在“JavaScript图形实例:SierPinski三角形” 和“JavaScript图形实例:Levy曲线及其变形”等文章中我们介绍了通过递归生成分形图形的方法。我们可以将绘制的分形图形每隔一定的时间间隔后,增加递归深度重新绘制一次,这样就可以得到分形图形的动态生成效果。
1.SierPinski垫片
递归深度depth从1开始,将递归绘制的SierPinski垫片每隔1秒后增加递归深度(depth++),重新绘制一遍,得到SierPinski垫片的动态生成动画效果。
编写如下的HTML代码。
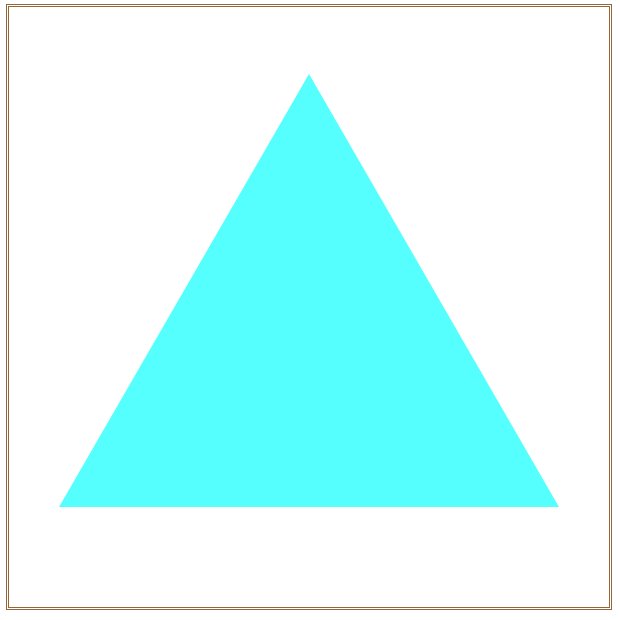
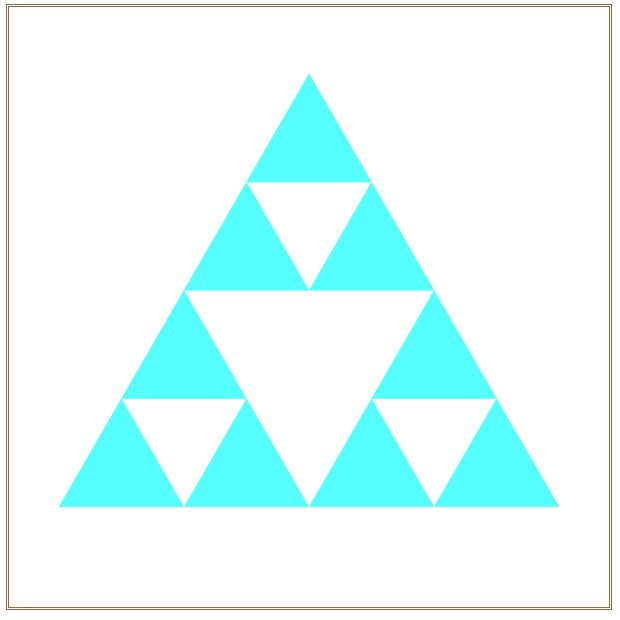
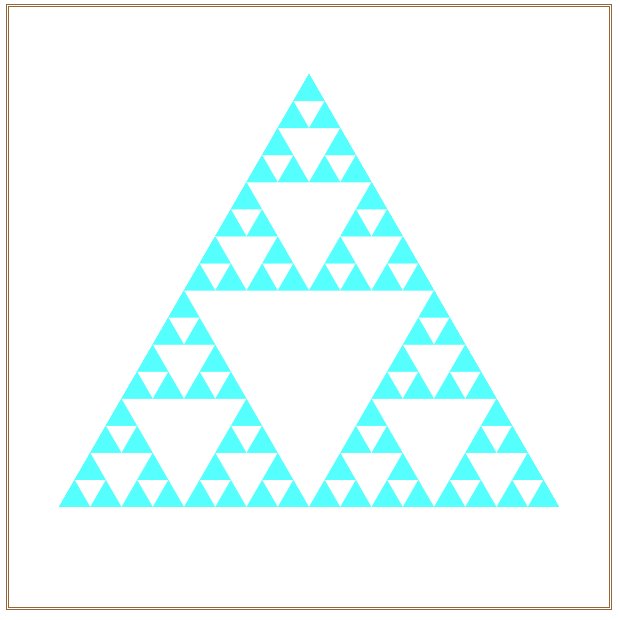
在浏览器中打开包含这段HTML代码的html文件,可以在浏览器窗口中看到SierPinski垫片的动态生成动画,如图1所示。
图1 SierPinski垫片的动态生成
2.SierPinski地毯
递归深度depth从1开始,将递归绘制的SierPinski地毯每隔1秒后增加递归深度(depth++),重新绘制一遍,得到SierPinski地毯的动态生成动画效果。
