vue后台管理系统 (个人笔记-总结)每日实时更新
问题①. 坐标系 input 的 提示文字:
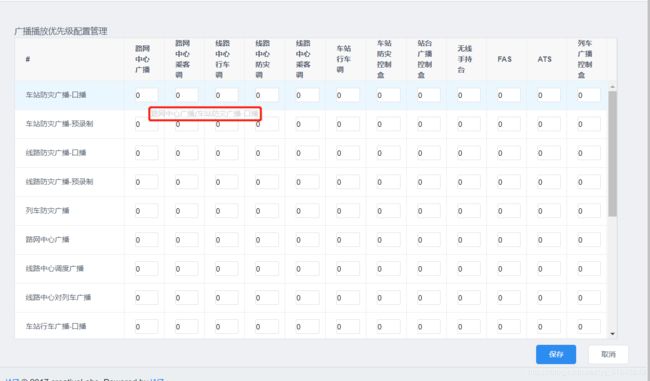
方法①:最简单的html 的title属性实现
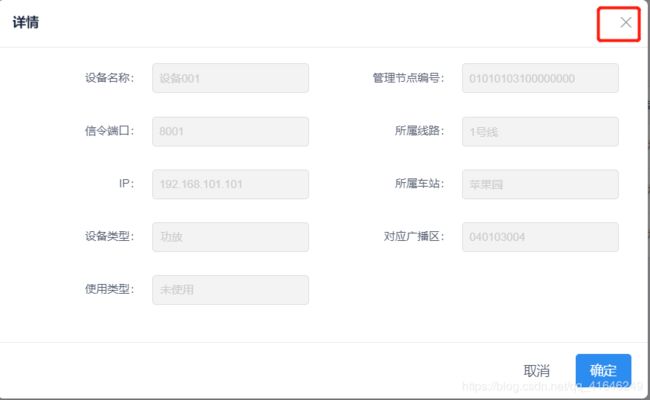
效果图如下:
方法②:
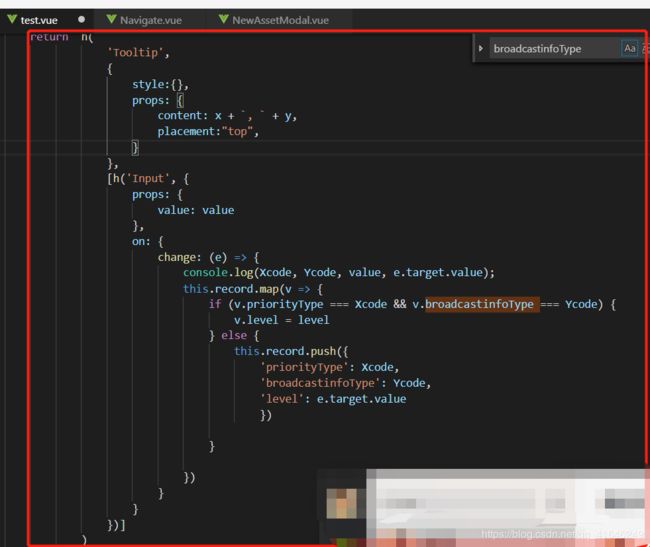
return h(
'Tooltip',
{
style:{},
props: {
content: x + `, ` + y,
placement:"top",
}
},
[h('Input', {
props: {
value: value
},
on: {
change: (e) => {
console.log(Xcode, Ycode, value, e.target.value);
this.record.map(v => {
if (v.priorityType === Xcode && v.broadcastinfoType === Ycode) {
