asp.net mvc 中使用UEditor (百度富文本编辑器)
本人菜鸟程序员一个, 刚刚做了一个关于富文本框编辑的项目 ,记录一下:
开发工具 visual studio 2019 或者 2012
开发语言 asp.net mvc 4(3,4,5都适用)
最终效果:
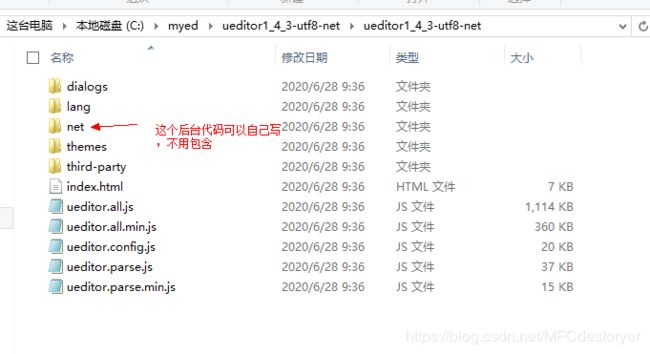
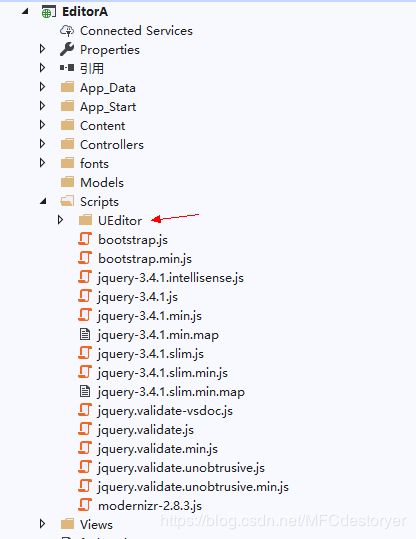
首先下载百度提供的开发包,我选择的是asp.net 的, 如图, 然后包含到你的asp.net mvc 项目里面 ,
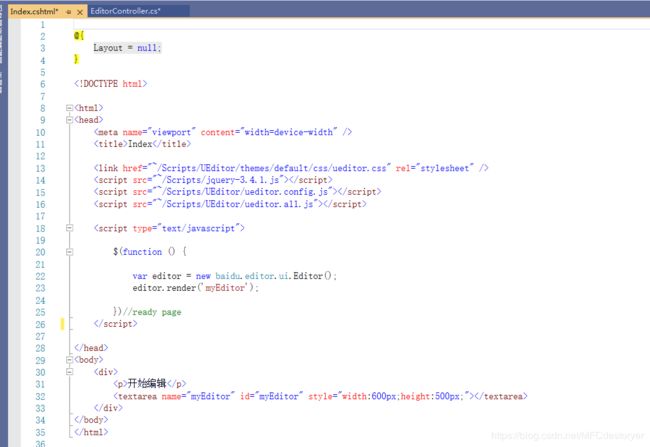
然后自己做一个controller , 先做一个简单的index页面用于显示 textarea 富文本框
然后就可以接着在controller 里面写接收图片和显示图片的方法了:例如:
//接收图片
[HttpPost]
public ActionResult UploadImage()
{
ImageUploadResult uploadRes = new ImageUploadResult();
try
{
if( Request.Files.Count>0 )
{
if( Request.Files.Count==1 )
{
HttpPostedFileBase file = Request.Files[0];
if (file.ContentLength > 0)
{
string lastname = Path.GetExtension(file.FileName);
string title = Guid.NewGuid().ToString()+lastname;
string path = "../App_Data/EditorImg/" + title;
path = System.Web.HttpContext.Current.Server.MapPath(path);
file.SaveAs(path);
uploadRes.state = "SUCCESS";
uploadRes.url = CurrentURL + "/Editor/ShowImage?imagetitle=" + title;
uploadRes.title = title;
uploadRes.original = file.FileName;
uploadRes.error = "";
}
}
else
{
//多图片上传, 就自己研究研究吧
}
}
}
catch(Exception ex)
{
uploadRes.state = "ERROR";
uploadRes.error = ex.Message;
}
return Json(uploadRes);
}
//显示图片
public ActionResult ShowImage(string imagetitle)
{
string rootPath = Server.MapPath("../App_Data/EditorImg/");
string path = rootPath + imagetitle;
byte[] img = System.IO.File.ReadAllBytes(path);
return new FileContentResult(img, "application/octet-stream");
}这里值得一提的是:UEditor 里面图片信息回传的数据格式为 json格式,我做了一个类 , 类对象转换为json字符串即可。
