开篇概述
在上篇博客中详解Google Chrome浏览器(理论篇)一文中,主要讲解了Chrome 搜索引擎使用、Chrome安装和基本操作、Chrome 基本架构、多线程等原理性问题,这篇将重点讲解Chro-me实操问题,主要结合“Chrome 主调试面板“,对Chrome,Elements,Con-sole,Sources,NetWork,TimeLine,Profiles,Application,Security,Audits进行详解。若对广大读者朋友有所帮助,我将不胜感激。本篇博文主要从 当然了,在阅读本篇文章前,强烈建议大家先阅读详解Google Chrome浏览器(理论篇)一文。如此,对本篇文章的理解,也许会更加容易些。
温故而知新
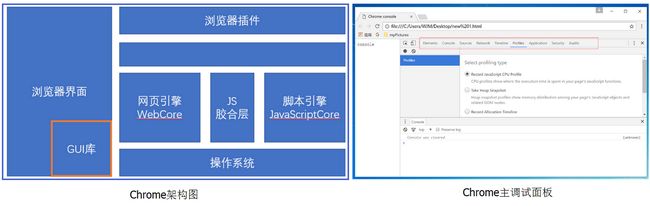
1、Chrome基本架构图和Chrome主调试面板
2、Chrome DevTools 调试面板简要介绍
正文
一、Elements面板
概述
定义: Inspect and Edit Pages and Styles by Elements panel,but also effective immediately.
译文:通过Elements 面板,不仅仅可以查看和编辑页面和样式,而且所做的改变立即生效。
详解
第一部份:操作DOM
1、查看DOM树
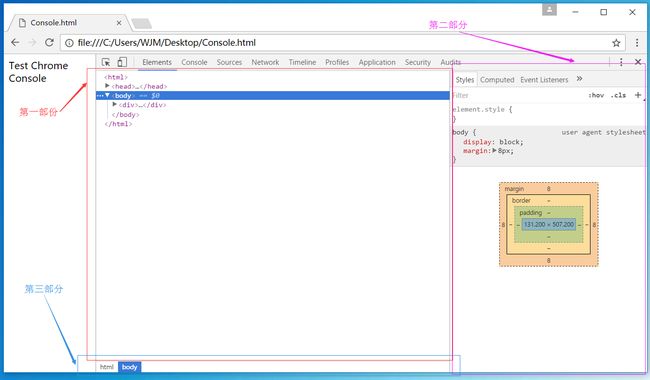
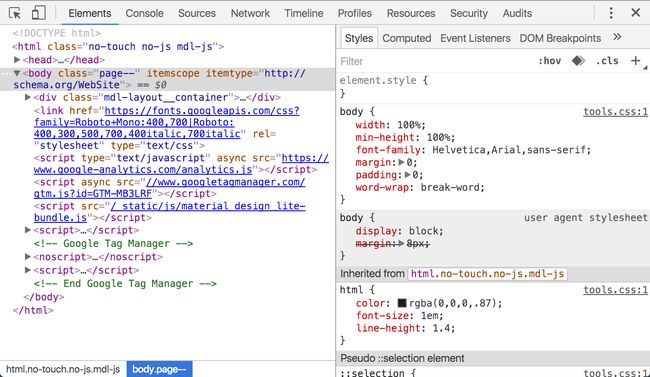
打开Element面板,可以查看所有DOM节点,包括CSS和JavaScript,如下图所示,左侧为DOM树,右侧为CSS样式。
2、选取DOM节点
将鼠标移到网页中的某元素上面,该元素会发生变化如下图所示:
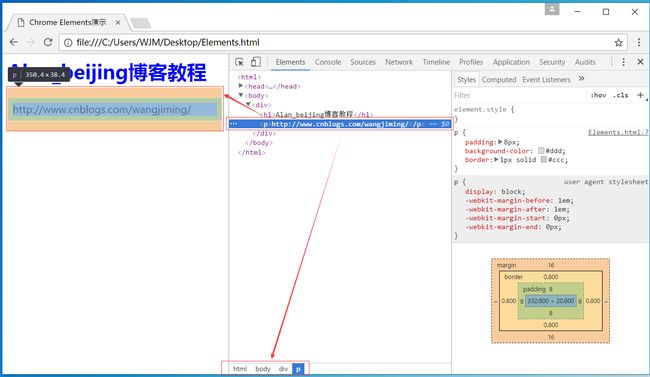
3、点击DOM树p节点元素,即可选中。这时,会发现Element面板中的DOM树发生了变化,如下图所示:
注释:
选中的p节点在DOM树中被精确定位(蓝色背景),可以看到p节点的DOM层次(红色方框),在面板右侧,是p节点的CSS样式。当然,也可以在Element面板的DOM树中选取DOM节点。将鼠标放到相应的DOM节点上,会发现网页中相应的节点也发生了变化,点击该节点,即可选中。
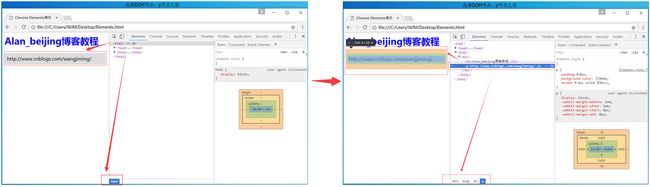
4、增加、删除和修改DOM节点
在Element面板中,选择DOM节点,在文本处右击鼠标,会弹出一个菜单,如下图所示:
注释
a、Edit text:编辑该节点中的文本。也可以在文本处双击进行编辑。
b、Edit as HTML:编辑该节点及其子节点的所有HTML元素(包括节点中的文本)。
c、Copy:复制 。(比较简单,这里就不论述了)
(1)Copy outerHTML
(2)Copy selector
(3)Copy XPath
(4)cut element
(5)Copy element
(6)Paste element
d、Hide element:隐藏元素,让其不在页面显示。
e、Delete element:删除元素。
f、Expand all:展开指定节点及其所有子节点。
g、Collapse all:收缩指定节点及其所有子节点。
5、拖动节点,改变节点顺序。
6、为节点添加属性
为
节点添加id属性,如下:
|
1
|
|
会在控制台输出p#demo;再向
节点添加class属性和name属性,如下:
|
1
|
|
会在控制台输出p#demo.demo。可见,控制台只会输出符合W3C标准的属性,不支持自定义属性。不过,实际开发中很少用到该功能。

注释
a、Inspect and edit on the fly any element in the DOM tree in the Elements panel.b、 View and change the CSS rules applied to any selected element in the Styles pane.
c、View and edit a selected element's box model in the Computed pane.
d、View any changes made to your page locally in the Sources panel.
8、Live-edit a DOM node
To live-edit a DOM node, simply double-click a selected element and make changes:

注释
The DOM tree view shows the current state of the tree; it may not match the HTML that was originally loaded for different reasons. For example, you can modify the DOM tree using JavaScript; the browser engine can try to correct invalid author markup and produce an unexpected DOM.
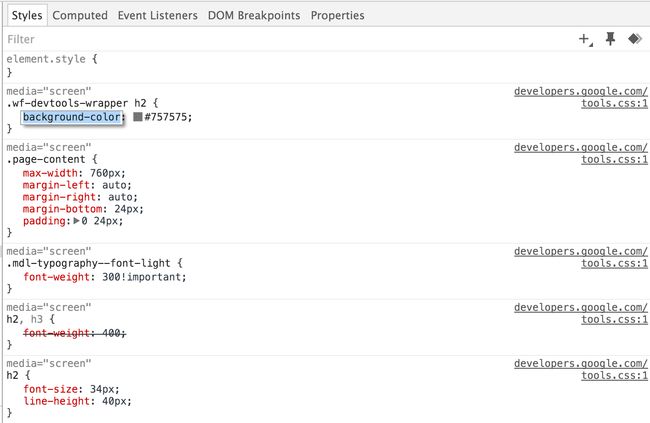
9、Live-edit a style
Live-edit style property names and values in the Styles pane. All styles are editable, except the ones that are greyed out (as is the case with user agent stylesheets).
To edit a name or value, click on it, make your changes, and press Tab or Enter to save the change.
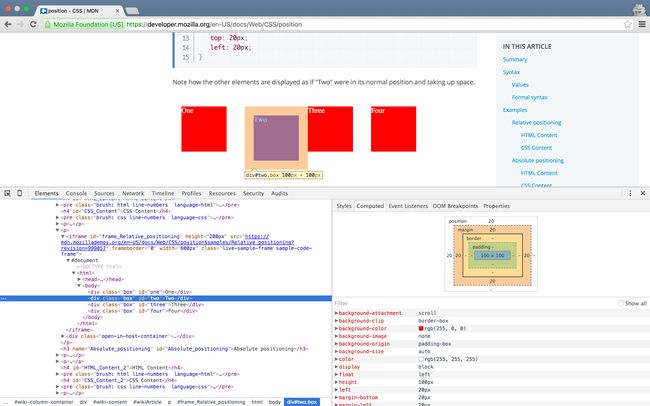
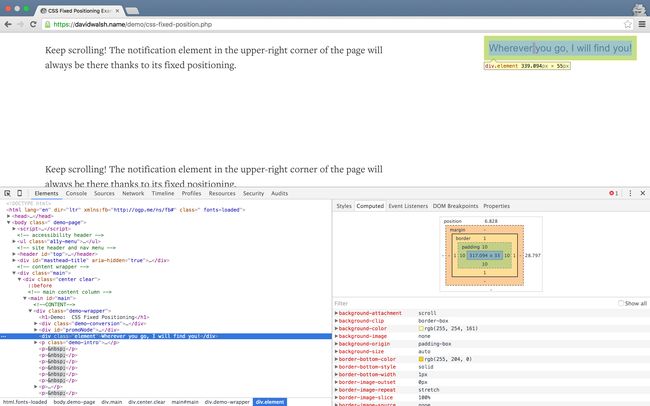
Examine and edit the current element's box model parameters using the Computed pane. All values in the box model are editable, just click on them.
