- iPhone 抓包工具有哪些?多工具对比分析优缺点
2501_91591841
httpudphttpswebsocket网络安全网络协议tcp/ip
iOS平台一向以安全性著称,这也使得对其进行网络调试和抓包变得异常困难。相比安卓,iPhone抓包难点主要在以下几点:系统限制代理设置的灵活性无法自由安装根证书抓包常涉及HTTPS解密与双向认证破解普通用户设备无root或越狱权限因此,选择一款合适的iPhone抓包工具成为开发和测试流程中至关重要的一环。本文整理了当前主流的iOS抓包工具,分别从功能范围、使用难度、兼容性和适用场景进行横向对比,希
- python----下载安装,配置环境
m0_73882020
python
1.下载老版本2.7.18参考链接:Python版本Python2.7.18|Python.org2.配置环境手动添加Python到PATH右键点击此电脑→属性→高级系统设置→环境变量;在系统变量中找到Path,点击编辑→新建,添加以下两条路径:D:\download\xz\python\D:\download\xz\python\Scripts\路径就是在你的安装Python保存后重启命令提示符
- 2024三掌柜赠书活动第十二期:Nuxt.js Web开发实战
目录前言Nuxt.js的特性Nuxt.js的实战应用关于《Nuxt.jsWeb开发实战》编辑推荐内容简介作者简介图书目录书中前言/序言《Nuxt.jsWeb开发实战》全书速览结束语前言作为前端开发的小伙伴想必对Nuxt.js并不陌生,Nuxt.js是基于Vue.js的一款用于构建服务端渲染的应用程序的框架。它能够帮助开发者快速搭建高性能的单页面应用(SPA)和多页面应用(MPA)。Nuxt.js在
- 【后端开发】Flask学习教程
大雨淅淅
后端开发flask学习python后端
目录一、Flask是什么?二、环境搭建,准备启航2.1安装Python2.2安装Flask库三、第一个Flask程序,初窥门径3.1导入Flask类3.2创建应用实例3.3定义路由和视图函数3.4运行应用四、深入理解Flask核心概念4.1路由系统详解4.2请求与响应处理4.3模板引擎Jinja2五、Flask扩展,增强战斗力5.1Flask-SQLAlchemy:数据库操作的得力助手5.2Fla
- RabbitMQ在SpringBoot中的使用详解
z小天才b
RabbitMQrabbitmqspringboot
目录RabbitMQ基础概念什么是RabbitMQ?核心概念详解1.队列(Queue)2.交换机(Exchange)3.绑定(Binding)️环境搭建1.安装RabbitMQWindows安装Docker安装(推荐)2.访问管理界面SpringBoot集成RabbitMQ1.添加依赖2.配置文件⚙️基础配置1.RabbitMQ配置类简单队列模式1.队列配置2.生产者3.消费者工作队列模式1.配置
- pnpm的安装及其使用
愉快的小跳蛙
vue.js前端javascriptnode.jsnpm
需求:拉取依赖时有时npm或者yarn无法拉取某个依赖思路:通过pnpm来拉取便能解决问题一.pnpm的安装1.通过npm来安装(node版本>18.12)###这个如果你使用了nvm等工具来管理node的话,当你切换node版本时nvm需要重新安装####全局安装pnpmnpminstall-gpnpm#验证安装pnpm--version2.通过脚本安装###这个安装之后不会随着node等版本的
- vue-cropper实现图片裁剪
鸡吃丸子
vue.js前端javascript