public class ImageUploadResult
{
///
/// 上传状态:SUCCESS 或在其他错误
///
public string state { get; set; }
///
/// 图片地址
///
public string url { get; set; }
///
/// 图片标题
///
public string title { get; set; }
///
/// 图片原标题
///
public string original { get; set; }
///
/// 错误内容
///
public string error { get; set; }
}然后就到前端 修改 ueditor.config.js 里面的上传配置:
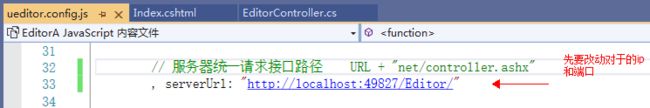
首先改serverURL
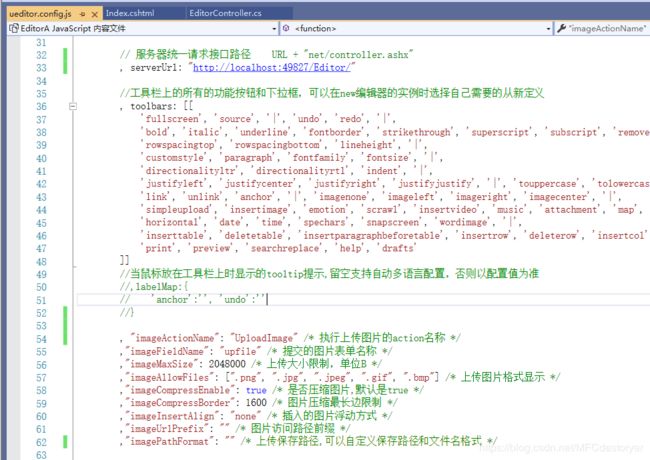
然后在 ueditor.config.js 里面加入上传图片配置
, "imageActionName": "UploadImage" /* 执行上传图片的action名称 */
,"imageFieldName": "upfile" /* 提交的图片表单名称 */
,"imageMaxSize": 2048000 /* 上传大小限制,单位B */
,"imageAllowFiles": [".png", ".jpg", ".jpeg", ".gif", ".bmp"] /* 上传图片格式显示 */
,"imageCompressEnable": true /* 是否压缩图片,默认是true */
,"imageCompressBorder": 1600 /* 图片压缩最长边限制 */
,"imageInsertAlign": "none" /* 插入的图片浮动方式 */
,"imageUrlPrefix": "" /* 图片访问路径前缀 */
,"imagePathFormat": "" /* 上传保存路径,可以自定义保存路径和文件名格式 */
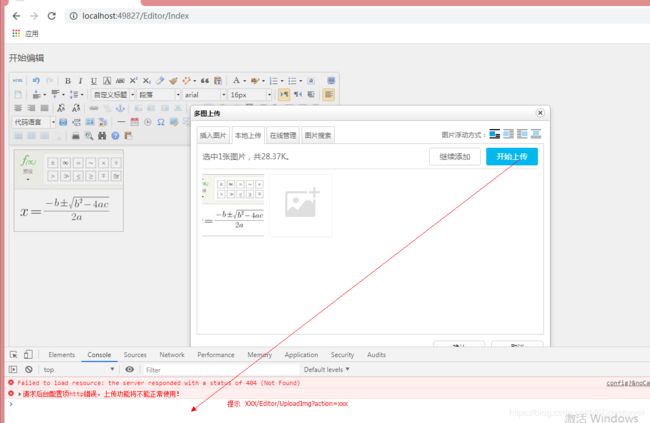
然后就可以开始调试了 :
首次调试的时候 , 你用谷歌f12 会发现,上传图片的时候会有提示 xxx/Editor/uploadImg?action=xxx 不正确 ,
你慢慢调试会发现 为何多了一个 ?action= 呢
原因是官网的例子是 asp.net web form 的,以前的是用一般性处理文件 controller.ashx ,所以就有一个action name ,
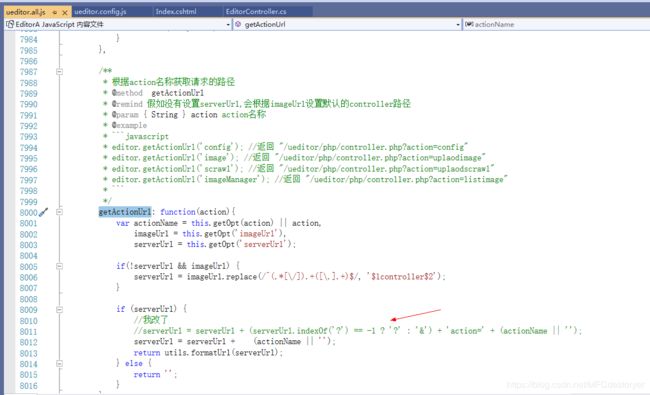
换到了asp.net mvc 里面,默认的路由就不需要 action name , 所以你要重载(或者是直接改写) ueditor.all.js 里面的 getActionUrl
我是直接改掉action 拼接的字符串 ,简单粗暴 ,
我看网上也可以重载js , 如: UE.Editor.prototype.getActionUrl = function(action) {xxxxx} 我就不写了
改完后,重新刷新运行就可以了 。
这个富文本编辑器ueditor 的功能还是很全很有用的。
我等会把完整的例子代码上传
下载代码
https://download.csdn.net/download/MFCdestoryer/12557811