打通前后端全栈开发node+vue+mongodb进阶
学习方式:详细阅读,并手动实现相关代码(如果没有node和vue基础,请学习vue和node基础
下载地址:https://download.csdn.net/download/qq_34223273/11153826
学习目标:此教程将教会大家 如何一步一步实现一个完整的课程学习系统(包括课程管理后台/Node服务器/学习门户三个模块)。
上次node基础课程博客大家反响很好,时隔3个月,才更新项目部分,预计2~3天更新一章,我尽量20天更新完毕,学完这个项目Nodejs和vue就基本熟悉了,如发现教程有误的地方,请及时留言反馈
express项目构建 vue-cli项目构建
我们首先给项目取一个名字 “在线课堂” 好啦,英文名 classweb
先在自己喜欢的位置 创建项目目录文件夹 classweb
![]()
创建node项目(这个项目我们采取前后端分离的模式,所以需要分别创建node和vue项目,但都放在classweb中)
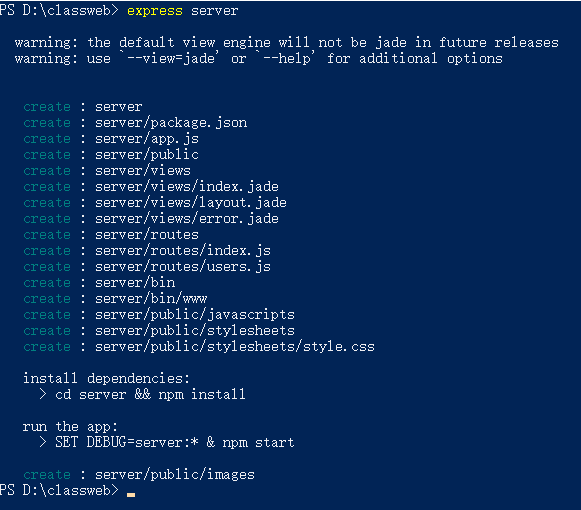
进入目录,运行 express server 生成服务器端项目(server是我们服务端项目的名字) (这里注意,得提前安装node express-generator,学习过前面node基础的同学这些应该的安装了的,没安装的先学前面的课程)
打开命令行的简单方法:在文件夹中按住 shift 鼠标右键 点击“在此处打开命令行” / "在此处打开powershell窗口"
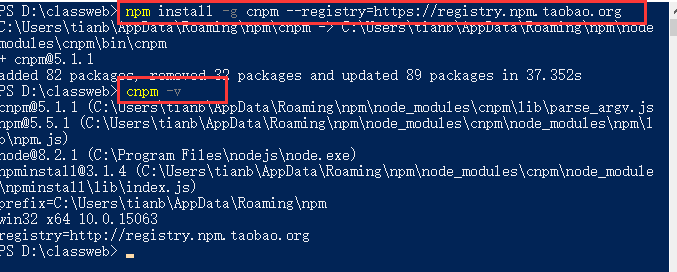
先安装 cnpm 镜像(它是npm的国内代理,可以使下载速度加快,如果以及安装了的就不用安装了),使用如下代码,安装完成后测试一下 cnpm -v
npm install -g cnpm --registry=https://registry.npm.taobao.org
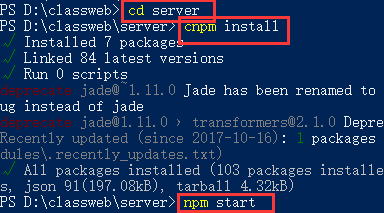
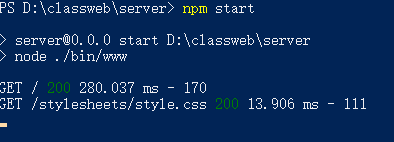
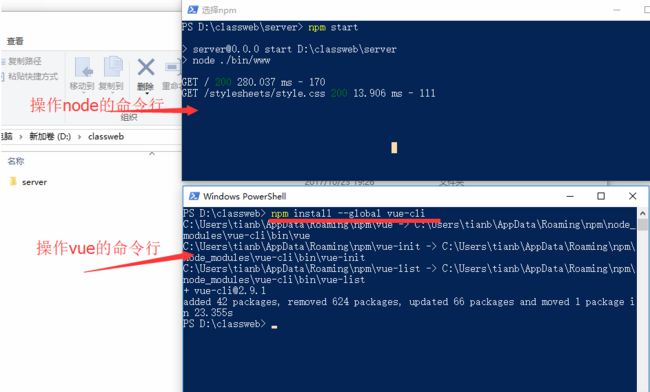
进入项目,安装依赖,运行测试一下
这样就运行起来了,在浏览器输入http://localhost:3000/ 访问
上面 Node项目就建好了
创建 vue项目
先全局安装vue-cli
npm install --global vue-cli这里注意,我们最好是另外开一个命令行 来执行,因为开发时前面的Node项目和vue项目要同时运行
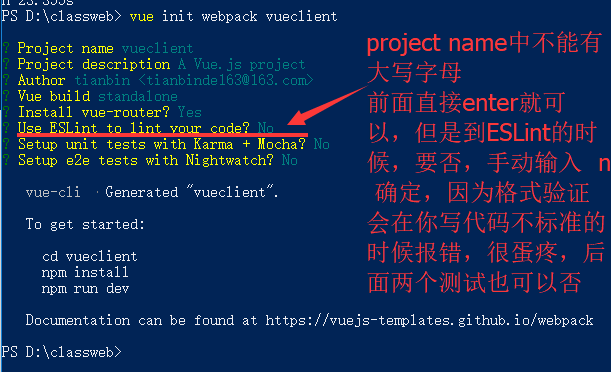
然后在创建vue项目,使用 vue init webpack vueclient
注意:ESLint选项要选择no(不然代码一点不规范就报错) ,如果选错了,把vueclient文件夹删了重新创建一遍即可。
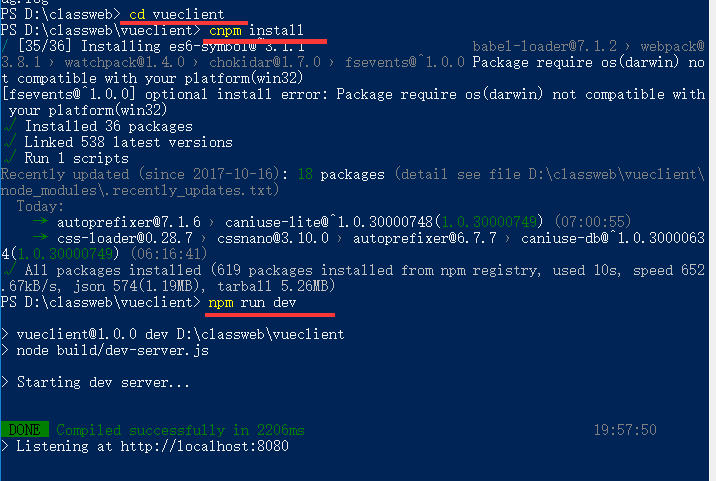
进入项目,安装依赖,运行
这时候浏览器中就自动代开网页了
两个项目的安装和测试就完成了
安装mongodb操作软件 Robomongo
百度云链接
链接:http://pan.baidu.com/s/1jHLSG78 密码:6dhb
安装方法参考:https://jingyan.baidu.com/article/9113f81b011ee72b3214c78d.html
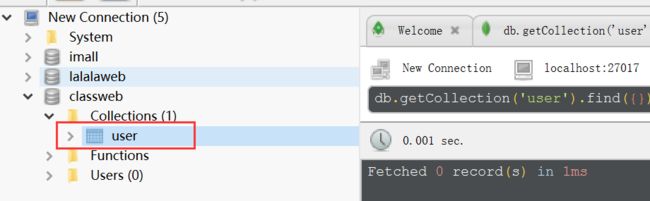
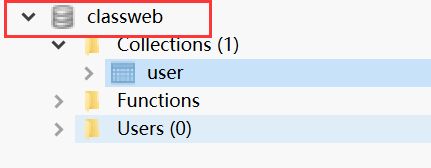
链接好以后,在nwe connection右键 create database 输入创建 classweb数据库
创建好以后,展开classweb,然后在cloolections右键, create collection 创建一个user表(在弹出框中输入user),用来放后台登录的用户
创建好以后就有user表了,双击就能打开user表,现在里面没有数据
往里面添加一条数据,便于以后登录使用
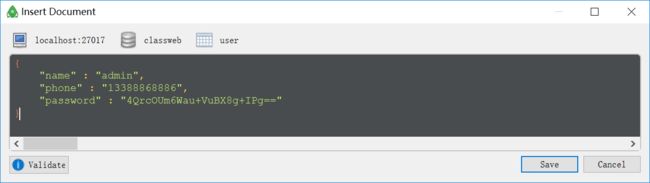
user右键 insert document,然后输入后面的数据 ,save, (数据用户名 admin 密码是 123456 加密后的字段 还有手机号)
{
"name" : "admin",
"phone" : "13388868886",
"password" : "4QrcOUm6Wau+VuBX8g+IPg=="
}
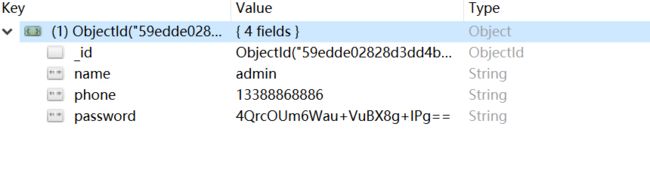
然后表中就多了这么一条数据了
实现登录功能
首先我们把项目导入 编辑器,我这里使用的Hbuilder,建议大家也使用这个,因为项目中nodemodules的文件太多,webstrom或sublimetex都会很卡