一、什么是vue-cropper?Vue-Cropper是一个基于Vue.js的图片裁剪组件库,专为Web应用设计。当你在网上搜索的时候发现还有一个叫cropper的库,下面是他们的区别:特性cropper.jsvue-cropper框架依赖纯JavaScript,无框架依赖专为Vue.js设计包体积~200KB(含样式)~45KB(压缩后)API调用方式原生DOM操作Vue组件式API响应式支持
- Session:在多个请求之间跟踪用户状态
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》、《前端求职突破计划》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录一、Session的基本概念1.SessionID2.Session数据
- CORS(跨域资源共享):跨域请求的解决方案
阿珊和她的猫
javascript前端
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》、《前端求职突破计划》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录一、CORS的基本概念1.简单请求2.预检请求二、设置CORS使用Nod
- pytest + yaml 框架 -7.用例分层机制
上海-悠悠
PythonPytest-yaml框架使用教程python自动化
前言当我们测试流程类的接口,需反复去调用同一个接口,就会想到复用API,在代码里面可以写成函数去调用。那么在yaml文件中,我们可以把单个API写到一个yaml文件,测试用例去调用导入API。pip安装插件pipinstallpytest-yaml-yoyo用例分层功能在v1.0.5版本上实现用例分层我这里只分2层:API层和Testcase用例层API层:描述接口request请求,可以带上va
- 原生cesium 实现 多图例展示+点聚合(base64图标)
个人简介:某大型测绘遥感企业资深Webgis开发工程师,软件设计师(中级)、CSDN优质创作者作者:柳晓黑胡椒❣️专栏:cesium实践(原生)若有帮助,还请关注➕点赞➕收藏,不行的话我再努努力需求背景解决思路解决效果index.vue需求背景1.需要展示多个站点图例的图表及闪烁效果2.需要考虑层级高时,多图例的点聚合效果,且点聚合显示需要采用设计的圆形图标解决思路闪烁效果:采用css3的anim
- pytest + yaml 框架 - 支持pytest-repeat插件重复执行用例
平常在做功能测试的时候,经常会遇到某个模块不稳定,偶然会出现一些bug,对于这种问题我们会针对此用例反复执行多次,最终复现出问题来。自动化运行用例时候,也会出现偶然的bug,可以针对单个用例,或者针对某个模块的用例重复执行多次。使用pip安装pytest-repeatpipinstallpytest-repeatpytest-repeat基本使用test_rp.py示例内容deftest_a1()
- 【完整步骤】Vue 3安装和配置 ElementPlus
我在北京coding
前端vue.js前端javascript
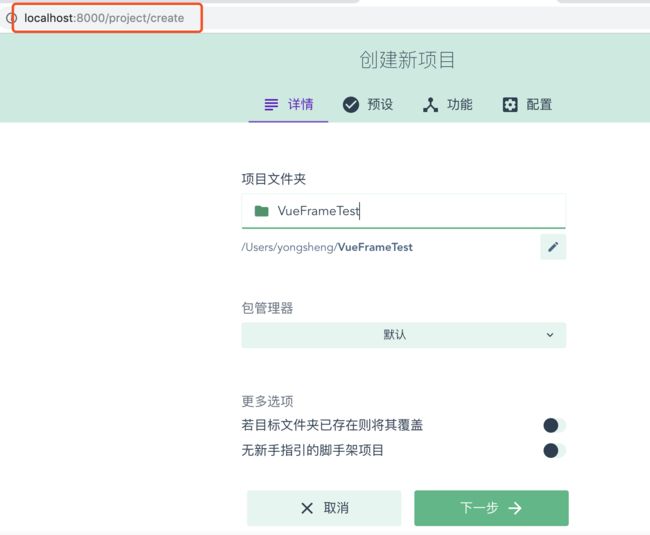
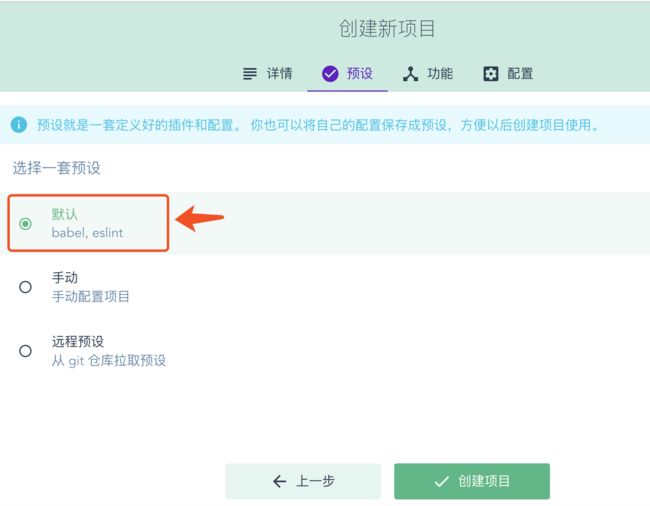
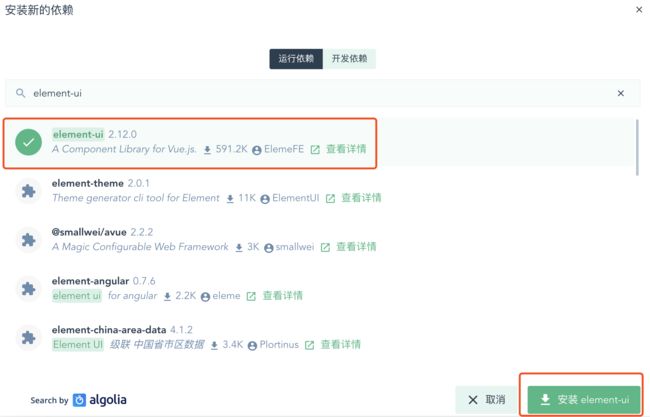