v.level = level
} else {
this.record.push({
'priorityType': Xcode,
'broadcastinfoType': Ycode,
'level': e.target.value
})
}
})
}
}
})]
)
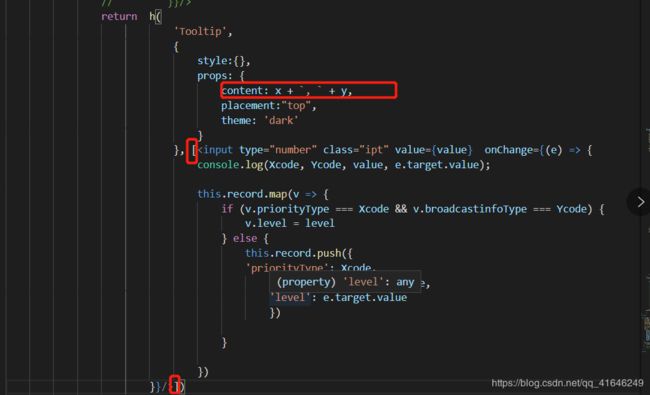
方法③: 通过concent: 属性定义
外面套了一层:
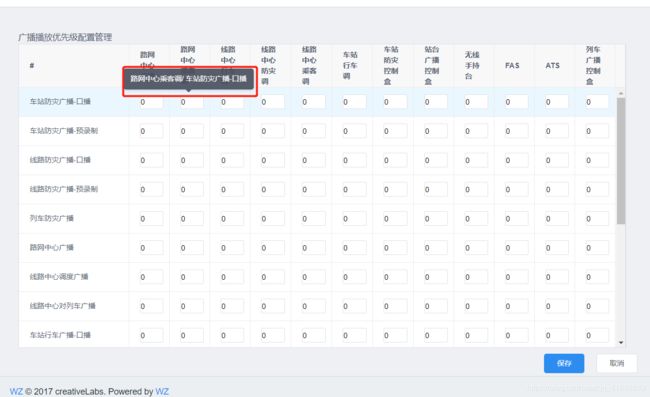
效果图如下:
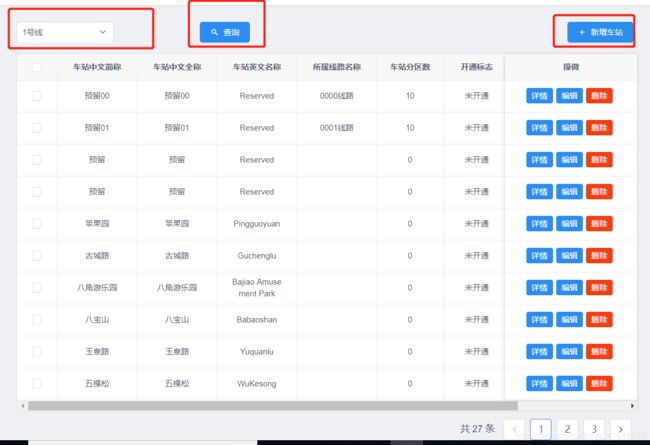
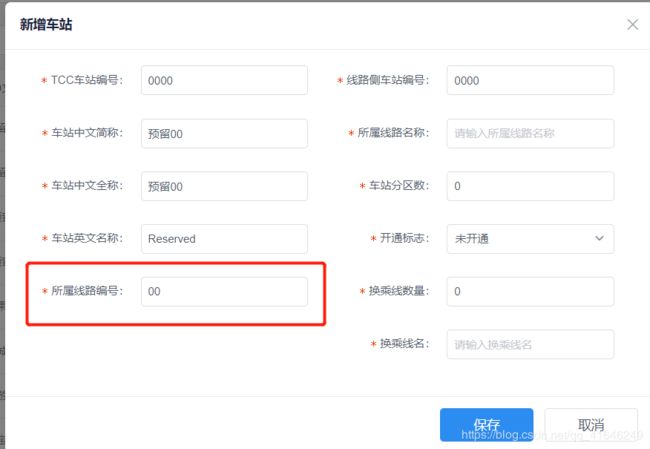
问题②: 列表显示要求是name, 新增时传的是id,
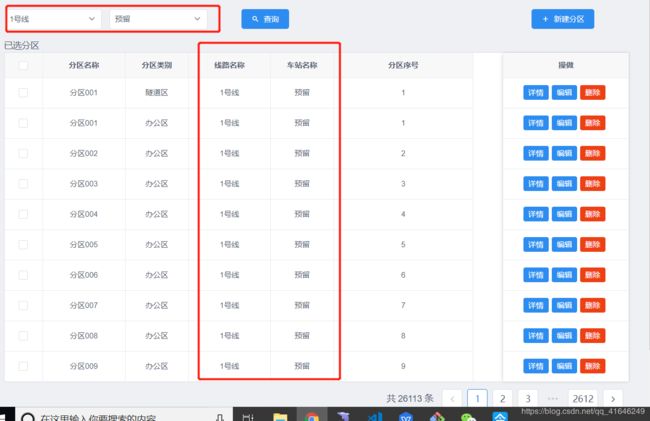
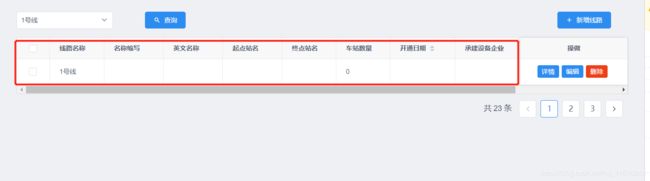
线上效果图:
处理思路:
找到列表所在的数组进行遍历,但是这样会只显示第一条数据,怎么办呢?