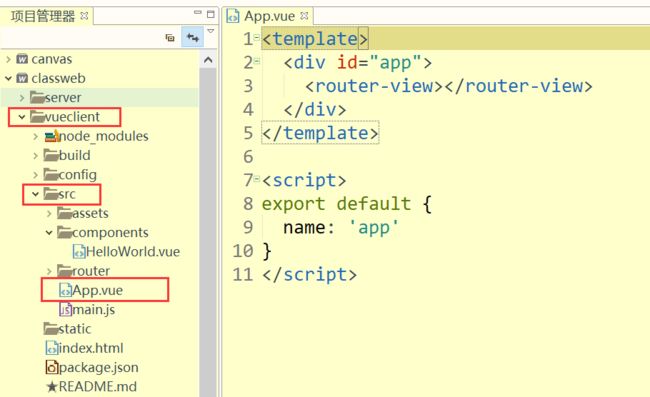
然后找到App.vue,去掉多余示例样式,只留图中的部分,这是项目的入口页面
注:每个项目都有很多文件,大家暂时也不用明白他们都表示什么意思,等用到的时候我会在用到的地方给大家讲解的。
预警:第一次进入项目开发,肯定会有很多报错,大家一定仔细阅读步骤,仔细实现代码,如果报错,有是英文的看不懂,大家可以试着查一查百度/google,也可以在下边留言,我看到尽量简答,不要因为出错了难以解决就放弃了,我开始学习的时候也遇到很多不知所措的错误,心中会有一万只草泥马奔腾的感觉。
然后在componets文件夹中新建 login.vue 文件
在login.vue文件中写入下面登录页面的代码(实现了基本的登录布局,在js中定义就基本的变量和登录的方法名)
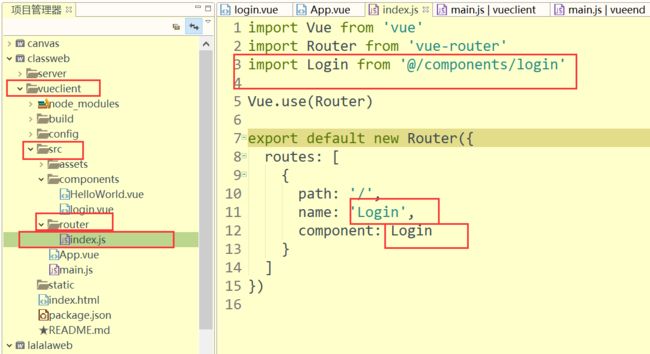
然后修改router文件夹下的index.js文件来配置首页访问的组件是login.vue (这里获取组件的时候 @表示src文件夹路径 所有vue文件的引入都不需要vue后缀,import后的赋值最好统一给大写)。
这样我们会发现刚打开的vue项目自动刷新了,展示效果如下图(如果没有刷新请查看命令行窗口有无报错,有报错就需要修改代码,修改正确再重启 npm run dev)
![]()
ajax请求
vue中请求数据,这里我们使用第三方库axios,这也是vue作者推荐的,比自带的http好用很多。
先安装axios
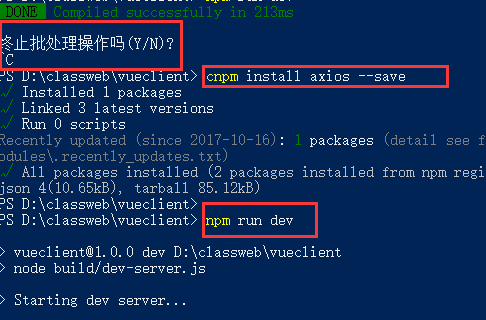
把原来的服务ctrl+c两次停掉,然后 运行 cnpm install axios --save 安装,安装完成再重新启动服务。
注:这里为什么要用 --save呢,因为使用save的话,这个包就会集成到package.json中的,我们上线的时候就能通过npm install去直接安装了。
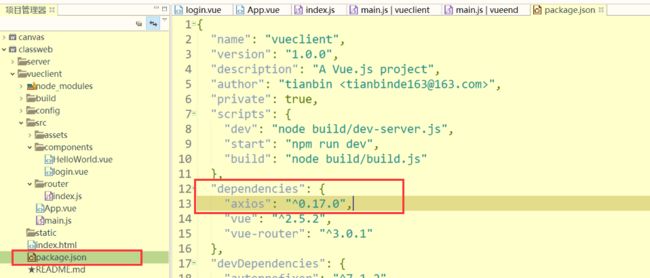
安装完成后大家打开package.json,就可以看到里面多了 axios:版本号
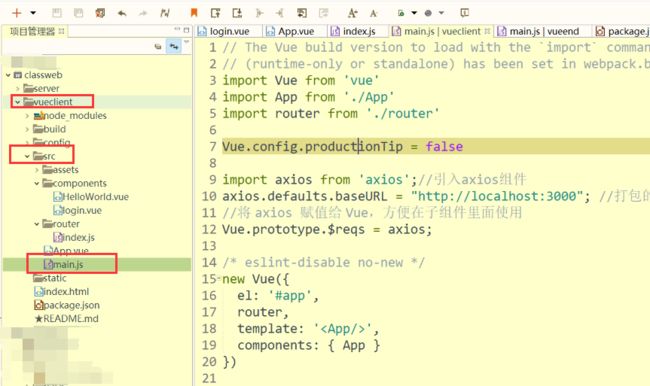
然后我们在main.js中添加如下代码 引入axios,并配置基础路径(因为是跨域请求node端,所以所有请求前面都需要添加node端的基础地址,以后打包上线的时候需要合并的时候再把这个地址删掉),文件位置和修改后的代码如下图
由于是跨域请求,我们需要配置withCredentials为true,这样避免每次都被识别为新的请求。
说明:在vue中,可以使用代理去实现跨域,但是每次新地址都需要配置,还是比较麻烦,这里我们采用直接配置跨域,一次配置就可以一劳永逸。
import axios from 'axios';//引入axios组件
axios.defaults.withCredentials=true; //跨域保存session有用
axios.defaults.baseURL = "http://localhost:3000"; //打包的时候直接删掉,默认基础路径在这里配置
//将 axios 赋值给 Vue,方便在子组件里面使用
Vue.prototype.$reqs = axios;
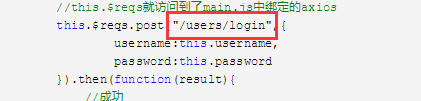
然后在Login.vue中写登录的具体方法 将如下登录请求代码写在 login方法中,登录的地址为 “/users/login” ,这个接口我们一会儿在node中去写。
var _this = this;
this.disablebtn = true;
this.loginText = "登录中...";
//this.$reqs就访问到了main.js中绑定的axios
this.$reqs.post("/users/login",{
username:this.username,
password:this.password
}).then(function(result){
//成功
console.log(result)
_this.disablebtn = false;
_this.loginText = "登录";
}).catch(function (error) {
//失败
_this.disablebtn = false;
_this.loginText = "登录"
});
然后我们转到node端
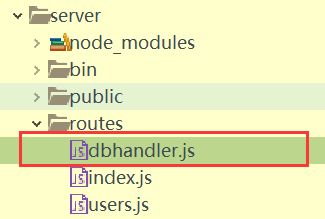
先在routes中创建dbhandler.js文件,写入下面我们封装好的mongodb操作方法。增删改查的具体操作我们在前面的node基础教程中已经详细讲解了,这是这些方法的封装,代码和以前讲的封装有些许差异,大家直接用下面的代码,不要用以前的。
这些方法这里直接贡献给大家,大家就可以不用自己写了,直接复制就Ok,空了可以好好研究研究
var mongo=require("mongodb");
