安卓:ViewPager+Fragment+RadioButton实现底部菜单栏滑动切换
1.ViewPager简单介绍
ViewPager就是一个简单的页面切换组件,我们可以往里面填充多个View,然后我们可以左右滑动,从而切换不同的View,我们可以通过setPageTransformer()方法为我们的ViewPager> 设置切换时的动画效果。和ListView,GridView一样,我们也需要一个Adapter> (适配器)将我们的View和ViewPager进行绑定,而ViewPager则有一个特定的Adapter——> PagerAdapter!另外,Google官方是建议我们使用Fragment来填充ViewPager的,这样> 可以更加方便的生成每个Page,以及管理每个Page的生命周期!Google给我们提供了两个Fragment> 专用的Adapter:FragmentPageAdapter和FragmentStatePagerAdapter。
2)、主界面布局文件:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<RadioGroup
android:id="@+id/rg_tab_bar"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_alignParentBottom="true"
android:background="@color/bg_white"
android:orientation="horizontal">
<RadioButton
android:id="@+id/rb_main"
style="@style/tab_menu_item"
android:drawableTop="@drawable/tab_menu_channel"
android:text="主页"
android:textSize="14sp"/>
<RadioButton
android:id="@+id/rb_query"
style="@style/tab_menu_item"
android:drawableTop="@drawable/tab_menu_message"
android:text="查询"
android:textSize="14sp"/>
<RadioButton
android:id="@+id/rb_predict"
style="@style/tab_menu_item"
android:drawableTop="@drawable/tab_menu_better"
android:text="预测"
android:textSize="14sp"/>
<RadioButton
android:id="@+id/rb_user"
style="@style/tab_menu_item"
android:drawableTop="@drawable/tab_menu_setting"
android:text="个人中心"
android:textSize="14sp"/>
</RadioGroup>
<View
android:id="@+id/div_tab_bar"
android:layout_width="match_parent"
android:layout_height="2px"
android:layout_above="@id/rg_tab_bar"
android:background="@color/div_white" />
<androidx.viewpager.widget.ViewPager
android:id="@+id/vpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@id/div_tab_bar"/>
</RelativeLayout>
3)、四个fragment及其布局文件
HomeFragment:
package com.example.buttommenubar;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.fragment.app.Fragment;
public class HomeFragment extends Fragment {
private TextView textView;
@Nullable
@Override
//类似于Activity里面的setContentView();
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view=inflater.inflate(R.layout.fragment_home,container,false);
return view;
}
@Override
public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
textView=view.findViewById(R.id.home);
}
}
布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/home"
android:layout_width="match_parent"
android:layout_height="match_parent"
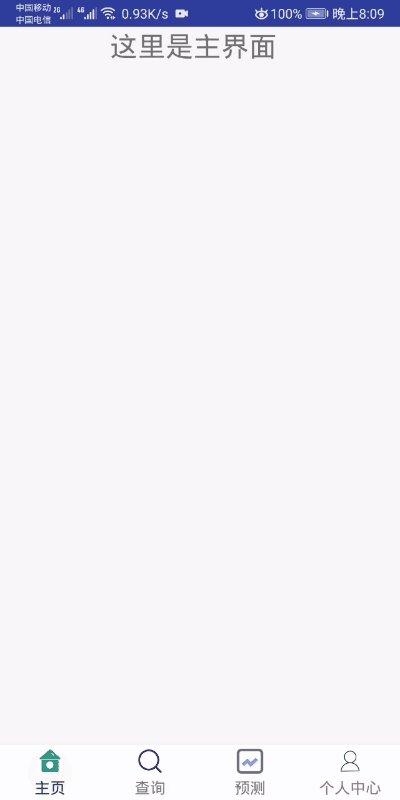
android:text="这里是主界面"
android:textAlignment="center"
android:textSize="25sp">
</TextView>
</LinearLayout>
剩余三个改下名字就好了,这里就不列上代码了。
4)、极为关键的一步,自定义FragmentPagerAdapter
代码如下:
package com.example.buttommenubar;
import android.view.ViewGroup;
import androidx.annotation.NonNull;
import androidx.fragment.app.Fragment;
import androidx.fragment.app.FragmentManager;
import androidx.fragment.app.FragmentPagerAdapter;
public class MyFragmentPagerAdapter extends FragmentPagerAdapter {
private final int PAGER_COUNT = 4;
private HomeFragment homeFragment;
private PredictFragment predictFragment;
private QueryFragment queryFragment;
private UserFragment userFragment;
public MyFragmentPagerAdapter(FragmentManager fm) {