1.创建Vue3项目(如果尚未创建)npminitvite@latestmy-element-plus-app----templatevuecdmy-element-plus-appnpminstall2.安装ElementPlusnpminstallelement-plus--save3.全局导入(推荐方式)import{createApp}from'vue'importElementPlusf
- 零基础 Qt 6 在线安装教程
程序员乐逍遥
Qt框架MFC框架高级编程qt开发语言qt6C++安装
1.首先给你们Qt5.14.2的安装地址,有需要的可以安装Indexof/archive/qt/5.14/5.14.22.首先下载Qt6的在线安装包https://d13lb3tujbc8s0.cloudfront.net/onlineinstallers/qt-online-installer-windows-x64-4.10.0.exe3.安装运行程序
- React-Ts项目中配置路径别名@
wisuky
前端项目相关配置react.js前端前端框架
方案一:配置webpack.config.js在react脚手架搭建的项目中,webpack.config.js配置文件是隐藏的,需要通过npmruneject打开,并且该操作是不可逆的,所以不建议使用该方案。方案二:使用craco库1.安装cracoyarnadd-D@craco/cracoORnpmi-D@craco/craco2.在项目根目录中创建craco.config.js配置文件,并添
- Docker快速构建Hive测试环境
静谧星光
dockerhive容器编程
Docker是一种流行的容器化平台,可以帮助我们快速构建和管理应用程序的环境。在本文中,我们将学习如何使用Docker快速构建Hive测试环境。Hive是一个基于Hadoop的数据仓库基础设施,它提供了一种类似于SQL的查询语言,用于分析和处理大规模数据集。步骤1:安装Docker和DockerCompose首先,我们需要安装Docker和DockerCompose。您可以根据您的操作系统类型,从
- 怎么安装自定义分词器
思静鱼
#elasticsearches
安装自定义分词器的完整步骤在Elasticsearch中安装自定义分词器,通常需要修改索引配置或开发插件。以下是详细方法:一、基于配置实现自定义分词器(无需插件)适用于通过组合Elasticsearch内置的CharacterFilters、Tokenizers和TokenFilters实现的分词器。1.定义分词规则在创建索引时,通过settings.analysis配置自定义分词器:PUT/my
- Python编程菜鸟教程:从入门到精通的完全指南_python菜鸟教程
2401_89285717
python开发语言
我们将介绍Python在数据科学、机器学习、Web开发等方面的应用,并带你了解Python社区和生态系统。基础入门Python安装:在官方网站下载安装包,根据不同操作系统进行安装。Mac用户可直接使用Homebrew进行安装Windows用户需下载安装包后进行手动安装Linux用户可使用apt-get或yum进行安装基础语法:Python是一种解释型语言,支持面向对象、函数式和面向过程等多种编程范
- Vue和JSX的对比
妮妮喔妮
vue.js前端javascript
对比Vue与JSX-豆包没问题!我来举几个具体例子,对比VueTemplate和JSX在处理静态/动态内容时的写法差异,帮你更直观地感受两种语法的区别:https://www.doubao.com/thread/wb38f2ba78ea372ef总之我觉得写的非常好呀。想要记忆还是要付出行动,多练习!