var MongoClient = mongo.MongoClient;
var assert = require('assert');
var url = require('url');
var host="localhost";
var port="27017";
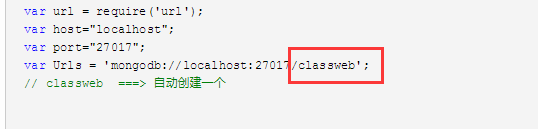
var Urls = 'mongodb://localhost:27017/classweb';
// classweb ===> 自动创建一个
//add一条数据
var add = function(db,collections,selector,fn){
var collection = db.collection(collections);
collection.insertMany([selector],function(err,result){
try{
assert.equal(err,null)
}catch(e){
console.log(e);
result = [];
};
fn(result);
db.close();
});
}
//delete
var deletes = function(db,collections,selector,fn){
var collection = db.collection(collections);
collection.deleteOne(selector,function(err,result){
try{
assert.equal(err,null);
assert.notStrictEqual(0,result.result.n);
}catch(e){
console.log(e);
result.result = "";
};
fn( result.result ? [result.result] : []); //如果没报错且返回数据不是0,那么表示操作成功。
db.close;
});
};
//find
var find = function(db,collections,selector,fn){
//collections="hashtable";
var collection = db.collection(collections);
collection.find(selector).toArray(function(err,result){
//console.log(docs);
try{
assert.equal(err,null);
}catch(e){
console.log(e);
result = [];
}
fn(result);
db.close();
});
}
//update
var updates = function(db,collections,selector,fn){
var collection = db.collection(collections);
collection.updateOne(selector[0],selector[1],function(err,result){
try{
assert.equal(err,null);
assert.notStrictEqual(0,result.result.n);
}catch(e){
console.log(e);
result.result = "";
};
fn( result.result ? [result.result] : []); //如果没报错且返回数据不是0,那么表示操作成功。
db.close();
});
}
var methodType = {
// 项目所需
login:find,
// type ---> 不放在服务器上面
// 放入到服务器
// 请求---> 根据传入进来的请求 数据库操作
// req.query req.body
show:find, //后台部分
add:add,
update:updates,
delete:deletes,
updatePwd:updates,
//portal部分
showCourse:find,
register:add
};
//主逻辑 服务器 , 请求 --》
// req.route.path ==》 防止前端的请求 直接操作你的数据库
module.exports = function(req,res,collections,selector,fn){
MongoClient.connect(Urls, function(err, db) {
assert.equal(null, err);
console.log("Connected correctly to server");
// 根据 请求的地址来确定是什么操作 (为了安全,避免前端直接通过请求url操作数据库)
methodType[req.route.path.substr(1)](db,collections,selector,fn);
db.close();
});
};
然后修改自动生成的 users.js 为如下代码
