如何真机调试微信h5页面
最近在项目中接手微信环境h5页面的开发,主要的是使用微信 JS-SDK 做原有项目部分功能在微信环境下的适配。
目前项目暂时告一段落,希望可以用几篇文章记录并分享这些天来学习、开发微信h5页面的心得、体会~
由于微信环境、sdk的限制,在微信环境下如何有更加良好的调试体验还是有一些坑的,本篇将主要介绍本人在实际业务开发中使用到的微信环境下h5页面的三种调试方法(由于没有苹果手机,所以在开发自测时多以安卓系统为主要的测试环境)。
1.使用 Chrome 模拟移动设备进行调试
1.1 简单介绍
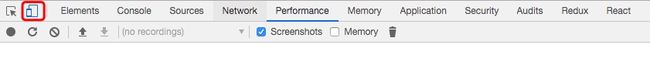
Device Mode 可以近似模拟出网页在移动设备上的显示效果,就是下面红框所示的,可以说是最常用的移动端 h5 调试方式,这里不过多进行介绍。
在项目中因为要在微信环境下调用sdk,其余浏览器不能调用相关sdk功能,所以会根据不同的 User Agent 将 h5 页面分为普通浏览器环境和微信环境有不同的业务逻辑(当然,根据不同的系统也会分 iOS 和 Android )。
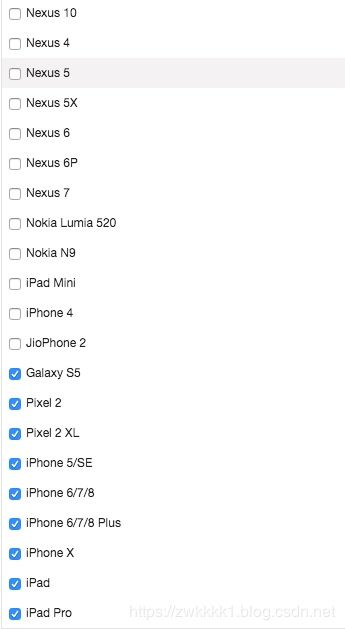
然而 Chrome Device Mode 只有如下的一些预设机型:
1.2 添加 User Agent 模拟微信环境
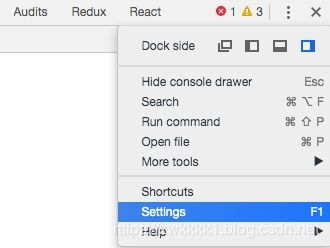
所以这里我们需要自己添加机型去模拟出微信环境,打开 chrome 开发者工具下面是简单的步骤示意图:
在图2第三个红框中加上 User Agent,
Mozilla/5.0 (Linux; Android 7.0; MI 5s Build/NRD90M; wv) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/64.0.3282.137 Mobile Safari/537.36 wxwork/2.4.16 MicroMessenger/6.3.22 NetType/WIFI Language/zh
这是我用的安卓系统微信环境的 User Agent,网上还可以搜到许多,也有iOS系统微信环境的,
加上之后就可以切换到对应预设机型进行调试啦~
1.3 简单的使用体验总结
总的来说,在 Device Mode 中基本不能调试微信 js-sdk 功能,微信支付、微信授权登录一般也有限制,那么能拿它来做啥呢?
因为项目中会根据微信环境和普通浏览器环境有一些不同的 UI 样式,重新加载的速度个人感觉是今天介绍的方法中算是最快的,单纯以调整 UI 的目的来说体验是最好的,而且通过修改虚拟设备的宽高调试页面在不同设备上的 UI 效果。
2. 使用微信web开发者工具
微信官方推出的 web 开发者工具,可以通过模拟微信客户端的表现,使得开发者方便地在 pc 上进行开发和调试工作,下面是官方手册地址,有详细的介绍和入门教程,这里就不多加赘述
传送门
2.1 简单地聊聊使用体验
微信web开发者工具集成了 Chrome 开发者工具,可以像上面介绍的一样用来进行一些 UI 样式的调试
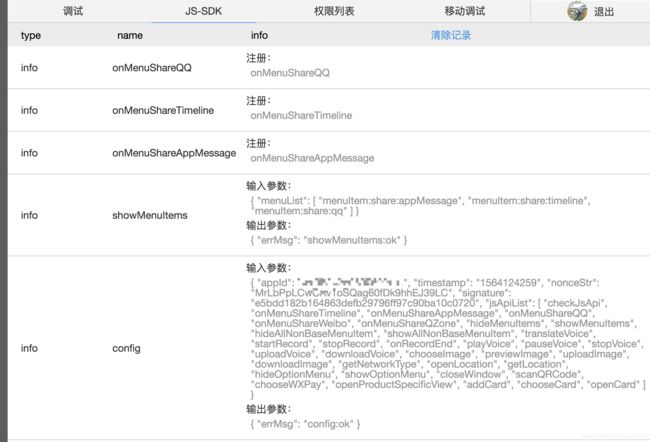
此外微信web开发者工具最大的特点是可以模拟 JSSDK 在微信客户端中的请求,并且可以直观的看到请求结果,如下图所展示的:
这一点真的很赞,可以直观地看到每次调用 JSSDK api 输入参数和请求结果。虽然微信 JSSDK 也可以开启调试模式,不过它是将调用的 所有 api 的返回值在客户端中 alert 出来,这种调试体验真的不是很好
不过因为是在 pc 端进行模拟,一些如扫码、定位、摇一摇等比较复杂的 sdk 功能无法进行模拟调试
2.2 再来唠唠移动调试的体验
微信 web 调试工具也带了真机调试功能,针对 Android 提供了 X5 Blink 调试和普通调试两种方式。
在开发中首先学习使用的是普通调试,简单来说就是借助 weinre 让你可以进行真机无线调试,下面是基本的调试界面:
最常用的功能有检查dom元素、查看network请求和console窗口,就是一个简陋版 chrome devtools,最大的劣势是不能进行断点调试,综合调试体验不如后面要介绍的 X5 Blink 调试
emmm… 这里要介绍的基于 X5 Blink 的真机调试不是微信 web 调试工具自带的那个。不知道为啥我在微信 web 调试工具中 X5 Blink 内核调试 的调试均以失败告终。只能使用另一种基于 X5 Blink 的真机调试方法。
3. x5 内核 + Chrome://inspect 进行微信环境 h5 真机调试
因为对底层原理不甚了解,所以此节着重介绍一些配置的步骤,也会贴出一些比较好的学习文章链接。
下面是谷歌官方对 Android 远程调试的介绍,可以自行学习:
Android 设备的远程调试入门
对 X5 内核的介绍:
X5 浏览器内核调研报告
3.1 打开微信 TBS 调试
微信进入下面的网址:http://debugx5.qq.com,或者扫下面的二维码
可能会有错误信息,先退出来,按照错误提示依次访问几个网址
-
进入 http://debugmm.qq.com/?forcex5=true
-
进入 http://debugtbs.qq.com 选择 “安装线下内核”
-
重新扫上面的码,可以进入下面的页面,选择 “打开TBS内核Inspector调试功能”
-
然后 USB 连接手机、电脑,打开开发者模式,打开 USB 调试,然后在 Chrome 中进入 chrome://inspect/#devices 页面,可以看到下面的页面
然后就可以选择对应页面 inspect,就可以开始真机调试,而且完美拥有 Chrome devtools 的功能