Android FlexboxLayout布局属性详解
FlexboxLayout是Google I/O 大会上开源的一个布局控件,使得 Android 里的布局能像 CSS中的Flexible属性一样能拥有同样强大的功能。FlexboxLayout 可以理解为高级的 LinearLayout ,因为这两个布局都将其子视图按序排列。二者之间的重要差异在于 FlexboxLayout 具有 “换行” 的特性。同时FlexboxLayout还为RecycleView提供了管理器FlexboxLayoutManager,使得FlexboxLayout更加强大了。
FlexboxLayout的开源地址:https://github.com/google/flexbox-layout
文章Demo的地址:https://github.com/Hemumu/FlexboxLayoutDemo
使用
项目中添加依赖
dependencies {
compile 'com.google.android:flexbox:0.2.6'
}如果是在RecycleView中使用则添加
dependencies {
compile 'com.google.android:flexbox:0.3.0-alpha3'
}Alpha版本包括RecyclerView的集成
XML中添加布局
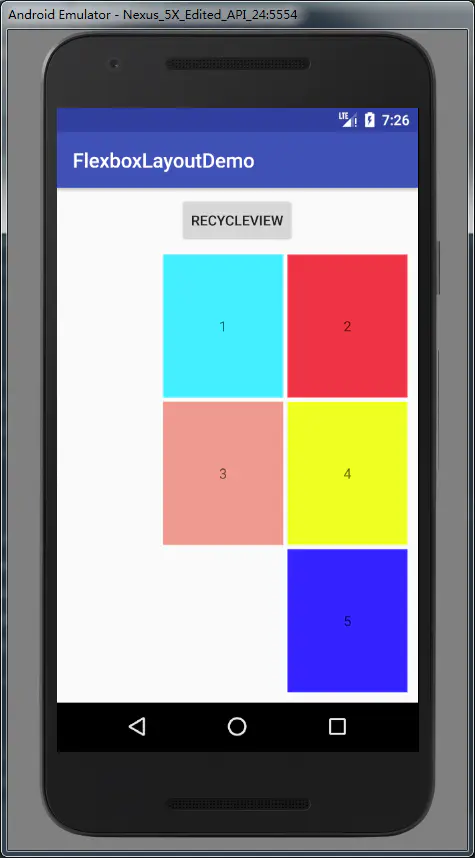
运行后的效果如下
好像并没有换行啊,别急骚年,接下来我们一一介绍FlexboxLayout的一些常用属性
FlexboxLayout 常用属性
flexDirection
flexDirection属性决定主轴项目排列方向。类似LinearLayout 的 vertical 和 horizontal,但是FlexboxLayout更加强大,不仅支持横向和纵向还可以设置不同的排列的起点。
-
row(默认值):主轴为水平方向,起点在左端 -
row_reverse:主轴为水平方向,起点在右端。 -
column:主轴为垂直方向,起点在上沿 -
column_reverse:主轴为垂直方向,起点在下沿
我们添加flexDirection属性,设置未纵向并且起点在下端,在xml添加属性
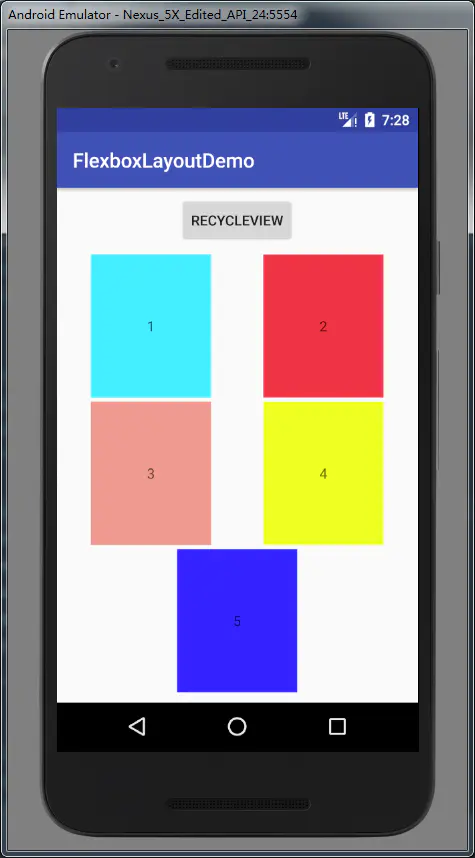
app:flexDirection="column_reverse"可以看到项目是从底部开始由下而上排列的。
flexWrap
默认FlexboxLayout和LinearLayout一样是不带换行属性的,但是flexWrap属性可以支持换行排列。这就是FlexboxLayout方便的地方了。换行方式有两种,一种是按项目排列方向换行,一种是反方向换行
-
nowrap:不换行 -
wrap:按正常方向换行 -
wrap_reverse:按反方向换行
我们设置按照正常方向换行,添加属性
app:flexWrap="wrap"justifyContent
justifyContent属性定义了项目在主轴上的对齐方式。
-
flex_start(默认值):左对齐 -
flex_end:右对齐 -
center: 居中 -
space_between:两端对齐,项目之间的间隔都相等。 -
space_around:每个项目两侧的间隔相等。项目之间的间隔比项目与边框的间隔大一倍。
默认是左对齐的,现在我们设置右对齐,xml添加属性
app:justifyContent="flex_end"如果需要在项目的排列方向上均分剩余的空间怎么办呢?很简单space_around属性就是这样的,效果如下
alignItems
alignItems属性定义项目在副轴轴上如何对齐,我们通过一张图来了解这个属性比较直观一点。
-
flex-start:交叉轴的起点对齐。 -