注释
The concentric rectangles contain the top, bottom, left, right values for the current element's padding, border, and marginproperties.For non-statically positioned elements, a position rectangle is also displayed, containing the values of the top, right, bottom, and left properties.
For position: fixed and position: absolute elements, the central field contains the actual offsetWidth × offsetHeight pixel dimensions of the selected element. All values can be modified by double-clicking them, like property values in the Styles pane. The changes are not, however, guaranteed to take effect, as this is subject to the concrete element positioning specifics.
11、View local changes
a、In the Styles pane, click on the file that you modified. DevTools takes you to the Sources panel.
b、Right-click on the file.
c、Select Local modifications.
To explore the changes made:
a、Expand top-level file names to view the time time modification occurred a modification occurred.
b、 Expand second-level items to view a diff (before and after) corresponding to the modification. A line with a pink background signifies a removal while a line with a green background signifies an addition.
12、查看css样式
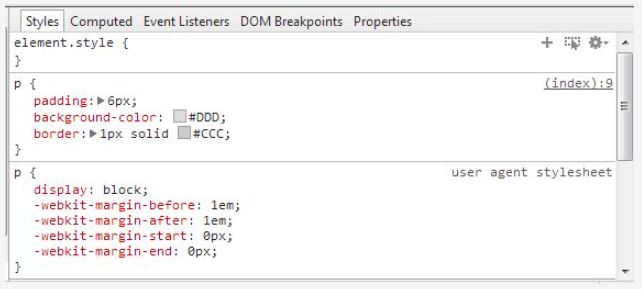
如下图所示,选中节点,Element面板右侧的CSS样式审查面板会展示出该节点的CSS样式。在CSS样式审查面板中,我们可以添加、删除和修改CSS样式。另外,CSS审查面板中有几个子面板,如下图所示:

注释
b、Computed(计算):查看当前节点经过计算后的样式以及盒模型数据;
c、 Event Listeners(事件监听):查看为当前节点绑定的事件和事件监听函数;
d、 DOM Breakpoints(DOM断点):查看为当前节点设置的DOM断点;
e、 Properties(属性):当前节点(对象)的所有属性。
Element 译为“元素”,Element 面板可以让我们动态查看和编辑DOM节点和CSS样式表,并且立即生效,避免了频繁切换浏览器和编辑器的麻烦。 我们可以使用Element面板来查看源代码,它不但可以很好的格式化DOM节点,清晰的展现HTML文档,还可以查看JavaScript创建的DOM节点和iframe中的DOM节点,比在当前网页中右击鼠标选择“查看网页源代码”强大很多。 总之,Element面板可以让我们很透彻的了解DOM和CSS的底层结构。
二、Console面板
概述
定义:Use the Console API to write information to the console, create JavaScript profiles, and start a debugging session.
译文:使用Console API向控制台输出信息,产生JavaScript文件和启动调试会话。
The Console
The console offers a way to inspect and debug your webpages. Think of it as the Terminal of your web content. The console has access to the DOM and JavaScript of the open page. Use the console as a tool to modify your web content via interactive commands and as a teaching aid to expand your knowledge of JavaScript. Because an object’s methods and properties autocomplete as you type, you can see all available functions that are valid in Safari.For example, open the console and type
is shorthand for document.querySelectorAll—see more shorthand commands in Table 5-1.) Because this paragraph is the second instance of the p element on this page ([1] in a 0-based index), the node represents this paragraph. As you hover over the node, its position on the page is visibly highlighted. You can expand the node to see its contents, and even press Command-C to copy it to your clipboard.
Command-Line API
You can inspect HTML nodes and JavaScript objects in more detail by using the console commands listed in Table 5-1. Type the command-line APIs interactively within the console.
If your scripts share the same function name as a Command-Line API function, the function in your scripts takes precedence.
The functions listed in Table 5-1 are regular JavaScript functions that are part of the Web Inspector environment. That means you can use them as you would any JavaScript function. For example, you can assign a chain of Console API commands to a variable to create a useful shorthand. Listing 5-1 shows how you can quickly see all event types attached to the selected node.
After defining this function, inspect the magnifying glass in the top-right corner of this webpage, and type evs() in the console. An array containing the string “click” is returned, because there is a click event listener attached to that element.
Of course, these functions shouldn’t be included in your website’s JavaScript files because they are not available in the browser environment. Only use these functions in the Web Inspector console. Console functions you can include in your scripts are described in Console API.
Console API
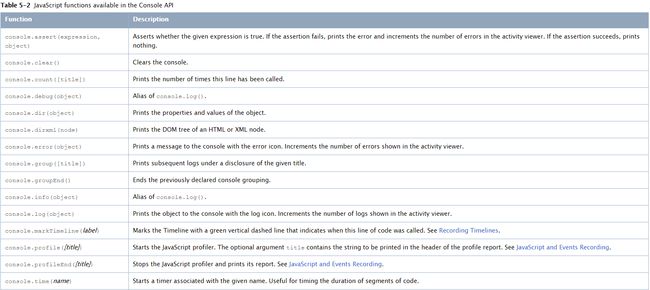
详解
1、console.assert(expression, object)
定义:Writes an error to the console when the evaluated expression is false.
译文:当计算表达式为假时,向控制台输出错误信息。
示例1:
|
1
2
3
4
|
function
greaterThan(a,b) {
console.assert(a > b, {
"message"
:
"a is not greater than b"
,
"a"
:a,
"b"
:b});
}
greaterThan(5,6);
|
result:
示例2:
|
1
2
|
var
isFalse=
false
;
console.assert(isFalse,
"Output Info when evaluated expression is false"
);
|
result:
2、console.clear()
定义:Clears the console.If the Preserve log checkbox is enabled, console.clear() is disabled. However, pressing the clear console button () or typing the shortcut Ctrl+L while the Console is in focus still works.See Clearing the console for more information.
译文:清楚控制台信息。如果保护日志复选框被启用,则console.clear()被禁用。然而,当控制台的焦点仍在工作时,按明确的控制台按钮(明确控制台按钮)或输入快捷键Ctrl + L。
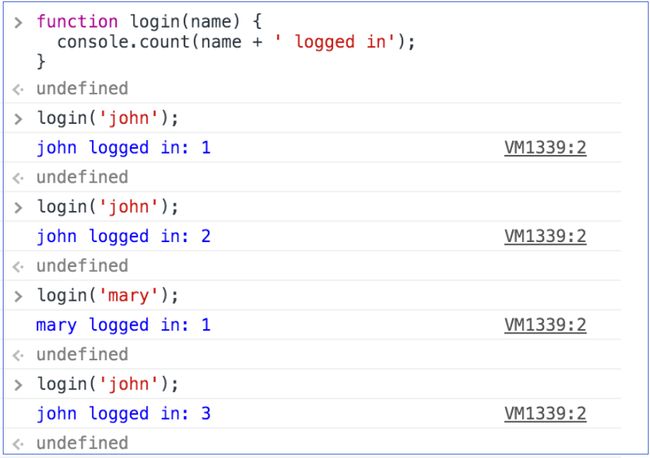
3、console.count(label)
定义:Writes the the number of times that count() has been invoked at the same line and with the same label.
译文:输出被调用相同的行和相同的标签的总次数。
示例1:
|
1
2
3
|
function
login(name) {
console.count(name +
' logged in'
);
}
|
result:
4、console.debug(object [, object, ...])
定义:Identical to console.log().
译文:与console.log()一样;
小结:功能与console.log()一样。
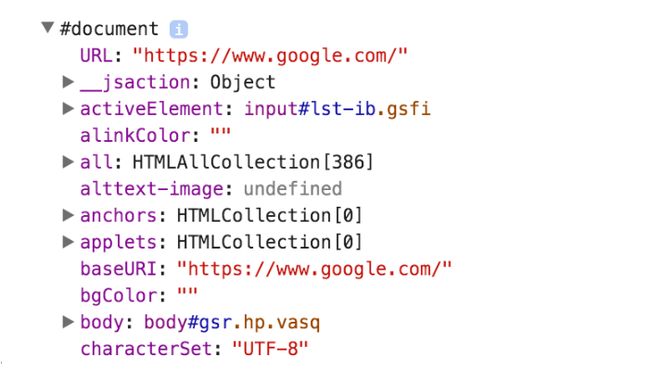
5、console.dir(object)
定义:Prints a JavaScript representation of the specified object. If the object being logged is an HTML element, then the properties of its DOM representation are printed.
译文:打印具体对象的JavaScript表示。如果被记录的对象是一个HTML元素,然后打印DOM表示的属性。
示例1:
|
1
|
console.dir(document)
|
result:
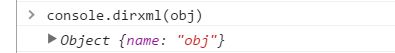
6、console.dirxml(object)
定义:Prints an XML representation of the descendant elements of object if possible, or the JavaScript representation if not. Calling console.dirxml() on HTML and XML elements is equivalent to calling console.log().
