- 如何使用Langchain加载Blackboard文档
PPIG564
langchain前端python
在当今数字化和网络化的学习环境中,Blackboard已成为许多教育机构的关键工具。为了有效地集成和利用Blackboard中的数据,开发人员可以使用特定的工具来加载和处理这些数据。Langchain是一个强大的Python库,能够帮助我们轻松地处理Blackboard中的文档数据。在本文中,我们将深入了解如何使用Langchain来加载Blackboard文档。技术背景介绍BlackboardL
- MyBatis最佳实践:事务
苏-言
mybatisjava数据库
事务:定义:一个事务通常对应着一个业务,同时事务不可再分,最小工作单元一个完整的业务需要批量的DML(insert、update、delete)语句共同联合完成事务只和DML语句相关,或者说语句才有事务。这个和业务逻辑相关,业务逻辑不同,DML语句数量也会不相同事务的四大特性:原子性:一个事务是一个不可分割的工作单元一致性:事务在执行前和执行后,数据库的状态必须保持一致。这意味着事务执行过程中的任
- 超分辨率体积重建实现术前前列腺MRI和大病理切片组织病理学图像的3D配准
CVer儿
语义分割3d
摘要:磁共振成像(MRI)在前列腺癌诊断和治疗中的应用正在迅速增加。然而,在MRI上识别癌症的存在和范围仍然具有挑战性,导致即使是专家放射科医生在检测结果上也存在高度变异性。提高MRI上的癌症检测能力对于减少这种变异性并最大化MRI的临床效用至关重要。迄今为止,这种改进受到缺乏准确标注的MRI数据集的限制。通过接受根治性前列腺切除术的患者数据,可以将切除前列腺的数字化组织病理学图像与术前MRI进行
- 如何使用 Python 连接 MySQL 数据库?
程序员黄同学
Python面试题Python数据库数据库pythonmysql
在Python开发中,连接MySQL数据库是一个常见的需求。我们可以使用多种库来实现这一功能,其中最常用的是mysql-connector-python和PyMySQL。下面我将详细介绍如何使用这两个库来连接MySQL数据库,并提供一些实际开发中的建议和注意事项。1.使用mysql-connector-python连接MySQL数据库mysql-connector-python是MySQL官方提供
- Vue3 源码解析(六):响应式原理与 reactive
今天这篇文章是笔者会带着大家一起深入剖析Vue3的响应式原理实现,以及在响应式基础API中的reactive是如何实现的。对于Vue框架来说,其非侵入的响应式系统是最独特的特性之一了,所以不论任何一个版本的Vue,在熟悉其基础用法后,响应式原理都是笔者最想优先了解的部分,也是阅读源码时必细细研究的部分。毕竟知己知彼百战不殆,当你使用Vue时,掌握了响应式原理一定会让你的coding过程更加游刃有余
- Java中的常用方法
zhlantian
java常用方法javaJavaJAVA