flex-end:交叉轴的终点对齐。 -
center:交叉轴的中点对齐。 -
baseline: 项目的第一行文字的基线对齐。 -
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。

这也是为什么我们的每一个项目的高度都是不相同的,但是可以看到前面每个项目的高度都是一样的,因为默认属性stretch让每个项目的高度设置为了填满容器的高度(这里的高度是指同一轴上的最高高度) 现在我们设置对齐方式为中心对齐,添加属性
app:alignItems="center"可以看到是根据每个项目的中心对齐,这里单独说一下baseline属性,熟悉ConstraintLayout的同学应该比较好理解这个属性,其实就是按照项目内的文本线来对齐项目。效果如下
可以看到项目对齐是按照项目内的文本基线来对齐的。很好理解!需要注意的是项目中如果有的没有文本基线,那么默认他的基线就是左上角也就是起点左右位置
alignContent
alignContent属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
-
flex_start:与交叉轴的起点对齐。 -
flex_end:与交叉轴的终点对齐。 -
center:与交叉轴的中点对齐。 -
space_between:与交叉轴两端对齐,轴线之间的间隔平均分布。 -
space_around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。 -
stretch(默认值):轴线占满整个交叉轴。
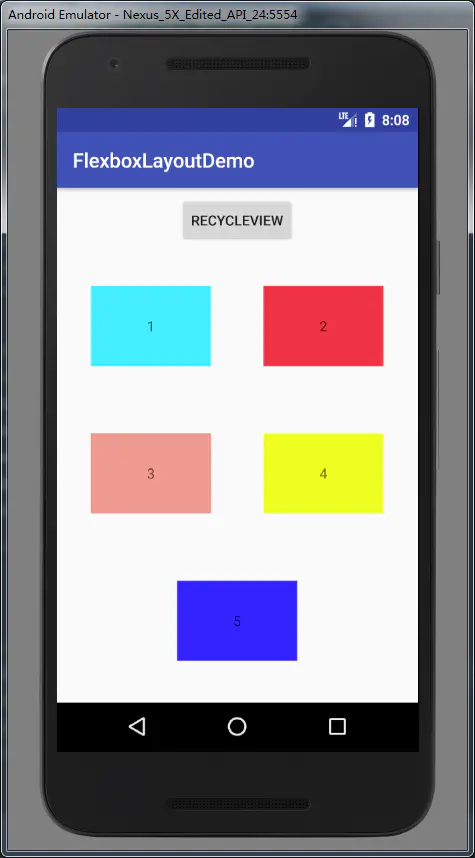
alignContent和justifyContent其实里面的属性值都是一样的 ,justifyContent是设置主轴的对齐方式,alignContent是设置多个轴的对齐方式,通俗的讲可以理解为比如是项目是水平换行,justifyContent就是设置垂直方向的对齐方式,alignContent就是设置水平方向的对齐方式。现在我们想让每个项目距离上右下左的距离是一样的,需要把alignContent和justifyContent都设置为space_around就可以了,
app:alignContent="space_around"
app:justifyContent="space_around"子元素属性
除以上之外,FlexboxLayout不仅有自身的属性,还可以设置子元素的属性。这也是FlexboxLayout能完成聪明布局的原因之一
layout_order
默认情况下子元素的排列方式按照文档流的顺序依次排序,而order属性可以控制排列的顺序,负值在前,正值在后,按照从小到大的顺序依次排列。简而言之就是你可以定义子元素的排列顺序。
我们给子元素加上order属性并且自定义他们的顺序
layout_flexGrow
layout_flexGrow 属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。其实就是 LinearLayout 中的weight属性,如果所有项目的layout_flexGrow 属性都为1,则它们将等分剩余空间。如果一个项目的layout_flexGrow 属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
layout_flexShrink
layout_flexShrink 属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。如果所有项目的 layout_flexShrink 属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。负值对该属性无效。
