node.js+前端调试工具browser-sync安装与使用说明
node.js和browser-sync安装与使用说明
在编写网页程序的时候,如果没有方便快捷的插件,一旦更改程序,便需要手动刷新界面,比较耗时和麻烦。下面便介绍一个node.js+browser-sync的前端调试工具。安装完毕之后,便可以实现网页的主动刷新,省事、省力。废话不多说,开始介绍:
一、关于browser-sync的介绍,可以参阅其官网:browser-sync官网点这里
browser-sync是一个基于nodejs的一个插件,用于前端调试。
二、browser-sync是一个基于node.js的一个插件,用于前端调试,因此在安装browser-sync之前,需要先安装node.js.
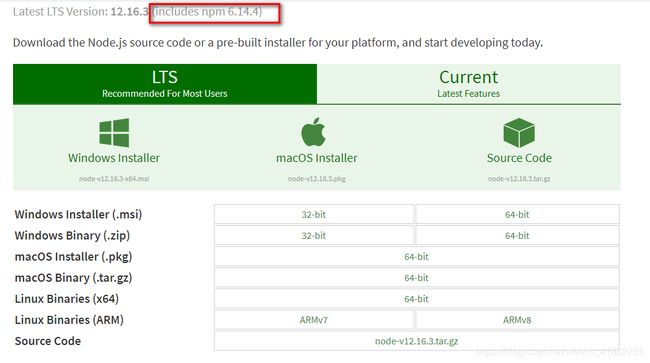
1.先去官网官网链接点这里下载可以电脑相对应的node.js版本。(注意:目前的版本里面已经包含了npm,因此,我们不需要再单独去安装npm了)
 2.下载完毕之后,点击安装包,进行傻瓜式安装。
2.下载完毕之后,点击安装包,进行傻瓜式安装。
首先,出现如下
步骤一:点击“Install”,开始node.js的安装,如下图

步骤二:同意node.js的安装协议,在小方框,前面打钩,然后,灰色的“Next”按钮,会变黑色,点击“Next”,进行下一步的安装

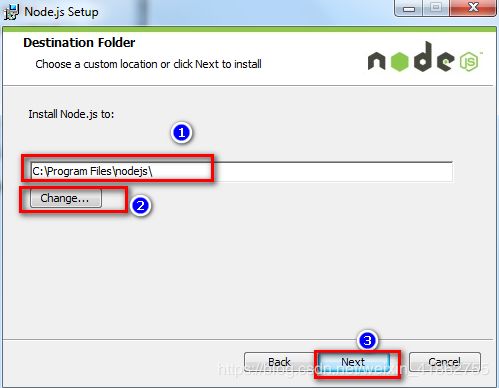
步骤三:默认安装路径是C盘,可以根据自己的实际情况,点击“Change”按钮,更换保存路径。路径确认完毕之后,点击“Next”进行下一步的安装。

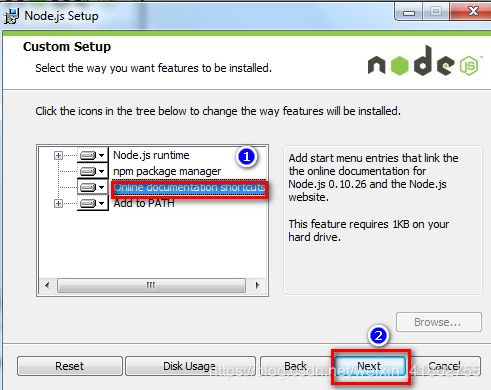
步骤四:设置如下图所示,点击“Next”进行下一步的安装。

步骤五:准备安装

步骤六:正在安装中……

步骤七:安装成功的界面。

3.Window二进制文件的安装
32 位安装包下载地址 : http://nodejs.org/dist/v0.10.26/node.exe
64 位安装包下载地址 : http://nodejs.org/dist/v0.10.26/x64/node.exe
下载完毕,傻瓜式安装。
4. 检测是否成功安装node.js
方法:进入node.exe所在的目录,查看node.js的版本,如若能够查看成功,则表示安装正确。

5.node.js成功安装之后,通过npm来安装browser-sync.
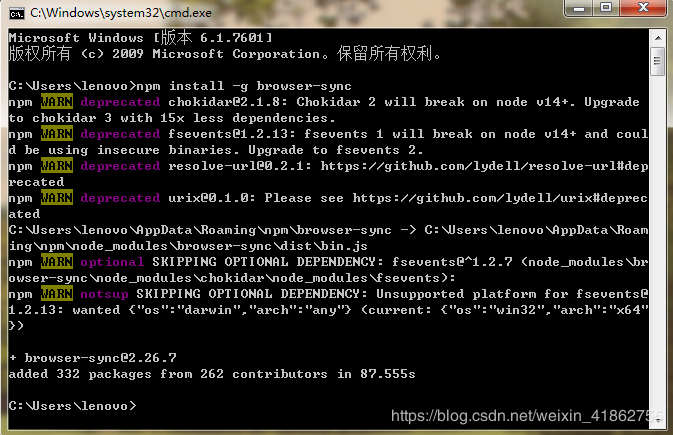
在命令框输入npm install -g browser-sync 。系统就会自动开始安装 browser-sync

安装成功的界面如下:

检验是否安装成功的方法:在命令框输入:“browser-sync --version”,若安装成功,便会出现所对应的版本。

6.使用方法
先进入到存放.html/css的文件夹(Dos命令进入),然后输入命令“browser-sync start --server --files “css/.css,.html”,出现如下界面:

7.前端调试工具安装,运行成功就会出现如下界面。
 这样的话,每次更改代码,网页界面会自动刷新页面, 不用程序员自己手动刷新啦。
这样的话,每次更改代码,网页界面会自动刷新页面, 不用程序员自己手动刷新啦。
觉得有用的话,可以给个赞嘛,嘻嘻