vue.js项目开发环境搭建(win10)
vue.js项目开发环境搭建
vue.js是近年来,最流行的前端js框架,记得我刚入行的时候,还是JQuery的天下,现在JQuery基本已经退出历史的舞台了,因为ES6标准的完善和浏览器解析引擎的标准化,人们就不再需要JQuery了。技术与时俱进,估计多年之后,vue.js可能也会走向终结,那时估计又要开始学新的了。感慨一番后,言归正传,这篇主要是记录一些 vue.js项目开发环境的初步搭建步骤。
文章目录
- vue.js项目开发环境搭建
- 1. node.js安装
- 2. 配置npm
- 3. 安装国内源及CNPM
- 4. npm常用命令
- 5. yarn安装与配置
- 6. 安装Chrome插件
- 7. VSCode 插件安装
- 8. 通过CLI构建应用
- 8.1 CLI 2.x版本
- 8.2 CLI 3.x版本
- 9. 参考博文
1. node.js安装
先从官网上下载长期支持版,官网地址:https://nodejs.org/zh-cn/,下载完成之后,点击下一步傻瓜式安装即可。之后输入命令检查版本号验证安装
node -v
npm -v
2. 配置npm
我们需要配置npm的全局模块的存放路径以及cache的路径
npm config set prefix "D:\Program Files\nodejs\node_global"
npm config set cache "D:\Program Files\nodejs\node_cache"
3. 安装国内源及CNPM
- 指定registry为淘宝镜像
npm config set registry https://registry.npm.taobao.org
- 安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
此时需要在环境变量Path路径后面加上D:\Program Files\nodejs\node_global,即cnpm脚本命令所在的文件夹目录下。
设置系统变量,在系统变量下新建“NODE_PATH”,输入“D:\Program Files\nodejs\node_global\node_modules”;
若没有采用默认cache的环境配置:新增环境变量NODE_PATH和添加Path,两个值都为 C:\Program Files\nodejs\node_global
4. npm常用命令
-
使用npm安装插件:命令提示符执行npm install [-g] [–save-dev]
-
使用npm卸载插件:npm uninstall [-g] [–save-dev]
注:不要直接删除本地插件包 -
使用npm更新插件:npm update [-g] [–save-dev]
-
更新全部插件:npm update [–save-dev]
-
查看npm帮助:npm help
-
查看当前目录已安装插件:npm list
注:cnpm跟npm用法完全一致,只是在执行命令时将npm改为cnpm。 -
解释
- 为Node插件名称;
- [-g]:全局安装;将会安装在C:\Users\Administrator\AppData\Roaming\npm,并且写入系统环境变量,若没有采用默认cache的环境配置,此处将在node_global那个目录下;
- 非全局安装:将会安装在当前定位目录; 全局安装可以通过命令行在任何地方调用它,本地安装将安装在定位目录的node_modules文件夹下,通过require()调用;
- –save:将保存配置信息至package.json(package.json是nodejs项目配置文件);
- -dev:保存至package.json的devDependencies节点,不指定-dev将保存至dependencies节点;
因为node插件包相对来说非常庞大,所以不加入版本管理,将配置信息写入package.json并将其加入版本管理,其他开发者对应下载即可,所以需保存至package.json中(命令提示符执行npm install,则会根据package.json下载所有需要的包)。
常用插件及其命令
- 删除本地node_module的命令
安装: npm install rimraf -g
执行: rimraf node_modules
- 自动重启NodeJs后台服务器的命令:
安装:npm install -g nodemon
执行:nodemon server.js
这样将nodejs开发服务器,服务器后端可以根据代码的更改自动重启Nodejs服务器,执行node server.js
5. yarn安装与配置
yarn官方网站:https://classic.yarnpkg.com/zh-Hans/,官网下载安装包后手动安装,直接下一步下一步即可。安装完成后,先用命令查看版本,确认安装成功后,再配置淘宝源。
# 查看版本
yarn --version
# 配置淘宝源
yarn config set registry https://registry.npm.taobao.org -g