第一章字符串1、获取字符串的长度:length()2、判断字符串的前缀或后缀与已知字符串是否相同前缀startsWith(Strings)、后缀endsWith(Strings)3、比较两个字符串:equals(Strings)4、把字符串转化为相应的数值int型Integer.parseInt(字符串)、long型Long.parseLong(字符串)float型Folat.valueOf(字符
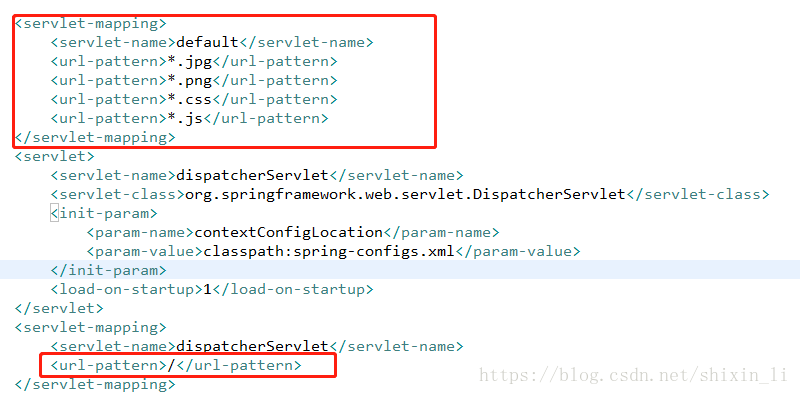
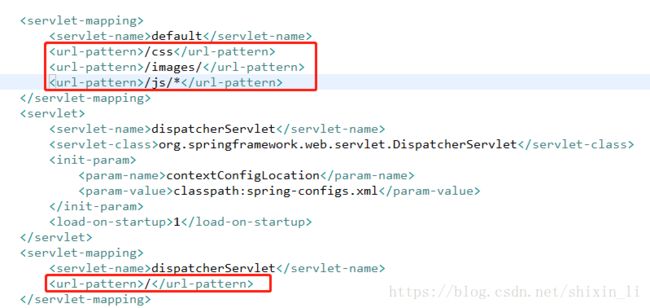
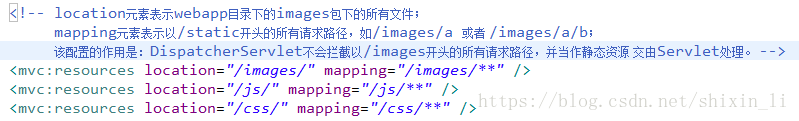
- SSM项目中的Tomcat配置详细教学及启动失败原因总结
高危型
tomcatjava
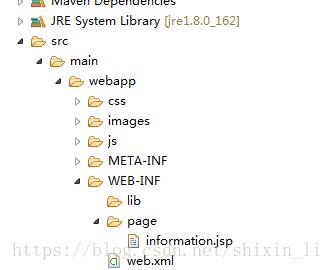
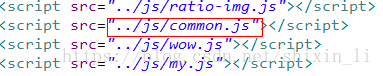
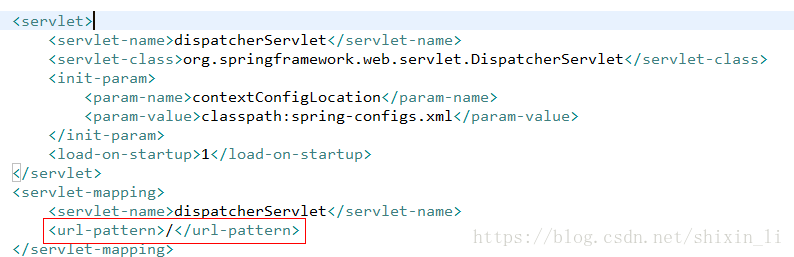
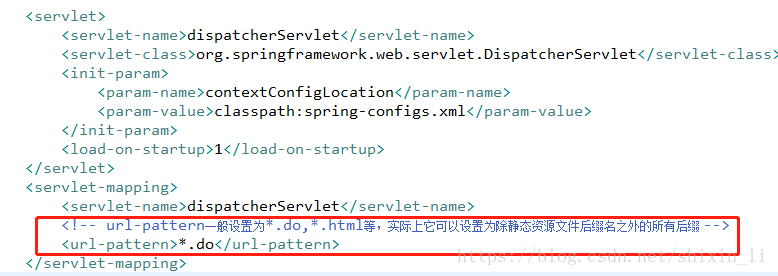
一个小学弟找到我说ssm项目不会配tomcat,老出问题,记录一下。为了成功启动一个SSM项目,正确配置Tomcat是至关重要的一步。介绍SSM项目中Tomcat的配置步骤,并总结一些常见的启动失败原因及解决方法,帮助·同学们方便应对课程设计一、Tomcat配置详细教学1.1安装和配置Tomcat1.1.1下载和安装Tomcat下载Tomcat:访问ApacheTomcat官网,下载适合你系统版本
- 浅析5G通信技术在铁路中的应用
慎独⊥修己
5G信息与通信网络
引言铁路作为我国最早应用无线通信技术的行业之一,经过几十年的应用发展和技术积累,已形成适应铁路体制的铁路专用通信技术体系。21世纪,为满足我国高速铁路的发展需要,原铁道部正式确定了铁路专用数字移动通信系统(GSM—R)的技术方向。历经10多年发展,我国已建成全球最大的GSM—R网络。但伴随着智能铁路等新的建设要求提出,GSM—R作为窄带无线通信的技术局限性越发突出,无法满足铁路行车应用和运营维护业
- 无线wifi测试
network_tester
WIFI测试测试工具安全性测试功能测试信息与通信网络安全网络协议
无线WiFi测试是评估无线网络性能、稳定性和安全性的重要环节。以下是关于无线WiFi测试的详细解释:一、测试目的无线WiFi测试的主要目的是确保无线网络能够满足用户的实际需求,提供稳定、高速的网络连接。通过测试,可以及时发现并解决网络中的问题,优化网络配置,提升用户体验。二、测试内容信号强度测试:测试不同位置(如房间角落、走廊、户外等)的WiFi信号强度,以评估网络的覆盖范围。使用专业的WiFi测
- 自动驾驶中的虚实迁移学习:降低对真实世界数据的依赖
AI架构设计之禅
计算机软件编程原理与应用实践javapythonjavascriptkotlingolang架构人工智能
自动驾驶,迁移学习,虚实环境,数据效率,深度学习,强化学习1.背景介绍自动驾驶技术作为人工智能领域的重要应用之一,其发展离不开海量真实世界驾驶数据。然而,收集和标注真实世界驾驶数据成本高昂,且存在安全隐患。因此,如何降低对真实世界数据的依赖,提高自动驾驶系统的训练效率和安全性,成为一个亟待解决的关键问题。虚实迁移学习(Virtual-to-RealTransferLearning)作为一种新兴的机