译文:如果可能,打印对象的后代元素的XML表示,如果不可能,则打印javaScript表示。对于html和xml元素,调用console.dirxml()相当于调用console.log();
示例1:
|
1
|
console.dirxml(obj)
|
result:
示例2:
|
1
|
console.dir(document);
|
result:
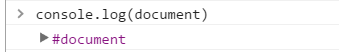
示例3:
|
1
|
console.log(document);
|
rersult:
7、console.error(object [, object, ...])
定义:Prints a message similar to console.log(), styles the message like an error, and includes a stack trace from where the method was called.
译文:打印一条类似于console.log()打印的消息,错误样式和包括堆栈跟踪。
示例1:
|
1
2
3
4
5
6
7
|
function
logName(obj){
if
(obj.name==undefined){
console.error(
'name is undefined'
)
}
}
logName({});
|
result:
示例2:
|
1
|
console.error(
'print error Information'
);
|
result:
![]()
8、console.group(object[, object, ...])
定义:Starts a new logging group with an optional title. All console output that occurs after console.group() and before console.groupEnd() is visually grouped together.
译文:开始一个带有可选标题的日志组。所有控制台输出的内容被包含在以console.group()开始和以consol.groupEnd()结束之间。
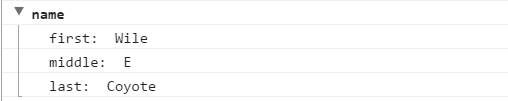
示例1:
|
1
2
3
4
5
6
7
8
9
|
function
name(obj) {
console.group(
'name'
);
console.log(
'first: '
, obj.first);
console.log(
'middle: '
, obj.middle);
console.log(
'last: '
, obj.last);
console.groupEnd();
}
name({
"first"
:
"Wile"
,
"middle"
:
"E"
,
"last"
:
"Coyote"
});
|
result:
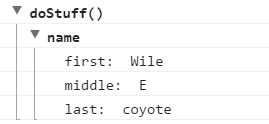
示例2:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
function
name(obj) {
console.group(
'name'
);
console.log(
'first: '
, obj.first);
console.log(
'middle: '
, obj.middle);
console.log(
'last: '
, obj.last);
console.groupEnd();
}
function
doStuff() {
console.group(
'doStuff()'
);
name({
"first"
:
"Wile"
,
"middle"
:
"E"
,
"last"
:
"coyote"
});
console.groupEnd();
}
doStuff();
|
result:
9、console.groupCollapsed(object[, object, ...])
定义:Creates a new logging group that is initially collapsed instead of open.
译文:创建一个新的初始化倒塌而不是开放的日志组。
示例:
|
1
2
3
|
console.groupCollapsed(
'status'
);
console.log(
"peekaboo, you can't see me"
);
console.groupEnd();
|
result:
10、console.groupEnd()
定义:Closes a logging group. See console.group for an example.
译文:创建日志组。以console.group()作为例子。
11、console.info(object [, object, ...])
定义:Prints a message like console.log() but also shows an icon (blue circle with white "i") next to the output.
译文:不仅打印一条像console.log()一样的消息,而且也显示了一个紧挨着输出结果的图标(带有"i"的蓝色圈)。
示例:
|
1
|
console.info(
'带有"i"的蓝色圈'
)
|
result:
![]()
12、console.log(object [, object, ...])
定义:Displays a message in the console. Pass one or more objects to this method.Each object is evaluated and concatenated into a space-delimited string.
译文:将消息显示在控制台。将一个或多个对象传递给这个方法。每个队对象被计算成和连接成一个空格分隔字符串。
示例:
|
1
|
console.log(
'Hello, Logs!'
);
|
result:
![]()
13、console.marktimeline()
已经被弃用,已被console.timeStamp替换。
示例:
|
1
|
console.markTimeline();
|
result:
![]()
14、console.profile([label])
定义:Starts a JavaScript CPU profile with an optional label. To complete the profile, call console.profileEnd(). Each profile is added to the Profiles panel.
译文:开始一个带有可选标签的JavaScript CPU性能分析。以console.profileEnd()作为整个性能分析结束的标记。每次性能分析结果被附加到性能分析面板。
示例:
|
1
2
3
4
5
6
7
|
function
processPixels() {
console.profile(
"processPixels()"
);
// later, after processing pixels
console.profileEnd();
}
processPixels();
|
result:
15、console.profileEnd()
定义:Stops the current JavaScript CPU profiling session if one is in progress and prints the report to the Profiles panel.See console.profile() for an example.
译文:如果性能分析进行中和把分析报告打印到性能分析面板,停止当前的JavaScript CPU性能分析会话 。以console.profile作为一个例子。
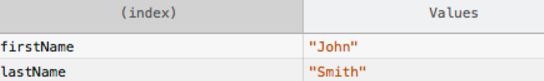
16、console.table()
定义:displays the data in a table form.The data argument may be an array or an object.
译文:将数据以表格形式打印出。数据参数可能为一个数组,也可能为一个对象。
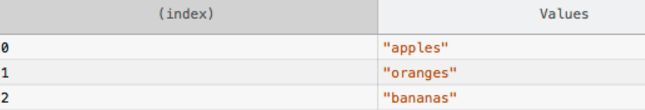
示例1:
|
1
2
3
|
// an array of strings
console.table([
"apples"
,
"oranges"
,
"bananas"
]);
|
result:
示例2:
|
1
2
3
4
5
6
7
8
9
10
|
// an object whose properties are strings
function
Person(firstName, lastName) {
this
.firstName = firstName;
this
.lastName = lastName;
}
var
me =
new
Person(
"John"
,
"Smith"
);
console.table(me);
|
result:
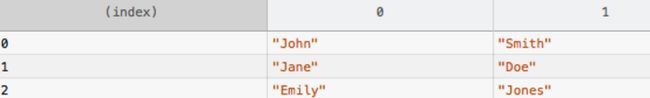
示例3:
|
1
2
3
4
|
// an array of arrays
var
people = [[
"John"
,
"Smith"
], [
"Jane"
,
"Doe"
], [
"Emily"
,
"Jones"
]]
console.table(people);
|
result:
示例4:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
// an array of objects
function
Person(firstName, lastName) {
this
.firstName = firstName;
this
.lastName = lastName;
}
var
john =
new
Person(
"John"
,
"Smith"
);
var
jane =
new
Person(
"Jane"
,
"Doe"
);
var
emily =
new
Person(
"Emily"
,
"Jones"
);
console.table([john, jane, emily]);
|
result:
示例5:
|
1
2
3
4
5
6
7
8
9
|
// an object whose properties are objects
var
family = {};
family.mother =
new
Person(
"Jane"
,
"Smith"
);
family.father =
new
Person(
"John"
,
"Smith"
);
family.daughter =
new
Person(
"Emily"
,
"Smith"
);
console.table(family);
|
result:
![]()
示例6:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
// an array of objects, logging only firstName
function
Person(firstName, lastName) {
this
.firstName = firstName;
this
.lastName = lastName;
}
var
john =
new
Person(
"John"
,
"Smith"
);
var
jane =
new
Person(
"Jane"
,
"Doe"
);
var
emily =
new
Person(
"Emily"
,
"Jones"
);
console.table([john, jane, emily], [
"firstName"
]);
|
result:
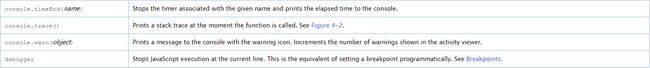
17、console.time([label])
定义:Starts a new timer. Call console.timeEnd() to stop the timer and print the elapsed time to the Console.
译文:开始一个新的定时器。调用console.timeEnd()停止定时器,把已记时的时间打印到控制台。
示例1:
|
1
2
3
4
5
6
|
console.time();
var
arr =
new
Array(10000);
for
(
var
i = 0; i < arr.length; i++) {
arr[i] =
new
Object();
}
console.timeEnd();
|
result:
![]()
示例2:
|
1
2
3
4
5
6
|
console.time(
'total'
);
var
arr =
new
Array(10000);
for
(
var
i = 0; i < arr.length; i++) {
arr[i] =
new
Object();
}
console.timeEnd(
'total'
);
|
result:
![]()
示例3:
|
1
2
3
4
5
6
7
8
|
console.time(
'total'
);
console.time(
'init arr'
);
var
arr =
new
Array(10000);
console.timeEnd(
'init arr'
);
for
(
var
i = 0; i < arr.length; i++) {
arr[i] =
new
Object();
}
console.timeEnd(
'total'
);
|
result:
18、console.timeEnd([label])
定义:Stops a timer. See console.time() for examples.
译文:停止计时器。以console.time()作为一个例子。
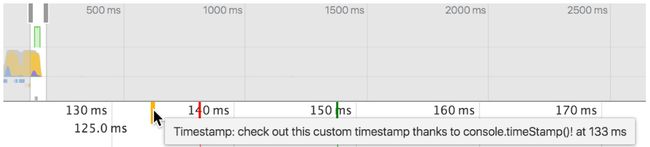
19、console.timeStamp([label])
定义:Adds an event to the Timeline during a recording session.
译文:在一个记录会话期间,添加一个事件到时间表。
示例:
|
1
|
console.timeStamp(
'check out this custom timestamp thanks to console.timeStamp()!'
);
|
result:
20、console.trace(object)
定义:Prints a stack trace from the point where the method was called.
译文:打印一个堆栈跟踪的方法。
示例:
|
1
2
3
4
5
6
7
8
9
10
11
|
function
add(num){
if
(num>0){
//you can pass lables and objects to trace,too.
console.trace(
'recursion is fun:'
,num);
return
num+add(num-1);
}
else
{
return
0;
}
}
add(3);
|
result:
21、console.warn(object [, object, ...])
定义: Prints a message like console.log(), but also displays a yellow warning icon next to the logged message.
