- cocos creator从零开发简单框架(12)-代码生成单色Sprite
cocos
在写Panel前,先写个方法生成单色Sprite,这样当碰到需要单色Sprite的时候不需要在编辑器拖拽和代码动态加载资源。编辑framework/scripts/AppUtil.ts,添加newSpriteNode方法。//生成默认白色100x100大小Sprite(单色)节点publicstaticnewSpriteNode(name:string='newSpriteNode'):cc.No
- cocos creator从零开发简单框架(14)-Panel遮罩
cocos
遮罩相关属性编辑framework/scripts/view/PanelMgr.ts,增加遮罩相关成员变量及初始化方法。//所有面板privatestatic_panels:Map=newMap()privatestatic_maskName='_mask'privatestatic_maskPrefab:cc.Nodepublicstaticinit(){this._panels.clear()
- cocos creator从零开发2048(06)-格子移动逻辑和键盘控制移动
cocos
编辑scripts/Game.ts,添加_moving属性标识当前是否移动中。privategridsReversed:Grid[][]=[]private_moving=false添加move方法移动格子。privatemove(grids:Grid[]){letlastIdx=grids.length-1letlastNum=grids[lastIdx].numfor(leti=grids.l
- cocos2d-x之CCTexture2D的使用testDemo详细解读
zanglengyu
cocos2d-x中CCTexture2D的使用,和测试,这个demo主要验证了各种格式的图片和相同格式图片但位深不同时加载纹理所占用的内存的大小和效果,以及异步加载纹理的方法,以及使用纹理创建CCSprite和删除纹理的方式,和对纹理进行精细处理的方法,参数等等#ifndef__TEXTURE2D_TEST_H__#define__TEXTURE2D_TEST_H__//包含项目中所有的头文件#
- cocos creator从零开发简单框架(11)-顶层遮挡
mirahs
cocoscreator从零开发简单框架cocos2d
有这样一个场景,当点击了某个按钮,但它可能要跟后端交互并且会花费一定时间,这个时候不能再次点击按钮。要实现这个功能,一般是添加一个标志位,当点击后设为一个状态,当处理完逻辑后设为初始状态。这个实现如果项目多处用到就比较麻烦,换一种方式,直接在顶层添加一个BlockInputEvents组件就行。新建framework/scripts/view/TopBlock.ts,内容如下。主要就是生成一个节点
- cocos2d-x 3.x lua的api与C++的关系
鱼儿-1226
cocosluacocos2d-lua
cocos2d-x3.xlua的api与C++的关系1、Lua中如何使用Cocos2d-x引擎中的类?在C++中是这样调用的://Sprite*sprite=Sprite::create();sprite->setPosition(Vec2(100,100));this->addChild(sprite);//而在Lua中是这样调用的://localsprite=cc.Sprite:create(
- html5游戏引擎-Pharse.js学习笔记(一)
18520195858
游戏javascriptc/c++ViewUI
1.前言前几天随着flappybird这样的小游戏的火爆,使我这种也曾了解过html5技术的js业余爱好者也开始关注游戏开发。研究过两个个比较成熟的html5游戏引擎,感觉用引擎还是要方便一些。所以决定从今天正式开始研究html5游戏引擎,并且将从看官网demo的学习整理成博客和大家一起分享。我了解过cocos-2dforhtml5和phaser.js这两个引擎,其中前者比较复杂,对于有过coco
- cocos creator从零开发简单框架(07)-UI返回
cocos
参考UIMain,创建一个新的UIBag,创建一个名为BtnBack文本为返回的按钮,再创建一个名为BtnMain文本为主页的按钮,然后把UIBag节点拖动到resources目录下并从场景删除。新建scripts/UIBag.ts,内容如下。importUIBasefrom"../framework/scripts/view/UIBase"importUIMgrfrom"../framework
- cocos creator从零开发简单框架(08)-UI缓存
cocos
当UI切换频繁,为了避免频繁加载资源,给UI设置是否缓存的选项,当开启缓存时关闭UI时把UI对象隐藏,开启时显示UI对象。编辑scripts/UIMain.ts,开启缓存,内容如下。publicskinPath:string='UIMain'publiccache:boolean=true编辑framework/scripts/view/UIMgr.ts,添加缓存UI的Map成员。privates
- cocos creator从零开发简单框架(10)-UI更新
cocos