- linux下使用脚本实现对进程的内存占用自动化监测
浪小满
常用问题解决linux自动化运维内存占用情况监测
linux系统中常用cat/proc/{pid}/status和pmap-x{pid}来监测某个进程的内存资源占用情况。其中注意各参数的含义如下:VmSize:表示进程当前虚拟内存大小VmPeak:表示进程所占用最大虚拟内存大小VmRSS:表示进程当前占用物理内存的大小(与procrank中的RSS,pmap中的RSS一样)VmLck:表示被锁定的内存大小VmHWM:表示进程所占用物理内存的峰值V
- 通过配置核查,CentOS操作系统当前无多余的、过期的账户;但CentOS操作系统存在共享账户r***t
jerry-89
LINUXlinux
通过配置核查,CentOS操作系统当前无多余的、过期的账户;但CentOS操作系统存在共享核查CentOS操作系统中的用户账户,可以使用以下命令:查看当前活跃用户:awk-F:'/\$1\$/{print$1}'/etc/shadow查看多余账户(非活跃账户):awk-F:'BEGIN{for(i=7;i<=999;i++)a[i]++}/\$1\$/{print$1}'/etc/shadow查看
- docker如何学习与使用入门
杨半仙儿还未成仙儿
java专栏docker学习容器
学习和使用Docker的入门可以分为以下几个步骤。Docker是一个功能强大的工具,通过容器化技术使得应用开发和部署更加高效、简便。以下是一个逐步的学习路径,帮助你从入门到熟练掌握Docker。1.理解容器化的概念在学习Docker之前,先了解容器化的基本概念是非常重要的。容器化是一种将应用及其依赖项(如库、工具、配置文件等)打包到独立环境中的技术,这样容器中的应用就可以在不同环境下稳定运行。容器
- 交通领域当中的视觉识别算法
若木胡
交通数据探索算法
以下是一些交通领域中常见的视觉识别算法:目标检测算法YOLO系列:YouOnlyLookOnce(YOLO)算法以其快速高效的特点在交通领域得到广泛应用。它能够在一张图像中同时检测多个目标,并快速确定目标的位置和类别。例如,在车辆检测中,可以准确识别出道路上不同类型的车辆,如轿车、卡车、公交车等;在行人检测方面,能够实时检测出行人的位置和姿态,为自动驾驶车辆或交通监控系统提供重要信息。YOLOv3
- python数据处理的全流程
若木胡
toolspython开发语言
Python数据处理全流程一、数据收集(一)从文件中读取数据读取文本文件CSV文件(逗号分隔值)CSV文件是一种常见的简单数据存储格式,使用逗号来分隔数据值。Python中的csv模块可以方便地读取和写入CSV文件。例如,读取一个简单的CSV文件,其中包含姓名和年龄两列数据:importcsvdata=[]withopen('example.csv','r')asfile:reader=csv.r
- C#运动控制
踹断瘸子那条好腿.