译文:不仅打印像console.log()的消息,而且也显示一个紧挨着输出消息的黄色图标。
示例:
|
1
|
console.warn(
'user limit reached!'
);
|
result:
![]()
小结:
大致介绍了Chrome console内置函数,其中,console.log(),console.info(),console.error(),console.warn()需要区别一下。
![]()
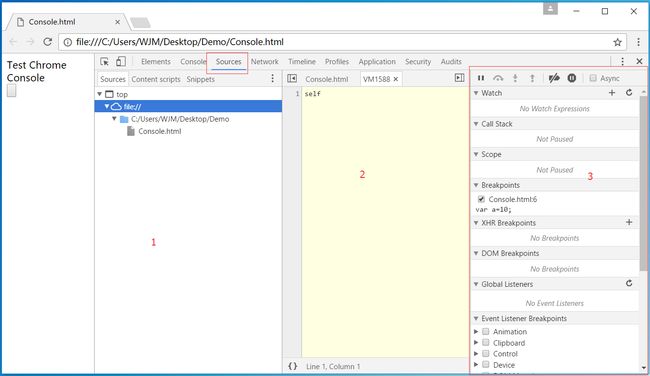
三、Sources面板
概述
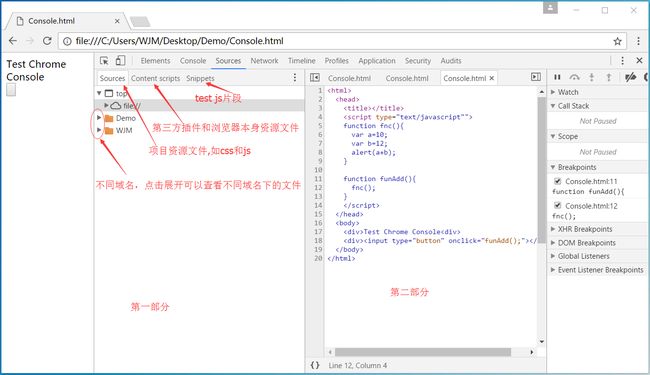
Sources面板通过设置断点来调试 JavaScript ,或者通过Workspaces(工作区)连接本地文件来使用开发者工具的实时编辑器。在上一篇博文本篇博客详解Google Chrome浏览器(理论篇)中概述了Sources面板的主要功能,即断点调试、调试混淆的代码和使用开发者工具工作区进行持久化保存,本篇文章将结合Sources面板的主要功能,且从Source面板三个组成部分来叙述,下图红色字体标记。
详解
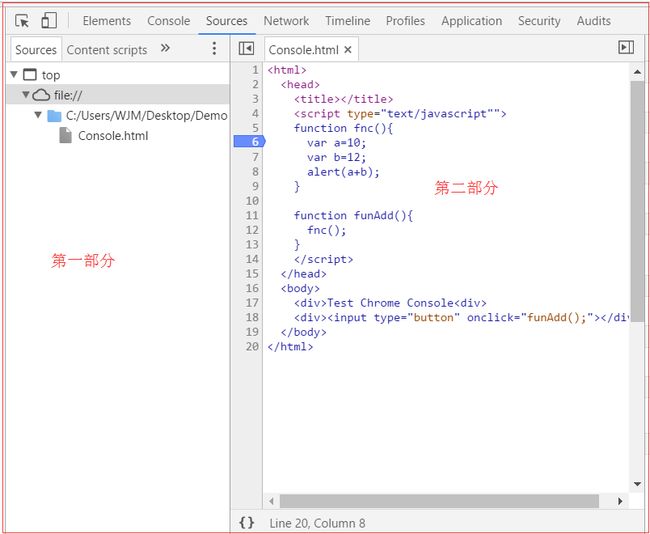
第一部份:它的功能类似于Resources面板,主要用来显示网页加载脚本文件,如css,js等资源文件,但不包括cookie,img等静态资源文件。
该部分由三个Tab组成,它们都存在不同域名和环境下的js和css文件。
a、Sources:包含该项目的静态文件,如项目资源文件css和js。双击选中文件,该内容会在第二部分显示(若选择JS文件,则可以在第二部分进行断点调试)
b、Content scripts:主要是第三方插件和Chrome浏览器资源问件等
c、Snippets:js片段,允许用户自设定JS,主要用来测试JS文件、记住调试片段、单元测试、少了功能代码编写等
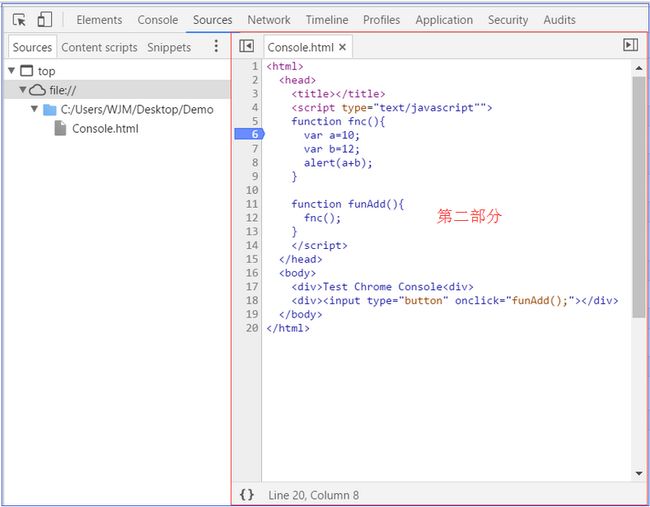
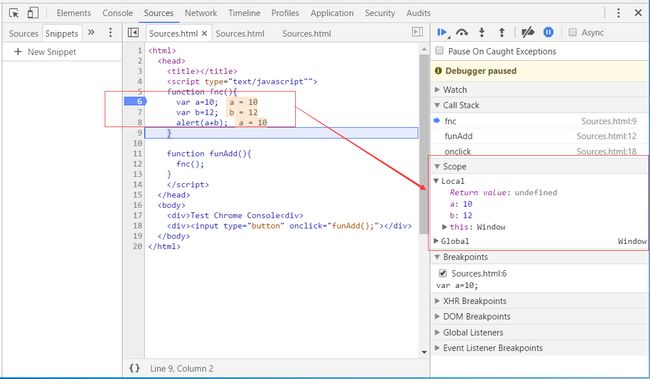
第二部分
这部分,主要有两个功能:查看第一部分选择的页面和js调试。主要讲解js调试。
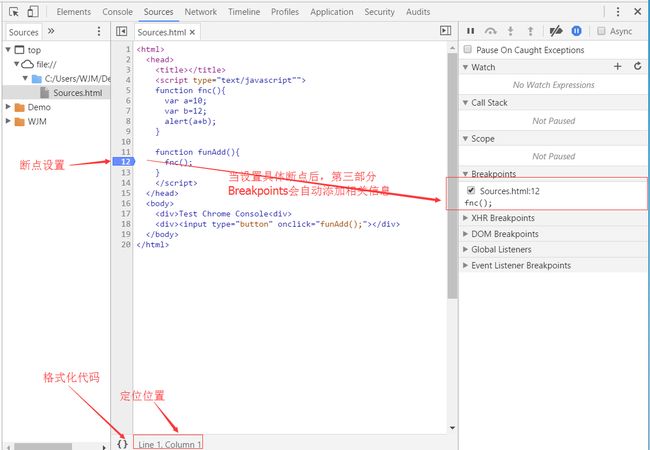
a、设置和取消断点。选择想要设置断点的js具体行,点击行号,就设置了断点,再次点击,就取消已设置的断点。
b、快捷键:F10单步执行,但当遇到方法,不进入方法,直接方法外的下一行代码。F11单步调试,且遇方法体,需要经过。CTR+F 快速查找匹配资源。CTR+G 快速定位文件具体行。
c、第二部分底部,“{}”表示格式化代码。
d、第二部分底部,紧挨{}处右侧,表示当前光标行号和列号。
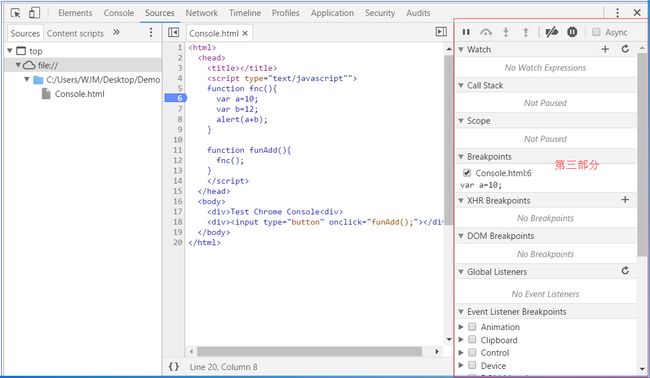
第三部分
a、顶部图标说明
![]()
b、Watch:为当前断点添加表达式。注:程序每执行一行代码,都会执行自定义添加的表达式,某些时候,会严重影响程序性能。
c、Scope监视环境变量,私有变量、公有变量、全局变量等。
总结
本想在本篇博文就将Chrome讲完的,但写到这,感觉篇幅比较长了,经过认真考虑,还是分为两篇博文来写。
本篇博文主要写了Chrome DevTool 前三面板:Elements,Console和Sources,在接下来的另一篇博文中,将接着写剩下的部分:Network,Timeline,Profiles,Application,Security,Audits面板。
当然了,我写博客的目的,不仅仅是为了与广大博友分享知识,更希望能从读者朋友们的反馈中,学到知识,以求达到共同学习,共同进步的目的。因此,广大读者朋友们,若对本篇博文有任何高见和建议,欢迎指出,如此,非常感谢!!!
