- 深入理解信息检索之BM25算法
Lunar*
算法与优化自然语言处理人工智能
1.BM25算法简介BM25算法,全称为"BestMatching25",是由StephenRobertson和KarenSpärckJones在1990年代初基于早期的概率排名模型(如二元独立检索模型)发展而来。它通过一种概率论的方法来衡量文档与用户查询之间的相关性。2.BM25的核心原理BM25算法的核心在于两个主要的概念:逆文档频率(IDF)和词频(TF)调整。逆文档频率(IDF):IDF用
- Ranger 安装报错日志
第一次看海
hadoop大数据rangerapacheranger
1,导入失败,log_bin_trust_function_creators为OFFErrorexecuting:CREATEFUNCTION`getXportalUIdByLoginId`(input_valVARCHAR(100))RETURNSint(11)BEGINDECLAREmyidINT;SELECTx_portal_user.idintomyidFROMx_portal_userW
- 数据分析师必看!20个高频SQL面试题+答案解析
数分大拿的Statham
sqljava数据库数据分析数据清洗
作者:数分大拿的Statham一、引言在数据分析岗位面试中,SQL是必考的核心技能。本文整理了20个高频出现的SQL面试真题,涵盖基础操作、进阶函数和实战场景,特别加入窗口函数等近年热门考点,助您快速掌握通关秘籍!二、基础篇(5题)Q1基础查询与过滤题目:查询订单表中2023年交易金额大于5000元的订单ID和用户ID,按金额降序排列。答案:SELECTorder_id,user_idFROMor
- 在vue3中使用Mermaid创建可动态生成的时序图
充气大锤
前端组件javascript开发语言前端流程图vuevue.js
有手就行的:用Mermaid创建自己的时序图一、Mermaid的安装在vue3中使用Mermaid时,需要npm一下npminstallmermaid完事之后这样引用importmermaidfrom'mermaid'引用之后就可以开始整活了二、承载Mermaid的容器Mermaid不同于其他的流程图组件,这玩意用标签来承载数据,所以我们在vue文件中这样创建{{message}}*类名不能错,类
- esp32 IDF框架开发经常遇到的问题
藤一泓
笔记ESP32单片机
目的在基于IDF框架开发时,经常遇到很多问题,查了很多资料也找不到解决方法,所以开设了这个话题,我将不定期的讲收录到的问题,写入好文章中。esp32重启问题ESP32运行报错:crst:0xc(SW_CPU_RESET),boot:0x13(SPI_FAST_FLASH_BOOT)configsip:0,SPIWP:0xee原因:esp32供电不稳定解决方法:换一根好点的数据线。或者在供电处并联一
- ESP-IDF 双核任务调度及绑核
V.Code1024
ESP-IDFarm开发vscodec语言架构
1.任务调度基本原理在FreeRTOS中,任务调度是基于优先级的抢占式调度算法。简单来说,系统根据任务的优先级决定哪个任务会被执行。如果一个高优先级任务变为就绪状态,FreeRTOS会立刻抢占当前正在运行的任务,并将高优先级任务调度运行。基本概念:任务优先级:FreeRTOS的任务优先级范围从0到31,其中0表示最低优先级,31表示最高优先级。任务创建时会指定一个优先级,调度器会根据优先级决定哪个
- ESP-IDF 开源框架安装与使用指南
钟新骅
ESP-IDF开源框架安装与使用指南esp-idfEspressifIoTDevelopmentFramework.OfficialdevelopmentframeworkforEspressifSoCs.项目地址:https://gitcode.com/gh_mirrors/es/esp-idf一、项目介绍ESP-IDF(EspressifIoTDevelopmentFramework)是Esp
- ESP-IDF 开发框架入门指南
丁慧湘Gwynne
ESP-IDF开发框架入门指南esp-idfEspressifIoTDevelopmentFramework.OfficialdevelopmentframeworkforEspressifSoCs.项目地址:https://gitcode.com/gh_mirrors/es/esp-idf1.项目目录结构及介绍ESP-IDF的目录结构设计是基于组件化思想,便于管理和组织代码。以下是一般的目录结构
- ESP-IDF架构浅析
V.Code1024
ESP-IDFarm开发c语言架构
