一文搞定JS事件基础与进阶
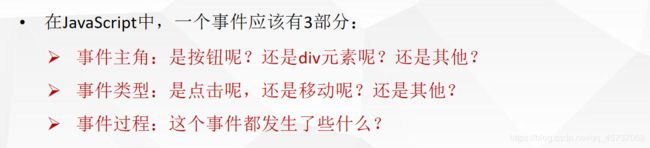
1.事件简介
2.事件的调用方式
在script标签中使用
在元素中调用
3.鼠标事件
鼠标点击
鼠标移入移除
鼠标按住松开
4.键盘事件
5.表单事件
onfocus和onblur
onselect
onchange
6.编辑事件
oncopy
onselectstart
oncontextmenu
7.页面事件
onload
onbeforeunload
8.事件监听器
9.event对象
1.事件简介
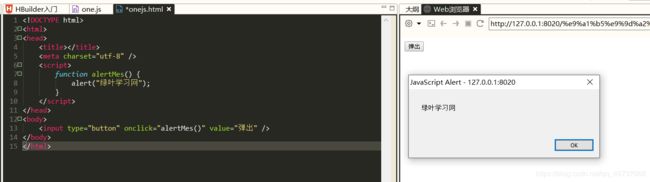
 举个例子,当我们点击一个按钮时,会弹出一个对话框。其中“点击”就是一个事件,“弹出对话框”就是我们在点击这个事件里面做的一些事情。事件一般是用户对页面的一些‘小动作’引起的,如点击鼠标移动鼠标,js里边常见的事件一般有五种:
举个例子,当我们点击一个按钮时,会弹出一个对话框。其中“点击”就是一个事件,“弹出对话框”就是我们在点击这个事件里面做的一些事情。事件一般是用户对页面的一些‘小动作’引起的,如点击鼠标移动鼠标,js里边常见的事件一般有五种:
- 鼠标事件
- 键盘事件
- 表单事件
- 编辑事件
- 页面事件
2.事件的调用方式
2.1在script标签里边调用
obj.事件名 = function()
{
……
};
obj是一个DOM对象
2.2在元素中调用事件
3.鼠标事件
3.1鼠标事件简介
3.2鼠标点击
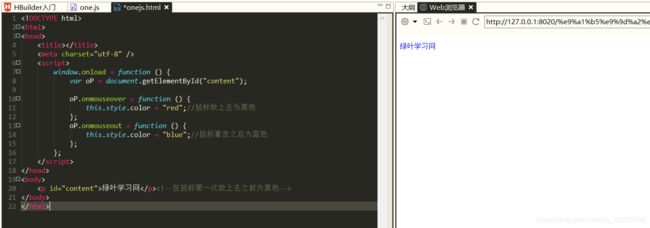
3.3鼠标移入移除
3.4鼠标的按下和松开
4.键盘事件
键盘按下:
onkeydown
键盘松开:onkeyup
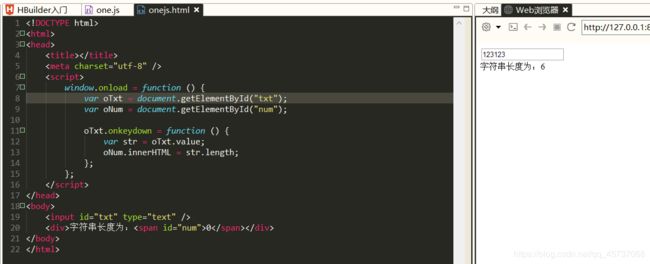
例子1:统计输入字符长度(用两张事件都行只是一个是按下统计一个松开后统计)