开篇概述
由于最近忙于公司产品的架构与研发,已经三个多月没有写博客了,收到有些朋友的来信,问为什么不及时更新博客内容呢,他们说他们正期待着某些内容。对此,非常抱歉,那么我在此也给各位朋友一些承诺,从即日起,无论再忙,也想办法抽出时间保证每周至少一篇文章。好了,废话不多说了,进入我们的主题吧,《详解Google Chrome浏览器(操作篇)(下)》
建议大家在阅读本篇文章前,先阅读前面写的两篇文章,即详解google Chrome浏览器(理论篇)和详解Google Chrome浏览器(操作篇)(上) 以求在内容上的系统性、连贯性和整体性。本篇文章将接着上篇文章“详解Google Chrome浏览器(操作篇)(上)”写,主要内容包括Google Chrome DevTools NetWork,TimeLine,Application,Security等方面。
正文
1、NetWork
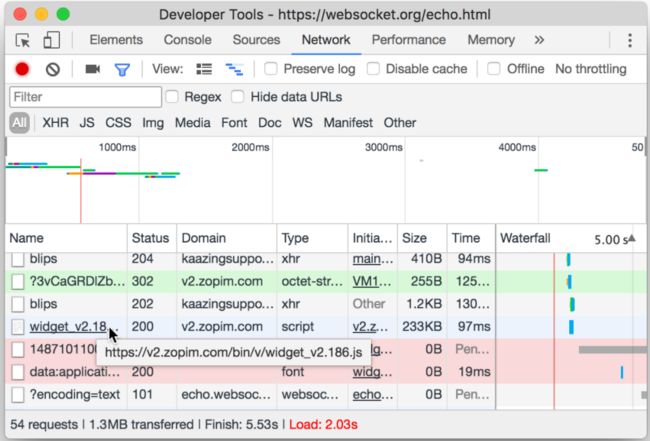
(1)NetWork面板截图
![]()
(2)简要分析
a.使用网络面板了解请求和下载的资源文件并优化网页加载性能。
b.网络面板基础。Network 面板记录页面上每个网络操作的相关信息,包括详细的耗时数据、HTTP 请求与响应标头和 Cookie,等等。
(a)使用 Network 面板记录和分析网络活动。
(b)整体或单独查看资源的加载信息。
(c)过滤和排序资源的显示方式。
(d)保存、复制和清除网络记录。
(e)根据需求自定义 Network 面板。
c.资源时间轴。(详细参照:https://developers.google.cn/web/tools/chrome-devtools/network-performance/understanding-resource-timing?hl=zh-cn)
d.带宽限制(详细参照:https://developers.google.cn/web/tools/chrome-devtools/network-performance/network-conditions?hl=zh-cn)
e. 过滤条件
(a).选择框内可按照关键字过滤。Regex表示支持正则表达式
(b).指定条件搜索。
domain:资源所在的域,即url中的域名部分。如 domain:api.github.com
has-response-header:资源是否存在响应头,无论其值是什么。如 has-response-header:Access-Control-Allow-Origin
is:当前时间点在执行的请求。当前可用值:running
larger-than:显示大于指定值大小规格的资源。单位是字节(B),但是K(kB)和M(MB)也是可以的~ 如larger-than:150K
method:使用何种HTTP请求方式。如 GET
mime-type:也写作content-type,是资源类型的标识符。如 text/html
scheme:协议规定。如 HTTPS
set-cookie-name:服务器设置的cookies名称
set-cookie-value:服务器设置的cookies的值
set-cookie-domain:服务器设置的cookies的域
status-code:HTTP响应头的状态码
(3)实际操作
操作1:NetWork面板概览
Network 面板由五个窗格组成:
a.Controls。使用这些选项可以控制 Network 面板的外观和功能。
b.Filters。 使用这些选项可以控制在 Requests Table 中显示哪些资源。提示:按住 Cmd (Mac) 或 Ctrl(Windows/Linux) 并点击过滤器可以同时选择多个过滤器。
c.Overview。 此图表显示了资源检索时间的时间线。如果您看到多条竖线堆叠在一起,则说明这些资源被同时检索。
d.Requests Table。 此表格列出了检索的每一个资源。 默认情况下,此表格按时间顺序排序,最早的资源在顶部。点击资源的名称可以显示更多信息。 提示:右键
点击 Timeline 以外的任何一个表格标题可以添加或移除信息列。
e.Summary。 此窗格可以一目了然地告诉您请求总数、传输的数据量和加载时间。
默认情况下,Requests Table 会显示以下列。您可以添加和移除列。
- Name。资源的名称。
- Status。HTTP 状态代码。
- Type。已请求资源的 MIME 类型。
- Initiator。发起请求的对象或进程。值为以下选项之一:
- Parser。Chrome 的 HTML 解析器发起请求。
- Redirect。HTTP 重定向发起请求。
- Script。脚本发起请求。
- Other。某些其他进程或操作发起请求,例如用户通过链接或者在地址栏中输入网址导航到页面。
- Size。响应标头(通常为数百字节)加响应正文(由服务器提供)的组合大小。
- Time。从请求开始至在响应中接收到最终字节的总持续时间。
- Timeline。Timeline 列可以显示所有网络请求的可视瀑布。 点击此列的标题可以显示一个包含更多排序字段的菜单。
操作2:记录网络活动
在 Network 面板打开时,DevTools 在默认情况下会记录所有网络活动。 要记录活动,只需在面板打开时重新加载页面,或者等待当前加载页面上的网络活动。
您可以通过 record 按钮指示 DevTools 是否记录。 显示红色 () 表明 DevTools 正在记录。 显示灰色 () 表明 DevTools 未在记录。 点击此按钮可以开始或停止记录,也可以按键盘快捷键 Cmd/Ctrl+e。
操作3:在记录期间捕捉屏幕截图
a.Network 面板可以在页面加载期间捕捉屏幕截图。此功能称为幻灯片。点击摄影机图标可以启用幻灯片。图标为灰色时,幻灯片处于停用状态 ()。如果图标为蓝色,则说明已启用 ()。
重新加载页面可以捕捉屏幕截图。屏幕截图显示在概览上方。
b.将鼠标悬停在一个屏幕截图上时,Timeline 将显示一条黄色竖线,指示帧的捕捉时间。
c.双击屏幕截图可查看放大版本。在屏幕截图处于放大状态时,使用键盘的向左和向右箭头可以在屏幕截图之间导航。
操作4:查看 DOMContentLoaded 和 load 事件信息
Network 面板突出显示两种事件:DOMContentLoaded和Load。
解析页面的初始标记时会触发 DOMContentLoaded。 此事件将在 Network 面板上的两个地方显示:
a.Overview 窗格中的蓝色竖线表示事件。
b.在 Summary 窗格中,您可以看到事件的确切时间。
页面完全加载时将触发 load。此事件显示在三个地方:
a.Overview 窗格中的红色竖线表示事件。
b.Requests Table 中的红色竖线也表示事件。
c.在 Summary 窗格中,您可以看到事件的确切时间。
操作5:查看单个资源的详细信息
点击资源名称(位于 Requests Table 的 Name 列下)可以查看与该资源有关的更多信息。
可用标签会因您所选择资源类型的不同而不同,但下面四个标签最常见:
- Headers。与资源关联的 HTTP 标头。
- Preview。JSON、图像和文本资源的预览。
- Response。HTTP 响应数据(如果存在)。
- Timing。资源请求生命周期的精细分解。
操作6:查看网络耗时
点击 Timing 标签可以查看单个资源请求生命周期的精细分解。
生命周期按照以下类别显示花费的时间:
- Queuing
- Stalled
- 如果适用:DNS lookup、initial connection、SSL handshake
- Request sent
- Waiting (TTFB)
