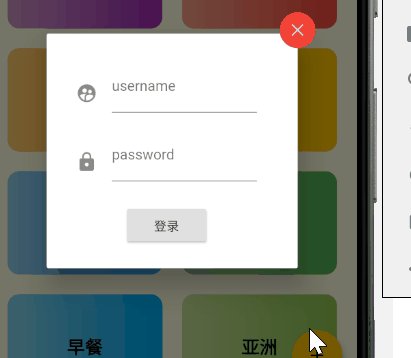
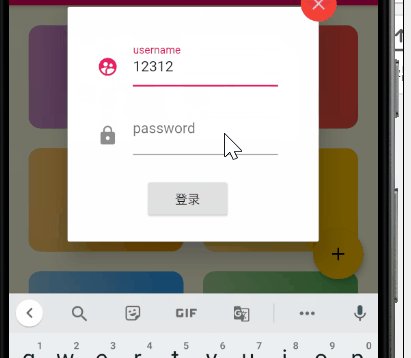
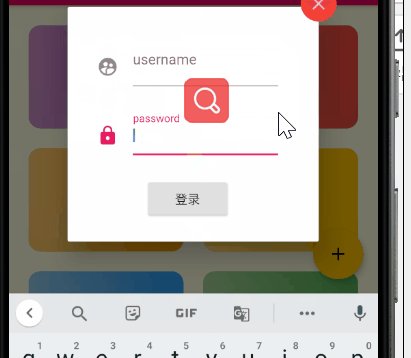
flutter 使用showDialog制作的简洁的登录界面
// 这个地方我们因该使用 stl 记得改回来
class HYHomeScreen extends StatefulWidget {
@override
_HYHomeScreenState createState() => _HYHomeScreenState();
}
class _HYHomeScreenState extends State {
@override
Widget build(BuildContext context) {
// 验证使用的Key
final _formKey = GlobalKey();
final nameController = TextEditingController();
final passwordController = TextEditingController();
return Scaffold(
appBar: HYHomeAppBar(context),
body: HYHomeContent(),
floatingActionButton: FloatingActionButton(
child: Icon(Icons.add),
onPressed: () {
showDialog(
context: context,
builder: (BuildContext context) {
return AlertDialog(
content: Stack(
overflow: Overflow.visible,
children: [
Positioned(
right: -40.px,
top: -40.px,
child: Container(
margin: EdgeInsets.only(left: 400.px),
child: InkResponse(
onTap: () {
Navigator.of(context).pop();
},
child: CircleAvatar(
child: Icon(Icons.close),
backgroundColor: Colors.red,
),
),
),
),
Container(
width: 200.px,
// color: Colors.red,
child: Form(
key: _formKey,
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
Padding(
padding: EdgeInsets.all(8.px),
child: TextFormField(
decoration: InputDecoration(
labelText: "username",
icon: Padding(
padding: EdgeInsets.only(top: 15.px),
child: Icon(Icons.supervised_user_circle),
)
),
controller: nameController,
validator: (value) {
if( value.isEmpty ) {
return "请输入用户名";
}
return null;
},
),
),
Padding(
padding: EdgeInsets.all(8.px),
child: TextFormField(
decoration: InputDecoration(
labelText: "password",
icon: Padding(
padding: EdgeInsets.only(top: 15.px),
child: Icon(Icons.lock),
)
),
controller: passwordController,
validator: (value) {
if( value.isEmpty ) {
return "请输入密码";
}
return null;
},
),
),
Padding(
padding: EdgeInsets.only(top: 15.px),
child: RaisedButton(
child: Text("登录"),
onPressed: () {
if (_formKey.currentState.validate()) {
_formKey.currentState.save();
print("name : ${nameController.text}");
nameController.text = "";
print("password: ${passwordController.text}");
passwordController.text = "";
// const timeout = const Duration(seconds: 1);
// Timer.periodic(timeout, (timer){
//// print(timer);
// Navigator.of(context).pop();
// });
}
},
),
)
],
),
),
)
],
)
);
}
);
},
),
);
}
@override
void dispose() {
// TODO: implement dispose
super.dispose();
}
}