super(fm);
homeFragment=new HomeFragment();
predictFragment=new PredictFragment();
queryFragment=new QueryFragment();
userFragment=new UserFragment();
}
@Override
public Fragment getItem(int position) {
Fragment fragment = null;
switch (position) {
case MainActivity.PAGE_ONE:
fragment = homeFragment;
break;
case MainActivity.PAGE_TWO:
fragment = queryFragment;
break;
case MainActivity.PAGE_THREE:
fragment = predictFragment;
break;
case MainActivity.PAGE_FOUR:
fragment = userFragment;
break;
}
return fragment;
}
@Override
public int getCount() {
return PAGER_COUNT;
}
@Override
public Object instantiateItem(@NonNull ViewGroup container, int position) {
return super.instantiateItem(container, position);
}
@Override
public void destroyItem(@NonNull ViewGroup container, int position, @NonNull Object object) {
super.destroyItem(container, position, object);
}
}
5)、MainActivity.java
package com.example.buttommenubar;
import androidx.appcompat.app.AppCompatActivity;
import androidx.viewpager.widget.ViewPager;
import android.os.Bundle;
import android.widget.RadioButton;
import android.widget.RadioGroup;
public class MainActivity extends AppCompatActivity implements RadioGroup.OnCheckedChangeListener,
ViewPager.OnPageChangeListener {
private RadioGroup rg_tab_bar;
private RadioButton rb_main;
private RadioButton rb_query;
private RadioButton rb_predict;
private RadioButton rb_user;
private ViewPager vpager;
private MyFragmentPagerAdapter mAdapter;
//代表页面的常量
public static final int PAGE_ONE = 0;
public static final int PAGE_TWO = 1;
public static final int PAGE_THREE = 2;
public static final int PAGE_FOUR = 3;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
getSupportActionBar().hide();
setContentView(R.layout.activity_main);
mAdapter = new MyFragmentPagerAdapter(getSupportFragmentManager());
initViews();
rb_main.setChecked(true);
}
private void initViews() {
rg_tab_bar = findViewById(R.id.rg_tab_bar);
rb_main = findViewById(R.id.rb_main);
rb_query = findViewById(R.id.rb_query);
rb_predict = findViewById(R.id.rb_predict);
rb_user = findViewById(R.id.rb_user);
rg_tab_bar.setOnCheckedChangeListener(this);
vpager = findViewById(R.id.vpager);
vpager.setAdapter(mAdapter);
vpager.setCurrentItem(0);
vpager.addOnPageChangeListener(this);
}
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
switch (checkedId) {
case R.id.rb_main:
vpager.setCurrentItem(PAGE_ONE);
break;
case R.id.rb_query:
vpager.setCurrentItem(PAGE_TWO);
break;
case R.id.rb_predict:
vpager.setCurrentItem(PAGE_THREE);
break;
case R.id.rb_user:
vpager.setCurrentItem(PAGE_FOUR);
break;
}
}
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
}
@Override
public void onPageScrollStateChanged(int state) {
if (state == 2) {
switch (vpager.getCurrentItem()) {
case PAGE_ONE:
rb_main.setChecked(true);
break;
case PAGE_TWO:
rb_query.setChecked(true);
break;
case PAGE_THREE:
rb_predict.setChecked(true);
break;
case PAGE_FOUR:
rb_user.setChecked(true);
break;
}
}
}
@Override
public void onPointerCaptureChanged(boolean hasCapture) {
}
}