代码解释:
引入了express框架,路由router,并且引入了上面封装的 dbhandler。
crypto是加密包,对传输过来的密码进行加密
post请求使用 post方法接收
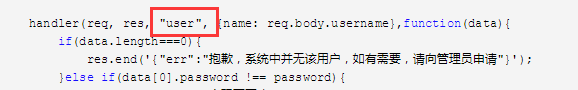
handler()调用的是dbhander中的方法,传入的参数依次 ( req:请求详细, res:响应信息, “user”操作的表的名称, 传入的查询数据, 回掉函数)
在dbhander.js中配置了login对应的操作是查询,返回数据放到数组中。如果数组空,就表示没查到数据,如果非空,比较密码是否一致,如果都正确,就返回登录成功。
最后的module.exports = router是ES6的模块暴露,前面基础博客中已经讲了,这里就不赘述了
var express = require('express');
var router = express.Router();
var handler = require('./dbhandler.js');
var crypto = require('crypto');
/* POST users listing. */
//登录
router.post('/login', function(req, res, next) {
var md5 = crypto.createHash('md5');
var password = md5.update(req.body.password).digest('base64');
handler(req, res, "user", {name: req.body.username},function(data){
if(data.length===0){
res.end('{"err":"抱歉,系统中并无该用户,如有需要,请向管理员申请"}');
}else if(data[0].password !== password){
res.end('{"err":"密码不正确"}');
}else if(data.length!==0&&data[0].password===password){
req.session.username = req.body.username; //存session
req.session.password = password;
res.end('{"success":"true"}');
}
});
});
module.exports = router;
这样请求的代码就写完了,但是跨域请求 需要在node中也作配置才可以请求到
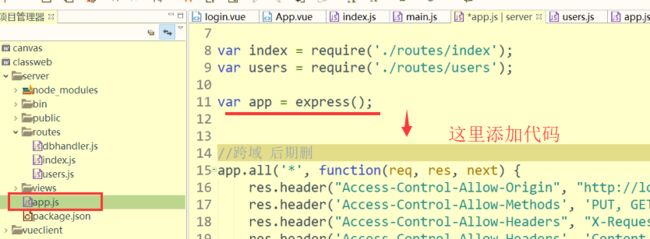
修改app.js,在11行左右找到 var app= express(),在其后面添加如下代码
第二段代码是服务器端存session的,直接使用express-session模块(后面会带着大家安装),然后添加配置项即可(配置项的说明在备注中)
//跨域 后期删
app.all('*', function(req, res, next) {
res.header("Access-Control-Allow-Origin", "http://localhost:8080"); //为了跨域保持session,所以指定地址,不能用*
res.header('Access-Control-Allow-Methods', 'PUT, GET, POST, DELETE, OPTIONS');
res.header("Access-Control-Allow-Headers", "X-Requested-With");
res.header('Access-Control-Allow-Headers', 'Content-Type');
res.header('Access-Control-Allow-Credentials', true);
next();
});//session
var session=require('express-session');
app.use(session({
secret:'classweb531234', //设置 session 签名
name:'classweb',
cookie:{maxAge:60*1000*60*24}, // 储存的时间 24小时
resave:false, // 每次请求都重新设置session
saveUninitialized:true
}));
停止Node端服务,安装mongodb
cnpm install [email protected] --save
安装 express-session
cnpm install express-session --save
重启服务
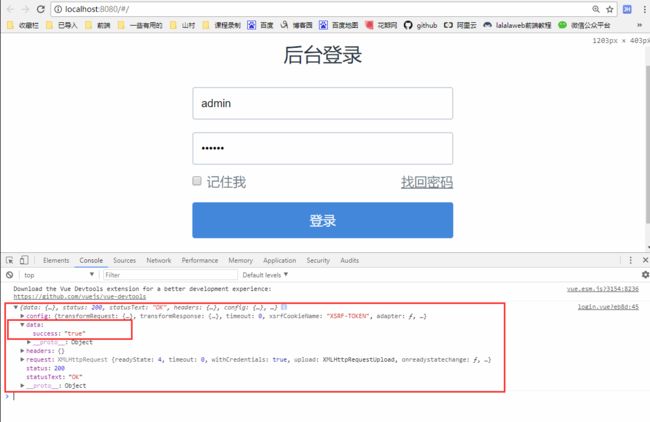
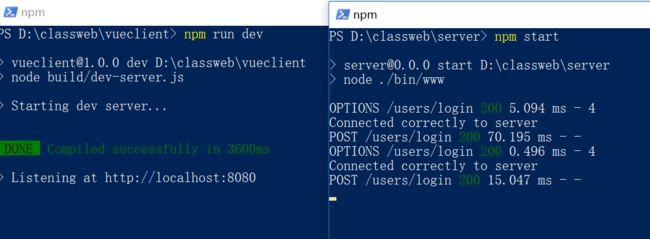
刷新vue的登录页面,点击登录
你会发现,控制台打印出了返回的登录成功信息,这样我们的登录功能就编写完成了 (常见出错原因在后面附录)