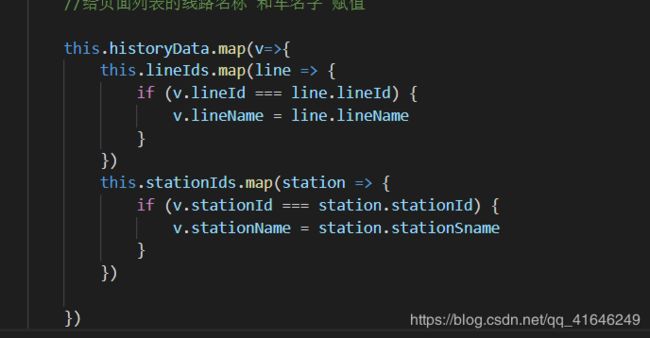
①:套循环遍历就可以了;(简单的方法如下:)
②:复杂的情况, 新增的时候 传过去的是id, 保存到数据库里也是id, 需要tab 显示name
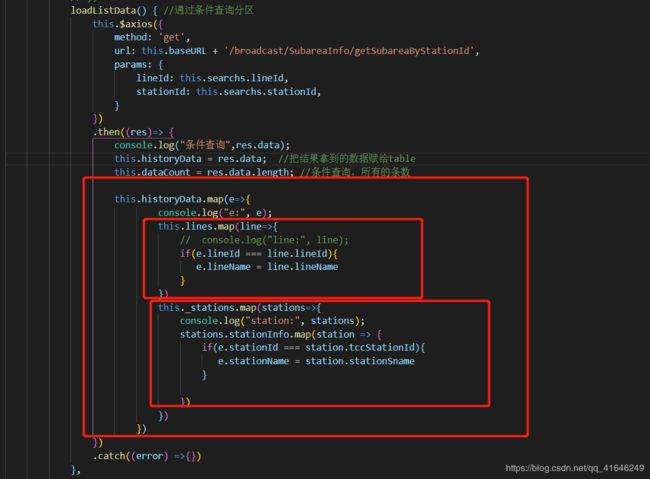
这个情况下,需要在 条件查询的接口做操作, 条件选中那的那个列表,加载出来的,在 接口里做,
循环遍历, 套循环,根据id 把name 查找出来:
问题③. iview 里面 接口请求前需要做一下验证:
handleSubmit (name) {
this.$refs[name].validate((valid) => {
if (valid) {
this.$Message.success('Success!');
} else {
this.$Message.error('Fail!');
}
})
},
handleReset (name) {
this.$refs[name].resetFields();
}
}
问题④:如果后台接口没做分页的字段这句没用:
问题⑤: 如果你的列表显示用的是数组,后台返回给你的是对象,怎么处理?