当UI打开后,别的地方数据更新了可能要通知UI同时更新,这时需要有更新UI的接口。编辑framework/scripts/AppUtil.ts,添加getClassName方法获取View类名。publicstaticgetClassName(viewCls:any):string{return(newviewCls()asViewBase).getClassName()}编辑framework/
- cocos creator从零开发2048(11)-游戏失败处理
cocos
Canvas节点下新建空节点并重命名为panelFailed,挂载Widget组件并勾选Top、Right、Bottom、Left并把这些属性都设置为0,挂载BlockInputEvents组件。panelFailed节点下新建Sprite(单色)并重命名为bg,Size设置为500x500,Color设置为#43C1BE。panelFailed节点下新建Label(文字),PositionY设置
- cocos creator从零开发简单框架(05)-ViewBase基类
cocos
新建framework/scripts/view/ViewBase.ts,内容如下。主要是用作UI和Panel的基类,有一些基本的属性和方法。exportdefaultclassViewBase{/**资源Bundle名,如果为空加载resources资源*/publicbundleName:string/**资源路径*/publicskinPath:string/**资源实例化后的对象*/pub
- cocos creator从零开发虚拟摇杆(06)-跟随摇杆
cocos
摇杆共有3种类型,即固定、跟随、跟随并移动,之前已经做了固定摇杆类型,这里做跟随摇杆类型。编辑scripts/JoyStick.ts,添加JoystickType枚举。const{ccclass,property}=cc._decoratorexportenumJoystickType{Fixed,Follow,FollowMove,}添加joystickType属性。@property({typ
- cocos creator从零开发虚拟摇杆(完结)-跟随移动摇杆
cocos
关注干货悦读公众号,获取摇杆资源。编辑scripts/JoyStick.ts,修改onTouchMove方法。privateonTouchMove(event:cc.Event.EventTouch){if(!this._canMove)returnconstposDelta=event.getDelta()if(this.joystickType==JoystickType.Fixed||thi
- cocos creator从零开发五子棋(06)-棋盘落子
cocos
编辑scripts/Game.ts,添加GRID_INIT常量配置第一个落子的棋子。constCHESS_WHITE='white'constGRID_INIT=[7,7]添加如下成员属性。@property(cc.Node)privaterootNode:cc.Node=null//已下棋的格子privatechessMap:Map=newMap()//该谁下棋了(black|white)pri
- cocos creator从零开发五子棋(07)-胜负ui
cocos
Canvas节点下新建空节点panelSettle,挂载Widget组件并勾选Top、Right、Bottom、Left把这些属性都设置为0,挂载BlockInputEvents组件。panelSettle节点下新建Label(文字)并重命名为lblMsg,PositionY设置为100,Color设置为#19FF00,FontSize和LineHeight都设置为100。panelSettle节
- cocos creator从零开发五子棋(完结)-在线预览和源码地址
cocos
在线预览https://mirahs.github.io/cases/源码地址https://gitee.com/mirahs/gobang
- cocos creator从零开发虚拟摇杆(04)-摇杆事件触发
cocos
编辑scripts/JoyStick.ts,添加handlers属性。@property([cc.Component.EventHandler])privatehandlers:cc.Component.EventHandler[]=[]privateringNode:cc.Node修改onTouchMove方法,结尾处添加如下代码。constdir=this.dotNode.getPositio
- cocos creator从零开发虚拟摇杆(00)-说明
cocos
软件版本CocosCreator2.4.8,安装参考cocoscreator安装编程语言TypeScript
- cocos creator从零开发简单框架(05)-ViewBase基类
cocos
新建framework/scripts/view/ViewBase.ts,内容如下。主要是用作UI和Panel的基类,有一些基本的属性和方法。exportdefaultclassViewBase{/**资源Bundle名,如果为空加载resources资源*/publicbundleName:string/**资源路径*/publicskinPath:string/**资源实例化后的对象*/pub
- Cocos Creator TypeScript 常用语法
我才不要写BUG