- Vue中keep-alive结合router实现部分页面缓存
妮妮喔妮
vue.js前端javascript
实践部分:我的这个page页面如果选中了,然后跳转到别的页面再回来发现选中的内容消失。我希望实现出去之后跳转回来内容还在。原来我的项目里有两处router-view我没有成功设置好组件的缓存6.29希望以后有时间能够完善一下吧。详解vue组件的keep-alive_你永远在this.$parent中找不到keep-alive-CSDN博客Vue生命周期总结1.有哪些生命周期系统自带的生命周期:be
- Android解压工具,ZArchiver,RAR for Android,iZip,The Unarchiver,解压专家
xiaopengbc
软件android
介绍手机解压缩工具种类繁多,以下为你推荐一些功能强大、操作便捷的软件,涵盖安卓和iOS平台:安装点击获取ZArchiver(Android):支持ZIP、RAR、7z、tar、gzip等多种格式的解压与压缩,还能创建7z、zip等格式的压缩包。软件体积小、运行效率高,解压速度快,可对文件进行加密压缩或解压加密文件,保护隐私。其界面简洁直观,支持中文界面,是安卓平台上受欢迎的解压软件之一。RARfo
- Day 1: 从零突破 - Go基础语法快速入门
目录Day1:从零突破-Go基础语法快速入门1.安装Go环境(或使用GoPlayground快速体验)安装Go环境GoPlayground快速体验2.基础语法2.1变量声明2.2常量2.3基础类型3.控制结构3.1if-else3.2for循环3.3switch4.函数基础4.1参数和返回值4.2多返回值4.3匿名函数5.练习5.1实现FizzBuzz5.2计算斐波那契数列总结Day1:从零突破-
- yarn、npm和cnpm区别差异和使用场景、详解配置
夲奋亻Jay
vue2.0vue3reactnpm前端node.js
yarn、npm和cnpm是Node.js应用程序的包管理器,它们用于安装和管理项目依赖。以下是它们的区别、差异和使用场景的详解:npm(NodePackageManager)官网:https://www.npmjs.com/默认:Node.js默认的包管理器。速度:直接连接到npm官方源,速度可能因地区而异。功能:提供了丰富的包生态和插件支持。使用场景:适用于大多数Node.js项目,特别是当需
- PHP/Laravel + Vue3 + MySQL组合版本参考
以下是基于技术栈流行度、稳定性和开发效率综合评估的推荐版本组合1.后端技术栈PHP8.3最新稳定版,支持JIT编译,性能较PHP8.1提升15%+,完美兼容Laravel框架。扩展要求:openssl、pdo_mysql、mbstring(Laravel强制依赖)。Laravel11.x2024年发布,支持PHP8.2-8.3,提供轻量级应用骨架和更快的路由缓存。关键特性:原生支持Docker沙盒
- PHP/Laravel + Vue3 + MySQL + Docker 项目搭建全流程指南(Al总结版未测试未编辑)
野生yumeko
phplaravelmysql
PHP/Laravel+Vue3+MySQL+Docker项目搭建全流程指南一、环境准备(仅需Docker)安装DockerDesktopWindows/macOS:下载DockerDesktop并安装。Linux:安装docker-ce和docker-compose-plugin。#Ubuntu示例sudoaptupdate&&sudoaptinstalldocker-cedocker-comp
- node.js中yarn、npm、cnpm详解
半桶水专家
node.jsnode.jsnpmarcgis
npm(NodePackageManager)npm是Node.js的默认包管理器,随Node.js一起安装。特点:官方包管理器,拥有最大的包生态系统自动处理依赖关系提供package.json文件管理项目依赖包含CLI工具用于安装、发布和管理包常用命令:npminit#初始化项目npminstall#安装包npminstall--save#安装并添加到dependenciesnpminstall
- SpringBoot3+Vue3+AntDesign无人机场台管理系统 | 小蚂蚁云
小蚂蚁开源
后端vue架构低代码
项目介绍基于SpringBoot3、SpringSecurity、MybatisPlus、Vue3、TypeScript、Vite、AntDesign、MySQL等技术栈实现的单体前后端分离后台管理系统;后端基于Java语言采用SpringBoot3、SpringSecurity、MybatisPlus、MySQL等主流技术栈,前端基于Vue3、TypeScript、Vite等技术栈实现,采用An
- UniApp中的pages.json 和 tabBar
racerun
uni-appjson