人工智能c#自动化
在C#中实现运动控制主要涉及如何使用编程语言控制运动设备(如电机、伺服电机、传感器等)。以下是一些基本概念和示例,帮助你入门运动控制的编程。1.运动控制的基本概念运动模型:了解运动的基本原理,包括线性运动、旋转运动等。坐标系统:使用Cartesian(直角坐标)或Polar(极坐标)系统来描述运动。运动学:研究物体在空间中的运动,以及如何计算其位置、速度和加速度。2.运动控制的常见方法脉冲控制:通
- 23种设计模型
踹断瘸子那条好腿.
c#开发语言c++
在C#中,您可以使用各种设计模式来解决不同类型的问题,提高代码的可维护性、可扩展性和可重用性。以下是一些常见的设计模式及其在C#中的应用:创建型模式(CreationalPatterns):工厂方法模式(FactoryMethodPattern):通过定义一个创建对象的接口,但让子类决定实例化哪个类。在C#中,常见的应用包括.NET中的IComparer和IEqualityComparer接口。抽
- java 语言 list截取
一拳打哭女神
java开发语言
Java语言List截取在Java编程中,List是一种常用的数据结构,用于保存一组元素。有时候我们需要对List中的元素进行截取,即取出其中的一部分元素。本文将介绍如何在Java语言中对List进行截取操作。List截取的方法在Java语言中,可以使用subList方法来对List进行截取操作。subList方法的定义如下:登录后复制publicListsubList(intfromIndex,
- Verilog呼吸灯项目实战指南
酸甜草莓二侠
本文还有配套的精品资源,点击获取简介:本项目“breathLED.zip”详细介绍了利用Verilog硬件描述语言实现呼吸灯效果的完整流程。从Verilog基础到C语言仿真,再到实际的Verilog仿真、工程建立和硬件烧录,详细讲述了在FPGA设计中的每个关键步骤。涵盖了时钟信号定义、计数器和比较器的设计、Testbench编写、编译综合、布局布线以及最终的硬件烧录与调试。本项目不仅提供了实践指南
- java 替换list中值的方法分享
qq_25073223
java
转自:Java如何更换List指定位置上的元素呢?list集合简介:1.List接口继承Collection接口,实现了List接口的类称为List集合。2.在List集合中允许出现重复的元素,所有元素以线性方式进行存储,可以通过索引来访问集合中指定的元素。List集合的元素的存储顺序和取出顺序一致。3.List不但继承了Collection接口中的全部方法,还增加了一些根据元素位置索引来操作集合
- TypeScript中的可选参数与默认参数
t0_54manong
typescriptubuntujavascript个人开发
在JavaScript中,函数的参数默认都是可选的,即使在定义函数时没有明确指出。而在TypeScript中,为了保证类型安全,函数的参数默认是必需的。不过,TypeScript也提供了可选参数和默认参数的功能,这使得函数的使用更加灵活。本文将详细介绍TypeScript中可选参数和默认参数的使用方法,并通过实例进行说明。可选参数在TypeScript中,可以通过在参数名后添加?来声明一个可选参数
- 算法随笔_19: 数组中的最长山脉
程序趣谈
算法
