使用better-scroll 封装的vue组件 不能滚动到底部 一种解决方案
scroll组件的封装
- 说白了这个问题产生的原因就是 图片在计算滚动高度的时候没有计算出来
- 所以我们需要 在图片加载出来以后对这个滚动的高度重新计算
一般的scroll组件的封装
我们一般的封装也就要封装这些东西, 我们封装的目的就是为了能直接在其他的地方这样
content 这样就使用了 滚动的组件
scroll.vue组件的使用
传入数据然后就可以使用了
better-scroll封装后不能滚动到底部
问题
滚动有些时候可以滚到底部, 但是有些时候又根本滚不到底
我要解决滚动的这个bug
我们就先把之前的上拉加载取消掉, 但是我还是不取消掉吧
解决
它有些时候它又好了, 但是你肯定不能让用户等啊
产生原因
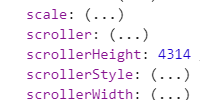
这里我们就来看看
scroll对象里面的这个东西, 这个scrollHeight就是记录我们的scroll里面是有多少东西是可以滚动的
这个4314肯定就是没有问题的, 但是我们加上各个地方的东西因该是有这么高的
好把这个东西很明显就有问题了, 所以这个东西肯定就 是有问题的
滚动的话也就是只能滚1300+ 而我们这里就只给了1300
我们怎么样才能让我们把这个高度从新计算一下呢
这个时候我们就使用它的scroll.refresh() 方法就而可以了
所以我们现在就需要取调用一下这个refresh
那么我么要怎么才能调用, 它才会从新计算我们的高度
看起来是一旦图片加载成功我们就要调用这个refresh方法让它来重新刷新这个高度
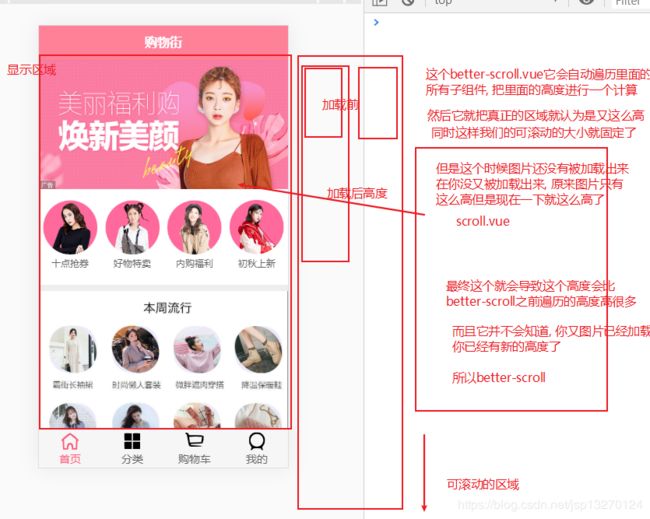
七. 解决首页中Better-Scroll可滚动区域的问题
- Better-Scroll在决定有多少区域可以滚动的时候, 是根据可滚动的高度scrollHeight决定的
- scrollHeight属性是根据子组件的高度better-scroll的content中的子组件的高度决定的
- 但是我们的首页中刚开始在计算scrollHeight属性时, 是没有将图片计算在内的
- 所以计算出来的高度是错误的
- 而后来加载之后有了新的高度scrollHeight没有进行更新所以滚动出现了问题
- 如何解决这个问题
- 我就可以监听每一张图片是否加载完成, 只要有一张图片加载完成, 我们就调用refresh()方法
- img.onload = function() {}一旦图片加载完成以后就会执行这个函数
- 但是vue里面没有必要
- 如何监听图片加载完成
- 原生的js监听图片: img.onload = function() {}
- Vue 中监听: @load = “方法”
- 调用scroll的refresh()方法