CocosCreatorcocos2d游戏引擎游戏typescript
目录数组相关字符串数字计算枚举Map数组相关编号方法描述1.concat()将两个数组连接起来并返回合并后的结果。2.copyWithin()在数组内复制一个元素序列。3.every()如果数组中的每个元素都满足提供的测试函数,则返回true。4.fill()从指定的开始到结束索引为数组填充静态值。5.indexOf()返回数组中匹配元素的索引,否则返回-1。6.includes()用于检查数组是
- Cocos Creator TypeScript 的vscode 开发教程
m0_65885101
typescriptvscodejavascript
node.js是基于JaveScript,而TypeScript是JaveScript的增强版。所以node.js开发就兼容等于TypeScript开发1.下载node.js并安装这个用于环境断点使用。2.开发工具vscode安装:插件:node.jsCocos使用TypeScript开发。使用protobuf,使用protobufjs,一个纯JavaScript实现的Protobuf库。编写pr
- cocos creator——TypeScript
好事总会发生在下个转弯
CocosCreatortypescript
cocoscreator中的TypeScript中的相关语法以及相关的内容。//LearnTypeScript://-https://docs.cocos.com/creator/manual/en/scripting/typescript.html//LearnAttribute://-https://docs.cocos.com/creator/manual/en/scripting/refe
- cocos creator从零开发2048(完结)-在线预览和源码地址
mirahs
cocoscreator从零开发2048cocos2d
在线预览https://mirahs.github.io/cases/源码地址https://gitee.com/mirahs/2048
- cocos creator从零开发2048(完结)-在线预览和源码地址
cocos
在线预览https://mirahs.github.io/cases/源码地址https://gitee.com/mirahs/2048
- cocos creator从零开发2048(10)-重新开始游戏
cocos
Canvas节点下新建Sprite(单色)并重命名为btnRestart,Position设置为280和402,Size设置为150x60,Color设置为#A69A91,挂载Button组件并设置Transation属性为Scale、ZoomScale属性为1.1。btnRestart节点下新建Label(文字),String输入重新开始,FontSize和LineHeight都设置为30。编辑
- cocos creator从零开发2048(07)-格子触摸移动
cocos
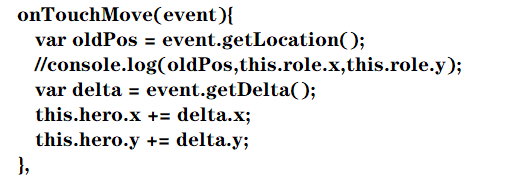
编辑scripts/Game.ts,添加MOVE_DISTANCE常量设置能移动的距离。constDURATION=0.1constMOVE_DISTANCE=10添加_canTouchMove属性标识当前是否能触摸移动。private_moving=falseprivate_canTouchMove=false添加onTouchMove方法处理触摸移动逻辑。onTouchMove(event:c
- cocos creator从零开发2048(01)-项目初始化
cocos
创建项目设计分辨率设置点击菜单项目=>项目设置...,弹出项目项目设置面板后点击项目预览,设置好后点击保存按钮。设计分辨率设置好后,以后新建场景默认大小是750x1334(这个大小在实际项目中是由美术设计然后告诉程序)并且勾选了适配屏幕宽度。场景设置新建scenes/game场景,打开game场景。编辑器顶部中间播放按钮右边框选中game场景,这样程序运行时会进入game场景。层级管理器选择Mai
- cocos creator从零开发2048(01)-项目初始化
cocos
创建项目设计分辨率设置点击菜单项目=>项目设置...,弹出项目项目设置面板后点击项目预览,设置好后点击保存按钮。设计分辨率设置好后,以后新建场景默认大小是750x1334(这个大小在实际项目中是由美术设计然后告诉程序)并且勾选了适配屏幕宽度。场景设置新建scenes/game场景,打开game场景。编辑器顶部中间播放按钮右边框选中game场景,这样程序运行时会进入game场景。层级管理器选择Mai
- 一个游戏,多种框架
wkyb608
物理引擎项目架构设计游戏框架引擎flashimage工作
毫无疑问,2012年将是框架年。RogerEngelbert在他的博客rengelbert.com展示给我们如何做一个移动版的青蛙过河游戏,使用四个不同的框架:Starling,Sparrow,cocos2d和LibGDX。这是在实验中涉及的游戏:[flash]http://www.emanueleferonato.com/wp-content/uploads/2012/01/FroggerAS3
- 统一思想认识
永夜-极光
思想
1.统一思想认识的基础,才能有的放矢
原因:
总有一种描述事物的方式最贴近本质,最容易让人理解.
