走向RN高阶开发
走向RN高阶开发的第一步-上篇
这段时间,在公众号的后台收到了很多关于RN技术的探讨和问题;有咱们小码哥的学员也有其他的RN开发爱好者,总结出来有以下几点:
https://github.com/xuanzhihua/WebViewJSBridgeDemo
http://mp.weixin.qq.com/s?__biz=MzIxNjEzNjUzOQ==&mid=502635932&idx=3&sn=88e7430af6f7ce14339761a686dede44&chksm=0f8c93a838fb1abe0a707da5d2e86ac8b6b1d57d6f00c7b4229b17a4c8532d1a8d4927767fab&mpshare=1&scene=1&srcid=0317qsL6mBPDMgSuucqnz3kG#rd
问:
1) 很多公司逐渐用RN来构建移动端应用,但是很难达到他们的开发要求?
2)FB的RN和阿里的Weex,哪个是趋势?该怎么取舍?
3)学完现有的课程,如何进阶学习?
4)小码哥能不能推出一套高阶的RN项目教学视频,360°无死角,解决关键技术盲区,从开发到上架?
答:
1)这是正常的,因为RN出来也就差不多1年,技术缺口还是比较大的,而且技术要求也是比较高的;
2)RN和Weex都是同一套东西,可能侧重的领域不一样,可以先学RN,毕竟强大的用户基数在那里,资源也相对会更多一些;有一定基础后,两者完全可以结合起来用,优势互补;
3)学完现有的RN课程,想要提升最好的方式,我觉得就是看github上比较高质量的开源源码,然后融入到你的项目中;
4)小码哥iOS学院的教研团队正在全力以赴的打造一套RN高阶视频,保证大家学完后能够完全胜任企业的开发要求。
----------------华丽的分割线---------------
先上一点之前视频中没有讲到的,但在开发中却非常实用的技术点:
一、延展操作符
RN是面向组件开发的,我们会在该组件的defaultProps中公开一些属性方便外界进行数据传递。如果只有几个props直接传递即可,但是当传递大量的props时会显得乱,容易出错。那么 ...(延展操作符,取出参数对象的所有可遍历属性) 来进行传递是一种好的选择。
常规写法:
<HomeNav
title="小码哥"
subTitle="iOS学院"
intro="SeeMyGo"
webSite="http://www.520it.com"
/>
使用延展操作符:
// 传递的数据
var params = {
title: "小码哥",
subTitle: "iOS学院",
intro: "SeeMyGo",
webSite: "http://www.520it.com"
};
return (
<HomeNav {...params}/>
);
二、真机调试
iOS:
1. 让运行的手机和电脑的WiFi在同一个局域网,获取到电脑的IP地址;
