express相关
标签(空格分隔): 未分类
-
mac下执行
sudo ./mongod必须加sudo
不加会这样lock file on a read-only directory: /data/db, terminating 2017-09-07T11:42:02.936+0800 I NETWORK [initandlisten] shutdown: going to close listening sockets... 2017-09-07T11:42:02.936+0800 I NETWORK [initandlisten] shutdown: going to flush diaglog... 2017-09-07T11:42:02.936+0800 I CONTROL [initandlisten] now exiting 2017-09-07T11:42:02.936+0800 I CONTROL [initandlisten] shutting down with code:100 -
mongdb的基本操作
-
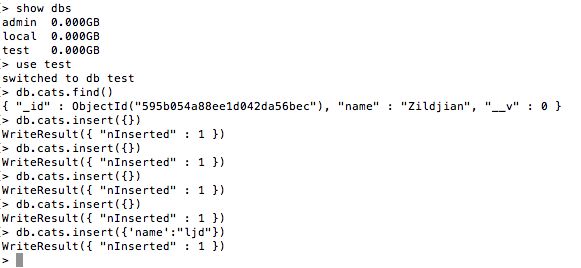
show dbs显示当前数据库 -
use xx(dbName)使用数据库 -
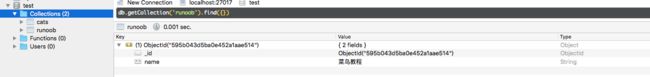
db.cat.find()
-
-
sql mongodb table collection row document primaryKey primaryKey(id) mongodb基本概念 数据库概念不变
sql mongodb table collection row document primaryKey primaryKey(id) -
数据库操作
var mongoose = require('mongoose'); var saveData=function(){ mongoose.connect('mongodb://localhost/test'); var Cat = mongoose.model('Cat', { name: String }); var kitty = new Cat({ name: 'Zildjian' }); kitty.save(function (err) { if (err) { console.log(err); } else { console.log('meow'); } }); } module.exports=saveData cookie和session
简单讲
client请求server ---> server按照一定规则生成一个session并给客户端set-cookie,服务端维持一个session表(缺点:集群怎么办) --->client带上sessionId访问server 客户端每次带过去cookie,服务器就可以知道哪些访问过了(实现记住状态)
express实现
var cookieParser = require('cookie-parser');
...
app.use('/cookie',function(req,res){
if(req.cookies.isVisited){
console.log(req.cookies)
res.send("欢迎再次访问")
}
else{
res.cookie("isVisited",1,{
maxAge:60*1000
})
res.send("欢迎第一次访问")
}
})
cookie可以被客户端修改,不安全,所以我们需要在服务端实现seesion
express 中操作 session 要用到 express-session 这个模块,主要的方法就是 session(options),其中 options 中包含可选参数,主要有:
- name: 设置 cookie 中,保存 session 的字段名称,默认为 connect.sid 。
- store: session 的存储方式,默认存放在内存中,也可以使用 redis,mongodb 等。express 生态中都有相应模块的支持。
- secret: 通过设置的 secret 字符串,来计算 hash 值并放在 cookie 中,使产生的 signedCookie 防篡改。
- cookie: 设置存放 session id 的 cookie 的相关选项,默认为
(default: { path: '/', httpOnly: true, secure: false, maxAge: null }) - genid: 产生一个新的 session_id 时,所使用的函数, 默认使用 uid2 这个 npm 包。
- rolling: 每个请求都重新设置一个 cookie,默认为 false。
- resave: 即使 session 没有被修改,也保存 session 值,默认为 true。
默认保存在内存中,下面采用写文件方式
app.use(session({
name: "ljd",
store: new FileStore(),
secret:'I am a secret oooooo', //用来签名
saveUninitialized: false, // 是否自动保存未初始化的会话,建议false
resave: false, // 是否每次都重新保存会话,建议false
cookie: { maxAge: 60 * 1000 }
}))
app.use('/session',function(req,res){
if(req.session.isVisit) {
req.session.isVisit++;
res.send('第 ' + req.session.isVisit + '次来到此页面
');
} else {
req.session.isVisit = 1;
res.send('欢迎第一次来这里');
}
})
session 的运作通过一个 session_id 来进行。session_id 通常是存放在客户端的 cookie 中,比如在 Express 中,默认是 connect.sid 这个字段,当请求到来时,服务端检查 cookie 中保存的 session_id 并通过这个 session_id 与服务器端的 session data 关联起来,进行数据的保存和修改。
这意思就是说,当你浏览一个网页时,服务端随机产生一个 1024 比特长的字符串,然后存在你 cookie 中的 connect.sid字 段中。当你下次访问时,cookie会带有这个字符串,然后浏览器就知道你是上次访问过的某某某,然后从服务器的存储中取出上次记录在你身上的数据。由于字符串是随机产生的,而且位数足够 多,所以也不担心有人能够伪造。
cookie中只存sessionId并存数据,数据存在服务端
代码戳这里
- res.render('login') 模板引擎是ejs的话不能正确render
- jade 模板 切记不可空格回车混用
-
module.exports如何导出函数- require和import
- 如何导出函数
- mongoose查询
- 注意回调返回顺序,异步问题。回调异步变同步。
var User = require("../mongo/user.js");
function insert(data,callback) {
console.log("传入的data",data)
let result={}
var user = new User({
username : data.username, //用户账号
userpwd: data.psw, //密码
// userage: 37, //年龄
logindate : new Date() //最近登录时间
});
let saveStatue=user.save(callback);
// let saveStatus=user.save(function (err, res) {
// console.log("userSave")
// if (err) {
// console.log("Error:" + err);
// result=res
// }
// else {
// console.log("插入成功")
// console.log("Res:" + res);
// result=res
// }
// });
// return result
}
// insert();
module.exports=insert
注意注释部分,mongoose的save是异步操作,你在后面return result的话save的执行结果还没出,所以结果为空。
正确做法是将异步的函数放入回调
思考:能否用promise实现
function demo(data,callback){
db.save(callback)
}
module.exports=demo
demo({data},(err,data)=>{
if(err){
console.log(err)
}
else{
res.json(data)
}
})
Promise对象实现方式
不要把promise对象复杂化,注意最后一定要resolve(res)这样.then操作才可以到值
function insert(){
return new Promise((resolve,reject)=>{
db.save(data,(err,data)=>{
if(err){
console.log(err)
}
else{
console.log(res)
resolve(res)
}
})
})
}
然后就可以在外面调用了
insert(data).then((res)=>{
console.log(res)
})
Nice!
参考资料:
- session和cookie
- express 实现 seeion
- express 实现登录接口
- JWTs