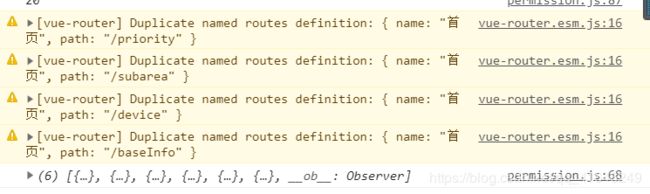
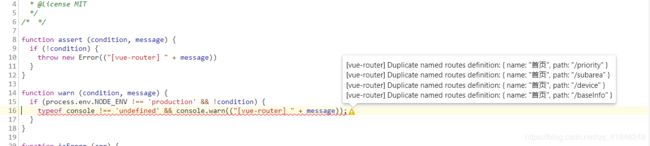
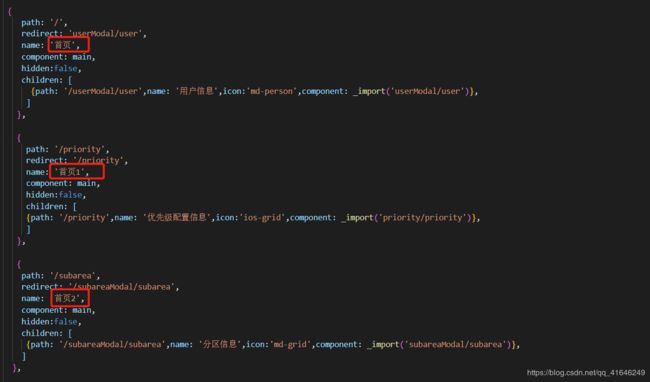
问题⑥:
解决办法:name:不要起一样就ok
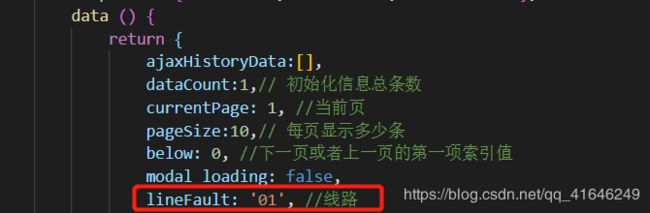
问题⑦: 页面首次进来要求按 select 默认的条件 加载列表; 然后 新增后有一个 所属线路编号(tccLineId): 赋值给 查询里面的变量lineFault
实现方法:
首先在data 里面 给lineFault : ‘01’;
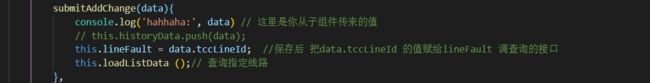
其次保存成功后需要子 传父时:
this.lineFault = data.tccLineId; //保存后 把data.tccLineId 的值赋给lineFault 调查询的接口
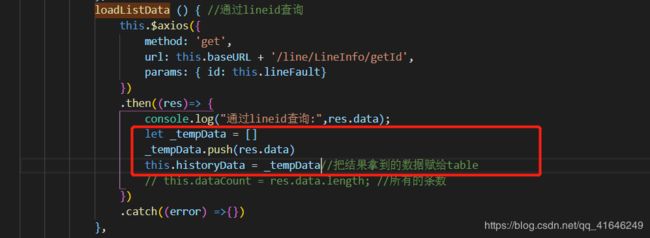
然后在调查询的接口:
this.loadListData ();// 查询指定线路
具体代码:
问题8: 页面数据传给后台是是自定义的 select 传给后台是id, 要求tab 显示name;
方法:
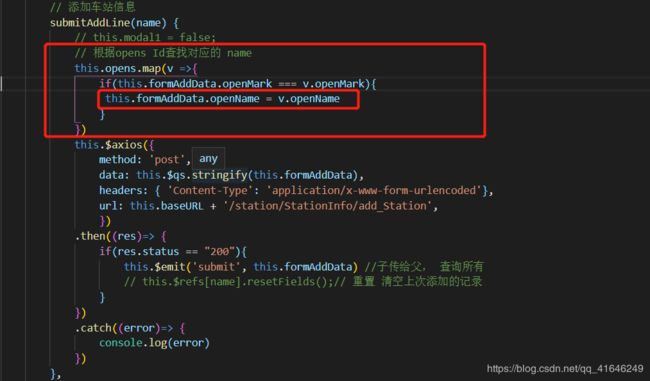
1.在增加的时候, 根据id 查name 把name 也带过去存起来,
// 根据opens Id查找对应的 name
this.opens.map(v =>{
if(this.formAddData.openMark === v.openMark){
this.formAddData.openName = v.openName
}
})
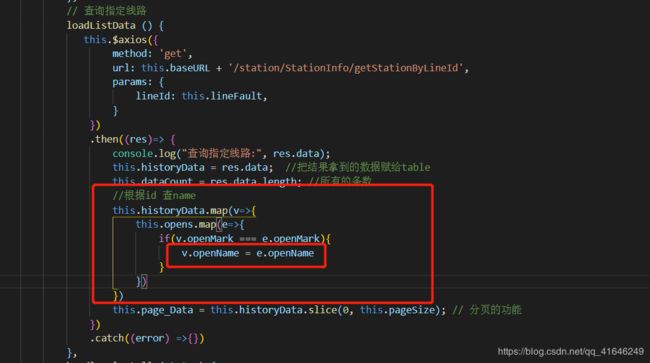
2. 在查询的接口时循环遍历一次, 根据id 取出name;
tab栏用的变量可以用name变量 ;
//根据id 查name
this.historyData.map(v=>{
this.opens.map(e=>{
if(v.openMark === e.openMark){
v.openName = e.openName
}
})
})
具体代码如下:
问题9:iview 表单验证总结:
iview表单验证的步骤:
第一步:给 Form 设置属性 rules :rules
第二步:同时给需要验证的每个 FormItem 设置属性 prop 指向对应字段即可 prop=”“
第三步:注意:Form标签里面是 :model
第四步:注意:在Form标签里面必须添加 ref,相当于id,在此范围内的表单验证有效
第五步:在操作保存按钮时,添加方法,对整个表单进行校验,参数为检验完的回调,会返回一个 Boolean 表示成功与失败。
一般在提交时用:
this.$refs[name].validate((valid) => {
if (valid) {
}else {
this.$Message.error('Fail!');
}
});
注意事项:
iview进行表单验证select时候验证失败的问题:
- 用iview自带的表单验证select标签的时候,一直验证不通过,因为iview默认校验数据类型为String,而我的select用的value是number类型的
ruleValidate: {
customer:[
{ required: true, message: '客户名称不能为空', trigger: 'blur',type:'number'},
