苹果官方设计规范:https://developer.apple.com/ios/human-interface-guidelines/
设计尺寸
字体(苹方)
中文字体:PingFang SC
英文字体:SF UI Text 、SF UI Display
其中SF UI Text适用与小于19pt的文字,SF UI Display适用于大于20pt的文字
元素字重字号(pt)行距字间距
Title 1Light28pt34pt13pt
Title 2Regular22pt28pt16pt
Title 3Regular20pt24pt19pt
HeadlineSemi-Bold17pt22pt-24pt
BodyRegular17pt22pt-24pt
CalloutRegular16pt21pt-20pt
SubheadRegular15pt20pt-16pt
FootnoteRegular13pt18pt-6pt
Caption 1Regular12pt16pt0pt
Caption 2Regular11pt13pt6pt
元素字号(pt)字重字距(pt)类型
Nav Bar Title17Medium0.5Display
Nav Bar Button17Regular0.5Display
Search Bar13.5Regular0Text
Tab Bar Button10Regular0.1Text
Table Header12.5Regular0.25Text
Table Row16.5Regular0Text
Table Row Subline12Regular0Text
Table Footer12.5Regular0.2Text
Action Sheets20Regular / Medium0.5Display
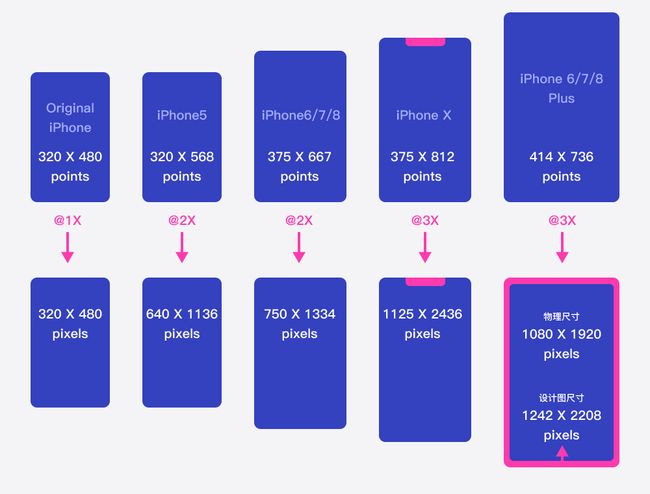
点和像素 Points and Pixels
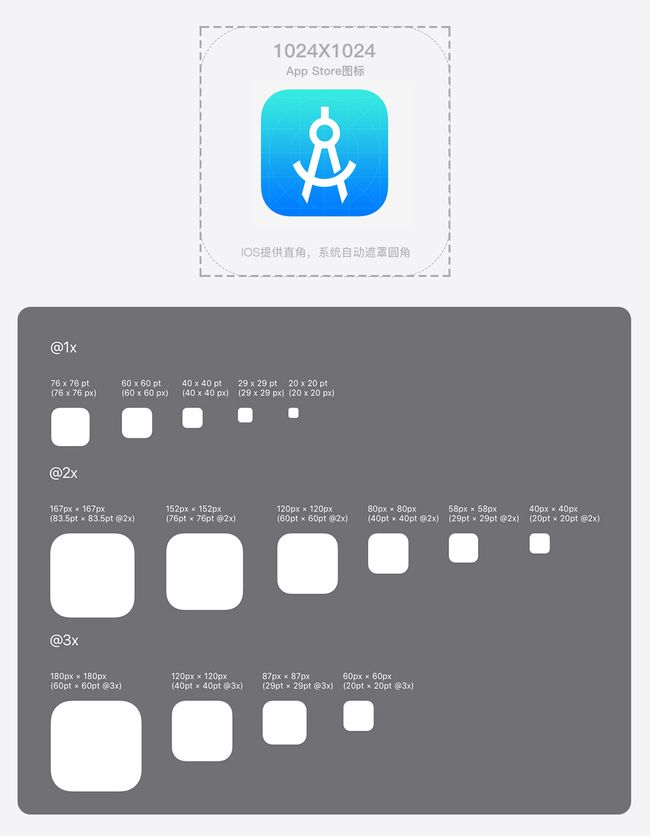
图标 Icon
应用图标 App Icon
设备名称应用图标App Store图标Spotlight图标设置图标
iPhone X, 8+, 7+, 6s+, 6s180 x 180 px1024 x 1024 px120 x 120 px87 x 87 px
iPhone X, 8, 7, 6s, 6, SE,5s, 5c, 5,
4s, 4
120 x 120 px1024 x 1024 px80 x 80 px58 x 58 px
