jQuery作前台,Python3-Flask作后端的全栈开发——数据交互方式
好久没有些博客啦!不行,2019年是追梦的一年!要再接再厉!
春节在家,独自完成了数据库大作业的开发,主题是“匠人教程分享与成品线上出售”的网上商城,项目代码见:匠人堂,集齐了:
1. 教程编写(图片+文本);
2. 发表评论;
3. 点赞功能;
4. 在线交易(当然是虚拟货币啦);
5. 教程搜索功能;
6. 应用了基于盐值的用户密码(口令)保护性存储方式。
先亮个首页截图。
好了,下面进入正题——如何如何实现jQuery与flask之间的前后台数据交互!
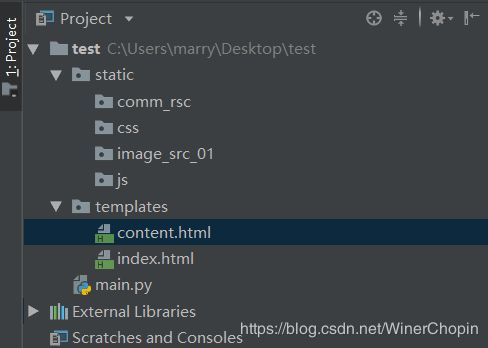
一、合理清晰的工程结构
具体见我之前的博客:https://blog.csdn.net/WinerChopin/article/details/81053626
值得注意的是:当我们使用flask框架的时候,有两个文件夹是必须的, 即static与templates,
即static与templates,
其中,只有放置在static中的图片与资源能够在前台被JS或jQuery代码访问从而实现动态更新,这一点很重要!;只有templates中的HTML页面能够被flask搜索后返回、渲染!
二、前后台的数据交互
2.1 返回HTML页面进行渲染
1. 前台用户访问指定的URL,后台make_response返回对应的HTML页面
首先我们完成一个简单demo,
# main.py
from flask import Flask, request, render_template, make_response, redirect, url_for
import simplejson
app = Flask(__name__)
# 新建一个应用
@app.route('/test')
# 设置路由我们如果想要访问这个函数,就需要输入路由:[ip地址]/test
def index():
response = make_response(render_template('index.html'))
# 定义一个返回的对象
'''
注意,在flask中每个涉及到URL访问的函数必须返回值,返回值有以下三种——
1)返回flask定义的对HTML页面的操作,如:渲染页面,重定向指定网页;
2)返回字符串,注意,不能返回True或False!!!
3)返回simplejson的字典(键值对),后面会讲,不着急!
'''
return response
if __name__ == '__main__':
app.run(debug=True)当然实现定义好index.html如: ,这时候运行,在浏览器输入:http://127.0.0.1:5000/test,就可以看到:
,这时候运行,在浏览器输入:http://127.0.0.1:5000/test,就可以看到: 啦!四不四很激动?!更厉害的还在后头呢!
啦!四不四很激动?!更厉害的还在后头呢!
1)在main.py文件中添加对应的路由即函数返回对应的content.html页面,一般的,我们倾向于让url的最后一级与函数名与对应的HTML文件的名字,这三者保持一致。
# ...............
@app.route('/test/content')
def content():
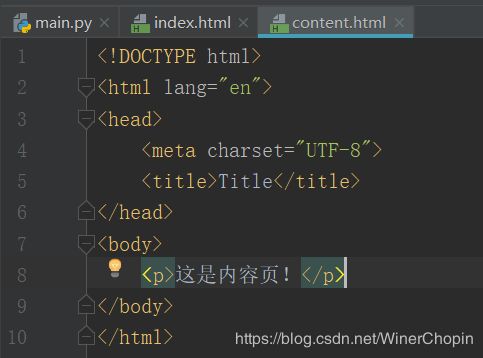
response = make_response(render_template('content.html'))
return response
# ...............4)这时候按住ctrl+shift+R对index页进行刷新,得到:
点击超链接,可以跳转到:
2.2 用"$.ajax"提交数据,并获取后台通过simplejson返回的数据
为了使用jQuery,首先,我们需要在项目中引入jQuery的.js文件。现在网络上有很多版本,我们可以有两个方式应用——
1. 下载jQuery.js文件放在"/static/js"目录下
,然后引用;
2. 直接链接到jQuery.js文件的资源的超链接;
index
这是首页!
前往内容页
现在我们可以使用ajax了!
1)修改index.html如下:
index
这是首页!
前往内容页
然后,在main.py文件中添加新的响应函数——
# .......................
@app.route('/test/response_1', methods=['GET'])
# 注意路由的设置规律:/test/destination_name
def response_1():
# 前面说到函数名最好与url最后一级相同,方便记忆
# 下面这种格式是小编个人推荐的
state = -1
# state用来辅助判断后台是否准确收到了前台的数据
signal = -1
string = ''
# 对要接收的数据进行声明;避免数据接收失败时,如果后面尝试使用它,就会出错!
使用try结构,更加安全
try:
signal = int(request.args.get('signal', 0)) # 接收整型数据,但是,由于接受的数据格式仍是json即字符串,所以还需要作类型转换
string = request.args.get('string', '') # 接受字符串数据
print(signal)
print(string)
# debug少不了的输出打印
state += 1
except:
pass
return simplejson.dumps({
'state': state,
'reply_signal': signal+1,
'reply_string': string+', i do!'
})
# 后台返回数据也是采用键值对的形式!
# 对比上面前台接受数据data后如何解析,你会很快发现规律!
# .......................现在就准备好了!
刷新index页面,得到
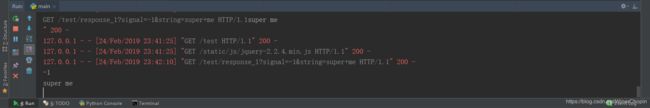
按住F12检查,发现前台打印出了对应的接收到的数据——
并且,在后台,也将接收到的数据打印了出来——
2.3 submit提交form的数据,并重定向网页
1)在index.html的
...
...
2)在main.py新增响应函数response_2
# ...
@app.route('/test/response_2', methods=['post'])
# 表单的提交方式默认使用post
def response_2():
state = -1
txt = ''
try:
txt = request.form['txt']
# 获取表单上名字为 txt 的组建的值(为字符串类型)
print(txt)
state += 1
except:
pass
return redirect(url_for('content'))
# 返回另一个网页,这里的content是指前面我们写的content函数,用来返回content.html并渲染
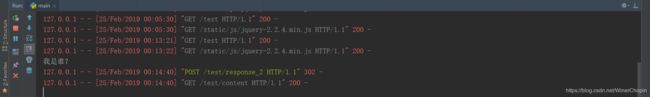
# ...3)查看效果,刷新index页面,得到
输入一些文本,点击提交,我们会发现:后台会获取到这些文本,并打印出来,
同时,前台会跳转到content页面!
好了,关于jQuery作前台,Python3-Flask作后端的3重数据交互方式就介绍到这里,后期小编遇到新的方式会持续更新;有任何疑惑欢迎评论区交流!本文有任何失误欢迎不吝指出!