附录:常见报错
1. 数据库连接失败 :
①可能mongo未自动启动,请按基础教程中的介绍正确启动mongo (Net start MongoDB)
②数据库名没写对 检查dbhandler.js中的下图名字是否和数据库名称一样。
③表名称没给对 ,检查user.js 中的表名是否和数据库中的一致。
2.根本链接不到地址,在网页控制台打印红色的链接失败
①请求地址没写对,核对login.vue中的地址和 node端routes/index.js中的地址是否对上
②跨域配置不对,请按上面的步骤把 vue部分和node部分都好好再核对着
接下来讲解 首页路由配置,导航,首页统计信息,用户添加/修改/删除,表格组件封装。
我们先把项目运行起来 Node端 npm start ,vue端npm run dev
首先我们需要使用一个字体图标库 fontawesome,如果没有用过的自行百度啊,这里就不扯其他知识了
下载地址:http://fontawesome.dashgame.com/ 或者 到github下载的本项目中对应路径去找也可以
下载好以后把css和font放到static中,然后我们在index.html中引入
注:1。我没有找到可以通过import引入的fontawesome包,所以就直接引入文件了,(网上有 vue-awesome,但貌似不好用,就没有用)
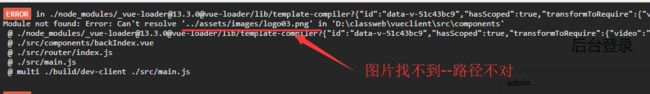
这里为什么是 ../static 这样去找static,而不是 ./ ,因为当进入二级路由以后,在路由内部index和static就不在被认为是同一级,就找不到了,所以就通过 ../往上再找了一级。
我们要设置一些统一的全局样式,我们就直接写在 index.html中,这里本来不是一次就写完这些样式,但为了避免以后再回来添加样式,这里就一起写了,首先清楚了全局的margin等,然后定义了 .btn按钮样式 .myinput输入框样式,以后再使用
在assets文件夹中创建 images文件夹,放入我们backIndex.vue中需要的图片 (图片请到github下载的项目中对应路径去找)
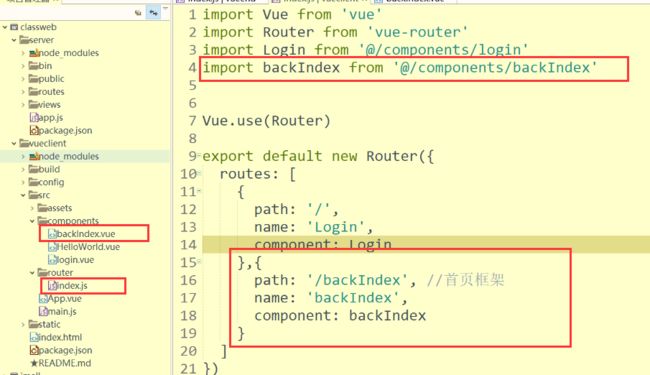
然后我们去修改 路由文件 index.js的路由,在其中添加后台首页框架的路由,如下图
并且在components中创建 backIndex.vue组件
在backIndex.vue组件中写入后面代码
基本功能如下图,左侧导航,顶部搜索栏和个人头像 退出等操作
代码解释:中间大部分是Html+css代码,代码中注释已经可以帮助大家理解
这里着重说一下路由部分:router-link表示点击的时候url需要跳转的地址,这些地址对应的路由文件还没有写,这里先写上,下下步就配置这个,页面不多,我们就完成 首页 用户/学员管理 课程列表/课程编辑 几个页面,这样就可以算是一个基础版的后台管理系统了。
当点击对应的link的时候,vue内部会自动添加router-link-active 类,我们css中对这个类做了样式设置。
然后在地址栏输入 http://localhost:8080/#/backIndex 就可以看到首页框架的效果了。 (这时候内部页面还没有,所以点击左侧导航会找不到页面,先不要点)
常见错误: 如果前面的图片路径没放对,就会出现这个错误
然后我们继续将所有的路由配置其他页面的路由
一共有 课程列表 / 编辑课程 / 首页统计 / 后台用户 / 学员用户 这些二级页面,我们都加入到 路由文件 index.js中
import Vue from 'vue'
import Router from 'vue-router'
import Login from '@/components/login'
import backIndex from '@/components/backIndex'
import courseList from '@/components/courseList'
import indexContent from '@/components/indexContent'
import adminList from '@/components/adminList'
import studentList from '@/components/studentList'
import courseEdit from '@/components/courseEdit'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'Login',
component: Login
},{
path: '/backIndex', //首页框架
name: 'backIndex',
component: backIndex,
children:[
{
path: 'courseList', //课程列表
component: courseList
},{