一、pages.json和tabBar案例pages.json作用:配置页面路由、导航栏、tabBar等页面类信息静态资源存放要求:必须放在static目录中才能被打包页面存放位置:业务页面必须放在pages目录下修改pages.json1)pages配置路径写法:只需写路径不需要.vue后缀,如"pages/index/index"启动页规则:pages数组中第一项表示应用启动页标题修改:通过n
- Vue.js 中跨域请求未配置 CORS 的问题及解决方案
JJCTO袁龙
Vuevue.js前端javascript
Vue.js中跨域请求未配置CORS的问题及解决方案在Vue.js开发中,跨域请求(CORS)是一个常见的问题。当你的前端应用尝试从不同的源访问后端API时,浏览器会出于安全考虑阻止这些请求,除非后端服务器明确允许。本文将探讨这些问题的常见原因,并提供相应的解决方案。一、Vue.js中跨域请求未配置CORS的常见原因(一)浏览器的同源策略限制浏览器的同源策略限制了从一个源加载的文档或脚本与来自另一
- k8sv1.30安装教程基于docker
Esther-Java
kubernetesdocker容器运维云原生
一.环境准备基于Ubuntu22.04.5安装每台机器分配4C+8G这里全程使用root用户来操作,可以根据自己的情况使用不同的用户主机名IPkm192.168.31.101kn1192.168.31.102kn2192.168.31.103修改hosts文件vim/etc/hosts192.168.31.101km192.168.31.102kn1192.168.31.103kn2关闭交换分区s
- Dom
周华华
JavaScripthtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 【Spark九十六】RDD API之combineByKey
bit1129
spark
1. combineByKey函数的运行机制
RDD提供了很多针对元素类型为(K,V)的API,这些API封装在PairRDDFunctions类中,通过Scala隐式转换使用。这些API实现上是借助于combineByKey实现的。combineByKey函数本身也是RDD开放给Spark开发人员使用的API之一
首先看一下combineByKey的方法说明:
- msyql设置密码报错:ERROR 1372 (HY000): 解决方法详解
daizj
mysql设置密码
MySql给用户设置权限同时指定访问密码时,会提示如下错误:
ERROR 1372 (HY000): Password hash should be a 41-digit hexadecimal number;
问题原因:你输入的密码是明文。不允许这么输入。
解决办法:用select password('你想输入的密码');查询出你的密码对应的字符串,
然后
- 路漫漫其修远兮 吾将上下而求索
周凡杨
学习 思索
王国维在他的《人间词话》中曾经概括了为学的三种境界古今之成大事业、大学问者,罔不经过三种之境界。“昨夜西风凋碧树。独上高楼,望尽天涯路。”此第一境界也。“衣带渐宽终不悔,为伊消得人憔悴。”此第二境界也。“众里寻他千百度,蓦然回首,那人却在灯火阑珊处。”此第三境界也。学习技术,这也是你必须经历的三种境界。第一层境界是说,学习的路是漫漫的,你必须做好充分的思想准备,如果半途而废还不如不要开始。这里,注
- Hadoop(二)对话单的操作
朱辉辉33
hadoop
Debug:
1、
A = LOAD '/user/hue/task.txt' USING PigStorage(' ')
AS (col1,col2,col3);
DUMP A;
//输出结果前几行示例:
(>ggsnPDPRecord(21),,)
(-->recordType(0),,)
(-->networkInitiation(1),,)
- web报表工具FineReport常用函数的用法总结(日期和时间函数)
老A不折腾
finereport报表工具web开发
web报表工具FineReport常用函数的用法总结(日期和时间函数)
说明:凡函数中以日期作为参数因子的,其中日期的形式都必须是yy/mm/dd。而且必须用英文环境下双引号(" ")引用。
DATE
DATE(year,month,day):返回一个表示某一特定日期的系列数。
Year:代表年,可为一到四位数。
Month:代表月份。
- c++ 宏定义中的##操作符
墙头上一根草
C++
#与##在宏定义中的--宏展开 #include <stdio.h> #define f(a,b) a##b #define g(a) #a #define h(a) g(a) int main() { &nbs
- 分析Spring源代码之,DI的实现
aijuans
springDI现源代码
(转)
分析Spring源代码之,DI的实现
2012/1/3 by tony
接着上次的讲,以下这个sample
[java]
view plain
copy
print
- for循环的进化
alxw4616
JavaScript
// for循环的进化
// 菜鸟
for (var i = 0; i < Things.length ; i++) {
// Things[i]
}
// 老鸟