- Content Download
将鼠标悬停到 Timeline 图表内的资源上时,您也可以看到相同的信息。
操作7:查看 HTTP 标头
点击 Headers 可以显示该资源的标头。
Headers 标签可以显示资源的请求网址、HTTP 方法以及响应状态代码。 此外,该标签还会列出 HTTP 响应和请求标头、它们的值以及任何查询字符串参数。
点击每一部分旁边的 view source 或 view parsed 链接,您能够以源格式或者解析格式查看响应标头、请求标头或者查询字符串参数。
您也可以点击相应部分旁边的 view URL encoded 或 view decoded 链接,以网址编码或解码格式查看查询字符串参数。
操作8:预览资源
点击 Preview 标签可以查看该资源的预览。Preview 标签可能显示一些有用的信息,也可能不显示,具体取决于您所选择资源的类型。
操作9:查看 HTTP 响应内容
点击 Response 标签可以查看资源未格式化的 HTTP 响应内容。 Preview 标签可能包含一些有用的信息,也可能不包含,具体取决于您所选择资源的类型。
操作10:查看 Cookie
点击 Cookies 标签可以查看在资源的 HTTP 请求和响应标头中传输的 Cookie 表。 只有传输 Cookie 时,此标签才可用。
下面是 Cookie 表中每一列的说明:
- Name。Cookie 的名称。
- Value。Cookie 的值。
- Domain。Cookie 所属的域。
- Path。Cookie 来源的网址路径。
- Expires / Max-Age。Cookie 的 expires 或 max-age 属性的值。
- Size。Cookie 的大小(以字节为单位)。
- HTTP。指示 Cookie 应仅由浏览器在 HTTP 请求中设置,而无法通过 JavaScript 访问。
- Secure。如果存在此属性,则指示 Cookie 应仅通过安全连接传输。
操作11:查看 WebSocket 框架
点击 Frames 标签可以查看WebSocket连接信息。
只有选定资源发起 WebSocket 连接时,此标签才会显示。
下表对 Frames 标签上表格中的每一列进行了说明:
- Data。消息负载。如果消息为纯文本,将在此处显示。 对于二进制操作码,此字段将显示操作码的名称和代码。 支持以下操作码:
- 延续框架
- 二进制框架
- 连接关闭框架
- Ping 框架
- Pong 框架
- Length。消息负载的长度(以字节为单位)。
- Time。消息创建时的时间戳。
消息根据其类型进行彩色编码:
- 传出文本消息为浅绿色。
- 传入文本消息为白色。
- WebSocket 操作码为浅黄色。
- 错误为浅红色。
有关当前实现的说明:
-
要在每条新消息到达后刷新 Frames 表,请点击左侧的资源名称。
-
Frames 表格仅保留最后 100 条
WebSocket消息。
操作12:查看资源发起者和依赖项
按住 Shift 并将鼠标悬停在资源上,可以查看其发起者和依赖项。 本部分将您悬停的资源称为目标。
目标上方的第一个绿色编码资源为目标的发起者。 如果上方存在第二个也是绿色编码的资源,那么该资源将是发起者的发起者。 目标下方红色编码的任何资源都是目标的依赖项。
下方的屏幕截图中,目标是 dn/。此目标的发起者为以 rs=AA2Y 开头的脚本。 发起者 (rs=AA2Y) 的发起者为 google.com。 最后,dn.js 是目标 (dn/) 的依赖项。
请记住,对于具有大量资源的页面,您可能无法看到所有的发起者或依赖项。
操作13:排序请求
默认情况下,Requests Table 中的资源按照每个请求的开始时间排序,最早的请求位于顶部。
点击列标头可以按照该标头下每个资源的值对表格排序。 再次点击相同的标头可以将排序顺序更改为升序或降序。
Timeline 列与其他列不同。点击此列时,它将显示一个由多个排序字段组成的菜单:
- Timeline。按每个网络请求的开始时间排序。这是默认排序方式,与按 Start Time 选项排序相同。
- Start Time。按每个网络请求的开始时间排序(与按 Timeline 选项排序相同)。
- Response Time。按每个请求的响应时间排序。
- End Time。按每个请求完成的时间排序。
- Duration。按每个请求的总时间排序。选择此过滤器可以确定哪些资源的加载时间最长。
- Latency。按请求开始与响应开始之间的时间排序。 选择此过滤器可以确定哪些资源至第一字节 (TTFB) 的时间最长。
操作14:过滤请求
Network 面板提供了多种方式来过滤要显示哪些资源。 点击 Filter 按钮 () 可以隐藏或显示 Filters 窗格。
使用内容类型按钮可以仅显示选定内容类型的资源。
注:按住 Cmd (Mac) 或 Ctrl (Windows/Linux) 并点击过滤器可以同时启用多个过滤器。
Filter 文本字段看似非常强大。如果您在其中输入任意字符串,Network 面板仅会显示文件名与给定字符串匹配的资源。
Filter 文本字段还支持各种关键词,这样,您可以按照各种属性对资源排序,例如使用 larger-than 关键字按文件大小进行排序。
下文列表说明了所有关键字。
domain。仅显示来自指定域的资源。您可以使用通配符字符 (*) 来包含多个域。 例如,*.com将显示来自以.com结尾的所有域名的资源。 DevTools 会使用它遇到的所有域填充自动填充下拉菜单。has-response-header。显示包含指定 HTTP 响应标头的资源。 DevTools 会使用它遇到的所有响应标头填充自动填充下拉菜单。is。使用is:running可以查找WebSocket资源。larger-than。显示大于指定大小的资源(以字节为单位)。 将值设为1000等同于设置为1k。method。显示通过指定 HTTP 方法类型检索的资源。 DevTools 会使用它遇到的所有 HTTP 方法填充下拉菜单。mime-type。显示指定 MIME 类型的资源。DevTools 会使用它遇到的所有 MIME 类型填充下拉菜单。mixed-content。显示所有混合内容资源 (mixed-content:all),或者仅显示当前显示的资源 (mixed-content:displayed)。scheme。显示通过未保护 HTTP (scheme:http) 或受保护 HTTPS (scheme:https) 检索的资源。set-cookie-domain。显示具有Set-Cookie标头并带有与指定值匹配的Domain属性的资源。 DevTools 会使用它遇到的所有 Cookie 域填充自动填充下拉菜单。set-cookie-name。显示具有Set-Cookie标头并且名称与指定值匹配的资源。 DevTools 会使用它遇到的所有 Cookie 名称填充自动填充下拉菜单。set-cookie-value。显示具有Set-Cookie标头并且值与指定值匹配的资源。 DevTools 会使用它遇到的所有 Cookie 值填充自动填充下拉菜单。status-code。仅显示 HTTP 状态代码与指定代码匹配的资源。 DevTools 会使用它遇到的所有状态代码填充自动填充下拉菜单。
上面的一些关键字都提及自动填充下拉菜单。要触发自动填充菜单,请在键入关键字时后面加一个冒号。 例如,在下面的屏幕截图中,输入 domain: 触发了自动填充下拉菜单。
操作15:复制、保存和清除网络信息
在 Requests Table 中点击右键可以复制、保存或删除网络信息。 某些选项取决于上下文,因此,如果您希望操作单个资源,则需要右键点击该资源所在的行。
下面的列表说明了每一个选项。