path: 'courseEdit/:sysId', //编辑课程
component: courseEdit
},{
path: 'indexContent', //首页统计
component: indexContent
},{
path: 'adminList', //后台用户
component: adminList
},{
path: 'studentList', //学员用户
component: studentList
},{
path: '*', //其他路径都跳转到首页
redirect: 'indexContent'
}
]
}
]
})添加这些路由后的需要建立对应的 vue 组件文件,在componets中建立上面路由对应的空vue文件
这些新建的vue文件中需要先放入一个空的template标签,以免报错
再刷新页面的时候,左侧导航就可以点击了(这些router-link对应的路径和路由对应的path一致),可以看到面包屑导航对应的名字就修改了(这个修改的逻辑在backIndex.vue的97行左右的 watch方法中)。
首页统计页面
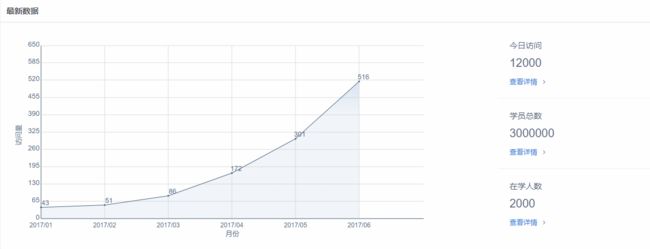
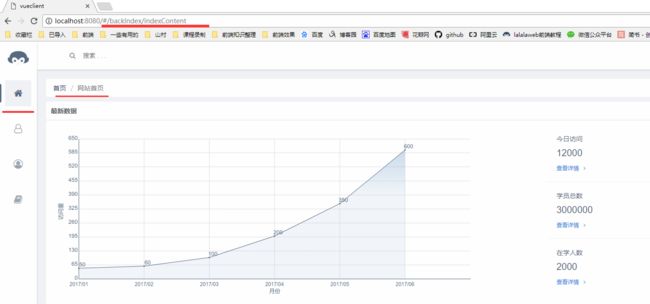
然后我们为 indexContent.vue 添加中间显示的统计图表,代码在后面
代码如下:由于前台页面的统计还没开始写,当下我们就只放一个静态页面在此,
canvas绘制提标使用的是原生js写的,具体的原理步骤请查看博客 http://www.cnblogs.com/chengduxiaoc/p/7678967.html
然后我们可以看到,首页的效果就出来啦
登录功能完善:
当登录请求完成以后,如果出错,就弹出错误(我们本项目没有封装模态框,就直接用alert吧),如果正确,就跳转到首页
修改后的 login.vue中的 ajax请求代码如下:
this.$reqs.post("/users/login",{
username:this.username,
password:this.password
}).then(function(result){
//成功
if(result.data.err){
alert(result.data.err);
}else{
_this.$router.push({path:'/backIndex/indexContent'});
}
_this.disablebtn = false;
_this.loginText = "登录";
}).catch(function (error) {
//失败
_this.disablebtn = false;
_this.loginText = "登录"
});注:我们通过 router.push去修改url,作用和原生js的 window.location.href基本一致。
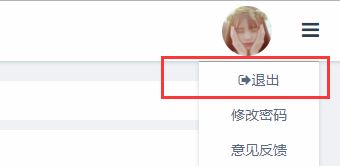
退出系统
功能点:点击退出,实现退出功能
在backIndex.vue中我们有一个退出登录的空方法,我们在里面写退出登录的请求的代码,退出成功后跳转到根目录(以就算登录页面)
logout(){ //退出系统
var _this = this;
this.$reqs.post("/users/logout",{
}).then(function(result){
//成功
_this.$router.push({path:'/'});
}).catch(function (error) {
//失败
console.log(error)
});
}然后在后台写接口,在user.js中 登录的方法后面写(修改完成后需要重启node服务)
注:这里直接清除登录中设置的 session 就可以了,(我们后面会对所有的请求设置拦截,如果session中的用户信息没有,再提示用户未登录,跳转到登录页面就可以了)
![]()
//退出
router.post('/logout', function(req, res, next) {
req.session.username = ""; //清除session
req.session.password = "";
res.end('{"success":"true"}');
});接下来将讲解 用户添加/修改/删除,表格分页
首先我们通过命令行启动前面已经写完的项目
由于要用到表格,我们这里就得封装 表格和分页组件
先在componets中创建分页组件 pagebar.vue,写入以下代码(功能是传入分页信息,然后展示分页,点击分页的时候,会向上触发goto()跳转到第几页,具体参数的解释在代码中,对于组件不熟悉的,可以再去看看前面的基础教程)
然后在componets中创建 grid.vue ,表格组件,然后写入以下代码,我们在表格组件中,引入了分页组件,这样就不用在主页面中两次引入了,参数的注释在代码中,这里我们需要传入表格数据的头信息和列表信息
序号
{{item.title}}
1 没有数据 . . .