5.表单事件
5.1onfocus和onblur
onfocus:表示获取焦点触发的事件
onblur:表示失去焦点触发的事件
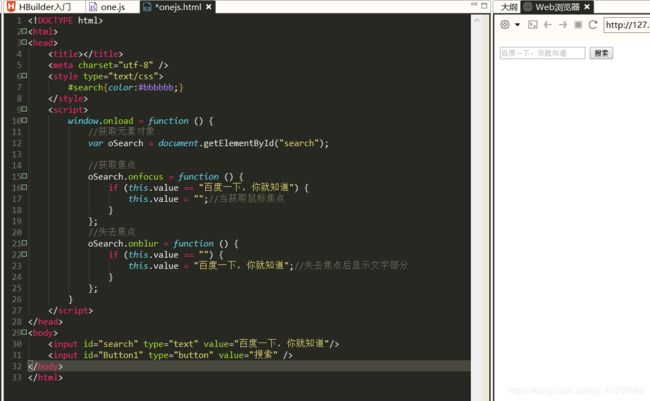
例子1:

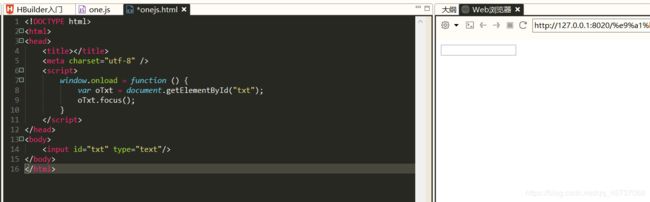
默认的情况需要我们点击文本框才能自动获取焦点,那么我们也可以让他们自动获取焦点,用==focus()==方法就行
例子2:自动获取焦点
5.2onselect
当我们选中单行或者多行文本框的时候,就会触发此类事件
例子:手动选中文本框触发事件

其实我们可以自动选中文本框,可以用select() 方法,看下面例子
5.3onchange
用于具有多个选项的表单元素的操作
例子1:单选框选择某一项的时候触发
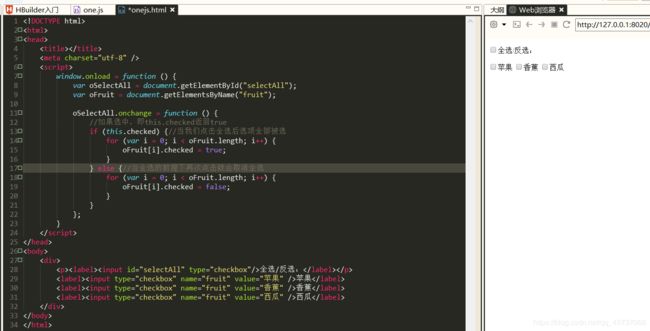
例子2:复选框的全选和反选
6.编辑事件
6.1oncopy
oncopy表示不能复制
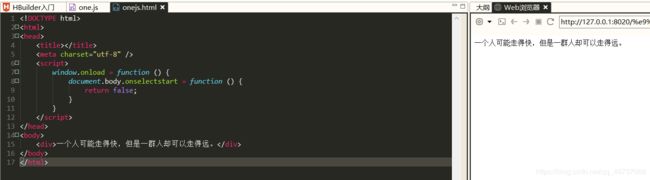
6.2onselectstart
onselectstart防止页面内容被选取
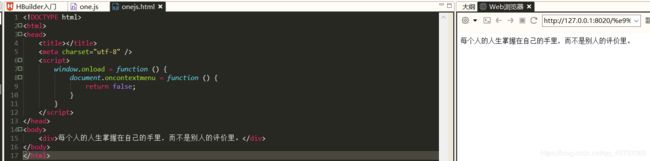
6.3oncontextmenu
oncontextmenu禁止使用鼠标右键
7.页面事件
7.1onload
onload表示文档加载完成后再执行一个事件
我们这一段代码点击提交的时候浏览器是会报错的,这是由于在默认的情况下,浏览器是从上到下来解析一个页面的,当解析到var oBtn = document.getElementById("btn");的时候就会报错因为找不到id为btn的元素在哪,那么正确的使用方法是:
 当浏览器解析到
当浏览器解析到window.onload时就不会解析window.onload内部的代码而是继续往下解析,直到把整个文档解析完毕后在回去解析window.onload内部的代码
7.2onbeforeunload
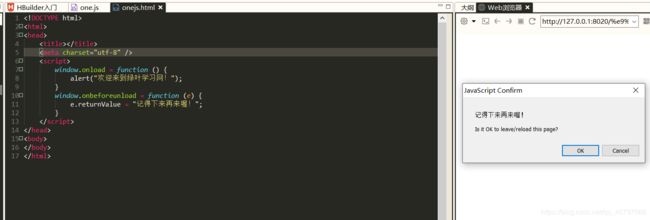
onbeforeunload表示离开页面之前触发的一个事件
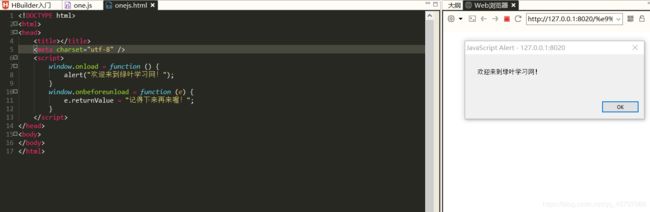
我们看一个例子:

