Flutter 主题修改及语言国际化示例
文章目录
- 主题
- 示例
- 国际化
主题
上个月微信
iOS版本推出了暗色主题,那么Flutter 中的 Theme主题如何修改呢?
在Flutter 中是通过ThemeData 来统一管理主题的配置信息。
ThemeData的构造函数中字段真是太多了,挑选常见的字段来了解,顺便实现切换主题颜色的功能。
// Android 亮色主题
final ThemeData kAndroidTheme = ThemeData(
brightness: Brightness.light,//亮色主题
accentColor: Color(0xFF888888),//(按钮)Widget前景色为灰色
primaryColor: Color(ThemeColor),//主题色默认为红色
backgroundColor: Color(0xFFEFEFEF), // 背景色为灰色
iconTheme:IconThemeData(color: Color(ThemeColor), size: 35.0),//icon主题色为红色色
textTheme: TextTheme(body1: TextStyle(color: Color(0xFF888888), fontSize: 16.0))//文本主题色为灰色
);
示例
之前的文章中介绍了
EventBus库,通过该库可以实现数据的传递,那么改变主题我们也可以通过EventBus的方式来实现。
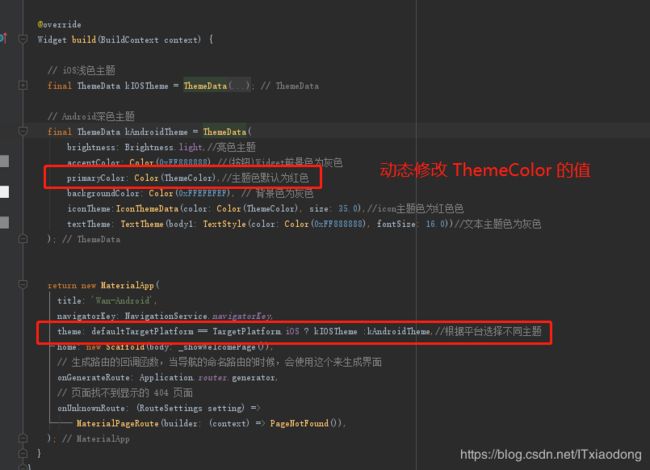
示例中默认的主题颜色是浅蓝色:0xFF87CEEB ,修改主题颜色之后变为红色:0xFFC91B3A

要实现以上的效果,首先将EventBus设置为全局,然后在main.dart文件下动态修改theme中的颜色值即可。
可参考下图实现。

完整实现代码请查看:Flutter-WanAndroid
国际化
App根据系统语言支持显示不同语言,这里使用Flutter i18n插件辅助实现
Flutter i18n 插件依赖 flutter_localizations 插件包,在 pubspec.yaml文件里添加依赖:
dependencies:
flutter_localizations:
sdk: flutter
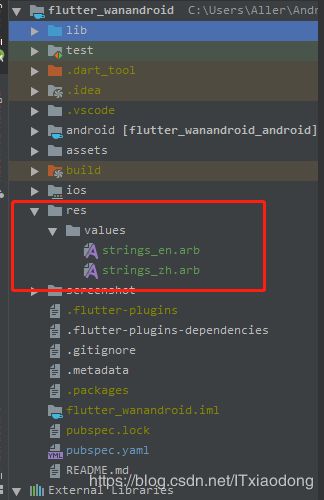
点击Packages get之后会在res/value下生成strings_en 文件,该文件是系统默认的英文资源配置。
为了支持中文,我们还需要在 values目录下再增加一个 strings_zh.arb 文件:

strings_en 文件内容如下,每次需要新增字符串则在该文件下添加键值对:
{
"app_title": "app_title",
"main_title": "My Main Title"
}
strings_zh.arb 文件内容如下,每次需要新增字符串则在该文件下添加键值对:
{
"app_title": "App标题",
"main_title": "主标题"
}
接着在main.dart中添加回调使用:
class _MyAppState extends State {
@override
Widget build(BuildContext context) {
return new MaterialApp(
...
localizationsDelegates: [
S.delegate,//应用程序的翻译回调
// 本地化的代理类
GlobalMaterialLocalizations.delegate,//Material组件的翻译回调
GlobalWidgetsLocalizations.delegate,//普通Widget的翻译回调
],
supportedLocales: S.delegate.supportedLocales,//支持语系
// title的国际化回调
onGenerateTitle: (context){ return S.of(context).app_title; },
...
}
}
完整实现代码请查看:Flutter-WanAndroid
后续的字符串都通过strings_en 和 strings_zh.arb 文件来配置,
通过 S.of(context) 方法就可以拿到 arb 声明的翻译文案了,如下:
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("国际化"),
),
body: Center(
// 系统语言是中文则显示中文,系统语言是英文则显示英文
child: Text(S.of(context).main_title),)
)
);
}
wan~