{{index+1}}
{{item[item2.keyname]}}
表格头信息和列表数据 需要传入的数据格式 如下(这只是展示,帮助大家理解上面的代码的,不用写到页面中)
var listData = [
{
name:"css+html基础",
duration:"30h",
teacher:"小豆子",
videoNb:"20",
sysId:1
},{
name:"javascript进阶",
duration:"20h",
teacher:"小豆子",
videoNb:"12",
sysId:2
},{
name:"移动端全解析 ",
duration:"10h",
teacher:"小豆子",
videoNb:"3",
sysId:3
},{
name:"10分钟系列 ",
duration:"23h",
teacher:"小豆子",
videoNb:"2",
sysId:4
},{
name:"移动端动态网页编程",
duration:"10h",
teacher:"小豆子",
videoNb:"10",
sysId:5
}
];
var theadData = [
{
title:"课程名称",
keyname:"name"
},{
title:"时长",
keyname:"duration"
},{
title:"视频数量",
keyname:"videoNb"
},{
title:"老师",
keyname:"teacher"
}
];然后我们修改系统管理员列表组件(我们上一章中建立的 adminList.vue),修改其中的代码如下,我们这里代码比较多,包括了增删该,分页等功能,确实不好分步骤讲解,这里就直接上代码了,整体来说,方法都很明确,希望大家能看懂,中间的ajax接口我们下一步再去Node端写。
注:这里我们没有对输入数据进行严格的正则验证,是因为此后台功能设定为内部人员使用,所以不需要像前台用户注册页面那样写非常复杂的验证
vue部分我们就写好了,然后我们编写node接口
我们修改 routes中的 users.js,添加增删改用户的接口 ,由于需要对 _id进行转化,我们还需要引入mongodb的ObjectId模块,修改后的users.js如下
var express = require('express');
var router = express.Router();
var handler = require('./dbhandler.js');
var crypto = require('crypto');
var ObjectId = require('mongodb').ObjectId;
/* POST users listing. */
//登录
router.post('/login', function(req, res, next) {
var md5 = crypto.createHash('md5');
var password = md5.update(req.body.password).digest('base64');
handler(req, res, "user", {name: req.body.username},function(data){
if(data.length===0){
res.end('{"err":"抱歉,系统中并无该用户,如有需要,请向管理员申请"}');
}else if(data[0].password !== password){
res.end('{"err":"密码不正确"}');
}else if(data.length!==0&&data[0].password===password){
req.session.username = req.body.username; //存session
req.session.password = password;
res.end('{"success":"true"}');
}
});
});
//退出
router.post('/logout', function(req, res, next) {
req.session.username = ""; //清除session中的用户信息
req.session.password = "";
res.end('{"success":"true"}');
});
//管理员列表
router.post('/AdminList', function(req, res, next) {
//console.log(req.body);
req.route.path = "/page"; //修改path来设定 对 数据库的操作
var page = req.body.page || 1;
var rows = req.body.rows || 5;
handler(req, res, "user", [{},{limit: rows, skip:(page-1)*rows}] ,function(data,count){
var obj = {
data:data,
total:count,
success:"成功"
};
var str = JSON.stringify(obj);
res.end(str);
});
});
//添加管理员
router.post('/add', function(req, res, next) {
//console.log(req.body);
var md5 = crypto.createHash('md5');
req.body.password = md5.update(req.body.password).digest('base64');
handler(req, res, "user", req.body,function(data){
//console.log(data);
if(data.length==0){
res.end('{"err":"抱歉,添加失败"}');
}else{
res.end('{"success":"添加成功"}');
}
});
});
//删除用户
router.post('/delete', function(req, res, next) {
handler(req, res, "user", {"_id" : ObjectId(req.body._id)},function(data){
console.log(data);
if(data.length==0){
res.end('{"err":"抱歉,删除失败"}');
}else{
var obj = {
success:"删除成功"
};
var str = JSON.stringify(obj);
res.end(str);
}
});
});
//编辑更新用户
router.post('/update', function(req, res, next) {
//console.log(req.body);
var selectors = [
{"_id":ObjectId(req.body._id)},
{"$set":{
name:req.body.name, //用户名称
phone:req.body.phone //联系电话
}
}
];
handler(req, res, "user", selectors,function(data){
//console.log(data);
if(data.length==0){
res.end('{"err":"抱歉,修改失败"}');
}else{
res.end('{"success":"修改成功"}');
}
});
});
module.exports = router;这里我们用的分页查询page方法,在原来的 dbhander.js中没有,所以需要修改 dbhandler.js,修改后的如下,(添加的方法在63行 和 123行)
var mongo=require("mongodb");
var MongoClient = mongo.MongoClient;
var assert = require('assert');
var url = require('url');
var host="localhost";
var port="27017";
var Urls = 'mongodb://localhost:27017/classweb';
// classweb ===> 自动创建一个
//add一条数据
var add = function(db,collections,selector,fn){
var collection = db.collection(collections);
collection.insertMany([selector],function(err,result){