yarn config set sass_binary_site http://cdn.npm.taobao.org/dist/node-sass -g
常用命令
- yarn / yarn install 等同于npm install 批量安装依赖
- yarn add xxx 等同于 npm install xxx —save 安装指定包到指定位置
- yarn remove xxx 等同于 npm uninstall xxx —save 卸载指定包
- yarn add xxx —dev 等同于 npm install xxx —save-dev
- yarn upgrade 等同于 npm update 升级全部包
- yarn global add xxx 等同于 npm install xxx -g 全局安装指定包
6. 安装Chrome插件
-
离线安装vue-devtools
先下载该插件,网址url:https://www.crx4chrome.com/crx/11903/,下载好 CRX 文件,将后缀名 .crx 修改为 .zip,然后解压到一个文件夹中。进入 Chrome 扩展程序管理页面(选项 - 更多工具 - 扩展程序)。打开 “开发者模式” -> 加载已解压的扩展程序 -> 选择刚才解压的文件夹,完成。当然,最方便安全的还是通过Chrome应用商店直接在线安装。无法在线安装的通过离线安装倒也方便。使用老版本 Chrome 的用户还可以试下直接将 crx 文件拖进去直接安装,新版本已经不支持这一方式了。 -
离线安装 JSONView
Chrome上其实有很多查看JSON数据的插件,但是经过测试,此款插件的展示效果非常好,除了放大、缩小、折叠之外,没有其他多余功能,简单易用。
7. VSCode 插件安装
用VSCode作为开发用的IDE,需要安装如下插件
- Chinese (Simplified) Language Pack for Visual Studio Code
- vscode-icons
- ESLint
- Vetur
- Beautify
- Markdown Preview Enhanced
- One Dark Pro
- Solarized-light Theme
- EditorConfig for VS Code
- Open in Browser
- JS-CSS-HTML Formatter
- Auto Rename Tag
- CSS Peek
8. 通过CLI构建应用
版本不同,结构和命令也不同,具体参考官方文档:https://cli.vuejs.org/zh/guide/
8.1 CLI 2.x版本
cnpm install -g vue-cli
vue --version
vue -V
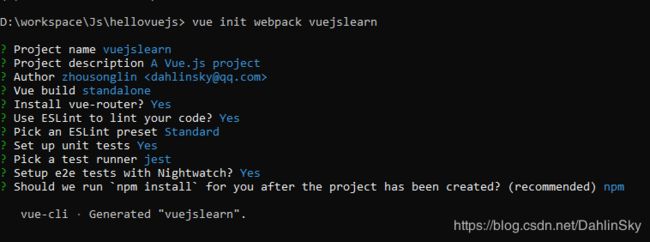
vue init webpack vuejslearn
之后一路回车,选个包管理工具yarn或者npm

安装完成后,输入如下命令,安装运行即可。
cd vuehslearn
npm install
npm run dev
只要在浏览器地址栏中输入 http://localhost:8080 即可
8.2 CLI 3.x版本
# 安装 `cnpm`
npm install -g cnpm --registry=https://registry.npm.taobao.org
# 安装 `vue-cli`
cnpm install -g @vue/cli
# 安装 `webpack`
cnpm install -g webpack
# 命令创建项目
vue create HelloWorld
# 图形化创建项目
vue ui
创建项目过程,新建一个VueDemo文件夹,单击“在此创建新项目”按钮,首先配置“详情”界面,给项目起一个名字,如HelloWorld;然后在“包管理器”中选择npm,有经验的用户也可以选择yarn;最后,选择“初始化git仓库(建议)”。如果代码只用在本地使用,就不用选择这一项。
接下来配置预设“界面”,因为默认配置无法进行自定义修改,我们这里不使用默认配置。然后到“功能”界面选择需要的包,选择2个默认的包——Babel和Linter/Formatter, Babel用来转译ES6语法,Linter/Formatter用来规范代码格式。选择默认包的操作跟默认配置不一样,默认配置不可以使用配置项来修改ESlint的规则。使用手动预设可以在配置里选择ESlint中的Airbnb规则,这是ESlint中最严格的规则,可以最大化地规范代码格式。
单击“创建”按钮的时候,系统会提示是否保存预设,可以保存,也可以不保存,之后就是等待项目的创建与依赖的安装,安装完成后,此时在命令行工具中进入项目文件夹,启动项目。
npm run serve
- 用VsCode打开运行
9. 参考博文
- Windows10环境下安装Nodejs、cnpm
- 国内离线安装 Chrome 扩展程序的方法总结
- Vue CLI3开发环境搭建
- vue.js2.0实战(1):搭建开发环境及构建项目
- yarn的安装和使用
- windows下Yarn安装与使用