编写如下的HTML代码。
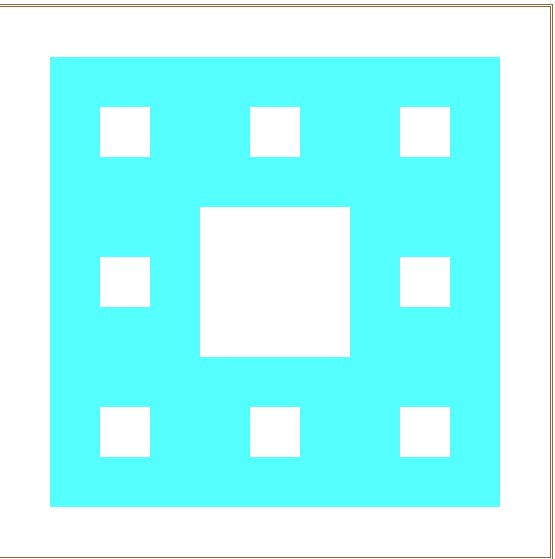
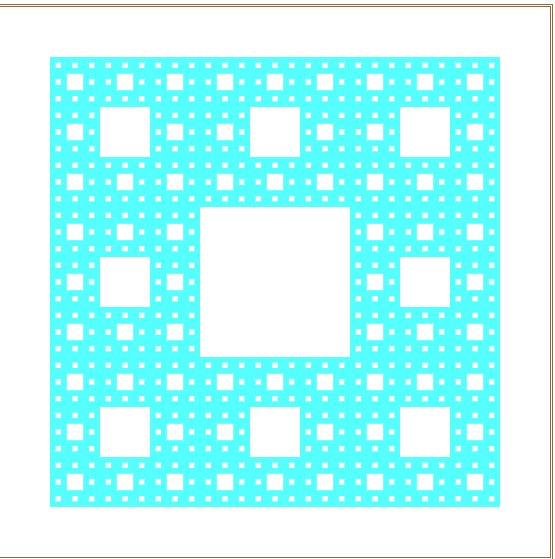
在浏览器中打开包含这段HTML代码的html文件,可以在浏览器窗口中看到SierPinski地毯的动态生成动画,如图2所示。
图2 SierPinski地毯的动态生成
3.维切克分形图
将SierPinski地毯的生成过程调整为:
(1)取一个实心的正方形;
(2)将正方形的每边三等分,并连接相应的等分点,从而将原正方形等分为面积相等的9个小正方形;
(3)去掉上下两行中间的小正方形、中间一行左右两边的小正方形,共4个小正方形;
(4)对其余的5个小正方形重复这一过程。
编写HTML文件内容如下。
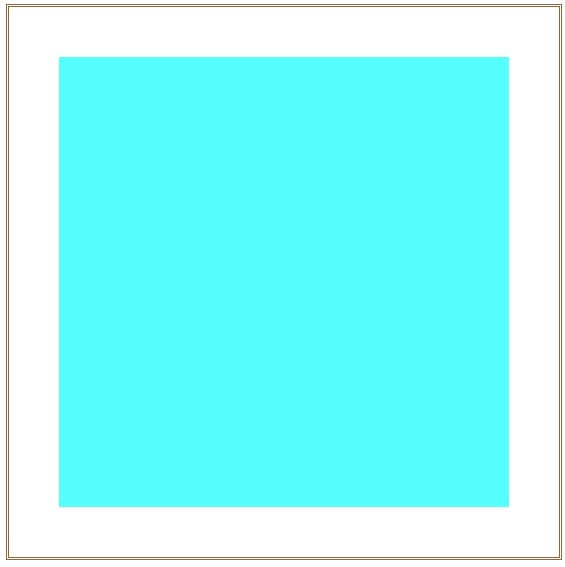
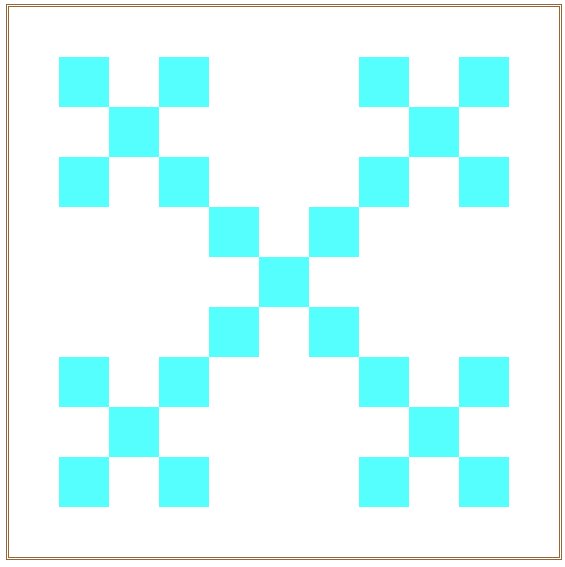
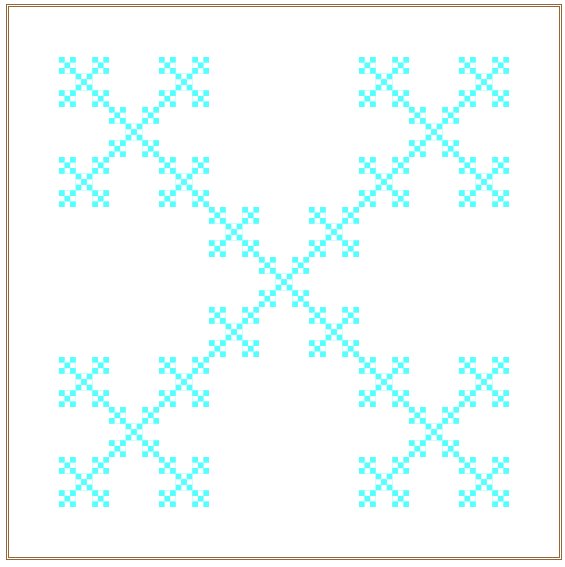
在浏览器中打开包含这段HTML代码的html文件,可以在浏览器窗口中看到维切克分形图的动态生成动画,如图3所示。