- Copy Response。将选定资源的 HTTP 响应复制到系统剪贴板。
- Copy as cURL。以cURL命令字符串的形式将选定资源的网络请求复制到系统剪贴板。请参阅以cURL命令形式复制请求。
- Copy All as HAR。以HAR数据形式将所有资源复制到系统剪贴板。HAR 文件包含用于说明网络“瀑布”的 JSON 数据结构。多款第三方工具可以依据 HAR 文件中的数据重建网络瀑布。
- Save as HAR with Content。将所有网络数据及每一个页面资源保存到 HAR 文件。 二进制资源(包括图像)以 Base64 编码文本的形式编码。
- Clear Browser Cache。清除浏览器缓存。提示:您也可以从Network Conditions抽屉式导航栏中启用或停用浏览器缓存。
- Clear Browser Cookies。清除浏览器的 Cookie。
- Open in Sources Panel。在 Sources 面板中打开选定资源。
- Open Link in New Tab。在新标签中打开选定资源。您也可以在 Network 表中双击资源名称。
- Copy Link Address。将资源网址复制到系统剪贴板。
- Save。保存选定的文本资源。仅在文本资源上显示。
- Replay XHR。重新发送选定的
XMLHTTPRequest。仅在 XHR 资源上显示。
以 cURL 命令形式复制一个或所有请求
cURL 是一种用于进行 HTTP 事务的命令行工具。
在 Requests Table 中右键点击某个资源,将鼠标悬停在 Copy 上,然后选择 Copy as cURL,复制 Network 面板检测到的所有资源的 cURL 请求的字符串。
选择 Copy as cURL,复制 Network 面板检测到的所有资源的 cURL 请求的字符串。
当您复制全部时,过滤将被忽略(例如,如果您过滤 Network 面板仅显示 CSS 资源,然后按 Copy All as cURL,您将获取所有检测到的资源,而不只是 CSS)。
操作16:自定义 Network 面板
默认情况下,Requests Table 会使用小行显示资源。点击 Use large resource rows 按钮 () 可以增大每一行的大小。
大行可以让某些列显示两个文本字段:主要字段和次要字段。 列标头指示次要字段的含义。
添加和移除表格列
右键点击 Requests Table 中的任一标题可以添加或移除列。
导航时保留网络日志。
默认情况下,每当您重新加载当前页面或者加载不同的页面时,网络活动记录会被丢弃。启用 Preserve log 复选框可以在这些情况下保存网络日志。
新记录将附加到 Requests Table 的底部。
操作17:其他资源
要详细了解如何优化您的应用的网络性能,请参阅下面的资源:
- 使用PageSpeed Insights确定可以应用到您网站的性能最佳做法,以及使用PageSpeed优化工具将应用这些最佳做法的流程自动化。
- Google Chrome中的高性能网络讨论了 Chrome 网络内部机制,以及您如何充分利用它们让您的网站更快。
- gzip压缩的工作原理提供了 gzip 压缩的高级概览,并介绍了这种压缩为什么是一种不错的方法。
- 网页性能最佳做法提供了更多用于优化您的网页或应用的网络性能的提示。
2、TimeLine
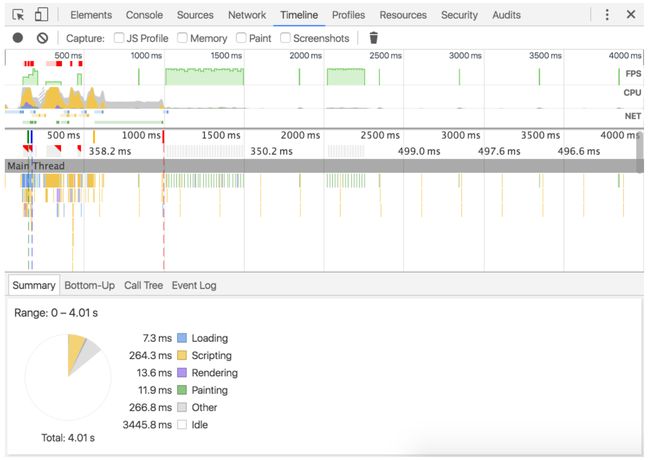
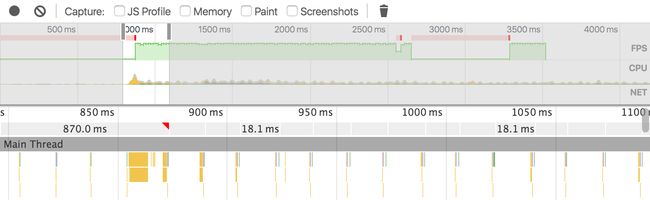
(1)TimeLine面板
(2)简要分析
a.使用 Chrome DevTools 的 Timeline 面板可以记录和分析您的应用在运行时的所有活动。 这里是开始调查应用中可觉察性能问题的最佳位置。
b.执行 Timeline 记录,分析页面加载或用户交互后发生的每个事件。
c.在 Overview 窗格中查看 FPS、CPU 和网络请求。
d.点击火焰图中的事件以查看与其相关的详细信息。
e.放大显示一部分记录以简化分析。
(3)实际操作
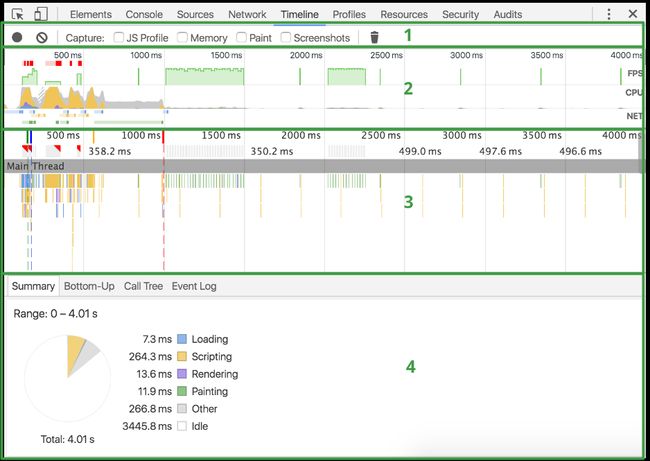
操作1:Timeline 面板包含以下四个窗格:
(a).Controls。开始记录,停止记录和配置记录期间捕获的信息。
(b).Overview。 页面性能的高级汇总。更多内容请参见下文。
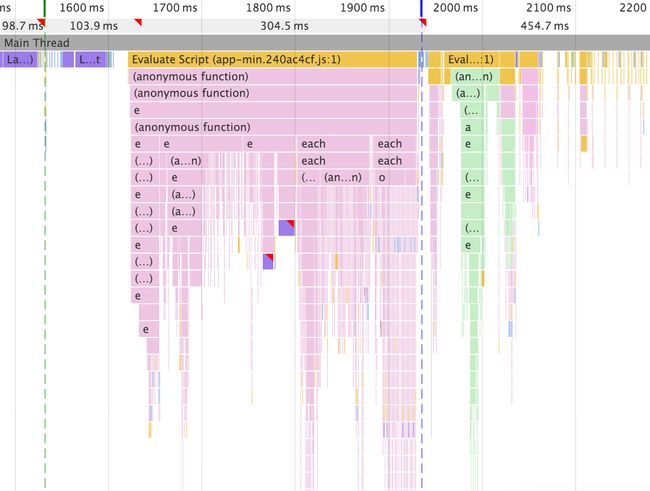
(c).火焰图。 CPU 堆叠追踪的可视化。您可以在火焰图上看到一到三条垂直的虚线。蓝线代表 DOMContentLoaded 事件。 绿线代表首次绘制的时间。 红线代表 load 事件。
(d).Details。选择事件后,此窗格会显示与该事件有关的更多信息。 未选择事件时,此窗格会显示选定时间范围的相关信息。
操作2:Overview 窗格
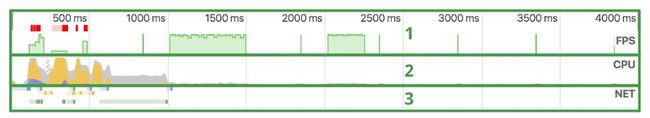
Overview 窗格包含以下三个图表:
a.FPS。每秒帧数。绿色竖线越高,FPS 越高。 FPS 图表上的红色块表示长时间帧,很可能会出现卡顿
b.CPU。 CPU 资源。此面积图指示消耗 CPU 资源的事件类型。
c.NET。每条彩色横杠表示一种资源。横杠越长,检索资源所需的时间越长。 每个横杠的浅色部分表示等待时间(从请求资源到第一个字节下载完成的时间)。
深色部分表示传输时间(下载第一个和最后一个字节之间的时间)。
横杠按照以下方式进行彩色编码:
- HTML 文件为蓝色。
- 脚本为黄色。
- 样式表为紫色。
- 媒体文件为绿色。
- 其他资源为灰色。
操作3:做记录
要记录页面加载,请打开 Timeline 面板,打开想要记录的页面,然后重新加载页面。 Timeline 面板会自动记录页面重新加载。要记录页面交互,请打开 Timeline 面板,然后按 Record 按钮 () 或者键入键盘快捷键 Cmd+E (Mac) 或 Ctrl+E(Windows / Linux),开始记录。记录时,Record 按钮会变成红色。执行页面交互,然后按 Record 按钮或再次键入键盘快捷键停止记录。完成记录后,DevTools 会猜测哪一部分记录与您最相关,并自动缩放到那一个部分。
记录提示
- 尽可能保持记录简短。简短的记录通常会让分析更容易。
- 避免不必要的操作。避免与您想要记录和分析的活动无关联的操作(鼠标点击、网络加载,等等)。例如,如果您想要记录点击 Login 按钮后发生的事件,请不要滚动页面、加载图像,等等。
- 停用浏览器缓存。记录网络操作时,最好从 DevTools 的 Settings 面板或Network Conditions抽屉式导航栏停用浏览器的缓存。
- 停用扩展程序。Chrome 扩展程序会给应用的 Timeline 记录增加不相关的噪声。 以隐身模式打开 Chrome 窗口或者创建新的Chrome用户个人资料,确保您的环境中没有扩展程序。
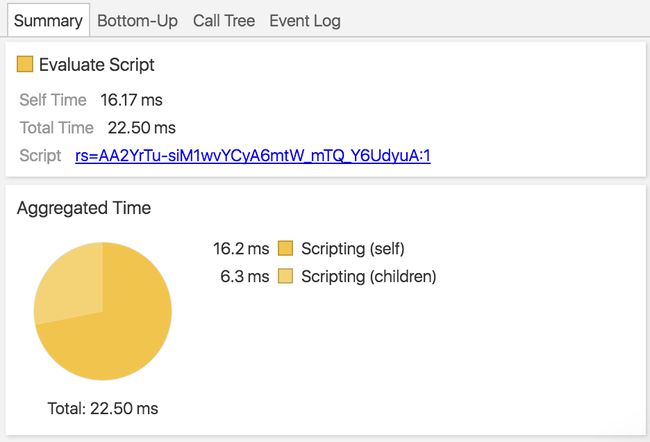
操作4:查看记录详细信息
在火焰图中选择事件时,Details 窗格会显示与事件相关的其他信息。
一些标签(如 Summary)适用于所有事件类型。其他标签则仅对特定事件类型可用。了解与每个记录类型相关的详细信息。
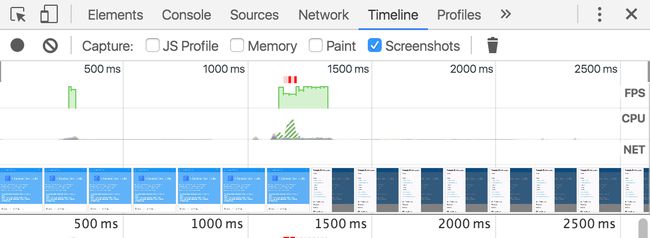
操作5:在记录期间捕捉屏幕截图
Timeline 面板可以在页面加载时捕捉屏幕截图。此功能称为幻灯片。
在您开始记录之前,请在 Controls 窗格中启用 Screenshots 复选框,以便捕捉记录的屏幕截图。 屏幕截图显示在 Overview 窗格下方。