],
}
ruleValidate: {
advance:[
{ required: true, message: '预送达时间不能为空', trigger: 'change' ,type: 'date'},
],
}
iview进行多重验证的写法:
- 多重验证包括第一要验不能为空,第二要验证限制的一些长度,写正则表达式等
ruleValidate: {
goodsNum: [
{ required: true, message: '数量不能为空', trigger: 'blur' },
{ type: 'string',pattern:/^(([1-9]\d{0,3})|0)(\.\d{0,2})?$/, message:'数量应为正浮点数且不超过9999.99', trigger:'blur'},
],
}
. 密码验证 和 身份证号码 手机号 验证步骤如下:
//判断新增的规则
addRules: {
password: [
{ required: true, validator: validatePass, trigger: 'change' },
],
rpassword: [
{ required: true, validator: validatePassCheck, trigger: 'change' }
],
idCard: [
{ validator: validateIDCard, trigger: 'change' }
],
phone: [
{ validator: validatePhoneNumber, trigger:'change'}
],
}
data(){
const validatePass = (rule, value, callback) => {
if (value === '') {
callback(new Error('密码不能为空!'));
} else if ( !/^(\w){6,20}$/.test(value)) {
callback(new Error('只能输入6-20个字母、数字、下划线 !'));
} else {
// if (this.formAddData.rpassword !== '') {
// // 对第二个密码框单独验证
// this.$refs.formAddData.validateField('passwdCheck');
// } else {
// callback();
// }
callback();
}
};
const validatePassCheck = (rule, value, callback) => {
if (value === '') {
callback(new Error('请重新输入密码!'));
} else if (value !== this.formAddData.password) {
// console.log(this.formAddData.rpassword );
callback(new Error('两次密码不一致!'));
} else {
callback();
}
};
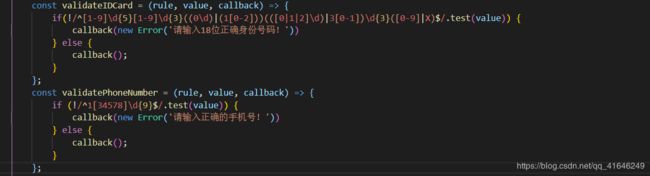
const validateIDCard = (rule, value, callback) => {
if(!/^[1-9]\d{5}[1-9]\d{3}((0\d)|(1[0-2]))(([0|1|2]\d)|3[0-1])\d{3}([0-9]|X)$/.test(value)) {
callback(new Error('请输入18位正确身份号码!'))