1.ESP-IDF的架构概述ESP-IDF是一个为ESP32芯片设计的全面开发框架。其核心组成部分包括:硬件抽象层(HAL):ESP-IDF为ESP32芯片提供了硬件抽象层,用于与底层硬件的交互(如GPIO、PWM、SPI、I2C、UART等外设的控制)。驱动(Drivers):用于操作各种硬件接口和外设的代码。中间件(Middleware):如网络栈、文件系统、图形库等功能。FreeRTOS内核
- C语言-函数指针,指针与函数传参_c语言指针函数传参
2401_84010457
程序员c语言开发语言
2.指针与函数传参(1)普通变量作为函数形参voidfunc1(intb){//在函数内部,形参b的值等于实参aprintf("b=%d.\n",b);printf("infunc1,&b=%p.\n",&b);}intmain(void){inta=4;printf("&a=%p.\n",&a);//&a=0x7ffc3826c2f4.func1(a);//b=4,infunc1,&b=0x7f
- LeetCode[Math] - #66 Plus One
Cwind
javaLeetCode题解AlgorithmMath
原题链接:#66 Plus One
要求:
给定一个用数字数组表示的非负整数,如num1 = {1, 2, 3, 9}, num2 = {9, 9}等,给这个数加上1。
注意:
1. 数字的较高位存在数组的头上,即num1表示数字1239
2. 每一位(数组中的每个元素)的取值范围为0~9
难度:简单
分析:
题目比较简单,只须从数组
- JQuery中$.ajax()方法参数详解
AILIKES
JavaScriptjsonpjqueryAjaxjson
url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址。
type: 要求为String类型的参数,请求方式(post或get)默认为get。注意其他http请求方法,例如put和 delete也可以使用,但仅部分浏览器支持。
timeout: 要求为Number类型的参数,设置请求超时时间(毫秒)。此设置将覆盖$.ajaxSetup()方法的全局
- JConsole & JVisualVM远程监视Webphere服务器JVM
Kai_Ge
JVisualVMJConsoleWebphere
JConsole是JDK里自带的一个工具,可以监测Java程序运行时所有对象的申请、释放等动作,将内存管理的所有信息进行统计、分析、可视化。我们可以根据这些信息判断程序是否有内存泄漏问题。
使用JConsole工具来分析WAS的JVM问题,需要进行相关的配置。
首先我们看WAS服务器端的配置.
1、登录was控制台https://10.4.119.18
- 自定义annotation
120153216
annotation
Java annotation 自定义注释@interface的用法 一、什么是注释
说起注释,得先提一提什么是元数据(metadata)。所谓元数据就是数据的数据。也就是说,元数据是描述数据的。就象数据表中的字段一样,每个字段描述了这个字段下的数据的含义。而J2SE5.0中提供的注释就是java源代码的元数据,也就是说注释是描述java源
- CentOS 5/6.X 使用 EPEL YUM源
2002wmj
centos
CentOS 6.X 安装使用EPEL YUM源1. 查看操作系统版本[root@node1 ~]# uname -a Linux node1.test.com 2.6.32-358.el6.x86_64 #1 SMP Fri Feb 22 00:31:26 UTC 2013 x86_64 x86_64 x86_64 GNU/Linux [root@node1 ~]#
- 在SQLSERVER中查找缺失和无用的索引SQL
357029540
SQL Server
--缺失的索引
SELECT avg_total_user_cost * avg_user_impact * ( user_scans + user_seeks ) AS PossibleImprovement ,
last_user_seek ,
- Spring3 MVC 笔记(二) —json+rest优化
7454103
Spring3 MVC
接上次的 spring mvc 注解的一些详细信息!
其实也是一些个人的学习笔记 呵呵!
- 替换“\”的时候报错Unexpected internal error near index 1 \ ^
adminjun
java“\替换”
发现还是有些东西没有刻子脑子里,,过段时间就没什么概念了,所以贴出来...以免再忘...