- 我就可以监听每一张图片是否加载完成, 只要有一张图片加载完成, 我们就调用refresh()方法
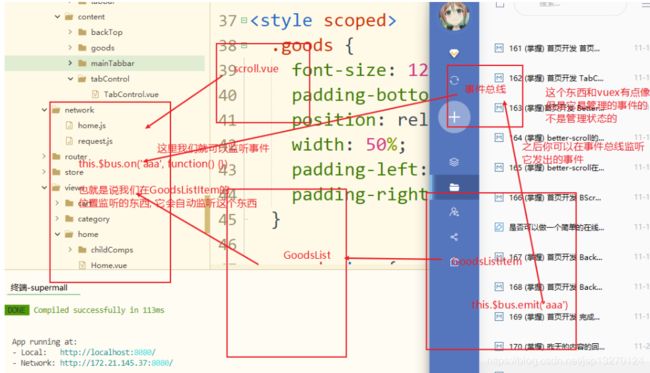
我们就在对应的地方监听加载就可以了
所以我们就要这样, 我们就不需要去原生的操作dom
![]()
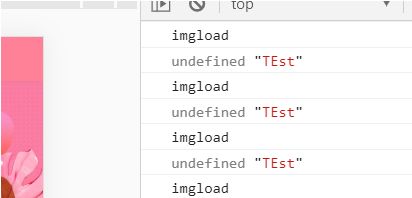
然后下面试试能不能监听到这个东西
methods: {
imageLoad() {
console.log('imgload')
}
}
确实监听到了, 所以我们就再这里监听到了
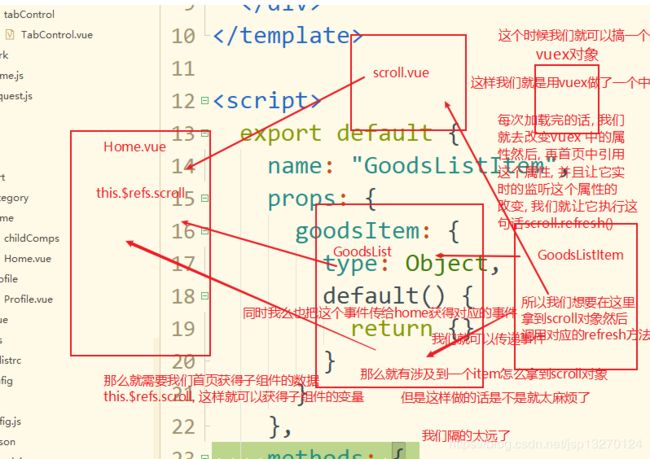
然后我们就需要去调用对应的refresh方法
这里下面我们就提出了两种方法, 这两种方法都可以让它实现通讯
同时我们也可以不用这个东西叫做事件总线
哪我们就可以用这个事件总线了
但是默认情况下是没有this.$bus这个东西的
那我们因该怎么做呢, 如果我们都要用的话我们就可以在原型上做这个操作
我们找到根目录下面的main.js文件它添一个$bus的事件总线
import Vue from 'vue'
import App from './App.vue'
import router from './router'
Vue.config.productionTip = false
Vue.prototype.$bus = new Vue()
new Vue({
render: h => h(App),
router
}).$mount('#app')
我们的Vue实例是可以将它作为事件总线的, $bus这个时候我们的逻辑就大通了
这样的话我们就成功在 Home.vue中监听到GoodsListItem中的方法
Home.vue
this.$bus.$on('itemImageLoad', () => {
console.log('-----')
})
GoodsListItem.vue
methods: {
imageLoad() {
this.$bus.$emit('itemImageLoad')
}
}
成功完成监听, 这个时候我们就确实监听到了这个事件
现在的话我们就不会出现这个问题了
这个时候我们就使用它的scroll.refresh() 方法就而可以了
this.$bus.$on('itemImageLoad', () => {
this.$refs.scroll.scroll.refresh()
})
你要是觉得这个东西太长可以做一层封装

![[外链图片转存中...(img-Ezg1ynFV-1574653484304)]](http://img.e-com-net.com/image/info8/7222b0d1406744a19ab1e8a1dac30343.png)