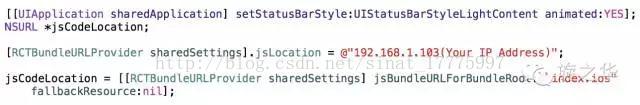
2. 打开Xcode,找到AppDelegate添加如下代码:
Android:
1. 最好 Android 5.0+ (API 21)以上版本,可以直接通过adb reverse运行调试;
2. 在 Android 设备上打开 USB debugging 并连接上电脑启动调试;
3. 打开终端,命令 react-native run-android 编译运行项目;
4. 保持电脑和Android手机处于同一局域网(摇一摇 ---- Dev Settings ---- Debug server host for device ---- 输入当前电脑的ip地址 ---- 点击 Reload JS)
三、Android Studio中绑定Genymotion
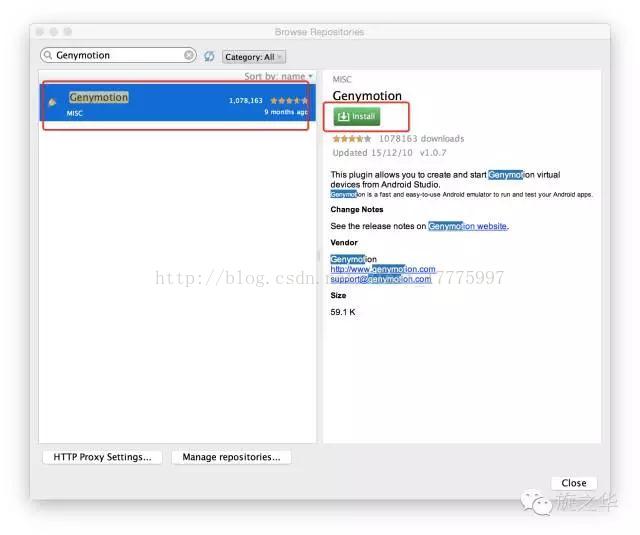
3.1 安装插件
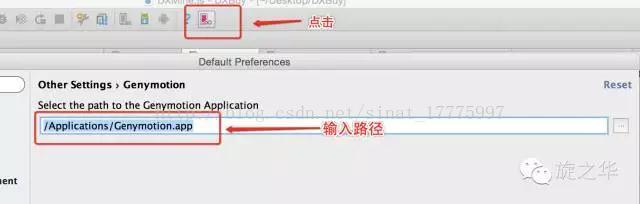
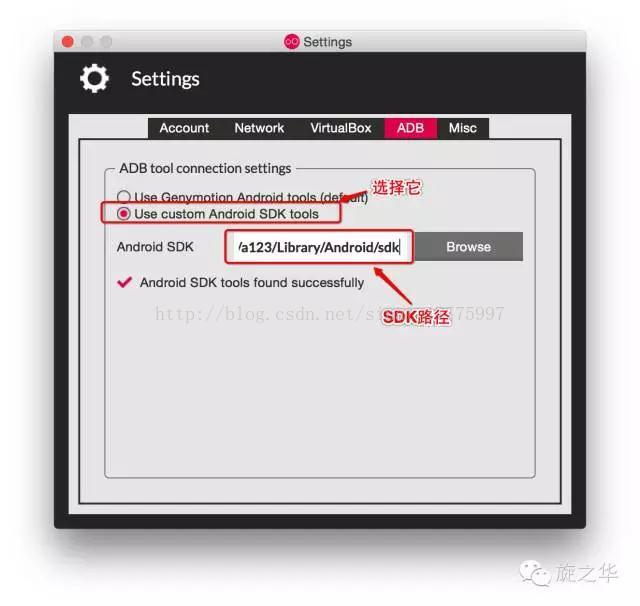
3.3 关键的一步骤:
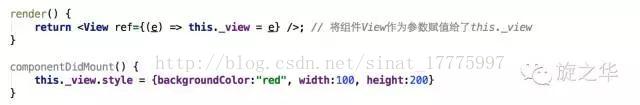
在之前的生命周期中讲到可以用ref获取真实的Dom节点,其实ref还有更加高级的用法,它的属性值不仅仅可以是string类型,也可以是function。比如:
ref在RN中的作用相当于CSS中的选择器,我们可以任意的去拿到任何组件,从而获取其的属性和方法做相应的操作。
五、优化界面切换卡顿
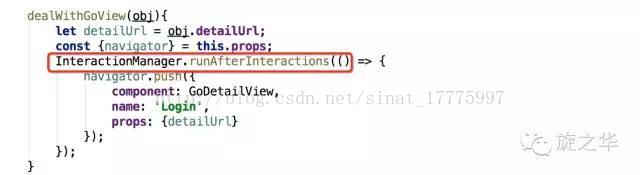
如果用NavigatorIOS来进行界面的切换十分流畅,因为其切换动画是跑在UI主线程上;但如果使用Navigator有时会有所卡顿,why? 因为它是跑在js线程上的,切换动画会使JS线程出现严重的掉帧。那该如何解决?
使用RN API中的InteractionManager组件,其作用让一些JS的操作在过渡动画完成之后执行,从而保证了动画的流程性。这是典型的牺牲时间换空间从而保证了帧数的高复用。比如界面的跳转:
六、让组件做到局部刷新
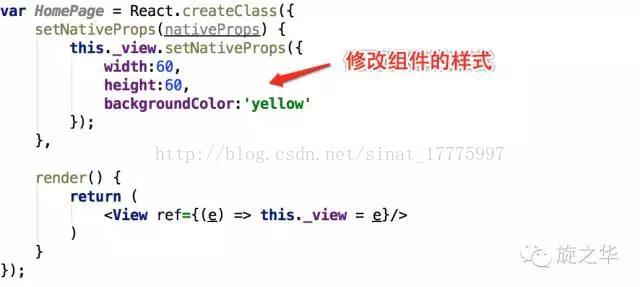
利用RN的状态机机制,我们可以通过this.setState({optional:...})来控制界面的刷新,但是一定会触发render方法,那如何保证不调用render方法从而做到界面的局部刷新呢?
那就是通过setNativeProps,不使用state和props,直接修改RN自带的组件,比如:View,Image,Text...,并且可以做到不触发RN组件生命周期中的方法。
如果喜欢我的文章,可以关注我微博:旋之华,也可以来小码哥,了解下我们的iOS培训课程。后续还会更新更多内容。。。