使用Artifactory搭建本地maven仓库
引言
前段日子,公司为了提高产品出产效率,想把公司每个产品各个小功能抽取出来,这样再做一个新产品的时候,重复的功能就可以直接使用之前写好的模块就行了。想法是不错的,但一开始实践起来很麻烦,同事A就将自己的模块做成module,为了图方便,将整个module项目直接发送给同事B和同事C,代码第一次写成以后一般都会有一些小bug的,这样,同事A在自己电脑上修改代码,然后再次修改代码分别传给B和C。B和C需要替换之前的module,重新运行。这相当的麻烦,如果还有同事D,E,F..做起来真是噩梦,可能有有人想问,为什么不用svn或者git,用版本控制工具当然会好非常多,但每次pull其实也比较麻烦。还有另一种方法,使用本地maven仓库,使用过android studio的开发者都应该体会过其中的好处,当需要依赖一个新的模块(或者叫library)时,只需要这样
填写需要的模块及对应的版本号,同步一下就行了,很方便。本篇文章就教各位如何使用Artifactory来搭建本地仓库,来完成上图的效果
什么是Artifactory?
一句话,开源的Maven仓库管理者
搭建Artifactory
1.检测你的jdk版本是否为1.8及以上
打开cmd,输入java -version,如果输出结果如下所示即可,如果是1.6或者1.7,去官网下载最新版本替换
C:\Users\Administrator>java -version
java version "1.8.0_31"
Java(TM) SE Runtime Environment (build 1.8.0_31-b13)
Java HotSpot(TM) 64-Bit Server VM (build 25.31-b07, mixed mode)
3.打开http://localhost:8081/artifactory将会看到管理界面,如果看到此界面,就表示artifactory已经安装成功了.如果不是该界面,则需要等待安装完成
上传library到maven
创建自己的library project(注意你的 module是apply plugin: 'com.android.library'),写好自己模块的代码后,准备上传
1.添加相关插件引用
在你library 项目中顶级的build.gradle文件中,添加一条新的classpath引用
buildscript {
dependencies {
classpath "org.jfrog.buildinfo:build-info-extractor-gradle:3.1.1"
}
}然后在你的library module的build.gradle中,添加两条语句
apply plugin: 'com.jfrog.artifactory'
apply plugin: 'maven-publish'一个是用来配置maven的,一个是用来配置artifactory的
2.配置参数
每个maven的artifact(你可以理解为library)都有三个必要的属性需要添加,分别是
artifactId:你library的名字,建议使用当前module的名字,在后面配置的时候方便使用
groupId:一般情况下是你library的包名
version:版本
groupId:com.example.utils
artifactId:utils
version:1.0.0
上述就是将自己常用的工具封装成一个module的例子,如果上传好以后,在build.gradle里面添加相应连接引用就行了
然后在library的build.gradle中添加
def packageName = 'com.example.common'
def libraryVersion = '1.0.0'
上述语句定义了两个属性,分别是包名和版本号
publishing {
publications {
aar(MavenPublication) {
groupId packageName
version = libraryVersion
artifactId project.getName()
// Tell maven to prepare the generated "*.aar" file for publishing
artifact("$buildDir/outputs/aar/${project.getName()}-release.aar")
}
}
}上面是配置maven的参数,aar表示要生成的文件为aar,groupId等三个属性就是之前提到的maven的三要素,最后一行是告诉maven去哪里找到你要发布的aar文件
其中project.getName()用于得到当前的module名字,一般情况下,你生成的aar就是对应的module名+后缀名+.aar
artifactory {
contextUrl = 'http://localhost:8081/artifactory'
publish {
repository {
repoKey = 'libs-release-local'
username = "admin"
password = "password"
}
defaults {
publications('aar')
publishArtifacts = true
properties = ['qa.level': 'basic', 'dev.team': 'core']
publishPom = true
}
}
}contextUrl:表示要发布到哪里去,上下文连接
repository的repoKey表示要发布到哪个artifactory哪个分支下
username和password则是用于访问artifactory的权限认证,默认账号密码为admin和password
pubilcations:表示要发布的文件类型
publishPom:是否将自动生成的pom.xml文件发布到Artifactory
其实前期并不需要把所有的属性都弄明白,等需要用到的时候,再单个去查就可以了
3.打包并发布到Artifactory
在library主项目下,执行gradle命令
gradle assembleRelease artifactoryPublish
这行命令有两个功能,assembleRelease在前表示先打包,artifactoryPublish在后表示打包完以后发布到artifactory当中
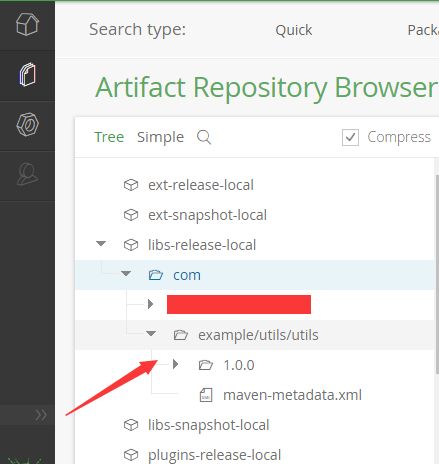
打开http://locahost:8081/artifactory,看是否能找到刚才发布的module,如下图所示表示上传成功,否则失败,检验上述步骤是否有遗漏,再重试
引用本地仓库的library
在项目顶级build.gradle中引入新的maven地址
allprojects {
repositories {
jcenter()
maven { url "http://localhost:8081/artifactory/libs-release-local"}
}
}在module的build.gralde中添加对library的依赖
格式为
compile 'groupId:artifactId:version'
举例
compile 'com.example.utils:utils:1.0.0'
然后同步一下,就将对应的module集成到本项目中了
总结
使用Artifactory搭建本地仓库需要以下步骤
1.下载Artifactory并运行
2.在build.gradle当中配置maven及artifactory的属性
3.使用gradle命令将library打包并上传到Artifactory
4.在需要使用的app中,添加maven的路径,并在dependencies中添加library对应的路径,然后同步
我将文中的utils module示例项目已经上传,有需要的可以下载下来参考下载链接