在拆分字符串时遇到通过 \ 来拆分,可是用所以想通过转义 \\ 来拆分的时候会报异常
public class Main {
/*
- POJ 1035 Spell checker(哈希表)
aijuans
暴力求解--哈希表
/*
题意:输入字典,然后输入单词,判断字典中是否出现过该单词,或者是否进行删除、添加、替换操作,如果是,则输出对应的字典中的单词
要求按照输入时候的排名输出
题解:建立两个哈希表。一个存储字典和输入字典中单词的排名,一个进行最后输出的判重
*/
#include <iostream>
//#define
using namespace std;
const int HASH =
- 通过原型实现javascript Array的去重、最大值和最小值
ayaoxinchao
JavaScriptarrayprototype
用原型函数(prototype)可以定义一些很方便的自定义函数,实现各种自定义功能。本次主要是实现了Array的去重、获取最大值和最小值。
实现代码如下:
<script type="text/javascript">
Array.prototype.unique = function() {
var a = {};
var le
- UIWebView实现https双向认证请求
bewithme
UIWebViewhttpsObjective-C
什么是HTTPS双向认证我已在先前的博文 ASIHTTPRequest实现https双向认证请求
中有讲述,不理解的读者可以先复习一下。本文是用UIWebView来实现对需要客户端证书验证的服务请求,网上有些文章中有涉及到此内容,但都只言片语,没有讲完全,更没有完整的代码,让人困扰不已。但是此知
- NoSQL数据库之Redis数据库管理(Redis高级应用之事务处理、持久化操作、pub_sub、虚拟内存)
bijian1013
redis数据库NoSQL
3.事务处理
Redis对事务的支持目前不比较简单。Redis只能保证一个client发起的事务中的命令可以连续的执行,而中间不会插入其他client的命令。当一个client在一个连接中发出multi命令时,这个连接会进入一个事务上下文,该连接后续的命令不会立即执行,而是先放到一个队列中,当执行exec命令时,redis会顺序的执行队列中
- 各数据库分页sql备忘
bingyingao
oraclesql分页
ORACLE
下面这个效率很低
SELECT * FROM ( SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_FS_RETURN order by id desc) A ) WHERE RN <20;
下面这个效率很高
SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_
- 【Scala七】Scala核心一:函数
bit1129
scala
1. 如果函数体只有一行代码,则可以不用写{},比如
def print(x: Int) = println(x)
一行上的多条语句用分号隔开,则只有第一句属于方法体,例如
def printWithValue(x: Int) : String= println(x); "ABC"
上面的代码报错,因为,printWithValue的方法
- 了解GHC的factorial编译过程
bookjovi
haskell
GHC相对其他主流语言的编译器或解释器还是比较复杂的,一部分原因是haskell本身的设计就不易于实现compiler,如lazy特性,static typed,类型推导等。
关于GHC的内部实现有篇文章说的挺好,这里,文中在RTS一节中详细说了haskell的concurrent实现,里面提到了green thread,如果熟悉Go语言的话就会发现,ghc的concurrent实现和Go有点类
- Java-Collections Framework学习与总结-LinkedHashMap
BrokenDreams
LinkedHashMap
前面总结了java.util.HashMap,了解了其内部由散列表实现,每个桶内是一个单向链表。那有没有双向链表的实现呢?双向链表的实现会具备什么特性呢?来看一下HashMap的一个子类——java.util.LinkedHashMap。
- 读《研磨设计模式》-代码笔记-抽象工厂模式-Abstract Factory
bylijinnan
abstract
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* Abstract Factory Pattern
* 抽象工厂模式的目的是:
* 通过在抽象工厂里面定义一组产品接口,方便地切换“产品簇”
* 这些接口是相关或者相依赖的
- 压暗面部高光
cherishLC
PS
方法一、压暗高光&重新着色
当皮肤很油又使用闪光灯时,很容易在面部形成高光区域。
下面讲一下我今天处理高光区域的心得:
皮肤可以分为纹理和色彩两个属性。其中纹理主要由亮度通道(Lab模式的L通道)决定,色彩则由a、b通道确定。
处理思路为在保持高光区域纹理的情况下,对高光区域着色。具体步骤为:降低高光区域的整体的亮度,再进行着色。
如果想简化步骤,可以只进行着色(参看下面的步骤1
- Java VisualVM监控远程JVM
crabdave
visualvm
Java VisualVM监控远程JVM
JDK1.6开始自带的VisualVM就是不错的监控工具.
这个工具就在JAVA_HOME\bin\目录下的jvisualvm.exe, 双击这个文件就能看到界面
通过JMX连接远程机器, 需要经过下面的配置:
1. 修改远程机器JDK配置文件 (我这里远程机器是linux).