上一篇:算法随笔_18:划分字母区间-CSDN博客======================题目描述如下:把符合下列属性的数组arr称为山脉数组:arr.length>=3存在下标i(0arr[i+1]>...>arr[arr.length-1]给出一个整数数组arr,返回最长山脉子数组的长度。如果不存在山脉子数组,返回0。示例1:输入:arr=[2,1,4,7,3,2,5]输出:5解释:最长的
- Avada 使用教程:从基础到进阶的全面指南
专业WP网站开发-Joyous
Wordpressphp
概述在WordPress世界中,选择一个合适的主题对网站的成功至关重要。Avada是其中最受欢迎的选项之一,不仅因为其销售量,更因其功能强大、定制性强和用户友好性。无论你是初学者还是专业的网页开发者,Avada都提供了你所需的工具来构建你心中的网站。本文将详细介绍如何从基础到进阶地使用Avada,为你提供一个超过5000字的全方位指南。第一步:购买与安装购买Avada选择平台:Avada可以在Th
- 《石头做的汤》
jerry201108
教育学习
资料来源《程序员修炼之道:通向务实的最高境界(第2版)》我记得幼儿园时的绘本中好像就有《石头汤》,不知道变成大孩子后对石头汤的理解是怎样的,回头可以再让他看看这段故事说说其中的体会。有三个战场归途中的士兵饥肠辘辘。他们看到前方有一座村庄,顿时重整精神——他们觉得村民们会给口饭吃。可是当他们抵达那里时,却发现四处门窗紧闭。多年战乱下,村民们食物短缺,仅有的存粮都藏了起来。士兵们没有气馁,他们烧了一锅
- Python进阶—高级语法
Echo.py
Python基础语法python开发语言
目录文章目录目录1、在==和is之间选择2、元组的相对不可变性3、字典中的键映射多个值4、Linux5、python中字典的key要求6、编码7、进制之间的转换8、关系运算符(时间处理)9、时间处理模块❶常用时间处理方法❷转化为13位时间戳10、三元运算符11、成员运算符12、For循环机制13、变量的分类14、闭包(函数的嵌套)15、函数(方法)的执行流程16、匿名函数17、Django和Fla
- Traceback包【持续更新】
BBluster
pythonpython
Traceback包简介traceback是Python标准库中的一个模块,它提供了一组用于提取、格式化和打印程序执行过程中的堆栈跟踪信息的工具。当程序发生异常且未被捕获时,Python会自动生成一个堆栈跟踪,显示出错的位置和调用栈。这有助于开发者理解和调试程序中出现的问题。主要功能当程序发生异常时,traceback模块可以用来捕获和格式化相关的堆栈信息。这有助于开发者快速定位问题所在。格式化的
- Python多进程 multiprocessing
培之
编程语言python机器学习开发语言
在大数据时代,Python已经成为最受追捧的语言。在本文中,让我们专注于Python的一个特定方面,它使其成为最强大的编程语言之一——Multi-Processing。在阅读本文之前,我建议您阅读我之前关于Python中的线程的文章,因为它可以为当前文章提供更好的上下文。多进程是什么?假设你是一名小学生,你的作业是让1200对数字相乘,这让你感到麻木。假设您能够在3秒内将一对数字相乘。那么总共需要
- 如何提升IP地址查询数据服务的安全?