} else {
callback();
}
};
const validatePhoneNumber = (rule, value, callback) => {
if (!/^1[34578]\d{9}$/.test(value)) {
callback(new Error('请输入正确的手机号!'))
} else {
callback();
}
};
},
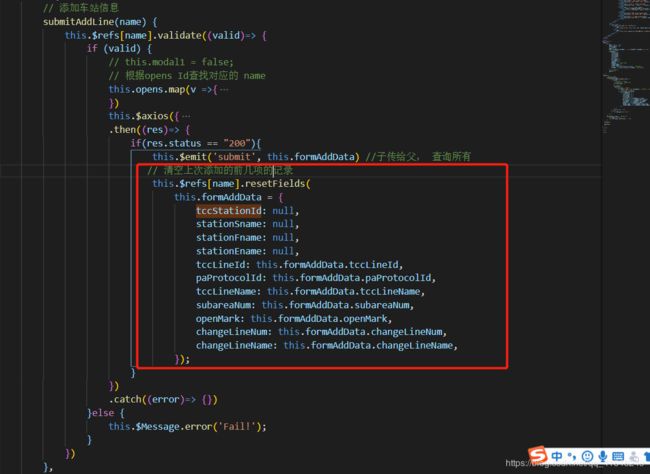
问题10: iview 或者手动将各个属性置空
this.$refs[name].resetFields(
this.formAddData = {
tccStationId: null,
stationSname: null,
stationFname: null,
stationEname: null,
tccLineId: this.formAddData.tccLineId,
paProtocolId: this.formAddData.paProtocolId,
tccLineName: this.formAddData.tccLineName,
subareaNum: this.formAddData.subareaNum,
openMark: this.formAddData.openMark,
changeLineNum: this.formAddData.changeLineNum,
changeLineName: this.formAddData.changeLineName,
});
问题11: VUE截取字符串
let str = 'abcdef';
str = str.slice(0);//返回整个字符串 abcdef
str = str.substring(0);//返回整个字符串 abcdef
str = str.substr(0);//返回整个字符串 abcdef
// 使用一个参数
str = str.slice(2);//截取第二个之后所有的字符 cdef
str = str.substring(2);//截取第二个之后所有的字符 cdef
str = str.substr(2);//截取第二个之后所有的字符 cdef
// 使用两个参数
str = str.slice(2,4);//截取第二个到第四个之间的字符 cd
str = str.substring(2,4);//截取第二个到第四个之间的字符 cd
str = str.substr(2,4);//截取从第3个开始往后数4位之间的字符 cdef
// 使用两个负数
str = str.slice(1,-3);//截取第二个到第四个之间的字符 bc
str = str.substring(1,-3);//截取第二个到第四个之间的字符 a #负数转换为0
str = str.substr(1,-3);//不能为负数,若强行传递负数,会被当成0处理 ' ' #负数转换为0
console.log(str)
// 截取一个字符串里里面的,第2个 , 后面的内容; data里面 第2个 “ ,” 后面的内容
1.简单实例:
let str = "zheng-shize-zsz";
let one; // 第二个横杠前内容
let two; // 第二个横杠后内容