图3 维切克分形图的动态生成
4.C曲线
将C曲线的生成过程进行动画展示,编写如下的HTML代码。
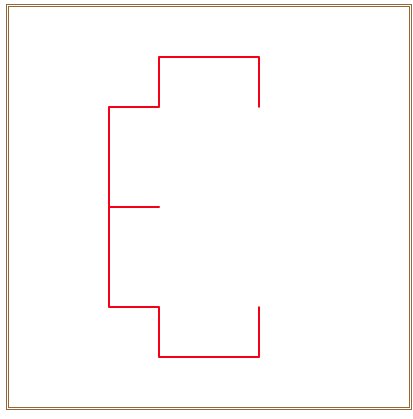
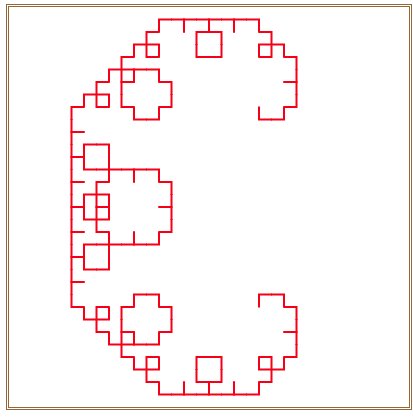
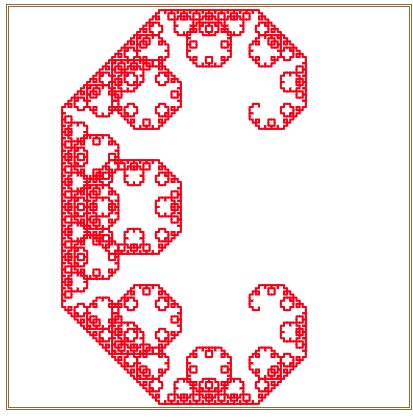
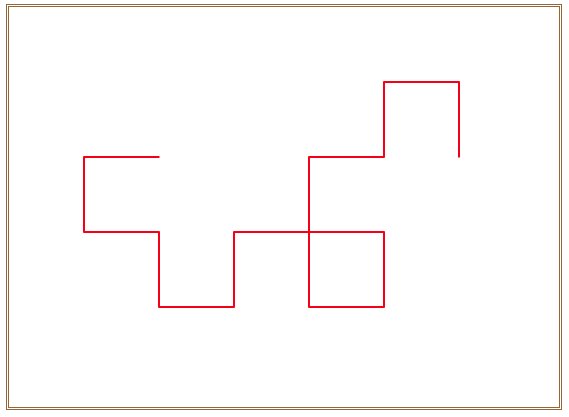
在浏览器中打开包含这段HTML代码的html文件,可以在浏览器窗口中看到C曲线的动态生成动画,如图4所示。
图4 C曲线的动态生成
5.龙形线
将龙形线的生成过程进行动画展示,编写如下的HTML代码。
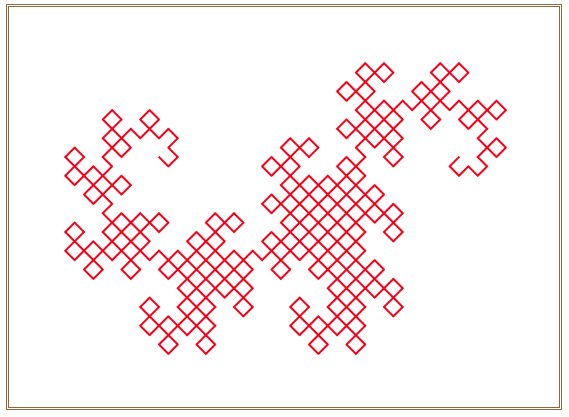
在浏览器中打开包含这段HTML代码的html文件,可以在浏览器窗口中看到龙形线的动态生成动画,如图5所示。
图5 龙形线的动态生成
6.Koch曲线
将Koch曲线的生成过程进行动画展示,编写如下的HTML代码。
在浏览器中打开包含这段HTML代码的html文件,可以在浏览器窗口中看到koch曲线的动态生成动画,如图6所示。
图6 Koch曲线的动态生成