IpdataCloud
tcp/ip安全网络
随着网络科技深入人们的生活之中,数据相关服务顺时代浪潮应运而生。而在数据查询相关服务之中,数据安全乃是重中之重。而如何部署数据查询服务安全,今天让我们来大致了解一下:数据加密数据加密是数据查询服务安全的核心技术之一,为了提高在数据传输过程中的数据安全性,技术人员可采用SSL或是TLS协议对数据进行更进一步的加密,以此来防止网络数据被篡改。设立访问控制体系IP数据查询服务商应建立完整的访问控制体系,
- 使用 Tokenizers 分割文本:深入了解与实践
AWsggdrg
python
在开发应用自然语言处理(NLP)模型时,一个常见的需求是将文本拆分为较小的块,通常称为“tokens”。现代语言模型对tokens的数量有限制,因此在处理长文本时,我们需要仔细计算tokens以避免超过限制。本文将介绍如何使用不同的tokenizer来分割文本,并提供实用代码示例。技术背景介绍自然语言处理中的tokenization是指将文本拆分为更小的、可管理的单元,称为tokens。使用tok
- Java学习,List 元素替换
五味香
java学习python开发语言androidkotlingolang
Java中List接口,提供了多种方法来替换元素,可以通过索引,访问和替换List中的元素。示例:publicclassListElementReplacementExample{publicstaticvoidmain(String[]args){//创建ArrayListListlist=newArrayList<>();list.add("Apple");list.add("Banana")
- 戴尔笔记本win8系统改装win7系统
sophia天雪
win7戴尔改装系统win8
戴尔win8 系统改装win7 系统详述
第一步:使用U盘制作虚拟光驱:
1)下载安装UltraISO:注册码可以在网上搜索。
2)启动UltraISO,点击“文件”—》“打开”按钮,打开已经准备好的ISO镜像文
- BeanUtils.copyProperties使用笔记
bylijinnan
java
BeanUtils.copyProperties VS PropertyUtils.copyProperties
两者最大的区别是:
BeanUtils.copyProperties会进行类型转换,而PropertyUtils.copyProperties不会。
既然进行了类型转换,那BeanUtils.copyProperties的速度比不上PropertyUtils.copyProp
- MyEclipse中文乱码问题
0624chenhong
MyEclipse
一、设置新建常见文件的默认编码格式,也就是文件保存的格式。
在不对MyEclipse进行设置的时候,默认保存文件的编码,一般跟简体中文操作系统(如windows2000,windowsXP)的编码一致,即GBK。
在简体中文系统下,ANSI 编码代表 GBK编码;在日文操作系统下,ANSI 编码代表 JIS 编码。
Window-->Preferences-->General -
- 发送邮件
不懂事的小屁孩
send email
import org.apache.commons.mail.EmailAttachment;
import org.apache.commons.mail.EmailException;
import org.apache.commons.mail.HtmlEmail;
import org.apache.commons.mail.MultiPartEmail;
- 动画合集
换个号韩国红果果
htmlcss
动画 指一种样式变为另一种样式 keyframes应当始终定义0 100 过程
1 transition 制作鼠标滑过图片时的放大效果
css
.wrap{
width: 340px;height: 340px;
position: absolute;
top: 30%;
left: 20%;
overflow: hidden;
bor
- 网络最常见的攻击方式竟然是SQL注入
蓝儿唯美
sql注入
NTT研究表明,尽管SQL注入(SQLi)型攻击记录详尽且为人熟知,但目前网络应用程序仍然是SQLi攻击的重灾区。
信息安全和风险管理公司NTTCom Security发布的《2015全球智能威胁风险报告》表明,目前黑客攻击网络应用程序方式中最流行的,要数SQLi攻击。报告对去年发生的60亿攻击 行为进行分析,指出SQLi攻击是最常见的网络应用程序攻击方式。全球网络应用程序攻击中,SQLi攻击占
- java笔记2
a-john
java
类的封装:
1,java中,对象就是一个封装体。封装是把对象的属性和服务结合成一个独立的的单位。并尽可能隐藏对象的内部细节(尤其是私有数据)
2,目的:使对象以外的部分不能随意存取对象的内部数据(如属性),从而使软件错误能够局部化,减少差错和排错的难度。
3,简单来说,“隐藏属性、方法或实现细节的过程”称为——封装。
4,封装的特性:
4.1设置
- [Andengine]Error:can't creat bitmap form path “gfx/xxx.xxx”
aijuans
学习Android遇到的错误
最开始遇到这个错误是很早以前了,以前也没注意,只当是一个不理解的bug,因为所有的texture,textureregion都没有问题,但是就是提示错误。
昨天和美工要图片,本来是要背景透明的png格式,可是她却给了我一个jpg的。说明了之后她说没法改,因为没有png这个保存选项。
我就看了一下,和她要了psd的文件,还好我有一点
- 自己写的一个繁体到简体的转换程序
asialee
java转换繁体filter简体
今天调研一个任务,基于java的filter实现繁体到简体的转换,于是写了一个demo,给各位博友奉上,欢迎批评指正。
实现的思路是重载request的调取参数的几个方法,然后做下转换。
- android意图和意图监听器技术
百合不是茶
android显示意图隐式意图意图监听器
Intent是在activity之间传递数据;Intent的传递分为显示传递和隐式传递
显式意图:调用Intent.setComponent() 或 Intent.setClassName() 或 Intent.setClass()方法明确指定了组件名的Intent为显式意图,显式意图明确指定了Intent应该传递给哪个组件。
隐式意图;不指明调用的名称,根据设
- spring3中新增的@value注解
bijian1013
javaspring@Value
在spring 3.0中,可以通过使用@value,对一些如xxx.properties文件中的文件,进行键值对的注入,例子如下:
1.首先在applicationContext.xml中加入:
<beans xmlns="http://www.springframework.