let first = str.indexOf("-") + 1; // 从第一个横杠算起(+1表示不包括该横杠)
let kong = str.indexOf(" ", first); // 第一个横杠后的第一个空格
let heng = str.indexOf("-", first); // 第一个横杠后的第一个横杠(即第二个横杠)
if (heng == -1) {
one = str.substring(0, kong);
two = str.substring(kong).substring(1, str.length);
} else {
one = str.substring(0, heng);
two = str.substring(heng).substring(1, str.length);
}
console.log(one);
console.log(two);
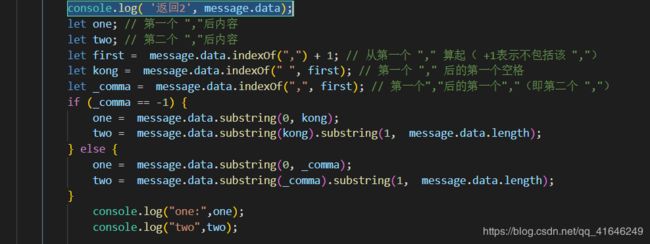
2.复杂实例:
console.log( '返回2', message.data);
let message.data = MessageEvent {isTrusted: true, data: "0x01000102,01,{"time":"20190413101506","type":"故障","deviceid":"99010104"}",
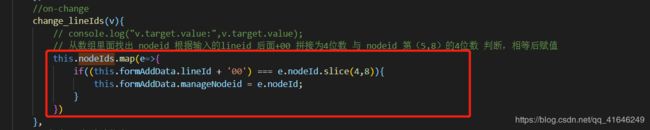
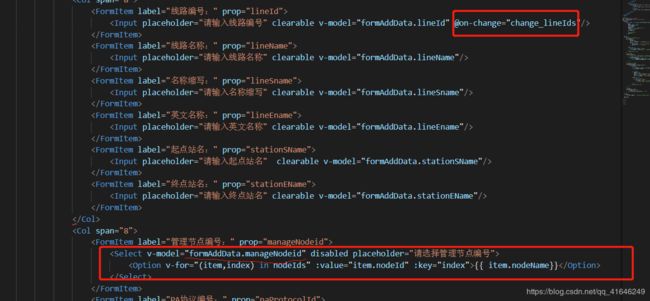
问题12:根据输入的lineid 后面+00 拼接为4位数 与 nodeid 第(5,8)的4位数 判断,相等后赋值
相当于2级联动; 第一个是输入框,第二个是option 选择框 , 输入完第一个之后,第二个会自动出来值;
// let str = '01010100100000001';
// str = str.slice(4,8);
//截取第4个到第8个之间的字符 0100
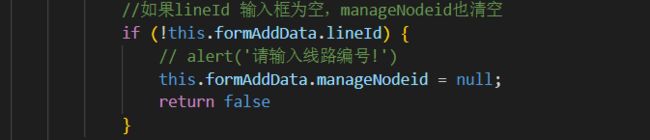
补充一下:如果上面的输入框输入的值清空了,第2想的值没清空,还存在;
处理方法:
问题13: iview 里面的
1. 禁用关闭 #
可以禁用关闭和遮罩层关闭。
只需要做如下操作:
2. 拖拽移动 #
设置属性 draggable,对话框可以进行拖拽移动。
只需要做如下操作:
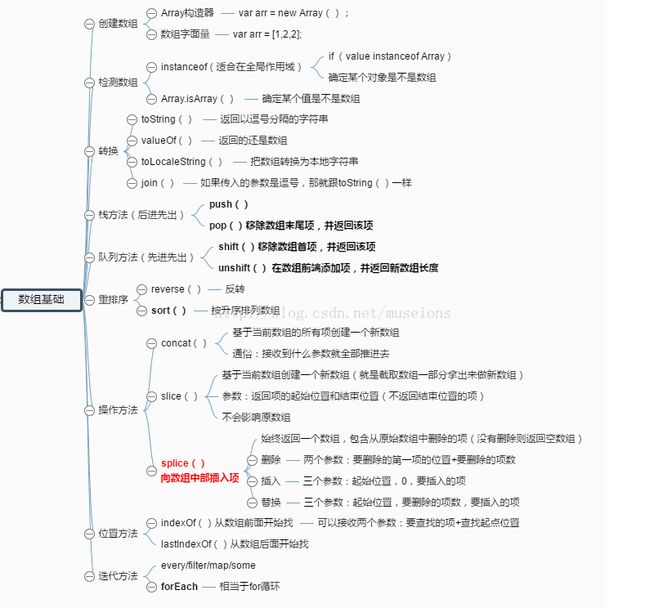
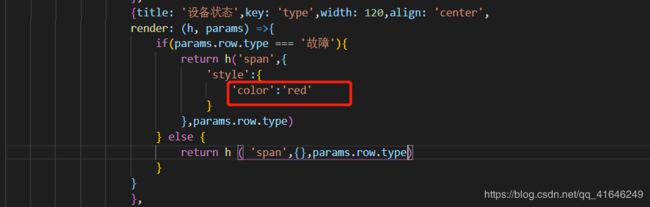
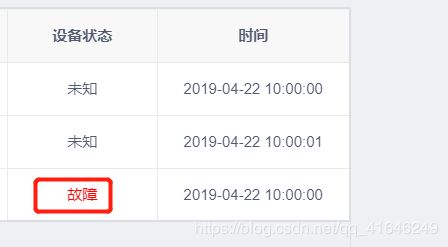