for (var i = 0, len = Things.length; i < len; i++) {
// Things[i]
}
// 大师
for (var i = Things.le
- 网络编程Socket和ServerSocket简单的使用
百合不是茶
网络编程基础IP地址端口
网络编程;TCP/IP协议
网络:实现计算机之间的信息共享,数据资源的交换
协议:数据交换需要遵守的一种协议,按照约定的数据格式等写出去
端口:用于计算机之间的通信
每运行一个程序,系统会分配一个编号给该程序,作为和外界交换数据的唯一标识
0~65535
查看被使用的
- JDK1.5 生产消费者
bijian1013
javathread生产消费者java多线程
ArrayBlockingQueue:
一个由数组支持的有界阻塞队列。此队列按 FIFO(先进先出)原则对元素进行排序。队列的头部 是在队列中存在时间最长的元素。队列的尾部 是在队列中存在时间最短的元素。新元素插入到队列的尾部,队列检索操作则是从队列头部开始获得元素。
ArrayBlockingQueue的常用方法:
- JAVA版身份证获取性别、出生日期及年龄
bijian1013
java性别出生日期年龄
工作中需要根据身份证获取性别、出生日期及年龄,且要还要支持15位长度的身份证号码,网上搜索了一下,经过测试好像多少存在点问题,干脆自已写一个。
CertificateNo.java
package com.bijian.study;
import java.util.Calendar;
import
- 【Java范型六】范型与枚举
bit1129
java
首先,枚举类型的定义不能带有类型参数,所以,不能把枚举类型定义为范型枚举类,例如下面的枚举类定义是有编译错的
public enum EnumGenerics<T> { //编译错,提示枚举不能带有范型参数
OK, ERROR;
public <T> T get(T type) {
return null;
- 【Nginx五】Nginx常用日志格式含义
bit1129
nginx
1. log_format
1.1 log_format指令用于指定日志的格式,格式:
log_format name(格式名称) type(格式样式)
1.2 如下是一个常用的Nginx日志格式:
log_format main '[$time_local]|$request_time|$status|$body_bytes
- Lua 语言 15 分钟快速入门
ronin47
lua 基础
-
-
单行注释
-
-
[[
[多行注释]
-
-
]]
-
-
-
-
-
-
-
-
-
-
-
1.
变量 & 控制流
-
-
-
-
-
-
-
-
-
-
num
=
23
-
-
数字都是双精度
str
=
'aspythonstring'
- java-35.求一个矩阵中最大的二维矩阵 ( 元素和最大 )
bylijinnan
java
the idea is from:
http://blog.csdn.net/zhanxinhang/article/details/6731134
public class MaxSubMatrix {
/**see http://blog.csdn.net/zhanxinhang/article/details/6731134
* Q35
求一个矩阵中最大的二维
- mongoDB文档型数据库特点
开窍的石头
mongoDB文档型数据库特点
MongoDD: 文档型数据库存储的是Bson文档-->json的二进制
特点:内部是执行引擎是js解释器,把文档转成Bson结构,在查询时转换成js对象。
mongoDB传统型数据库对比
传统类型数据库:结构化数据,定好了表结构后每一个内容符合表结构的。也就是说每一行每一列的数据都是一样的
文档型数据库:不用定好数据结构,
- [毕业季节]欢迎广大毕业生加入JAVA程序员的行列
comsci
java
一年一度的毕业季来临了。。。。。。。。
正在投简历的学弟学妹们。。。如果觉得学校推荐的单位和公司不适合自己的兴趣和专业,可以考虑来我们软件行业,做一名职业程序员。。。
软件行业的开发工具中,对初学者最友好的就是JAVA语言了,网络上不仅仅有大量的
- PHP操作Excel – PHPExcel 基本用法详解
cuiyadll
PHPExcel
导出excel属性设置//Include classrequire_once('Classes/PHPExcel.php');require_once('Classes/PHPExcel/Writer/Excel2007.php');$objPHPExcel = new PHPExcel();//Set properties 设置文件属性$objPHPExcel->getProperties
- IBM Webshpere MQ Client User Issue (MCAUSER)
darrenzhu
IBMjmsuserMQMCAUSER
IBM MQ JMS Client去连接远端MQ Server的时候,需要提供User和Password吗?