如何让教育更轻松,在于找到最适合学生的方式.
难点在于,如何模拟对方的思维基础选择合适的方式. &
- Joda Time使用笔记
bylijinnan
javajoda time
Joda Time的介绍可以参考这篇文章:
http://www.ibm.com/developerworks/cn/java/j-jodatime.html
工作中也常常用到Joda Time,为了避免每次使用都查API,记录一下常用的用法:
/**
* DateTime变化(增减)
*/
@Tes
- FileUtils API
eksliang
FileUtilsFileUtils API
转载请出自出处:http://eksliang.iteye.com/blog/2217374 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- 各种新兴技术
不懂事的小屁孩
技术
1:gradle Gradle 是以 Groovy 语言为基础,面向Java应用为主。基于DSL(领域特定语言)语法的自动化构建工具。
现在构建系统常用到maven工具,现在有更容易上手的gradle,
搭建java环境:
http://www.ibm.com/developerworks/cn/opensource/os-cn-gradle/
搭建android环境:
http://m
- tomcat6的https双向认证
酷的飞上天空
tomcat6
1.生成服务器端证书
keytool -genkey -keyalg RSA -dname "cn=localhost,ou=sango,o=none,l=china,st=beijing,c=cn" -alias server -keypass password -keystore server.jks -storepass password -validity 36
- 托管虚拟桌面市场势不可挡
蓝儿唯美
用户还需要冗余的数据中心,dinCloud的高级副总裁兼首席营销官Ali Din指出。该公司转售一个MSP可以让用户登录并管理和提供服务的用于DaaS的云自动化控制台,提供服务或者MSP也可以自己来控制。
在某些情况下,MSP会在dinCloud的云服务上进行服务分层,如监控和补丁管理。
MSP的利润空间将根据其参与的程度而有所不同,Din说。
“我们有一些合作伙伴负责将我们推荐给客户作为个
- spring学习——xml文件的配置
a-john
spring
在Spring的学习中,对于其xml文件的配置是必不可少的。在Spring的多种装配Bean的方式中,采用XML配置也是最常见的。以下是一个简单的XML配置文件:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.or
- HDU 4342 History repeat itself 模拟
aijuans
模拟
来源:http://acm.hdu.edu.cn/showproblem.php?pid=4342
题意:首先让求第几个非平方数,然后求从1到该数之间的每个sqrt(i)的下取整的和。
思路:一个简单的模拟题目,但是由于数据范围大,需要用__int64。我们可以首先把平方数筛选出来,假如让求第n个非平方数的话,看n前面有多少个平方数,假设有x个,则第n个非平方数就是n+x。注意两种特殊情况,即
- java中最常用jar包的用途
asia007
java
java中最常用jar包的用途
jar包用途axis.jarSOAP引擎包commons-discovery-0.2.jar用来发现、查找和实现可插入式接口,提供一些一般类实例化、单件的生命周期管理的常用方法.jaxrpc.jarAxis运行所需要的组件包saaj.jar创建到端点的点到点连接的方法、创建并处理SOAP消息和附件的方法,以及接收和处理SOAP错误的方法. w
- ajax获取Struts框架中的json编码异常和Struts中的主控制器异常的解决办法
百合不是茶
jsjson编码返回异常
一:ajax获取自定义Struts框架中的json编码 出现以下 问题:
1,强制flush输出 json编码打印在首页
2, 不强制flush js会解析json 打印出来的是错误的jsp页面 却没有跳转到错误页面
3, ajax中的dataType的json 改为text 会
- JUnit使用的设计模式
bijian1013
java设计模式JUnit
JUnit源代码涉及使用了大量设计模式
1、模板方法模式(Template Method)