- Jboss启用CXF日志
sunjing
logjbossCXF
1. 在standalone.xml配置文件中添加system-properties:
<system-properties> <property name="org.apache.cxf.logging.enabled" value=&
- 【Hadoop三】Centos7_x86_64部署Hadoop集群之编译Hadoop源代码
bit1129
centos
编译必需的软件
Firebugs3.0.0
Maven3.2.3
Ant
JDK1.7.0_67
protobuf-2.5.0
Hadoop 2.5.2源码包
Firebugs3.0.0
http://sourceforge.jp/projects/sfnet_findbug
- struts2验证框架的使用和扩展
白糖_
框架xmlbeanstruts正则表达式
struts2能够对前台提交的表单数据进行输入有效性校验,通常有两种方式:
1、在Action类中通过validatexx方法验证,这种方式很简单,在此不再赘述;
2、通过编写xx-validation.xml文件执行表单验证,当用户提交表单请求后,struts会优先执行xml文件,如果校验不通过是不会让请求访问指定action的。
本文介绍一下struts2通过xml文件进行校验的方法并说
- 记录-感悟
braveCS
感悟
再翻翻以前写的感悟,有时会发现自己很幼稚,也会让自己找回初心。
2015-1-11 1. 能在工作之余学习感兴趣的东西已经很幸福了;
2. 要改变自己,不能这样一直在原来区域,要突破安全区舒适区,才能提高自己,往好的方面发展;
3. 多反省多思考;要会用工具,而不是变成工具的奴隶;
4. 一天内集中一个定长时间段看最新资讯和偏流式博
- 编程之美-数组中最长递增子序列
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class LongestAccendingSubSequence {
/**
* 编程之美 数组中最长递增子序列
* 书上的解法容易理解
* 另一方法书上没有提到的是,可以将数组排序(由小到大)得到新的数组,
* 然后求排序后的数组与原数
- 读书笔记5
chengxuyuancsdn
重复提交struts2的token验证
1、重复提交
2、struts2的token验证
3、用response返回xml时的注意
1、重复提交
(1)应用场景
(1-1)点击提交按钮两次。
(1-2)使用浏览器后退按钮重复之前的操作,导致重复提交表单。
(1-3)刷新页面
(1-4)使用浏览器历史记录重复提交表单。
(1-5)浏览器重复的 HTTP 请求。
(2)解决方法
(2-1)禁掉提交按钮
(2-2)
- [时空与探索]全球联合进行第二次费城实验的可能性
comsci
二次世界大战前后,由爱因斯坦参加的一次在海军舰艇上进行的物理学实验 -费城实验
至今给我们大家留下很多迷团.....