- Saiku去掉登录模块
daizj
saiku登录olapBI
1、修改applicationContext-saiku-webapp.xml
<security:intercept-url pattern="/rest/**" access="IS_AUTHENTICATED_ANONYMOUSLY" />
<security:intercept-url pattern=&qu
- 浅析 Flex中的Focus
dsjt
htmlFlexFlash
关键字:focus、 setFocus、 IFocusManager、KeyboardEvent
焦点、设置焦点、获得焦点、键盘事件
一、无焦点的困扰——组件监听不到键盘事件
原因:只有获得焦点的组件(确切说是InteractiveObject)才能监听到键盘事件的目标阶段;键盘事件(flash.events.KeyboardEvent)参与冒泡阶段,所以焦点组件的父项(以及它爸
- Yii全局函数使用
dcj3sjt126com
yii
由于YII致力于完美的整合第三方库,它并没有定义任何全局函数。yii中的每一个应用都需要全类别和对象范围。例如,Yii::app()->user;Yii::app()->params['name'];等等。我们可以自行设定全局函数,使得代码看起来更加简洁易用。(原文地址)
我们可以保存在globals.php在protected目录下。然后,在入口脚本index.php的,我们包括在
- 设计模式之单例模式二(解决无序写入的问题)
come_for_dream
单例模式volatile乱序执行双重检验锁
在上篇文章中我们使用了双重检验锁的方式避免懒汉式单例模式下由于多线程造成的实例被多次创建的问题,但是因为由于JVM为了使得处理器内部的运算单元能充分利用,处理器可能会对输入代码进行乱序执行(Out Of Order Execute)优化,处理器会在计算之后将乱序执行的结果进行重组,保证该
- 程序员从初级到高级的蜕变
gcq511120594
框架工作PHPandroidhtml5
软件开发是一个奇怪的行业,市场远远供不应求。这是一个已经存在多年的问题,而且随着时间的流逝,愈演愈烈。
我们严重缺乏能够满足需求的人才。这个行业相当年轻。大多数软件项目是失败的。几乎所有的项目都会超出预算。我们解决问题的最佳指导方针可以归结为——“用一些通用方法去解决问题,当然这些方法常常不管用,于是,唯一能做的就是不断地尝试,逐个看看是否奏效”。
现在我们把淫浸代码时间超过3年的开发人员称为
- Reverse Linked List
hcx2013
list
Reverse a singly linked list.
/**
* Definition for singly-linked list.
* public class ListNode {
* int val;
* ListNode next;
* ListNode(int x) { val = x; }
* }
*/
p
- Spring4.1新特性——数据库集成测试
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- C# Ajax上传图片同时生成微缩图(附Demo)
liyonghui160com
1.Ajax无刷新上传图片,详情请阅我的这篇文章。(jquery + c# ashx)
2.C#位图处理 System.Drawing。
3.最新demo支持IE7,IE8,Fir
- Java list三种遍历方法性能比较
pda158
java
从c/c++语言转向java开发,学习java语言list遍历的三种方法,顺便测试各种遍历方法的性能,测试方法为在ArrayList中插入1千万条记录,然后遍历ArrayList,发现了一个奇怪的现象,测试代码例如以下:
package com.hisense.tiger.list;
import java.util.ArrayList;
import java.util.Iterator;
- 300个涵盖IT各方面的免费资源(上)——商业与市场篇
shoothao
seo商业与市场IT资源免费资源
A.网站模板+logo+服务器主机+发票生成
HTML5 UP:响应式的HTML5和CSS3网站模板。
Bootswatch:免费的Bootstrap主题。
Templated:收集了845个免费的CSS和HTML5网站模板。
Wordpress.org|Wordpress.com:可免费创建你的新网站。
Strikingly:关注领域中免费无限的移动优
- localStorage、sessionStorage
uule
localStorage
W3School 例子
HTML5 提供了两种在客户端存储数据的新方法:
localStorage - 没有时间限制的数据存储
sessionStorage - 针对一个 session 的数据存储
之前,这些都是由 cookie 完成的。但是 cookie 不适合大量数据的存储,因为它们由每个对服务器的请求来传递,这使得 cookie 速度很慢而且效率也不