操作6:分析 JavaScript
开始记录前,请启用 JS Profile 复选框,以便在您的时间线记录中捕捉 JavaScript 堆栈。 启用 JS 分析器后,您的火焰图会显示调用的每个 JavaScript 函数。
操作7:分析绘制
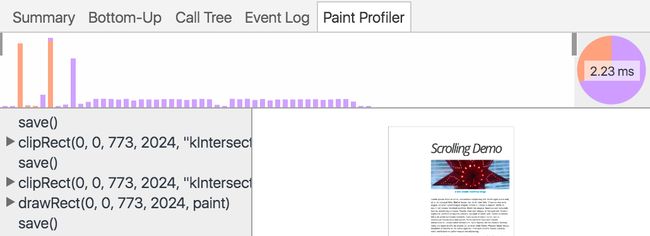
开始记录前,请启用 Paint 复选框,以便获取有关 Paint 事件的更多数据分析。 启用绘制分析并点击 Paint 事件后,新 Paint Profiler 标签会出现在 Details 窗格中,后者显示了许多与事件相关的更精细信息。
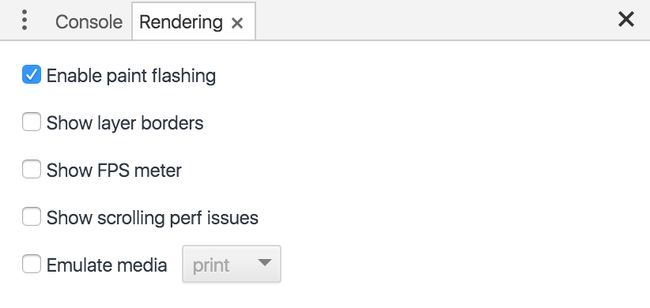
操作8:渲染设置
打开主 DevTools 菜单,然后选择More tools > Rendering settings 访问渲染设置,这些设置在调试绘制问题时非常有用。渲染设置会作为一个标签显示在 Console 抽屉式导航栏(如果隐藏,请按 esc 显示抽屉式导航栏)旁边
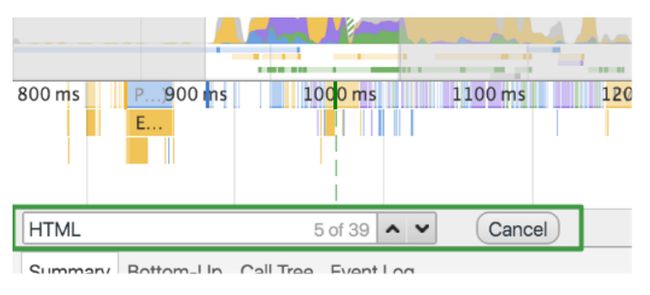
操作9:搜索记录
查看事件时,您可能希望侧重于一种类型的事件。例如,您可能需要查看每个 Parse HTML 事件的详细信息。在 Timeline 处于焦
点时,按 Cmd+F (Mac) 或 Ctrl+F (Windows / Linux) 以打开一个查找工具栏。键入您想要检查的事件类型的名称,如 Event。工具
栏仅适用于当前选定的时间范围。选定时间范围以外的任何事件都不会包含在结果中。利用上下箭头,您可以按照时间顺序在结果中移动。
所以,第一个结果表示选定时间范围内最早的事件,最后一个结果表示最后的事件。每次按向上或向下箭头会选择一个新事件,因此,您可以
在 Details 窗格中查看其详细信息。按向上和向下箭头等同于在火焰图中点击事件。
操作10:在 Timeline 部分上放大
您可以放大显示一部分记录,以便简化分析。使用 Overview 窗格可以放大显示一部分记录。 放大后,火焰图会自动缩放以匹配同一部分。
要在 Timeline 部分上放大,请执行以下操作:
- 在 Overview 窗格中,使用鼠标拖出 Timeline 选择。
- 在标尺区域调整灰色滑块。
选择部分后,可以使用 W、A、S 和 D 键调整您的选择。 W 和 S 分别代表放大和缩小。 A 和 D 分别代表左移和右移。
操作11:保存和打开记录
您可以在 Overview 或火焰图窗格中点击右键并选择相关选项,保存和打开记录。
3、应用面板
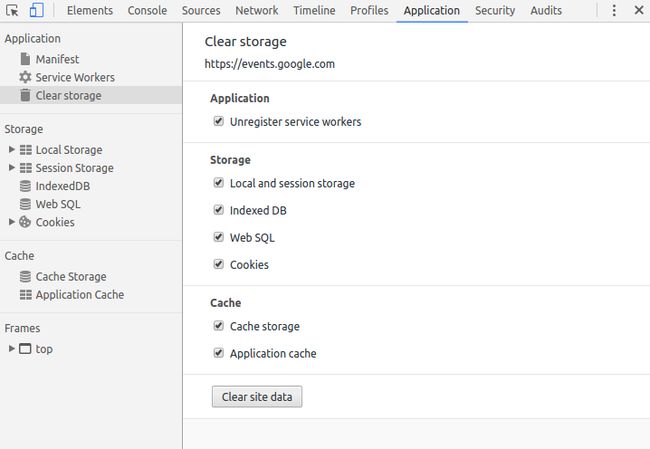
(1)Application面板
(2)简要分析
a.在 Chrome 52 之后资源面板更名为应用面板。
b.使用资源面板检查加载的所有资源,包括IndexedDB与Web SQL数据库,本地和会话存储,cookie,应用程序缓存,图像,字体和样式表。
c.查看和修改本地存储与会话存储。
d.检查和修改 IndexedDB 数据库。
e.对 Web SQL 数据库执行语句。
f.查看应用缓存和服务工作线程缓存。
g.点击一次按钮即可清除所有存储、数据库、缓存和服务工作线程。
(3)实际操作
操作1:本地存储
a.如果您使用本地存储存储键值对 (KVP),则可以从 Local Storage 窗格中检查、修改和删除这些 KVP。
说明:
- 双击键或值可以修改相应的值。
- 双击空白单元格可以添加新 KVP。
-
点击 KVP ,然后按 Delete 按钮 () 可以删除该 KVP。 只需点击一次按钮,即可从Clear storage窗格擦除所有本地存储数据。
-
如果您使用一种可以创建、删除或修改 KVP 的方式与页面交互,则不会看到这些更改实时更新。 点击 refresh 按钮 () 可以查看您的更改。
操作2:Session storage
Session Storage 窗格与 Local Storage 窗格的工作方式相同。 参阅上面的本地存储部分,了解如何查看和编辑会话存储。
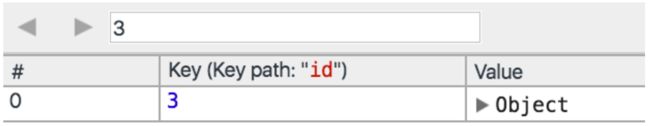
操作3:IndexedDB
a.使用 IndexedDB 窗格可以检查、修改和删除 IndexedDB 数据。展开 IndexedDB 窗格时,IndexedDB 下的第一个级别是数据库。 如果存在多个活动的数据库
,您会看到多个条目。 在下面的屏幕截图中,页面只有一个活动的数据库。
b.点击数据库的名称可以查看该数据库的安全源、名称和版本。
c.展开数据库可以查看其键值对 (KVP)。
d.使用 Start from key 文本字段旁的箭头按钮可以在 KVP 的页面之间移动。展开值并双击可以编辑该值。在您添加、修改或删除值时,这些更改不会实时更新。
点击 refresh 按钮可以更新数据库。
e.在 Start from key 文本字段中输入键可以过滤出值小于该值的所有键。
说明:
在您添加、修改或删除值时,这些更改不会实时更新。 点击 refresh 按钮 () 可以更新数据库。点击 Clear Object Store 按钮 () 可以删除数据库
中的所有数据。 从Clear storage窗格中,点击一次按钮注销服务工作线程并移除其他存储与缓存也可以实现此目标。
4、安全面板(Security)
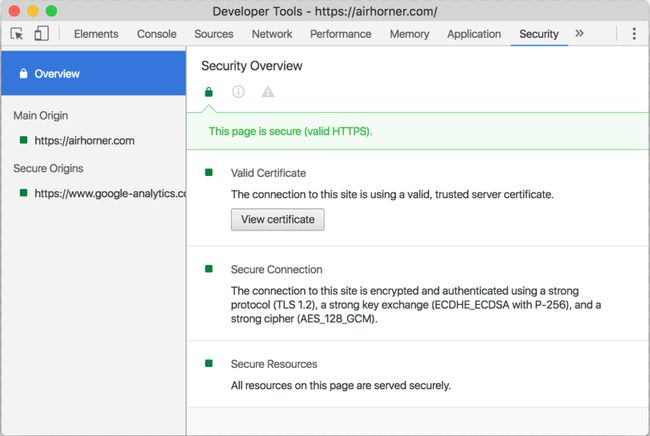
(1)Security面板
(2)简要分析
a.使用安全面板调试混合内容问题,证书问题等等。
b.提供了重要的安全性和数据完整性。
c.在Chrome DecTools中使用Security面板调试安全问题前,请确保您已经在自己的网站上恰当地实现了https。
d.使用 Security Overview 可以立即查看当前页面是否安全。
e.检查各个源以查看连接和证书详情(安全源)或找出具体哪些请求未受保护(非安全源)。
(3)实际操作
操作1: Security Overview
a.要查看页面的整体安全性,请打开 DevTools,然后转至 Security 面板。您首先会看到 Security Overview,Security Overview 会一目了然地告诉您页面是否安全。
安全页面会通过消息 This page is secure (valid HTTPS). 指示。
b.点击 View certificate 查看主源的服务器证书。 非安全页面会通过消息 This page is not secure. 指示。
c.Security 面板可以区分两种非安全页面。 如果请求的页面通过 HTTP 提供,则主源会被标记为不安全。
d.如果请求的页面通过 HTTPS 检索,但页面会继续使用 HTTP 检索其他源的内容,然后页面仍然会被标记为不安全。这称为混合内容页面。 混合内容页面仅受部分保护
,因为 HTTP 内容可以被嗅探器获取到且易受到中间人攻击。
e.点击 View request in Network Panel 打开 Network 面板的过滤视图,然后查看具体是哪些请求通过 HTTP 提供。 这将显示来自所有源的所有未受保护的请求。
操作2:检查源
a.使用左侧面板可以检查各个安全或非安全源。点击安全源查看该源的连接和证书详情。
b.如果您点击非安全源,Security 面板会提供 Network 面板过滤视图的链接。
c.点击链接可以查看具体是源的哪些请求通过 HTTP 提供。
总结
本篇主要对Network,TimeLine,Application,Security做了简要分析,并做了简要的操作指示。
到目前为止,对Google的讲解基本结束了,若大家存在什么问题,可以把问题通过邮件发送给我,也可以在博客下面提问题。