iPhone 1, 3G, 3GS57 x 57 px1024 x 1024 px29 x 29 px29 x 29 px
iPad Pro 12.9, 10.5167 x 167 px1024 x 1024 px80 x 80 px58 x 58 px
iPad Air 1 & 2, Mini 2 & 4,
3 & 4
152 x 152 px1024 x 1024 px80 x 80 px58 x 58 px
iPad 1, 2, Mini 176 x 76 px px1024 x 1024 px40 x 40 px29 x 29 px
自定义图标 Custom Icons
设备名称导航栏和工具栏图标尺寸标签栏图标尺寸
iPhone 8+, 7+, 6+, 6s+66 x 66 px75 x 75 px 最大144 x 96 px
iPhone 8, 7, 6s, 6, SE44 x 44 px50 x 50 px 最大96 x 64 px
iPad Pro, iPad, iPad mini44 x 44 px50 x 50 px 最大96 x 64 px
分辨率和显示规格 Resolutions and Display
设备名称屏幕尺寸PPIAsset竖屏点(point)竖屏分辨率(px)
iPhone X5.8 in458@3x375 x 8121125 x 2436
iPhone 8+, 7+, 6s+, 6+5.5 in401@3x414 x 7361242 x 2208
iPhone 8, 7, 6s, 64.7 in326@2x375 x 667750 x 1334
iPhone SE, 5, 5S, 5C4.0 in326@2x320 x 568640 x 1136
iPhone 4, 4S3.5 in326@2x320 x 480640 x 960
iPhone 1, 3G, 3GS3.5 in163@1x320 x 480320 x 480
iPad Pro 12.912.9 in264@2x1024 x 13662048 x 2732
iPad Pro 10.510.5 in264@2x834 x 11121668 x 2224
iPad Pro, iPad Air 2, Retina iPad9.7 in264@2x768 x 10241536 x 2048
iPad Mini 4, iPad Mini 27.9 in326@2x768 x 10241536 x 2048
iPad 1, 29.7 in132@1x768 x 1024768 x 1024