draggable scrollable 问题14:js数组操作-删除首项、删除尾项、头部添加项、尾部添加项 数组删除第一项,数组删除最后一项,在数组头部添加项,在数组尾部添加项,数组排序等相关操作! 问题15: 登录进来,会判断用户属于哪个节点的类型, 用这个节点的类型作为参数去请求接口, 1. 如果是tcc 接口返回既有 线路,又有车站。 2. 如果是 occ 接口返回的只有 车站 3. 如果是 sc 接口返回什么都没有 下面是模拟的 “ 树” 结构; 代码如下: 问题16: vue里面使用websocket 跟后端建立连接,实时更新 列表数据: 在 Create 里面写: 问题17:vue实现简单表格组件 https://www.cnblogs.com/dreamsboy/p/6718218.html 问题18:iview table 中用根据不同状态改变颜色(用render) 问题19: 问题20,vue报如下警告: 重复命名路由: 检查一下是否有重复命名的,改下就不会报错了。
序号
用户名
年龄
毕业学校
操作
{{index+1}}
{{user.name}}
{{user.age}}
{{user.school}}
JS判断字符串变量是否含有某个字串的方法
var str ="abc";if(str.indexOf("bc")>-1){ alert('str中包含bc字符串');}indexOf用法:返回String对象内第一次出现子字符串的字符位置。strObj.indexOf(subString[, startIndex])参数strObj必选项。String对象或文字。subString必选项。要在String对象中查找的子字符串。starIndex可选项。该整数值指出在String对象内开始查找的索引。如果省略,则从字符串的开始处查找。说明indexOf 方法返回一个整数值,指出String对象内子字符串的开始位置。如果没有找到子字符串,则返回-1。如果 startindex 是负数,则 startindex 被当作零。如果它比最大的字符位置索引还大,则它被当作最大的可能索引。从左向右执行查找。否则,该方法与 lastIndexOf 相同。示例下面的示例说明了 indexOf 方法的用法。functionIndexDemo(str2){ var str1 ="ABABABAB" var s = str1.indexOf(str2); return(s);}对于JavaScript的indexOf忽略大小写JavaScript中indexOf函数方法返回一个整数值,指出String对象内子字符串的开始位置。如果没有找到子字符串,则返回-1。如果 startindex 是负数,则 startindex 被当作零。如果它比最大的字符位置索引还大,则它被当作最大的可能索引。indexOf函数是从左向右执行查找。否则,该方法与 lastIndexOf 相同。下面的示例说明了indexOf函数方法的用法。functionIndexDemo(str2){ varstr1 ="ABABABAB" vars = str1.indexOf(str2); return(s);}jquery方法一var str ="abc";if(str.indexOf("bc")!=-1){// !=-1含有 ==-1不含有}方法二var str ="abc";if(str.search("bc")!=-1){}方法三var str ="abc";var reg =newRegExp("^.*bc.*$");if(reg.test(str)){}方法四var str ="abc";var reg =newRegExp("^.*bc.*$");if(str.match(reg)){}