try{
assert.equal(err,null)
}catch(e){
console.log(e);
result = [];
};
fn(result);
db.close();
});
}
//delete
var deletes = function(db,collections,selector,fn){
var collection = db.collection(collections);
collection.deleteOne(selector,function(err,result){
try{
assert.equal(err,null);
assert.notStrictEqual(0,result.result.n);
}catch(e){
console.log(e);
result.result = "";
};
fn( result.result ? [result.result] : []); //如果没报错且返回数据不是0,那么表示操作成功。
db.close;
});
};
//find
var find = function(db,collections,selector,fn){
//collections="hashtable";
var collection = db.collection(collections);
collection.find(selector).toArray(function(err,result){
//console.log(docs);
try{
assert.equal(err,null);
}catch(e){
console.log(e);
result = [];
}
fn(result);
db.close();
});
}
//page
var page = function(db,collections,selector,fn){
var collection = db.collection(collections);
var count = 0;
collection.count({},function(err1,count1){
try{
assert.equal(err1,null);
}catch(e){
console.log(e);
}
count = count1;
});
collection.find(selector[0],selector[1]).toArray(function(err,result){
try{
assert.equal(err,null);
}catch(e){
console.log(e);
result = [];
}
fn(result,count); //回掉函数可接收两个参数,查询的数据 和 总数据条数
db.close();
});
}
//update
var updates = function(db,collections,selector,fn){
var collection = db.collection(collections);
collection.updateOne(selector[0],selector[1],function(err,result){
try{
assert.equal(err,null);
assert.notStrictEqual(0,result.result.n);
}catch(e){
console.log(e);
result.result = "";
};
fn( result.result ? [result.result] : []); //如果没报错且返回数据不是0,那么表示操作成功。
db.close();
});
}
var methodType = {
// 项目所需
login:find,
// type ---> 不放在服务器上面
// 放入到服务器
// 请求---> 根据传入进来的请求 数据库操作
// req.query req.body
show:find, //后台部分
add:add,
update:updates,
delete:deletes,
updatePwd:updates,
//portal部分
showCourse:find,
register:add,
page:page //分页
};
//主逻辑 服务器 , 请求 --》
// req.route.path ==》 防止前端的请求 直接操作你的数据库
module.exports = function(req,res,collections,selector,fn){
MongoClient.connect(Urls, function(err, db) {
assert.equal(null, err);
console.log("Connected correctly to server");
// 根据 请求的地址来确定是什么操作 (为了安全,避免前端直接通过请求url操作数据库)
methodType[req.route.path.substr(1)](db,collections,selector,fn);
db.close();
});
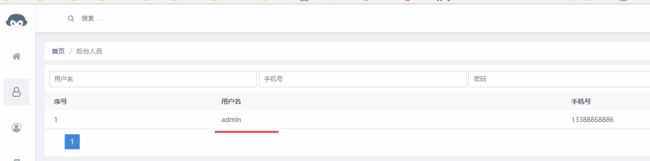
};然后重启node端服务,可以看到人员增删改查功能已经实现,原来的admin显示出来了,你也可以进行添加,修改,删除
由于mongodb其实不太稳定,所以我们操作过程中,可能会出错停止,如果出现下面报错,就表示Mongodb数据库停了
报错
只需要 重启 mongodb 并重启 node端 即可
等以后上线那一章,我们再讲如何在服务器上让 mongodb和node稳定运行,现阶段运行出错我们都手动重启。
到这里,我们发现,貌似不登陆也能请求列表数据呀,这不科学,所以,我们需要对所有的请求进行拦截,只有当登录了,才能请求数据
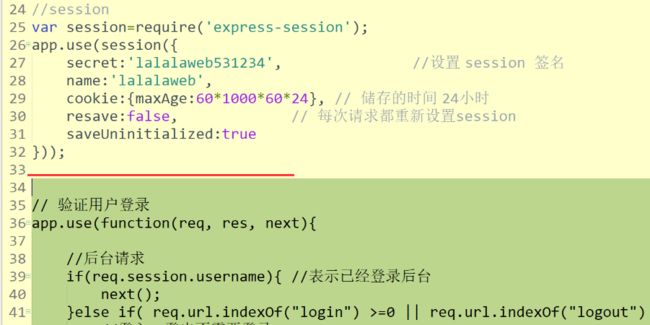
我们在vue端的 app.js中加入拦截代码,在session设置的后面添加吧,位置和代码如下
这里我们看到,只有当session中有username的时候,才表示已经登录的(大家还记得吗,这个我们在登录的时候有设置session.username,就是用来这里作判断的),判断中,如果不是登录/登出/已登录三种状态,就直接返回 redirect:true,来告诉浏览器端,需要重定位到登录页面
// 验证用户登录
app.use(function(req, res, next){
//后台请求
if(req.session.username){ //表示已经登录后台
next();
}else if( req.url.indexOf("login") >=0 || req.url.indexOf("logout") >= 0){
//登入,登出不需要登录
next();
}else{
//next(); //TODO:这里是调试的时候打开的,以后需要删掉
res.end('{"redirect":"true"}');
};
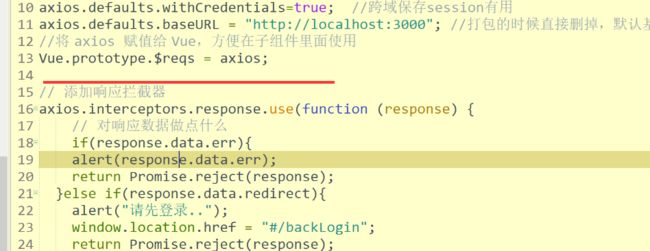
});然后我们来在vue的main.js中 作redirect跳转,还有当后台返回err的处理,代码和位置如下
这里在axios中作响应前拦截,就是所有的响应到达$req.post的then(){}之前执行的代码,具体的axios配置项大家可以查查axios官网
// 添加响应拦截器
axios.interceptors.response.use(function (response) {
// 对响应数据做点什么
if(response.data.err){
alert(response.data.err);
return Promise.reject(response);
}else if(response.data.redirect){
alert("请先登录..");
window.location.href = "#/"; //跳转到登录页
return Promise.reject(response);
}else{
//返回response继续执行后面的操作
return response;
}
}, function (error) {
// 对响应错误做点什么
return Promise.reject(error);
});重启node端,然后访问列表数据,就会提示登录并跳转了,如果已登录,就不会提示这个
好啦,就讲到这里,基本的框架和操作都已经实现了,如果看到这里能弄懂的后面的功能应该都能自己写出来了,想看整站项目可以下载demo
下载地址:https://download.csdn.net/download/qq_34223273/11153826