layout_alignSelf
layout_alignSelf 属性允许单个子元素有与其他子元素不一样的对齐方式,可覆盖 alignItems 属性。默认值为auto,表示继承父元素的alignItems 属性,如果没有父元素,则等同于stretch。
-
auto (default) -
flex_start -
flex_end -
center -
baseline -
stretch
该属性可能取6个值,除了auto,其他都与align_items属性完全一致,我们设置alignItems为flex_start属性,其中一个子元素设置layout_alignSelf属性为baseline
可以看到第三个子元素对齐方式和其他的元素对齐方式明显不一样,baseline的基线是第一个元素的 baseline基线。
layout_flexBasisPercent
layout_flexBasisPercent 属性定义了在分配多余空间之前,子元素占据的主轴空间的百分比。它的默认值为auto,即子元素的本来大小。
我们设置第一个和第三个都占据的主轴空间的80%,给子元素添加属性
app:layout_flexBasisPercent="80%"FlexboxLayout的属性基本讲解完了,如果一脸懵逼那么请 看第二遍。FlexboxLayout能帮你完成各种你需要的布局,可谓LinearLayout的加强版。比如我们需要做一个类似于Tag标签的布局,那么FlexboxLayout能帮你轻轻松松实现。这里需要用到FlexboxLayoutManager,也就是FlexboxLayout对RecycleView提供的布局管理器
布局中添加RecycleView
代码中对RecycleView添加布局管理器,并设置FlexboxLayout的主属性
mRecyclerView = (RecyclerView)findViewById(R.id.test_recyclerView);
FlexboxLayoutManager layoutManager = new FlexboxLayoutManager();
layoutManager.setFlexWrap(FlexWrap.WRAP);
layoutManager.setFlexDirection(FlexDirection.ROW);
layoutManager.setAlignItems(AlignItems.STRETCH);
layoutManager.setJustifyContent(JustifyContent.FLEX_START);
mRecyclerView.setLayoutManager(layoutManager);在adapter绑定view的时候加入下面的代码
ViewGroup.LayoutParams lp = te.getLayoutParams();
if (lp instanceof FlexboxLayoutManager.LayoutParams) {
FlexboxLayoutManager.LayoutParams flexboxLp = (FlexboxLayoutManager.LayoutParams) lp;
flexboxLp.setFlexGrow(1.0f);
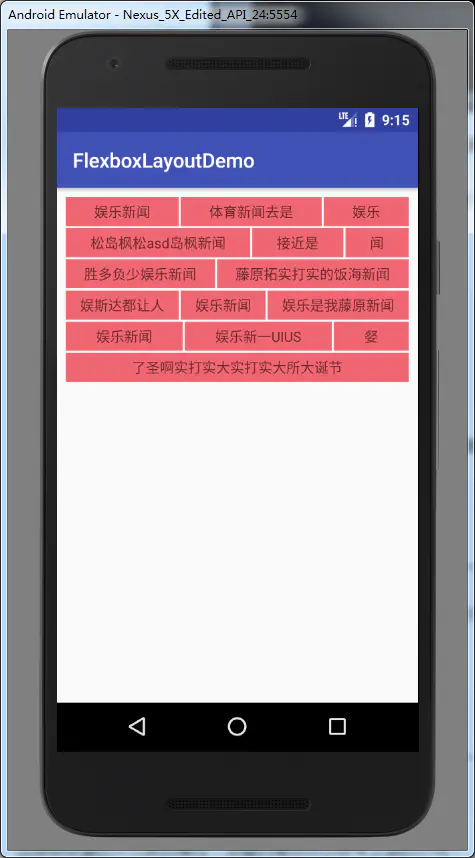
}这里是设置的子元素的属性,设置的属性可以参考上面的介绍。效果图如下
轻轻松松实现了Tag标签的效果,是不是很简单,同样的方式我们还可以实现一个图片流布局效果图如下
FlexboxLayout的使用现在已经讲解完了,相信各位对这个控件的强大已经有所了解了,不妨亲自动手感受下这个控件的强大。
注:本文是转载原文链接:https://www.jianshu.com/p/b3a9c4a99053