这是刚开始运行的时候。当我们关闭页面时会出现如下(具体的e是啥会在event对象里边讲):
8.事件监听器
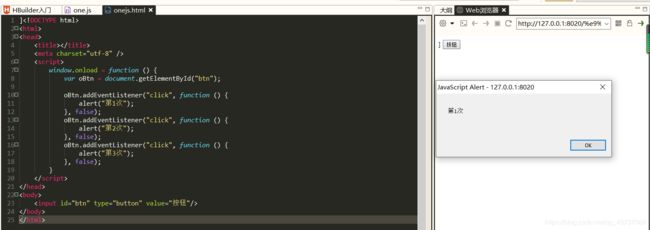
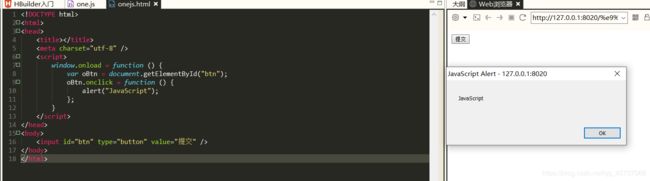
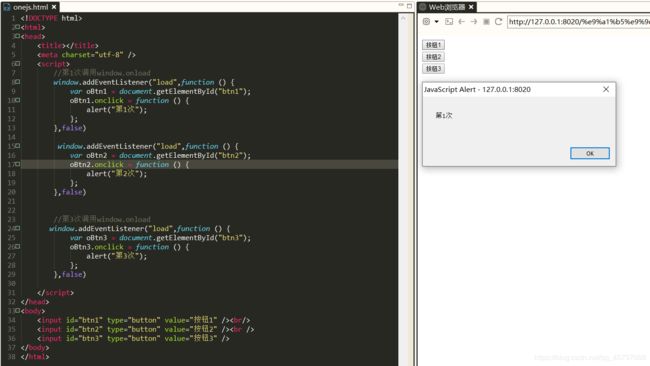
我们直接看一个例子(下面是我第一次点击按钮出现的画面):

我们在给一个按钮添加三次onlick事件,但是js只会执行第三次,所以 事件处理器 是不能为同一元素添加多个事件的,那么这时候就需要我们的事件监听器
所谓的事件监听器指的是使用addEventListener()方法为元素添加一个事件,我们又称为绑定事件
语法:
obj.addEventListener(type,fn,false)
1.obj是一个DOM对象
2.type是一个字符串指的是事件类型如单击事件click等,注意这里的事件类型是不需要加上on作为前缀的
3.fn是一个函数名(匿名函数或者函数名)
4.false表示事件冒泡阶段调用(高级内容不详细说明)
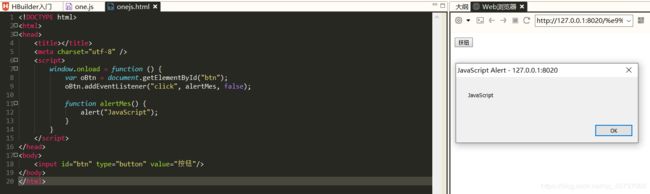
例子1:addEventListener()方法的使用