答案是根据情况而定,取决于所定义的Channel里面的属性Message channel agent user identifier (MCAUSER)的设置。
http://stackoverflow.com/questions/20209429/how-mca-user-i
- 网线的接法
dcj3sjt126com
一、PC连HUB (直连线)A端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 二、PC连PC (交叉线)A端:(568A): 白绿,绿,白橙,蓝,白蓝,橙,白棕,棕; B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 三、HUB连HUB&nb
- Vimium插件让键盘党像操作Vim一样操作Chrome
dcj3sjt126com
chromevim
什么是键盘党?
键盘党是指尽可能将所有电脑操作用键盘来完成,而不去动鼠标的人。鼠标应该说是新手们的最爱,很直观,指哪点哪,很听话!不过常常使用电脑的人,如果一直使用鼠标的话,手会发酸,因为操作鼠标的时候,手臂不是在一个自然的状态,臂肌会处于绷紧状态。而使用键盘则双手是放松状态,只有手指在动。而且尽量少的从鼠标移动到键盘来回操作,也省不少事。
在chrome里安装 vimium 插件
- MongoDB查询(2)——数组查询[六]
eksliang
mongodbMongoDB查询数组
MongoDB查询数组
转载请出自出处:http://eksliang.iteye.com/blog/2177292 一、概述
MongoDB查询数组与查询标量值是一样的,例如,有一个水果列表,如下所示:
> db.food.find()
{ "_id" : "001", "fruits" : [ "苹
- cordova读写文件(1)
gundumw100
JavaScriptCordova
使用cordova可以很方便的在手机sdcard中读写文件。
首先需要安装cordova插件:file
命令为:
cordova plugin add org.apache.cordova.file
然后就可以读写文件了,这里我先是写入一个文件,具体的JS代码为:
var datas=null;//datas need write
var directory=&
- HTML5 FormData 进行文件jquery ajax 上传 到又拍云
ileson
jqueryAjaxhtml5FormData
html5 新东西:FormData 可以提交二进制数据。
页面test.html
<!DOCTYPE>
<html>
<head>
<title> formdata file jquery ajax upload</title>
</head>
<body>
<
- swift appearanceWhenContainedIn:(version1.2 xcode6.4)
啸笑天
version
swift1.2中没有oc中对应的方法:
+ (instancetype)appearanceWhenContainedIn:(Class <UIAppearanceContainer>)ContainerClass, ... NS_REQUIRES_NIL_TERMINATION;
解决方法:
在swift项目中新建oc类如下:
#import &
- java实现SMTP邮件服务器
macroli
java编程
电子邮件传递可以由多种协议来实现。目前,在Internet 网上最流行的三种电子邮件协议是SMTP、POP3 和 IMAP,下面分别简单介绍。
◆ SMTP 协议
简单邮件传输协议(Simple Mail Transfer Protocol,SMTP)是一个运行在TCP/IP之上的协议,用它发送和接收电子邮件。SMTP 服务器在默认端口25上监听。SMTP客户使用一组简单的、基于文本的
- mongodb group by having where 查询sql
qiaolevip
每天进步一点点学习永无止境mongo纵观千象
SELECT cust_id,
SUM(price) as total
FROM orders
WHERE status = 'A'
GROUP BY cust_id
HAVING total > 250
db.orders.aggregate( [
{ $match: { status: 'A' } },
{
$group: {
- Struts2 Pojo(六)
Luob.
POJOstrust2
注意:附件中有完整案例
1.采用POJO对象的方法进行赋值和传值
2.web配置
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee&q
- struts2步骤
wuai
struts
1、添加jar包
2、在web.xml中配置过滤器
<filter>
<filter-name>struts2</filter-name>
<filter-class>org.apache.st