Android FlexBoxLayout 详解
转载自: http://w4lle.com/2016/05/08/Flexbox/
什么是Flexbox
基本概念和属性
属性
flex container属性
flex-direction属性
|
1
|
flex-direction: row | row-reverse | column | column-reverse
|
order属性
flex-wrap属性
|
1
|
flex-wrap: nowrap | wrap | wrap-reverse;
|
flex-flow属性
|
1
|
flex-flow: |
justify-content属性
|
1
|
justify-content: flex-start | flex-end | center | space-between | space-around;
|
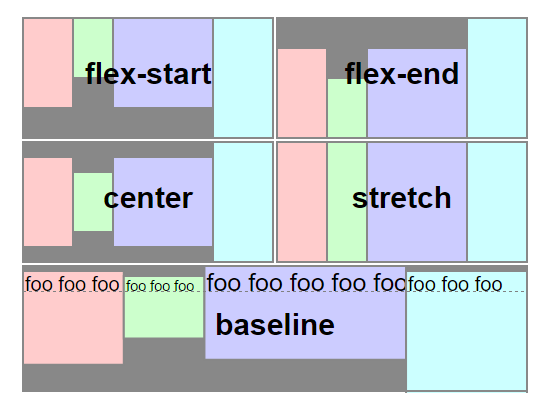
align-items属性
|
1
|
align-items: flex-start | flex-end | center | baseline | stretch;
|
align-content属性
|
1
|
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
|
子元素属性
flex-grow属性
|
1
2
3
|
.item {
flex-grow:
}
|
flex-shrink属性
|
1
2
3
|
.item {
flex-shrink:
}
|
flex-basis属性
|
1
2
3
|
.item {
flex-basis:
}
|
flex属性
|
1
2
3
|
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
|
align-self属性
|
1
2
3
|
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
|
实例
Android开发者的福音
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
<com.google.android.flexbox.FlexboxLayout
xmlns:android=
"http://schemas.android.com/apk/res/android"
xmlns:app=
"http://schemas.android.com/apk/res-auto"
android:layout_width=
"match_parent"
android:layout_height=
"match_parent"
app:flexWrap=
"wrap"
app:alignItems=
"stretch"
app:alignContent=
"stretch" >
<TextView
android:id=
"@+id/textview1"
android:layout_width=
"120dp"
android:layout_height=
"80dp"
app:layout_flexBasisPercent=
"50%"
/>
<TextView
android:id=
"@+id/textview2"
android:layout_width=
"80dp"
android:layout_height=
"80dp"
app:layout_alignSelf=
"center"
/>
<TextView
android:id=
"@+id/textview3"
android:layout_width=
"160dp"
android:layout_height=
"80dp"
app:layout_alignSelf=
"flex_end"
/>
com.google.android.flexbox.FlexboxLayout>
|
|
1
2
3
4
5
6
7
8
|
FlexboxLayout flexboxLayout = (FlexboxLayout) findViewById(R.id.flexbox_layout);
flexboxLayout.setFlexDirection(FlexboxLayout.FLEX_DIRECTION_COLUMN);
View view = flexboxLayout.getChildAt(
0);
FlexboxLayout.LayoutParams lp = (FlexboxLayout.LayoutParams) view.getLayoutParams();
lp.order = -
1;
lp.flexGrow =
2;
view.setLayoutParams(lp);
|