关于费城实验的详细过程,大家可以在网络上搜索一下,我这里就不详细描述了
在这里,我的意思是,现在
- easy connect 之 ORA-12154: TNS: 无法解析指定的连接标识符
daizj
oracleORA-12154
用easy connect连接出现“tns无法解析指定的连接标示符”的错误,如下:
C:\Users\Administrator>sqlplus username/
[email protected]:1521/orcl
SQL*Plus: Release 10.2.0.1.0 – Production on 星期一 5月 21 18:16:20 2012
Copyright (c) 198
- 简单排序:归并排序
dieslrae
归并排序
public void mergeSort(int[] array){
int temp = array.length/2;
if(temp == 0){
return;
}
int[] a = new int[temp];
int
- C语言中字符串的\0和空格
dcj3sjt126com
c
\0 为字符串结束符,比如说:
abcd (空格)cdefg;
存入数组时,空格作为一个字符占有一个字节的空间,我们
- 解决Composer国内速度慢的办法
dcj3sjt126com
Composer
用法:
有两种方式启用本镜像服务:
1 将以下配置信息添加到 Composer 的配置文件 config.json 中(系统全局配置)。见“例1”
2 将以下配置信息添加到你的项目的 composer.json 文件中(针对单个项目配置)。见“例2”
为了避免安装包的时候都要执行两次查询,切记要添加禁用 packagist 的设置,如下 1 2 3 4 5
- 高效可伸缩的结果缓存
shuizhaosi888
高效可伸缩的结果缓存
/**
* 要执行的算法,返回结果v
*/
public interface Computable<A, V> {
public V comput(final A arg);
}
/**
* 用于缓存数据
*/
public class Memoizer<A, V> implements Computable<A,
- 三点定位的算法
haoningabc
c算法
三点定位,
已知a,b,c三个顶点的x,y坐标
和三个点都z坐标的距离,la,lb,lc
求z点的坐标
原理就是围绕a,b,c 三个点画圆,三个圆焦点的部分就是所求
但是,由于三个点的距离可能不准,不一定会有结果,
所以是三个圆环的焦点,环的宽度开始为0,没有取到则加1
运行
gcc -lm test.c
test.c代码如下
#include "stdi
- epoll使用详解
jimmee
clinux服务端编程epoll
epoll - I/O event notification facility在linux的网络编程中,很长的时间都在使用select来做事件触发。在linux新的内核中,有了一种替换它的机制,就是epoll。相比于select,epoll最大的好处在于它不会随着监听fd数目的增长而降低效率。因为在内核中的select实现中,它是采用轮询来处理的,轮询的fd数目越多,自然耗时越多。并且,在linu
- Hibernate对Enum的映射的基本使用方法
linzx0212
enumHibernate
枚举
/**
* 性别枚举
*/
public enum Gender {
MALE(0), FEMALE(1), OTHER(2);
private Gender(int i) {
this.i = i;
}
private int i;
public int getI
- 第10章 高级事件(下)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- 孙子兵法
roadrunners
孙子兵法
始计第一
孙子曰:
兵者,国之大事,死生之地,存亡之道,不可不察也。
故经之以五事,校之以计,而索其情:一曰道,二曰天,三曰地,四曰将,五
曰法。道者,令民于上同意,可与之死,可与之生,而不危也;天者,阴阳、寒暑
、时制也;地者,远近、险易、广狭、死生也;将者,智、信、仁、勇、严也;法
者,曲制、官道、主用也。凡此五者,将莫不闻,知之者胜,不知之者不胜。故校
之以计,而索其情,曰
- MySQL双向复制
tomcat_oracle
mysql
本文包括:
主机配置
从机配置
建立主-从复制
建立双向复制
背景
按照以下简单的步骤:
参考一下:
在机器A配置主机(192.168.1.30)
在机器B配置从机(192.168.1.29)
我们可以使用下面的步骤来实现这一点
步骤1:机器A设置主机
在主机中打开配置文件 ,
- zoj 3822 Domination(dp)
阿尔萨斯
Mina
题目链接:zoj 3822 Domination
题目大意:给定一个N∗M的棋盘,每次任选一个位置放置一枚棋子,直到每行每列上都至少有一枚棋子,问放置棋子个数的期望。
解题思路:大白书上概率那一张有一道类似的题目,但是因为时间比较久了,还是稍微想了一下。dp[i][j][k]表示i行j列上均有至少一枚棋子,并且消耗k步的概率(k≤i∗j),因为放置在i+1~n上等价与放在i+1行上,同理
![]()