定义一个操作中的算法骨架,而将一些步骤延伸到子类中去,使得子类可以不改变一个算法的结构,即可重新定义该算法的某些特定步骤。这里需要复用的是算法的结构,也就是步骤,而步骤的实现可以在子类中完成。
- Linux常用命令(摘录)
sunjing
crondchkconfig
chkconfig --list 查看linux所有服务
chkconfig --add servicename 添加linux服务
netstat -apn | grep 8080 查看端口占用
env 查看所有环境变量
echo $JAVA_HOME 查看JAVA_HOME环境变量
安装编译器
yum install -y gcc
- 【Hadoop一】Hadoop伪集群环境搭建
bit1129
hadoop
结合网上多份文档,不断反复的修正hadoop启动和运行过程中出现的问题,终于把Hadoop2.5.2伪分布式安装起来,跑通了wordcount例子。Hadoop的安装复杂性的体现之一是,Hadoop的安装文档非常多,但是能一个文档走下来的少之又少,尤其是Hadoop不同版本的配置差异非常的大。Hadoop2.5.2于前两天发布,但是它的配置跟2.5.0,2.5.1没有分别。 &nb
- Anychart图表系列五之事件监听
白糖_
chart
创建图表事件监听非常简单:首先是通过addEventListener('监听类型',js监听方法)添加事件监听,然后在js监听方法中定义具体监听逻辑。
以钻取操作为例,当用户点击图表某一个point的时候弹出point的name和value,代码如下:
<script>
//创建AnyChart
var chart = new AnyChart();
//添加钻取操作&quo
- Web前端相关段子
braveCS
web前端
Web标准:结构、样式和行为分离
使用语义化标签
0)标签的语义:使用有良好语义的标签,能够很好地实现自我解释,方便搜索引擎理解网页结构,抓取重要内容。去样式后也会根据浏览器的默认样式很好的组织网页内容,具有很好的可读性,从而实现对特殊终端的兼容。
1)div和span是没有语义的:只是分别用作块级元素和行内元素的区域分隔符。当页面内标签无法满足设计需求时,才会适当添加div
- 编程之美-24点游戏
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashSet;
import java.util.List;
import java.util.Random;
import java.util.Set;
public class PointGame {
/**编程之美
- 主页面子页面传值总结
chengxuyuancsdn
总结
1、showModalDialog
returnValue是javascript中html的window对象的属性,目的是返回窗口值,当用window.showModalDialog函数打开一个IE的模式窗口时,用于返回窗口的值
主界面
var sonValue=window.showModalDialog("son.jsp");
子界面
window.retu
- [网络与经济]互联网+的含义
comsci
互联网+
互联网+后面是一个人的名字 = 网络控制系统
互联网+你的名字 = 网络个人数据库
每日提示:如果人觉得不舒服,千万不要外出到处走动,就呆在床上,玩玩手游,更不能够去开车,现在交通状况不
- oracle 创建视图 with check option
daizj
视图vieworalce
我们来看下面的例子:
create or replace view testview
as
select empno,ename from emp where ename like ‘M%’
with check option;
这里我们创建了一个视图,并使用了with check option来限制了视图。 然后我们来看一下视图包含的结果:
select * from testv
- ToastPlugin插件在cordova3.3下使用
dibov
Cordova
自己开发的Todos应用,想实现“
再按一次返回键退出程序 ”的功能,采用网上的ToastPlugins插件,发现代码或文章基本都是老版本,运行问题比较多。折腾了好久才弄好。下面吧基于cordova3.3下的ToastPlugins相关代码共享。
ToastPlugin.java
package&nbs
- C语言22个系统函数
dcj3sjt126com
cfunction