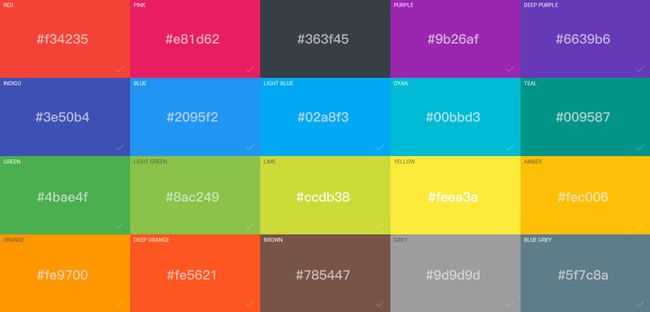
配色
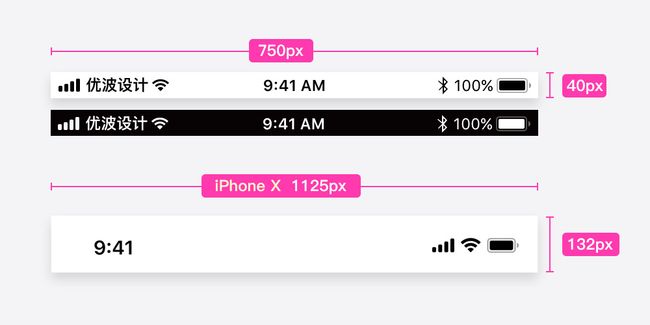
UI组件布局 UI Element Layout
状态栏 Status Bar
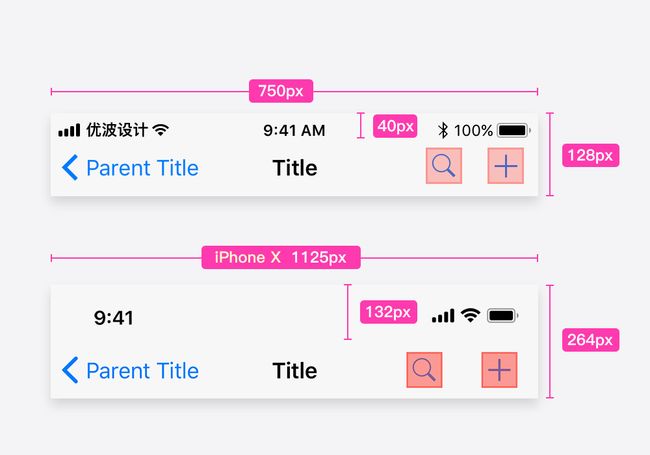
导航栏 Navigation Bar
搜索栏 Search Bar
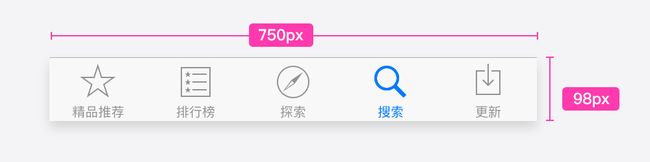
标签栏 Tab Bar
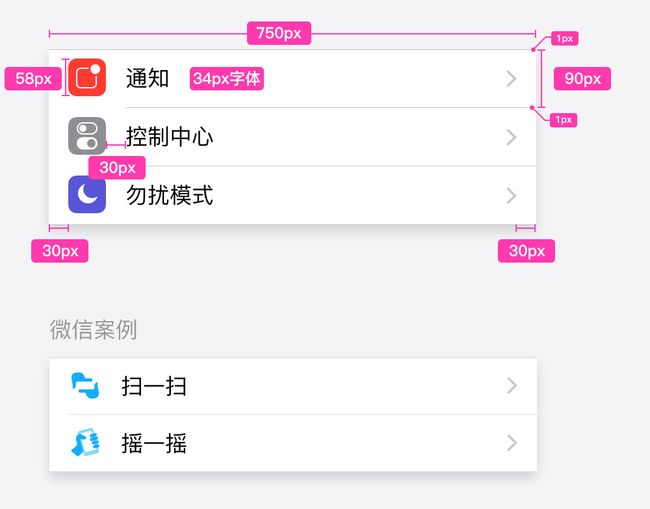
列表视图 Table View
弹出 Modals
提示框 Alerts
切换 Segment Controls
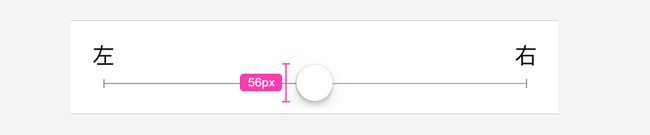
滑动条 Sliders
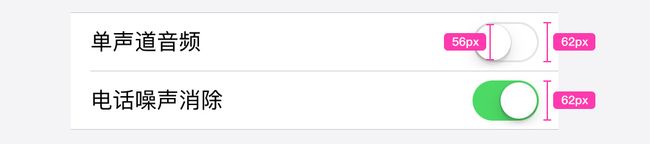
切换按钮 Switch
附录:
1:iPhone 5S, 6 以及6+显示屏区别的详细信息可参:The Ultimate Guide To iPhone Resolutions
2:圆角ICON:非官方的模板
3:iOS版本中默认字体:完整的预置字体列表
参考引文:
iOS Human Interface Guidelines- Apple
iOS Accessibility Guidelines- Apple
Why Control Center in iOS 10 makes sense- Darin Dimitroff
Apple’s new design style in iOS 10 is a statement on accessibility- Connor Mason
Complexion Reduction: A New Trend In Mobile Design- Michael Horton
「后扁平化时代」的 i18n 和 L10n- JJYing
The new Music app in iOS 10: a big bold confusing mess - Sébastien Page
Big, bold, and beautiful: Apple's design language is changing in iOS 10- Serenity Caldwell
Designing a New Look for Instagram, Inspired by the Community - Ian