例子2:对同一元素添加多个事件
例子3:多次调用window.onload
 我们会发现只有我们多次使用window.onload时会发现只会执行第三个window.onload,我们也可以用
我们会发现只有我们多次使用window.onload时会发现只会执行第三个window.onload,我们也可以用
addEventListener()方法方法来解决

那么我们既然可以使用addEventListener()方法绑定事件,那么也可以解除绑定某一个事件
语法:
obj.removeEventListener(type,fn,false)
注意这里的fn只能是函数名
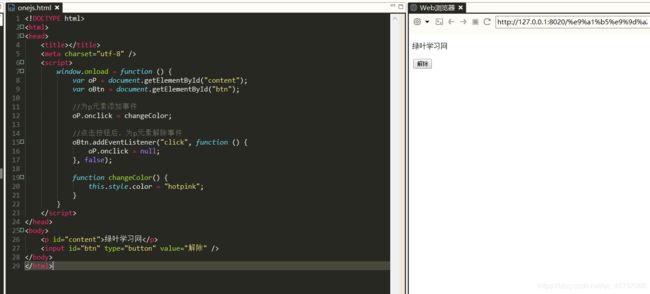
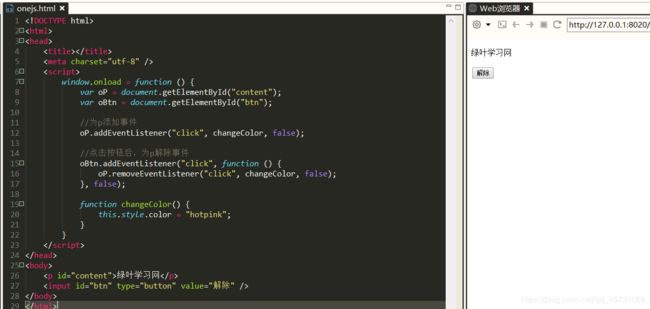
例子:解除事件监听器添加的事件
 当我们直接点击文字部分就会变成粉色,当我们点击解除按钮的时候,再点击文字就不会变成粉色
当我们直接点击文字部分就会变成粉色,当我们点击解除按钮的时候,再点击文字就不会变成粉色
注意这里的
removeEventListener()方法只能解除事件监听器添加的事件不能解除事件处理器添加的事件
当然我们也可以解除事件处理器添加的事件,如下例子:
9.event对象
当一个事件发生后,有关的这个事件的详细的信息都会临时保存在一个指定的地方,这个地方就是event对象
例子1:type获取事件的类型
 这个e是以什么玩意,实际上我们每次调用一个事件的时候js就会默认的给这个事件函数加上一个隐形的参数,这个参数就是event对象,一般来说event对象是作为事件函数的第一个参数,e只是一个变量名,它存储着一个event对象
这个e是以什么玩意,实际上我们每次调用一个事件的时候js就会默认的给这个事件函数加上一个隐形的参数,这个参数就是event对象,一般来说event对象是作为事件函数的第一个参数,e只是一个变量名,它存储着一个event对象
例子2:keyCode获取键对应的键码
常用按键的键码:
| 按键 | 键码 |
|---|---|
| W | 87 |
| S | 83 |
| A | 65 |
| D | 68 |
| 上箭头 | 38 |
| 下箭头 | 40 |
| 左箭头 | 37 |
| 右箭头 | 39 |
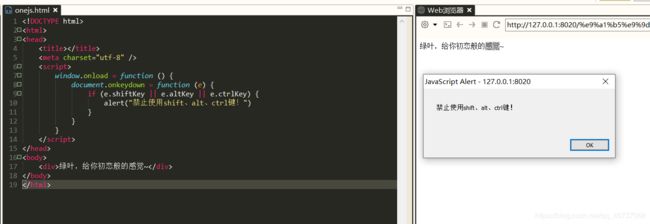
如果是shift,Ctrl,Alt这几个键我们不需要使用keyCode来获取,之间通过shiftKey,ctrlKey,altKey这三个属性来获取
例子3:获取上下左右方向键
我们在点击各个方向的时候会显示相应的方向的汉字