C语言系统函数一、数学函数下列函数存放在math.h头文件中Double floor(double num) 求出不大于num的最大数。Double fmod(x, y) 求整数x/y的余数。Double frexp(num, exp); double num; int *exp; 将num分为数字部分(尾数)x和 以2位的指数部分n,即num=x*2n,指数n存放在exp指向的变量中,返回x。D
- 开发一个类的流程
dcj3sjt126com
开发
本人近日根据自己的开发经验总结了一个类的开发流程。这个流程适用于单独开发的构件,并不适用于对一个项目中的系统对象开发。开发出的类可以存入私人类库,供以后复用。
以下是开发流程:
1. 明确类的功能,抽象出类的大概结构
2. 初步设想类的接口
3. 类名设计(驼峰式命名)
4. 属性设置(权限设置)
判断某些变量是否有必要作为成员属
- java 并发
shuizhaosi888
java 并发
能够写出高伸缩性的并发是一门艺术
在JAVA SE5中新增了3个包
java.util.concurrent
java.util.concurrent.atomic
java.util.concurrent.locks
在java的内存模型中,类的实例字段、静态字段和构成数组的对象元素都会被多个线程所共享,局部变量与方法参数都是线程私有的,不会被共享。
- Spring Security(11)——匿名认证
234390216
Spring SecurityROLE_ANNOYMOUS匿名
匿名认证
目录
1.1 配置
1.2 AuthenticationTrustResolver
对于匿名访问的用户,Spring Security支持为其建立一个匿名的AnonymousAuthenticat
- NODEJS项目实践0.2[ express,ajax通信...]
逐行分析JS源代码
Ajaxnodejsexpress
一、前言
通过上节学习,我们已经 ubuntu系统搭建了一个可以访问的nodejs系统,并做了nginx转发。本节原要做web端服务 及 mongodb的存取,但写着写着,web端就
- 在Struts2 的Action中怎样获取表单提交上来的多个checkbox的值
lhbthanks
javahtmlstrutscheckbox
第一种方法:获取结果String类型
在 Action 中获得的是一个 String 型数据,每一个被选中的 checkbox 的 value 被拼接在一起,每个值之间以逗号隔开(,)。
所以在 Action 中定义一个跟 checkbox 的 name 同名的属性来接收这些被选中的 checkbox 的 value 即可。
以下是实现的代码:
前台 HTML 代码:
- 003.Kafka基本概念
nweiren
hadoopkafka
Kafka基本概念:Topic、Partition、Message、Producer、Broker、Consumer。 Topic: 消息源(Message)的分类。 Partition: Topic物理上的分组,一
- Linux环境下安装JDK
roadrunners
jdklinux
1、准备工作
创建JDK的安装目录:
mkdir -p /usr/java/
下载JDK,找到适合自己系统的JDK版本进行下载:
http://www.oracle.com/technetwork/java/javase/downloads/index.html
把JDK安装包下载到/usr/java/目录,然后进行解压:
tar -zxvf jre-7
- Linux忘记root密码的解决思路
tomcat_oracle
linux
1:使用同版本的linux启动系统,chroot到忘记密码的根分区passwd改密码 2:grub启动菜单中加入init=/bin/bash进入系统,不过这时挂载的是只读分区。根据系统的分区情况进一步判断. 3: grub启动菜单中加入 single以单用户进入系统. 4:用以上方法mount到根分区把/etc/passwd中的root密码去除 例如: ro
- 跨浏览器 HTML5 postMessage 方法以及 message 事件模拟实现
xueyou
jsonpjquery框架UIhtml5
postMessage 是 HTML5 新方法,它可以实现跨域窗口之间通讯。到目前为止,只有 IE8+, Firefox 3, Opera 9, Chrome 3和 Safari 4 支持,而本篇文章主要讲述 postMessage 方法与 message 事件跨浏览器实现。postMessage 方法 JSONP 技术不一样,前者是前端擅长跨域文档数据即时通讯,后者擅长针对跨域服务端数据通讯,p